今回はShopifyの無料テーマ「Dawn」で
カートページに備考欄を追加する方法について解説していきます。
備考欄の追加手順

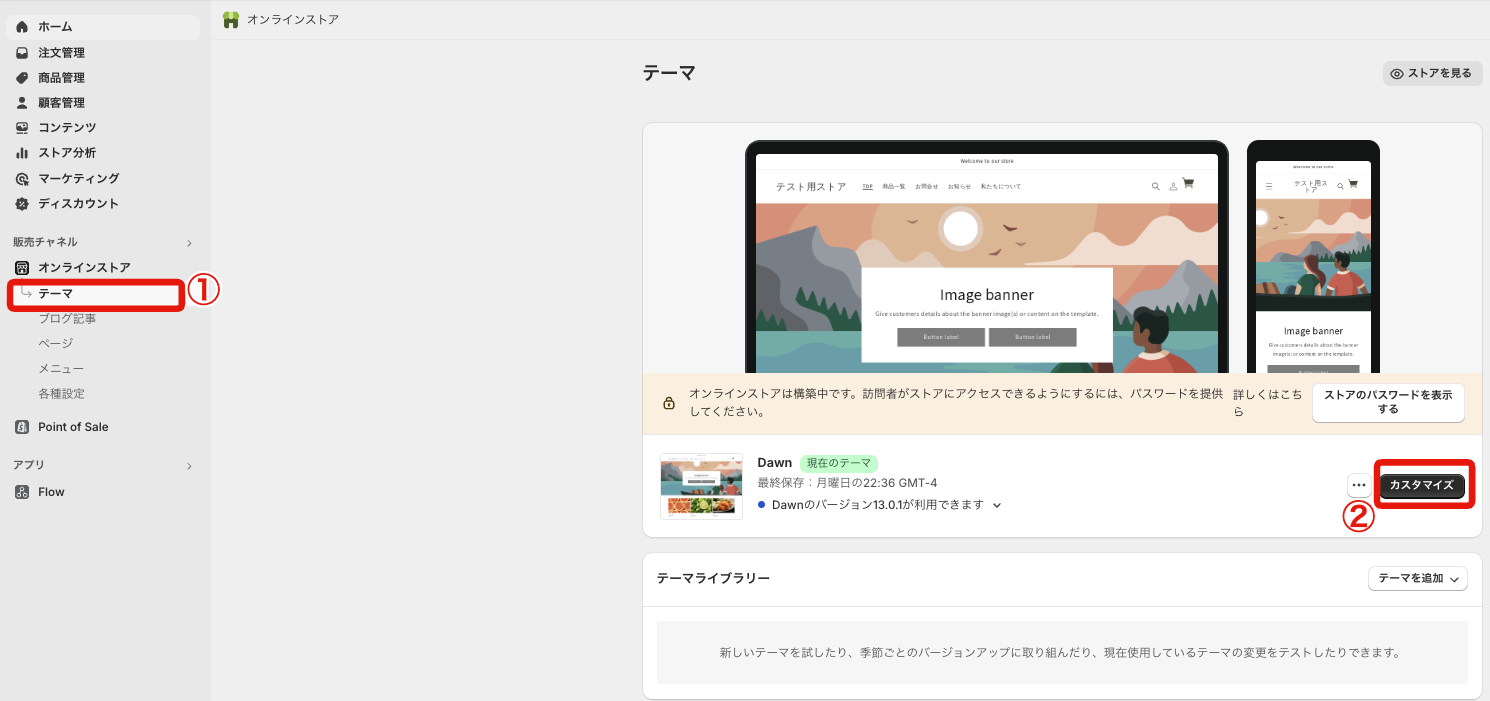
- オンラインストアの「テーマ」をクリック
- 「カスタマイズ」をクリック

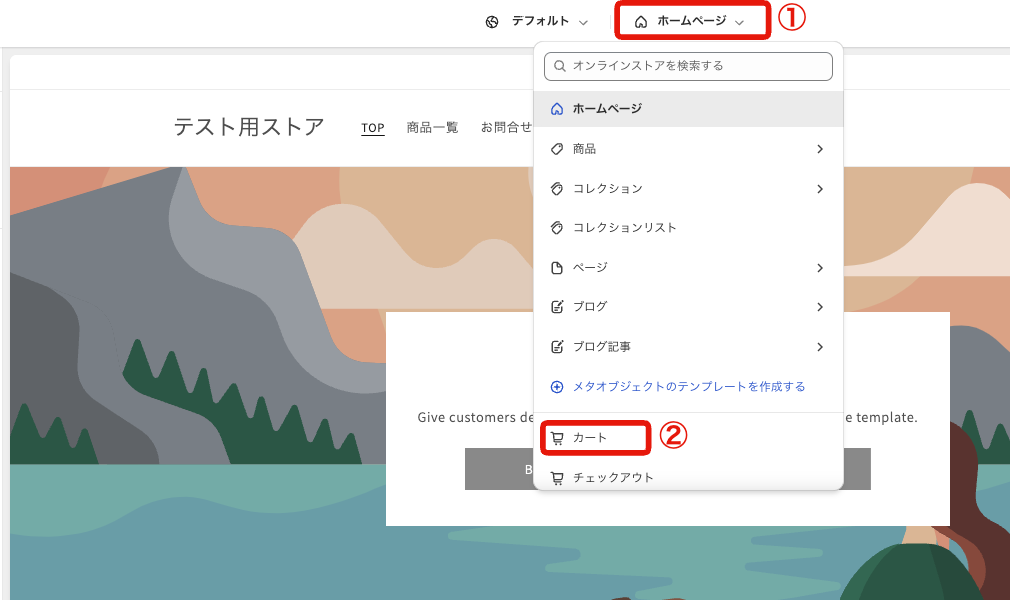
- 画面上の「ホームページ」をクリック(ストアによって文言は異なります)
- 「カート」をクリックしてカートページへ移動

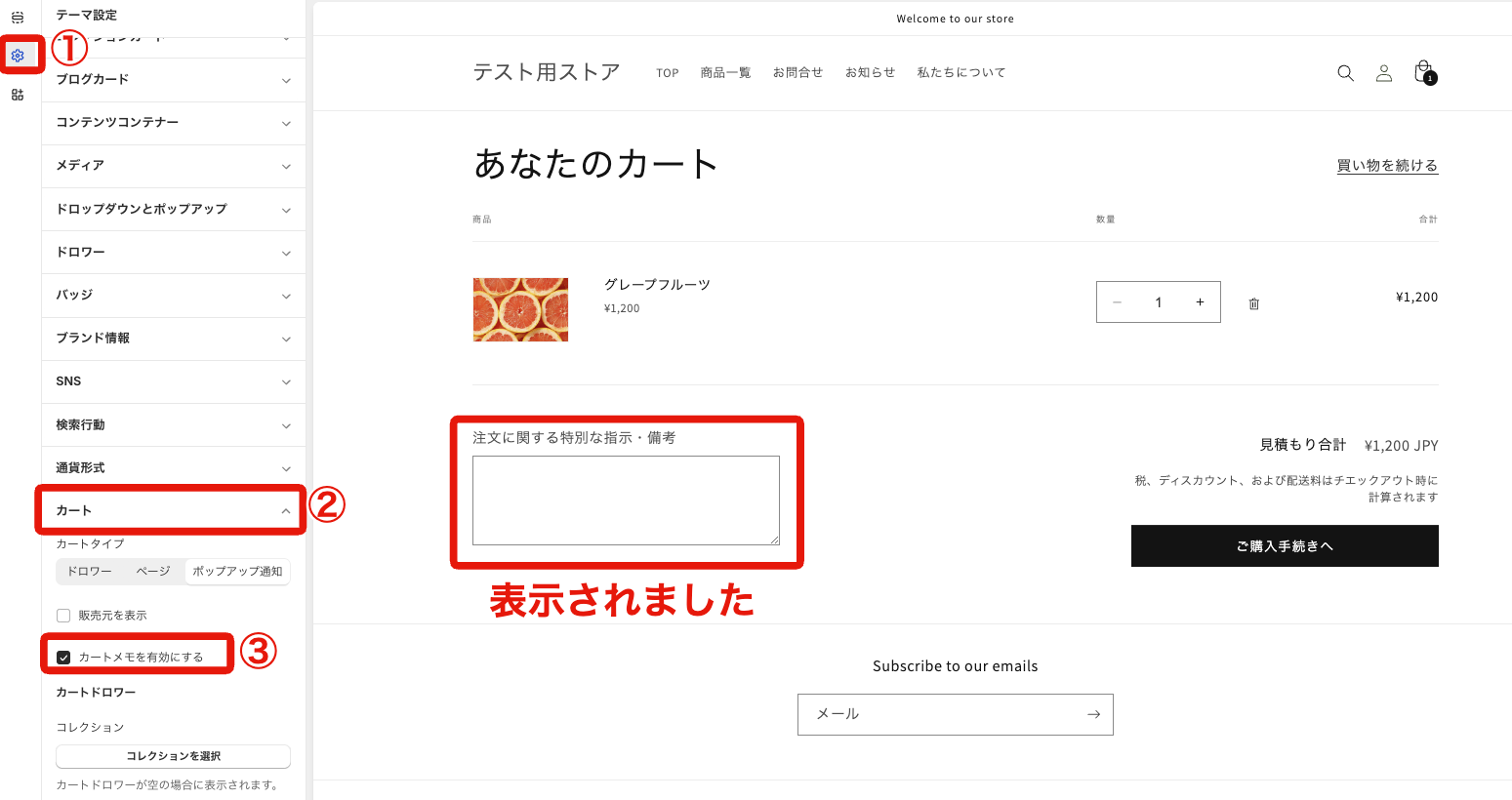
- 画面左の歯車マーク(設定)をクリック
- 「カート」をクリックするとドロワーが開きます
- 「カートメモを有効にする」にチェックを入れる
以上でカートページに備考欄が表示されました。
備考欄には自由にテキストを入力することができます。
備考欄の見出しテキストを変更する方法

次は備考欄の見出しテキストを変更する方法をお伝えしていきます。

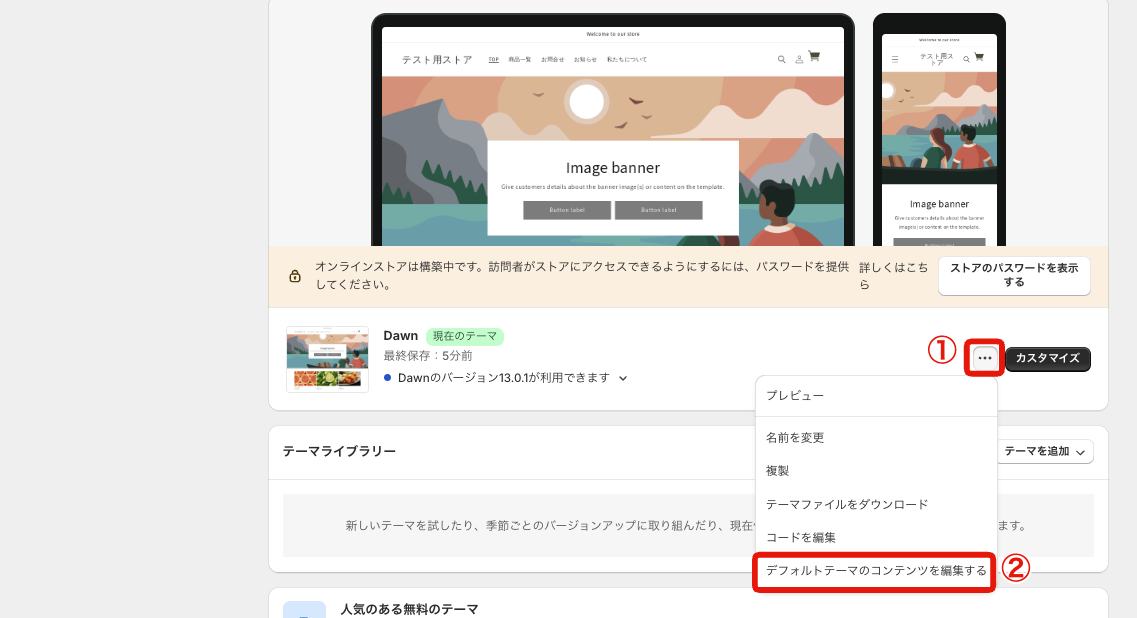
先ほどはカスタマイズをクリックして備考欄を出しましたが、
今回は「...」から「デフォルトテーマのコンテンツを編集する」を選択します。

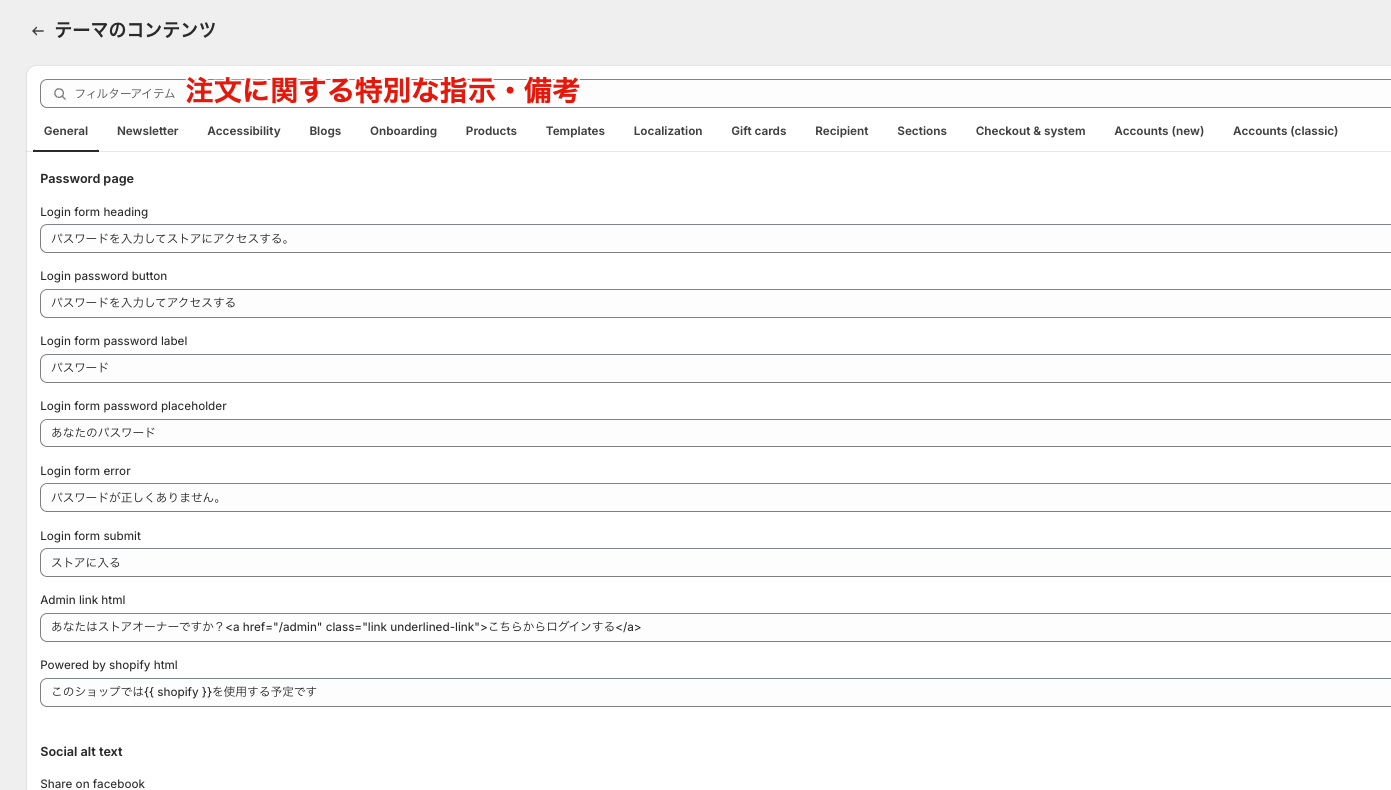
テーマのコンテンツを編集できるページに移動しました。
この中から備考欄の箇所を探してテキストを編集するのですが、探すのが大変な時は編集したいテキスト(今回であれば)「注文に関する特別な指示・備考」と検索窓に入力してみましょう。

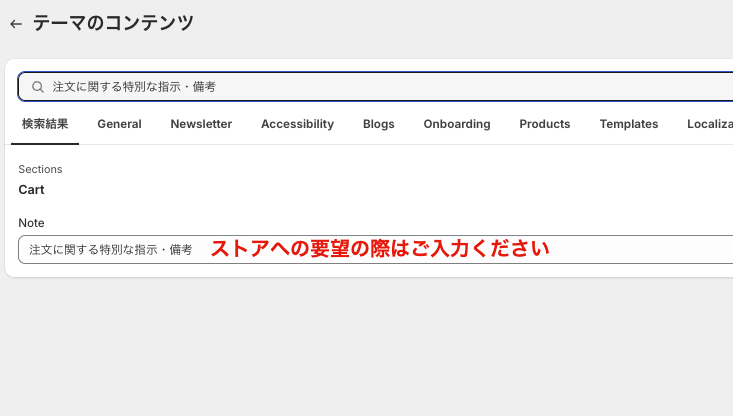
すると編集箇所が出てきました。
今回は「ストアへの要望の際は」ご入力ください」と変更してみます。

するとこのように、見出しのテキストが変更されました。
【注意点】
備考欄はお客様が自由にテキストを入力できる便利な反面、多様化した要望や複雑な要望も入力できてしまいます。
結果的に物流側に負担が生じてしまう可能性や、外部倉庫と連携している場合はお客様の要望に応えることができない事態も発生してしまいます。
備考欄の導入はしっかり検討した上で入れるようにしましょう。
まとめ
カートページに備考欄を追加するのは専門的な技術がなくてもできます。
見出しテキストも変更して、ご自身のストア運営に支障が出ないようなことを確認して設置するようにしましょう。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

