Shopifyを利用してECサイトを始めるために必要な作業項目を、動画・画像付きのロードマップ形式でまとめました。
外部の制作会社やフリーランスに頼らずに自社(自分)でShopifyを立ち上げる想定の方は、参考になると思うのでぜひ読んでみてください。
当ロードマップはShopifyでECサイトを新規構築したい方向けのものです。既存のECをShopifyに移行したい場合はこちらの記事を参照してください。
Shopifyの始め方・作り方
ShopifyでECサイトを始めるのに必要な作業項目は、下記の通りです。
- アカウント取得
- 初期設定
- ドメイン設定
- テーマ選定
- コレクション設定
- 商品登録
- ページ作成
- メニュー設定
- ストアデザイン
- アプリ設定
- 送料設定
- 税金設定
- 決済設定
- マイページ設定
- チェックアウト設定
- 言語設定
- 物流連携
順番に確認していきましょう。
アカウント取得
現在Shopifyはキャンペーン中で、登録してから3日間は無料、その後も1ヶ月は月間150円で使えるので、ほぼ無料レベルで構築を進められます。
必要なものは受信できるメールアドレスのみなので、まずは下記記事を参考にShopifyの管理画面を手に入れましょう。
次に、初期設定を進めていきます。
初期設定
まず、初期状態では管理画面が英語になっている場合が多いので、日本語に設定する方法を動画にまとめています。必要があれば、対応してください。
※動画の右下の三点リーダーから、再生速度を操作可能です
※以降は、管理画面が日本語になっている前提で進行します
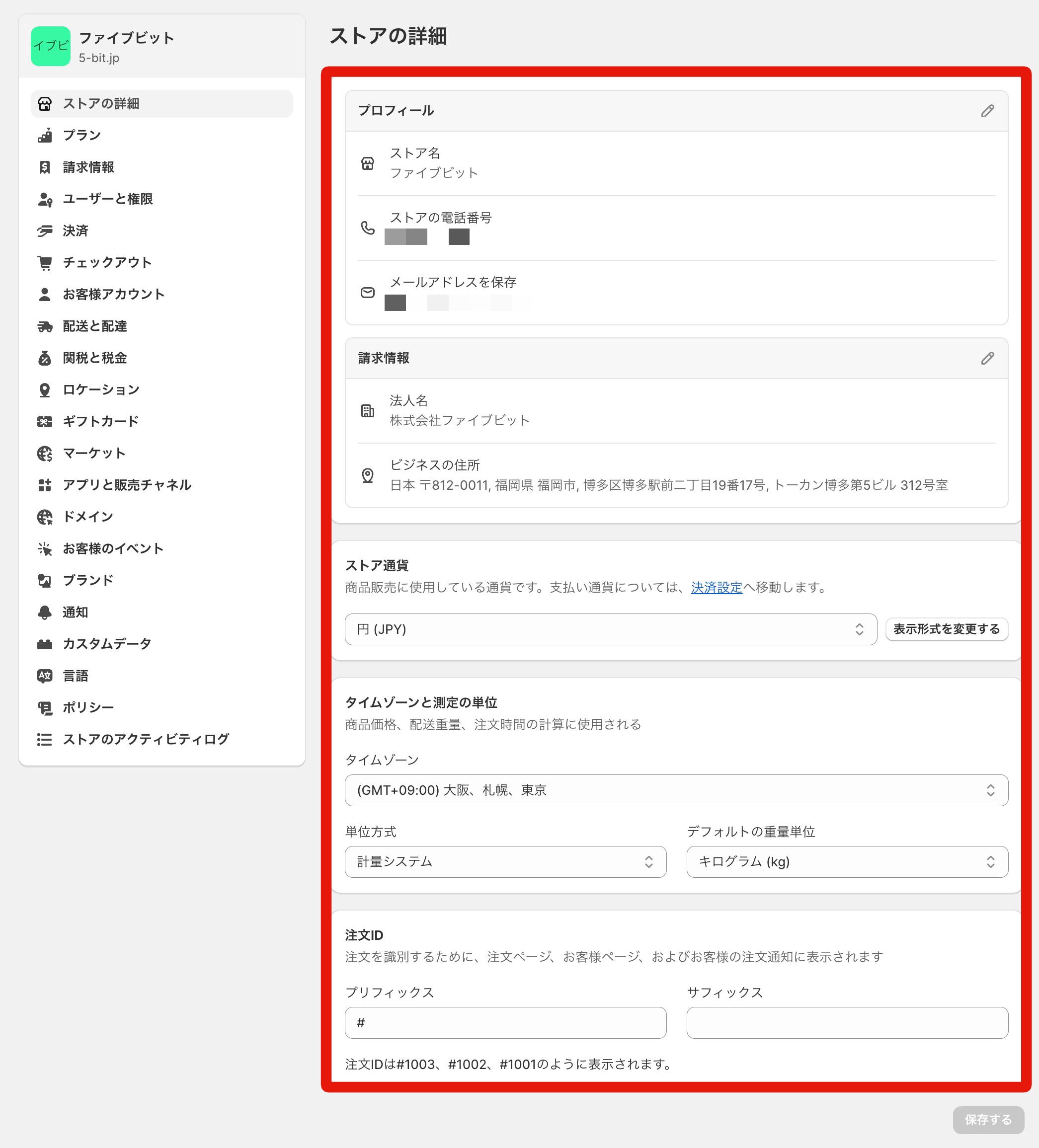
次は、ストアの基本情報を設定しましょう。管理画面左下の歯車マーク「設定」を押すと表示される「ストアの詳細」の項目を埋めるor変更していきます。

| ストア名 | ストア(ブランド)名 |
|---|---|
| ストアの電話番号 | 業務用電話番号 ※ストアには表示されません |
| メールアドレスを保存 | 業務用メールアドレス ※ストアには表示されません |
| 法人名 | 法人名(個人なら屋号or個人名) |
| ビジネスの住所 | 業務用住所 ※ストアには表示されません |
| ストア通貨 | メインとなる通貨を選択 ※越境でなければ日本円(JPY)でOK |
| タイムゾーン | (GMT+09:00) 大阪、札幌、東京 を選択 |
| 単位方式 | デフォルトのまま |
| デフォルトの重量単位 | デフォルトのまま |
| 注文ID | デフォルトのまま |
入力が完了したら、画面右下の「保存」から保存を忘れないようにしましょう。
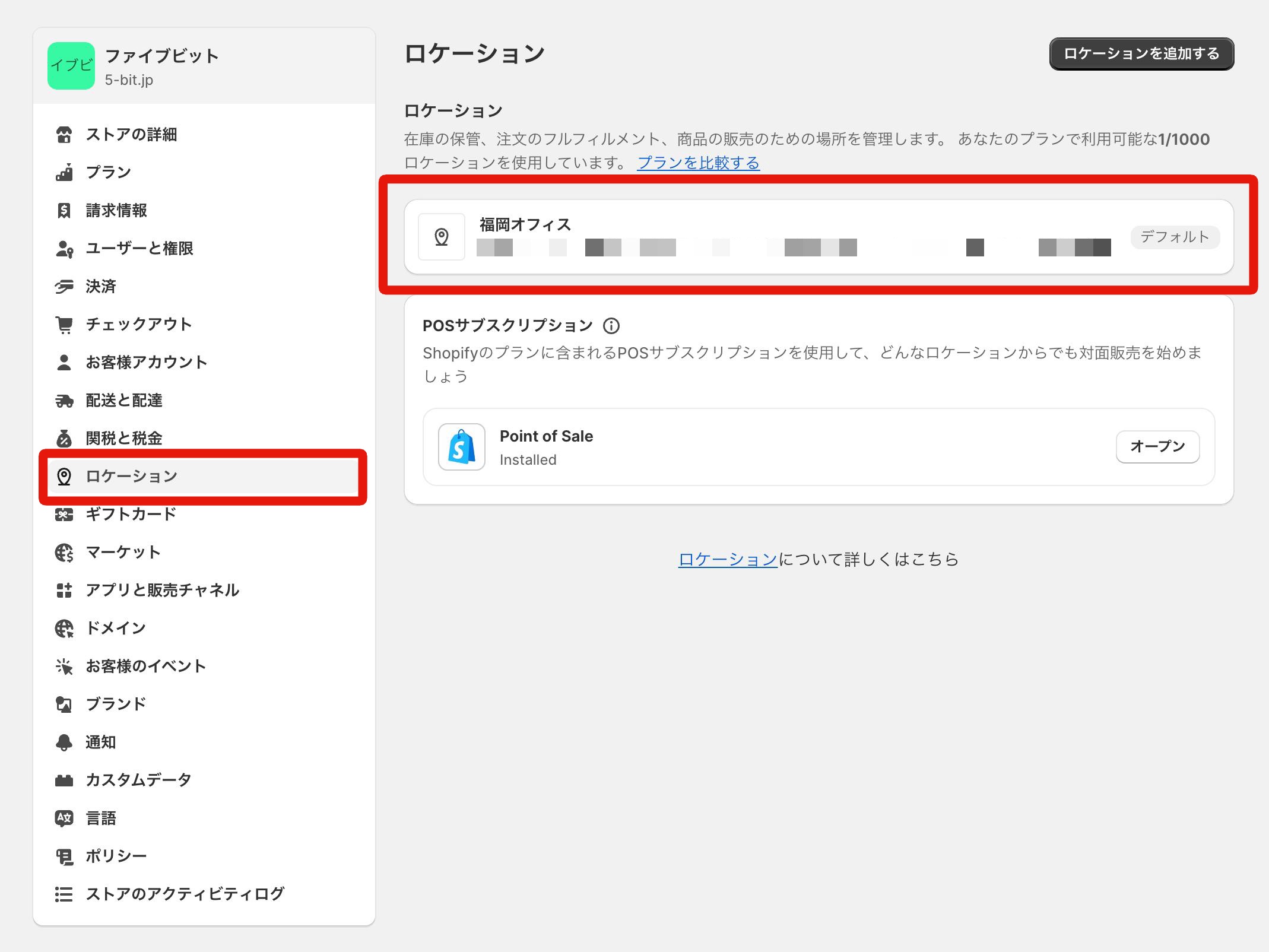
次は、画面左のサイドバー「ロケーション」から、商品の発送元住所の設定を行います。

商品の発送元が複数ある場合は、複数のロケーションを設定することが可能です(最大数はプランによる)。

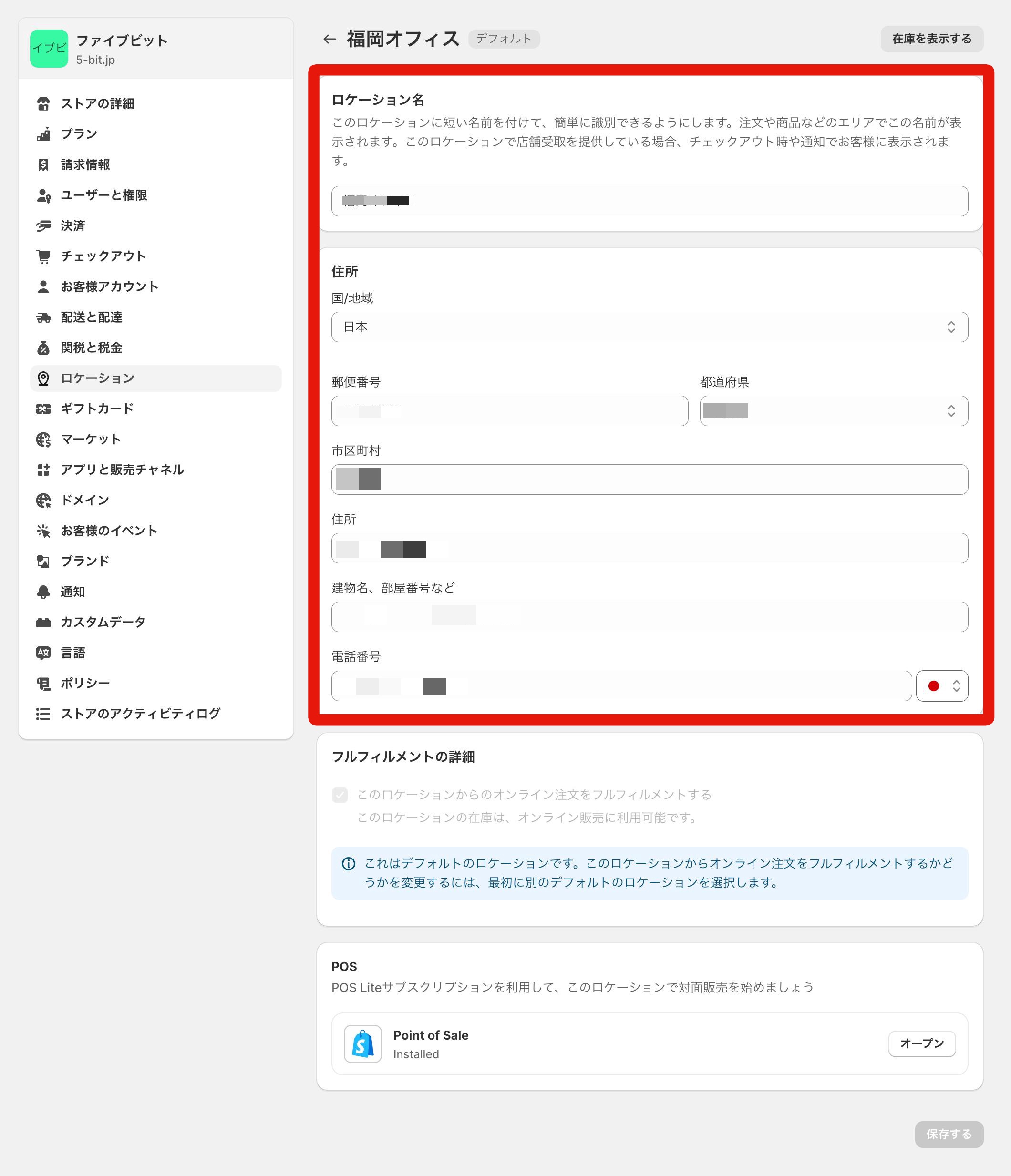
画像赤枠内の項目を入力します。「ロケーション名」は任意で決められるので、分かりやすい名前にしておきましょう(〇〇倉庫・〇〇店舗など)。
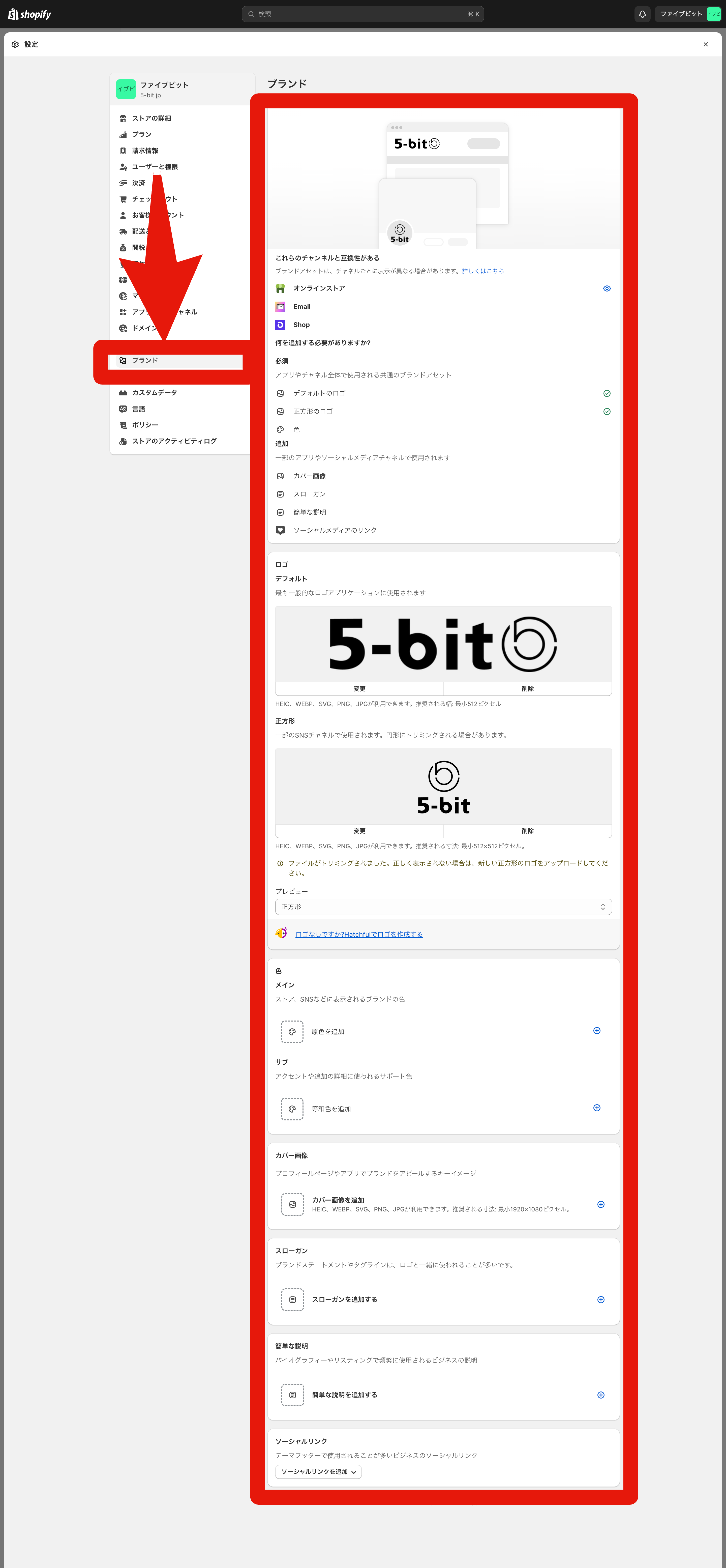
次は、画面左のサイドバー「ブランド」から、ロゴ画像やSNSリンクの設定をします。

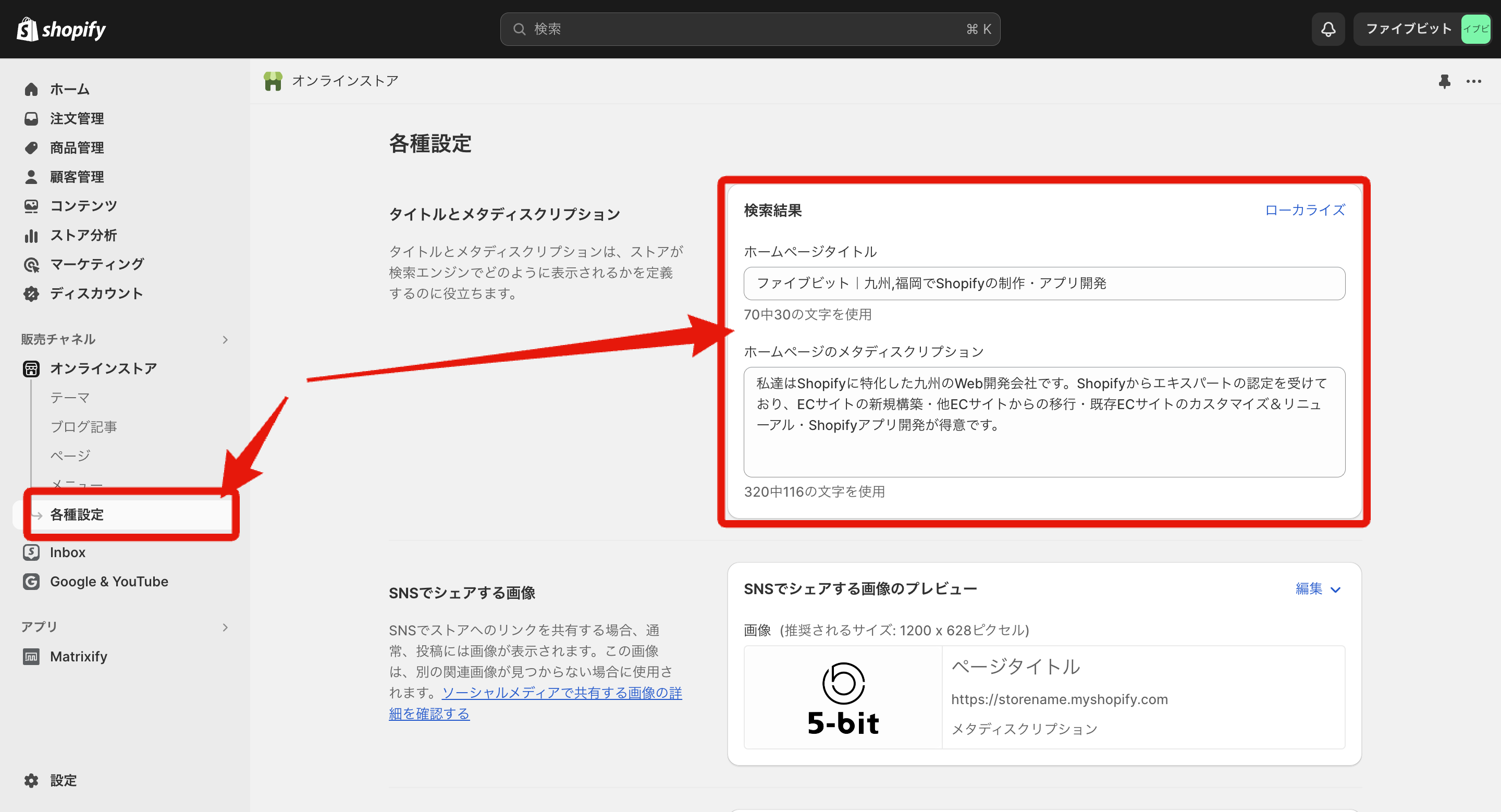
最後に、管理画面TOPに戻ってからの左サイドバー「オンラインストア」→「各種設定」から、SEO設定をします。

| ホームページタイトル | 検索結果に表示されるタイトル(SEOキーワードと組み合わせる) |
|---|---|
| ホームページのメタディスクリプション | 検索結果に表示される説明文(100~120文字程度) |
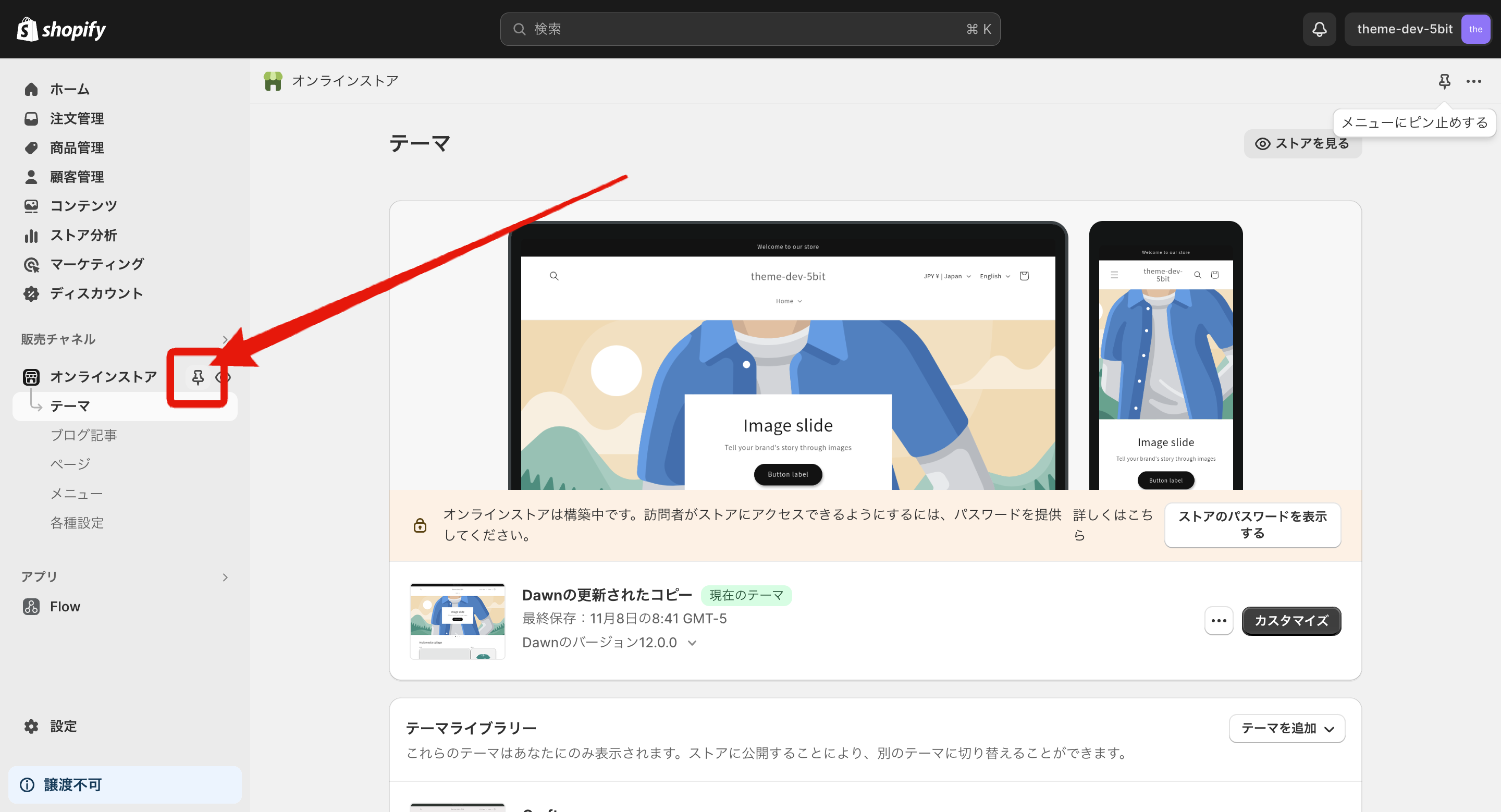
ちなみに、よく使う項目は管理画面左サイドバーにピン留めできます。

以上で初期設定は完了です。
ドメイン設定
Shopifyで運営するECサイトのドメイン設定をしましょう。独自ドメインで運用する場合は、Shopifyのプラン料金とは別に、ドメイン料金を支払う必要があります。
ドメインの取得・具体的な設定方法は下記のShopify公式記事がわかりやすくまとめてくれているので、参考にしてください。
もし、独自ドメインを使用したメールアドレス(例:info@独自ドメイン、order@独自ドメイン)を使用したい場合は、下記の記事も参考にしてください。
ドメインの設定が完了したら、次はShopify管理画面の操作です。
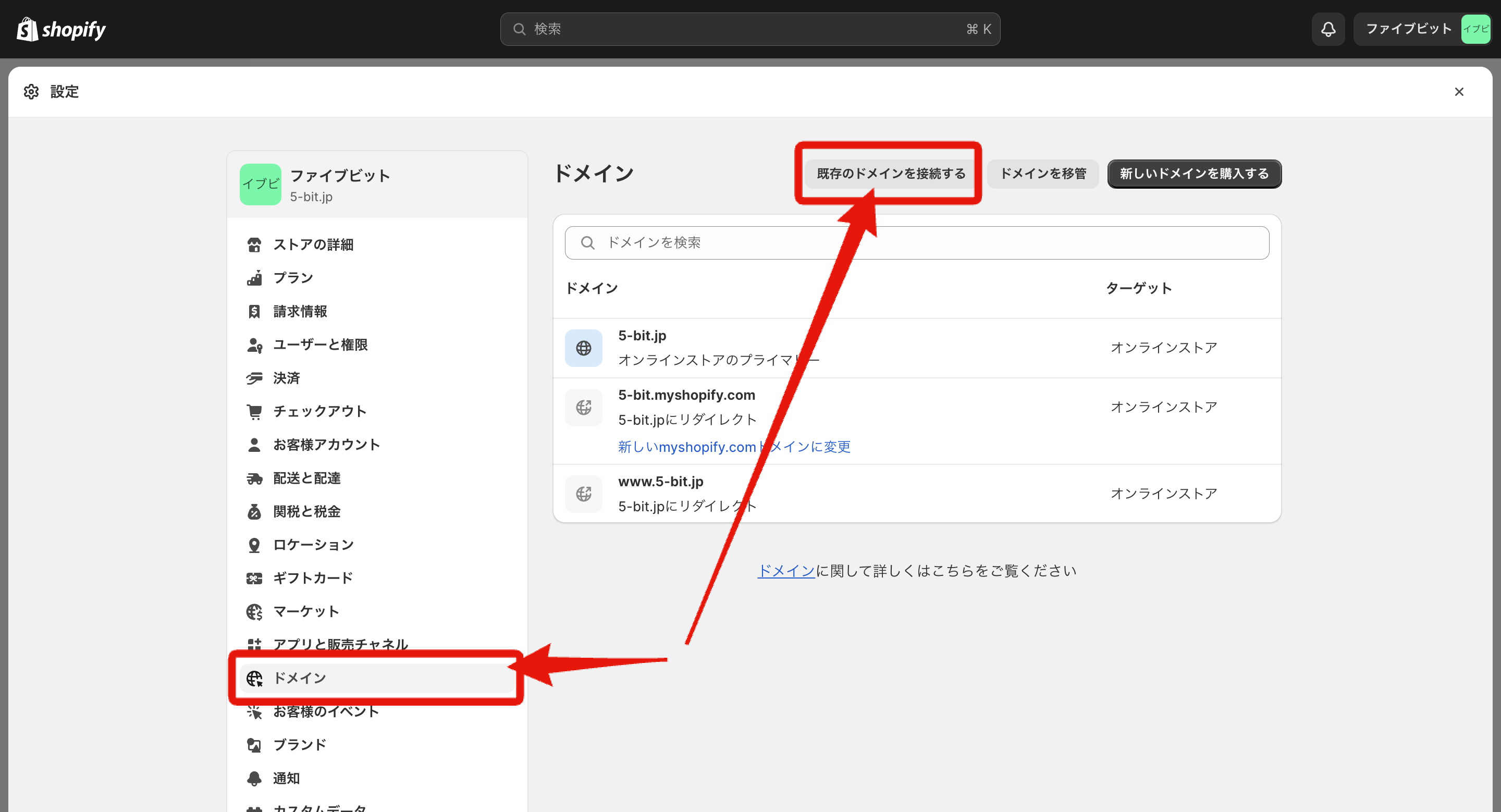
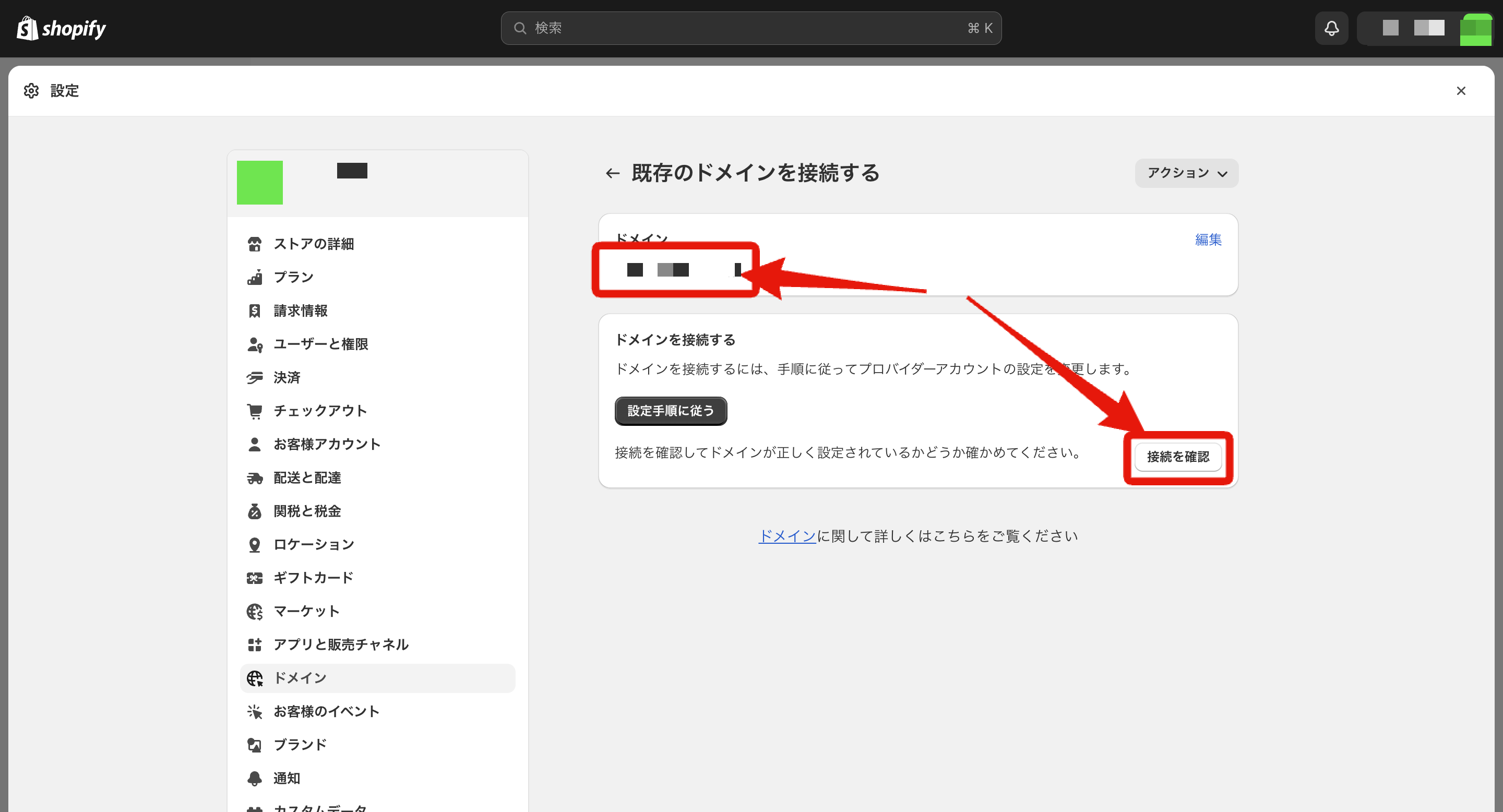
管理画面トップの左下の歯車マーク「設定」→「ドメイン」→「既存のドメインを接続する」を選択してください。

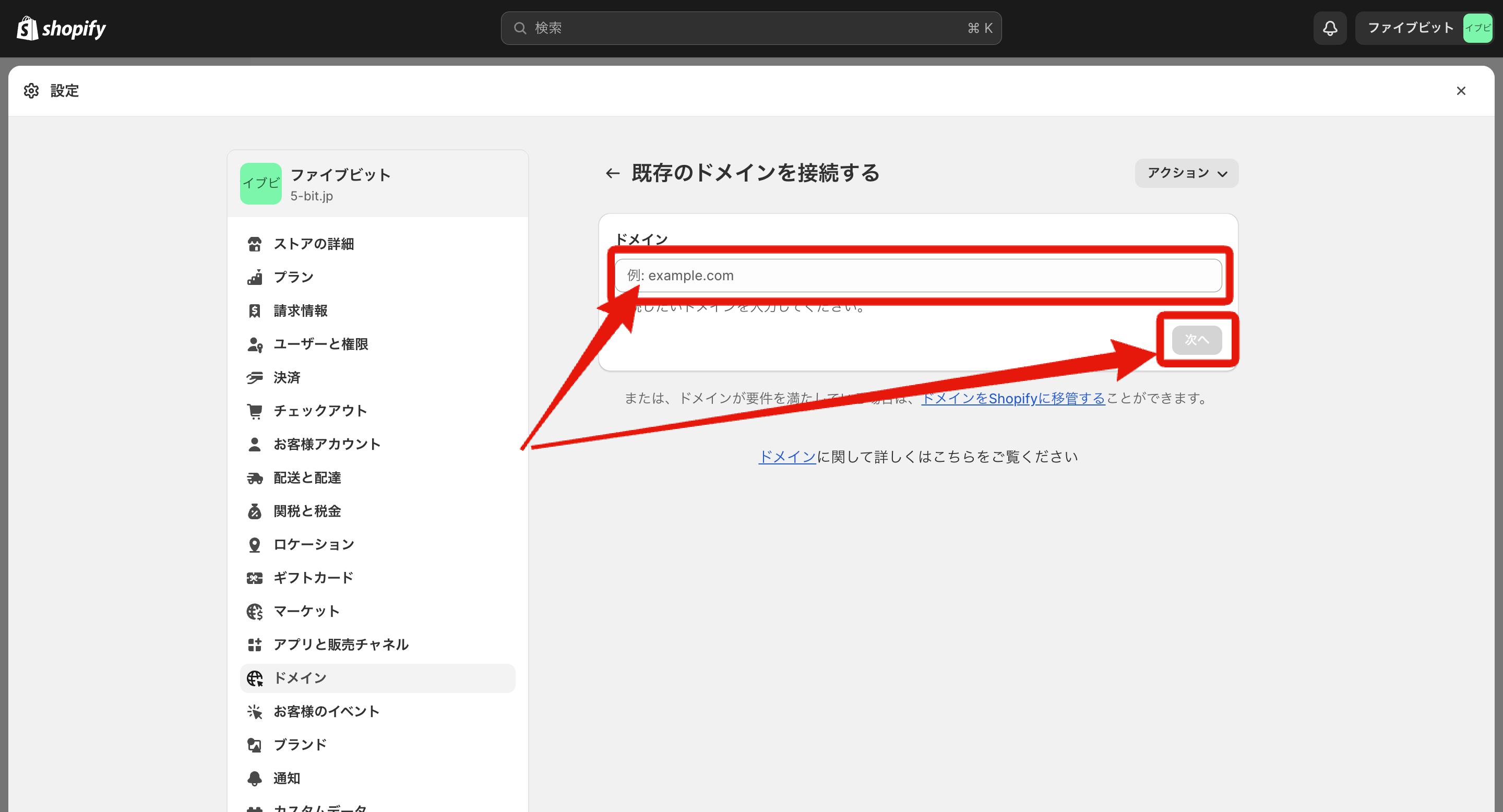
ドメインを入力する画面が表示されるので、先ほどDNS設定したドメインを入力して「次へ」を選択してください。

確認画面に遷移するので、ドメインが間違っていないことを確認したら、「接続を確認」を選択してください。

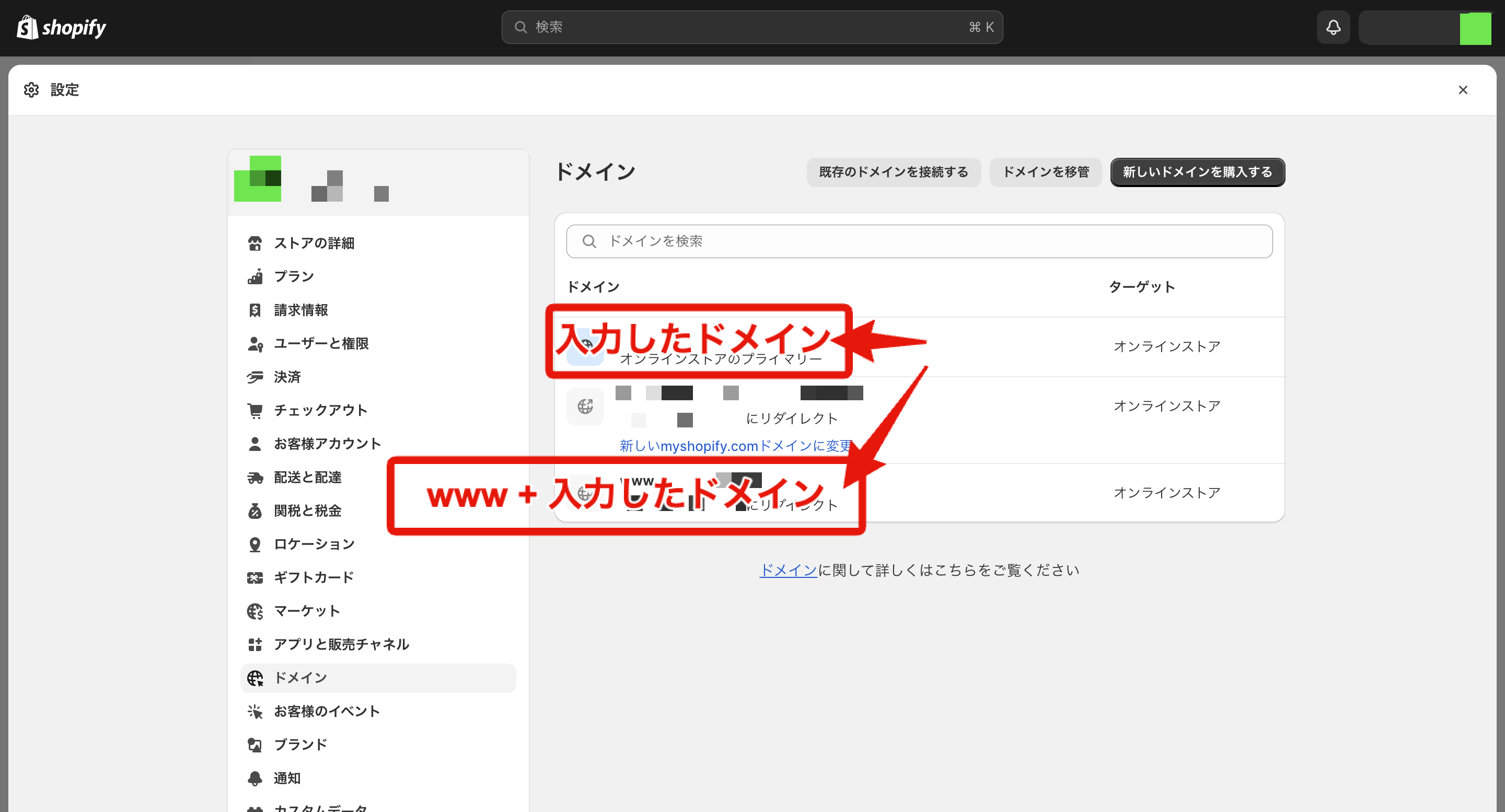
ただしくDNSが設定されていれば、下記画像のように、入力したドメインと、wwwつきの入力したドメインの2つが管理画面に表示されます。

DNS設定を変更した場合、反映には24~72時間かかると言われていますが、弊社の過去の経験からいうと、正しく設定さえしていれば、遅くても数時間で反映されます。
上記画面にて「SSL保留中」というテキストが表示される場合がありますが、基本的には数分~数時間で消えます。もし、48時間以上経過しても「SSL保留中」が消えない場合は、Shopifyサポートに問い合わせてください。
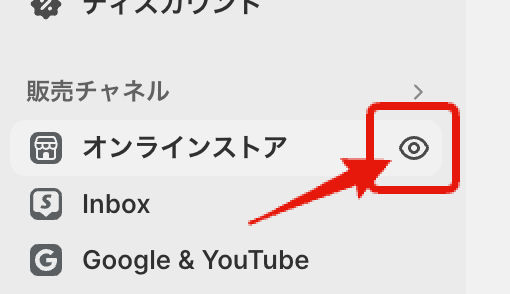
ドメインが問題なく切り替わっているかどうかは、管理画面トップの左サイドバー「オンラインストア」の真右にある目玉マークをクリックすることで確認できます。

テーマ選定
Shopifyでは、100以上のデザインテンプレートが準備されており、それらは「テーマ」と呼ばれています。これらのテーマは、あらゆる業種やスタイルに適応できるように多様なデザインが用意されています。選定する際には、販売する商品やブランドのイメージに合ったデザインを選ぶことが重要です。
インストールするだけならお金はかからないので、ちょっと練習してみましょう。
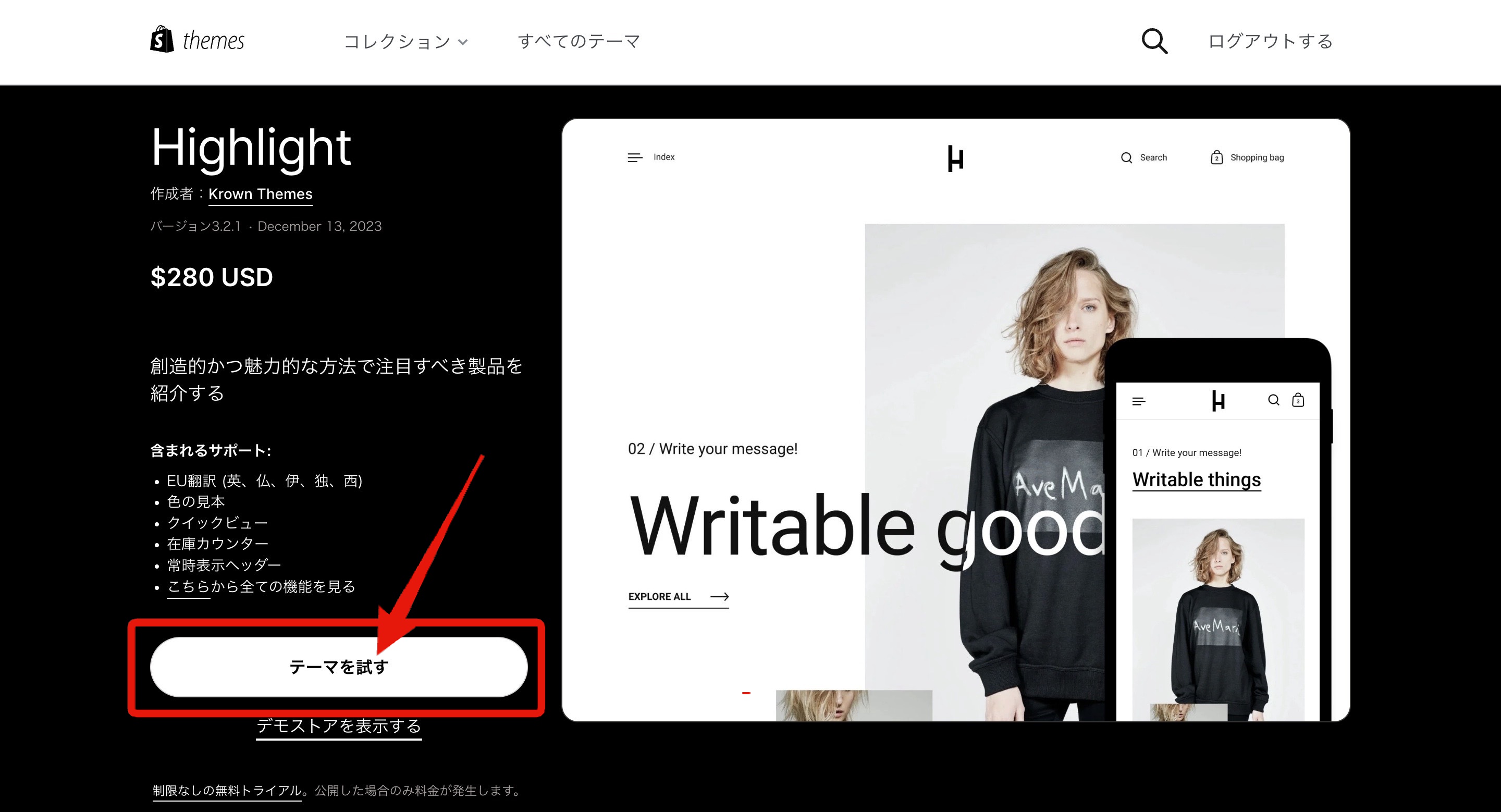
このページにアクセスして、下記画像赤枠内の「テーマを試す」を押して自分のShopifyストアにテーマをインストールしてみてください。

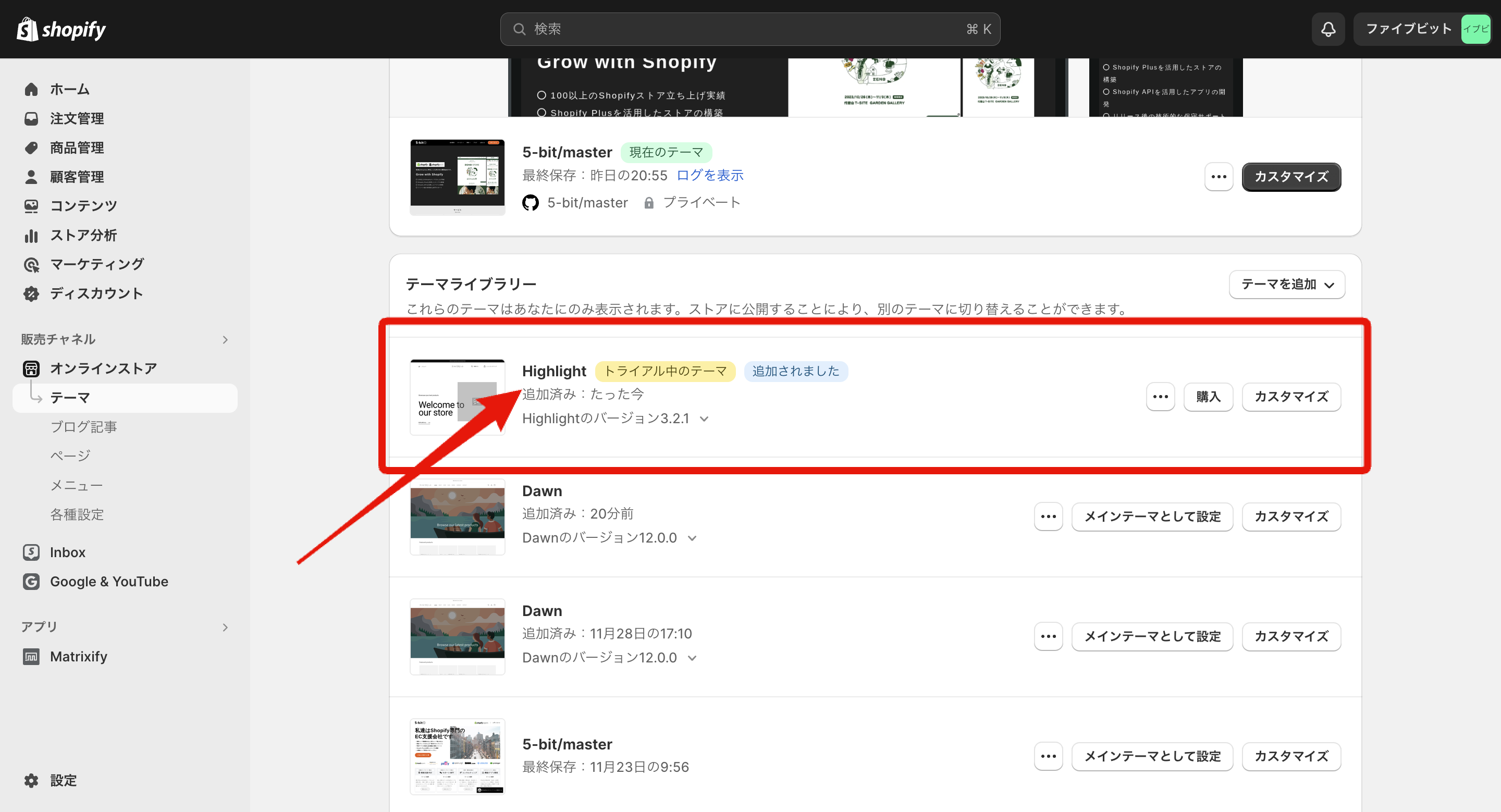
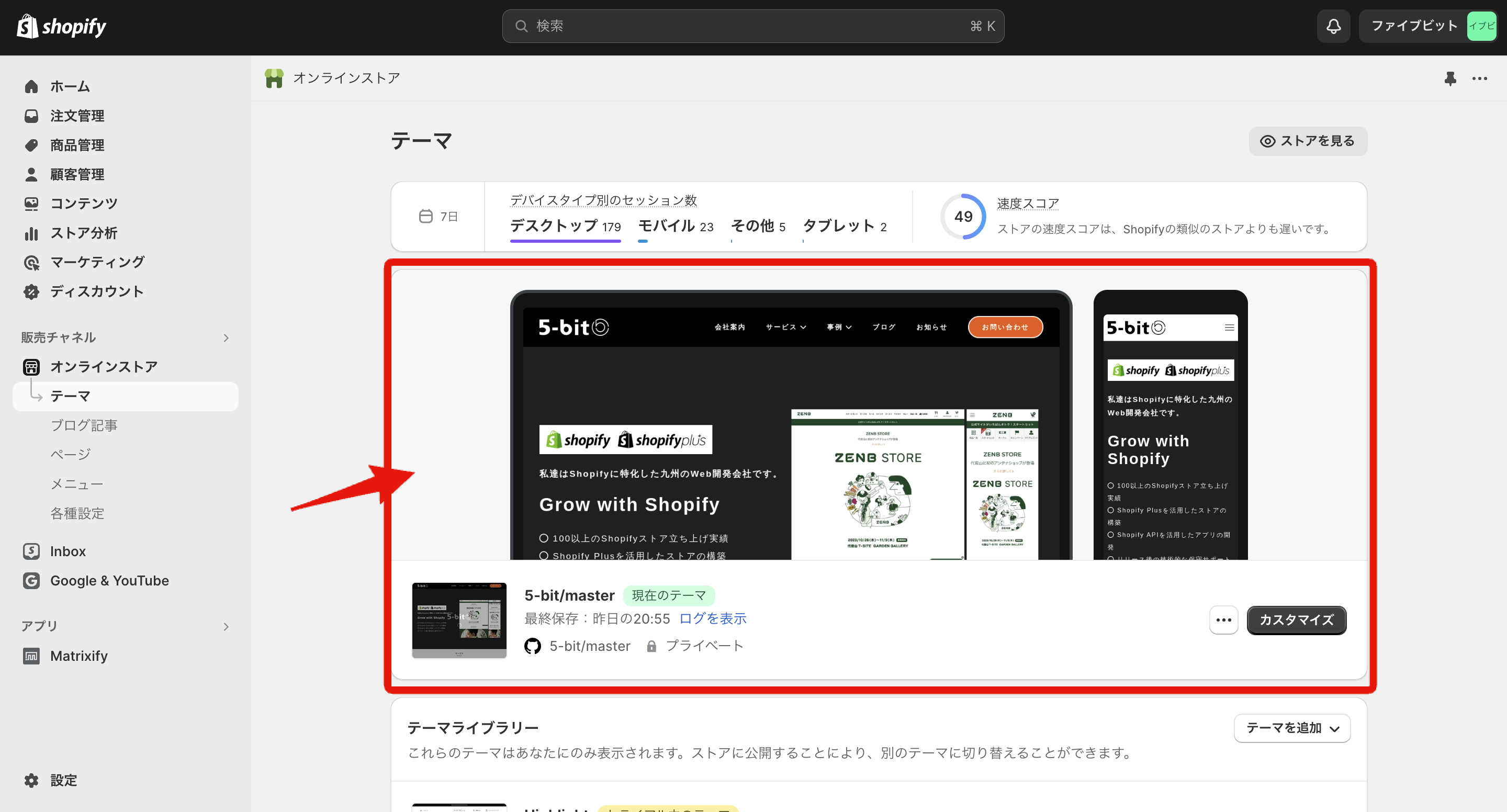
↓こんな感じに表示されたら成功です。

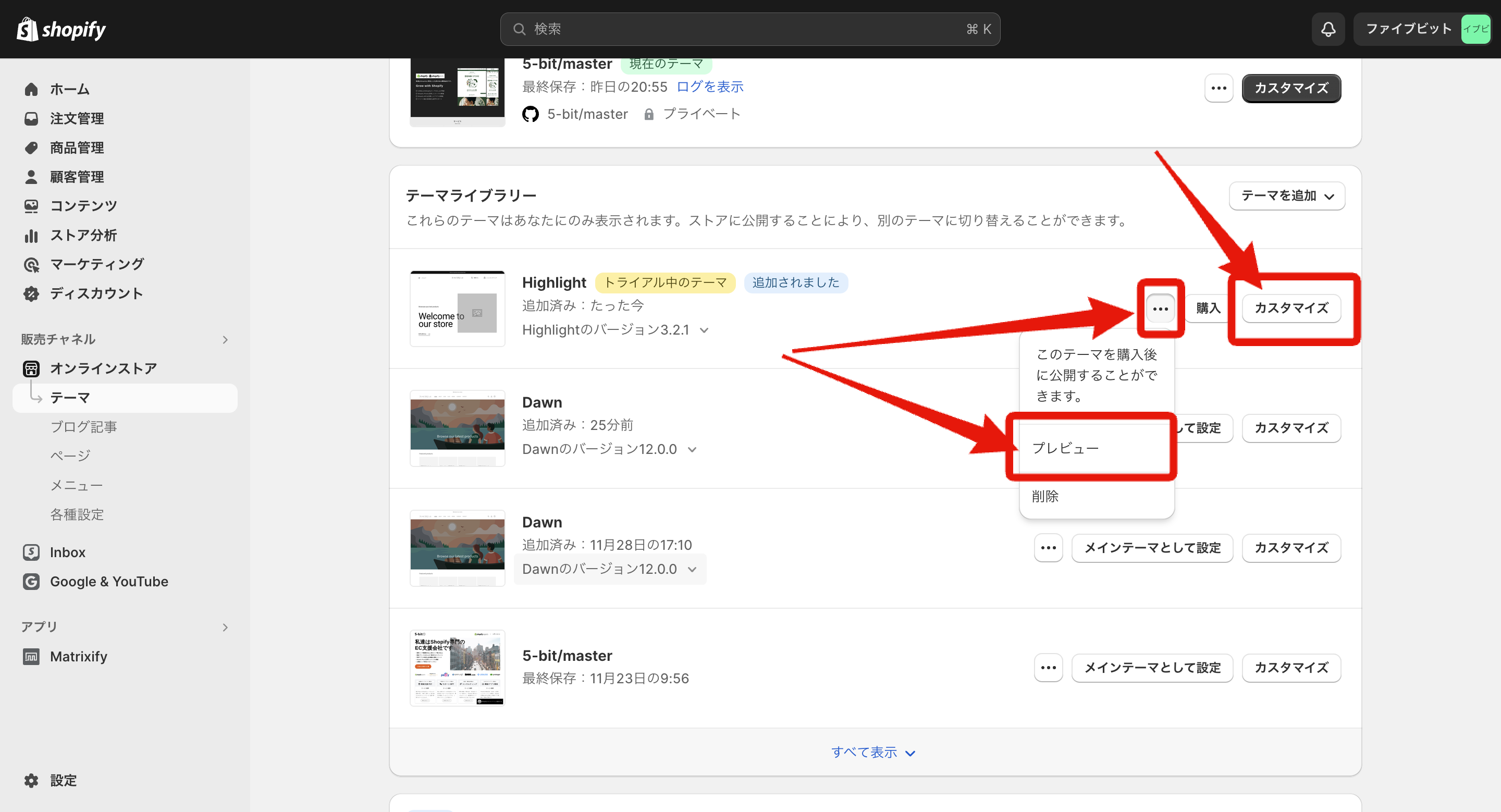
↓「カスタマイズ」からデザインを変更したり、「プレビュー」で実際の画面を表示することができるので、確認しておきましょう。

インストールするだけなら無料なので、色々なテーマをインストールしてみて、どのテーマを使うかをある程度確定しておきましょう。
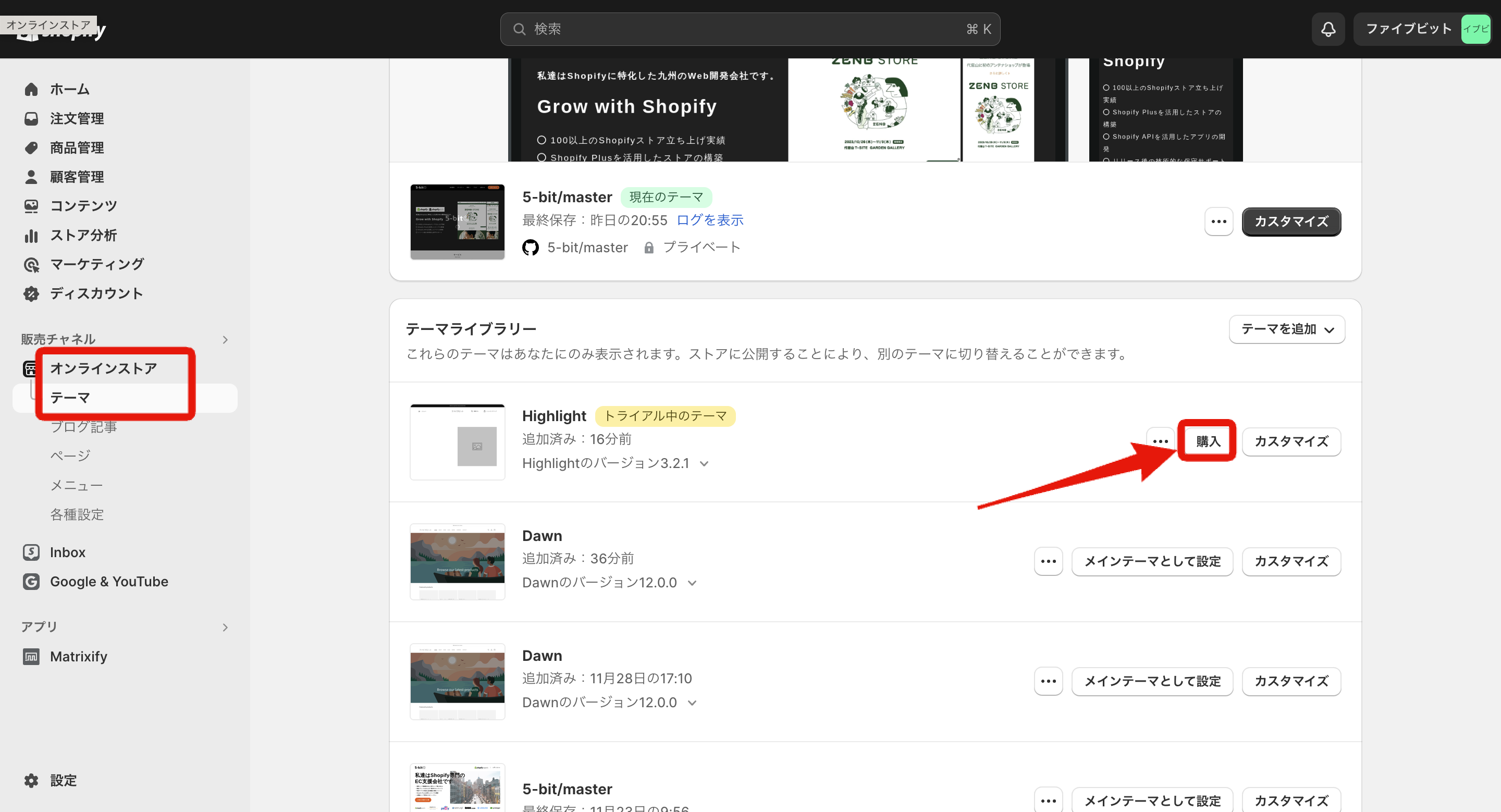
テーマが決まったら、「購入」ボタンから購入しておきましょう。

※あとから返金はされないので、間違ったテーマを買わないように注意しましょう
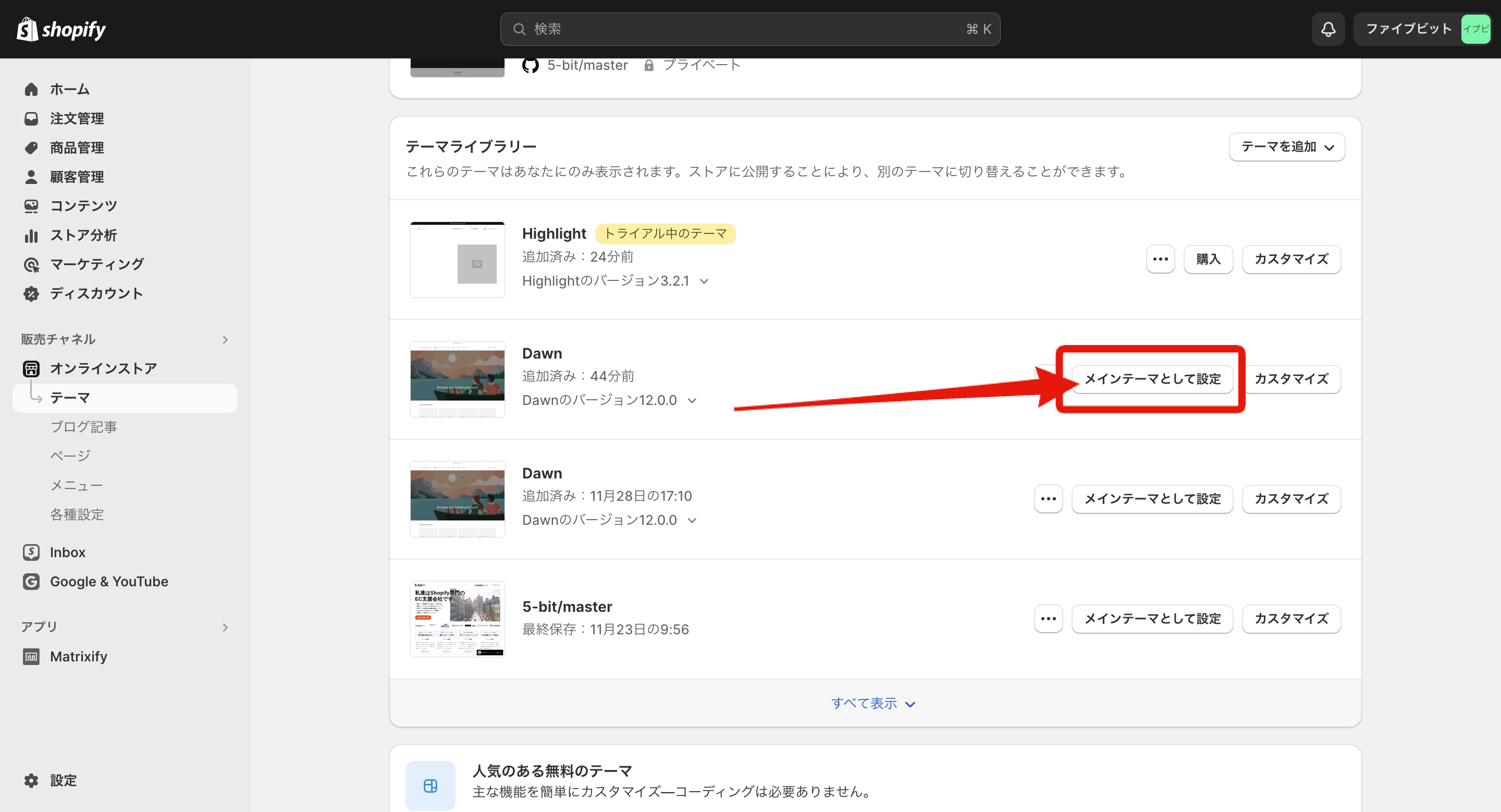
最後に、購入したテーマをメインテーマに設定します。

購入したテーマが、下記画像赤枠の位置に表示されていればOKです。

以上でテーマ選定は完了です。
コレクション設定
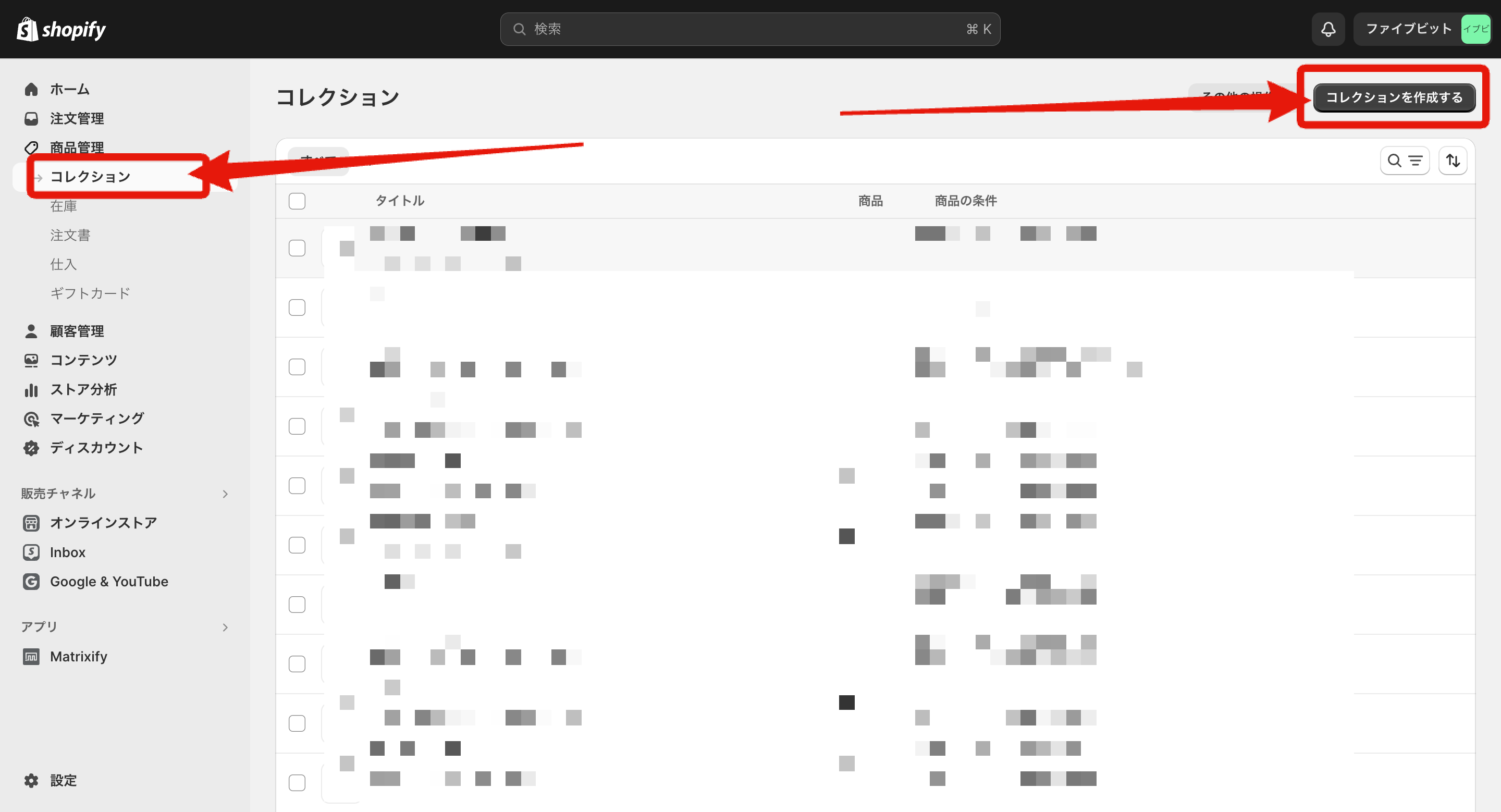
「トップス」「ボトムス」といった商品のかたまり(カテゴリ)のことを、Shopifyでは「コレクション」と呼びます。管理画面トップの左サイドバー「商品管理」→「コレクション」→右上の「コレクションを作成する」から設定を進めましょう。

コレクションの設定方法自体は簡単ですが、ストア全体の設計に関わることなので、詳細を別記事で解説しています。
商品登録
ストアで販売する商品の情報(タイトル・画像・説明文)を登録します。管理画面から1つずつ手入力で登録する方法と、CSVを使って一括登録する方法があります。
CSVで登録するにしても、まずはサンプルとなるデータを作るために、1つは管理画面から手入力する必要があるので、下記記事を参考に、商品を登録してください。
ページ作成
問い合わせやFAQなど、Shopifyで新たに作成したいページがあれば作成します。作成方法は3通りあるので、1つずつ確認していきましょう。
- 管理画面から入稿
- テーマのCMSで設定
- ポリシー設定から入稿
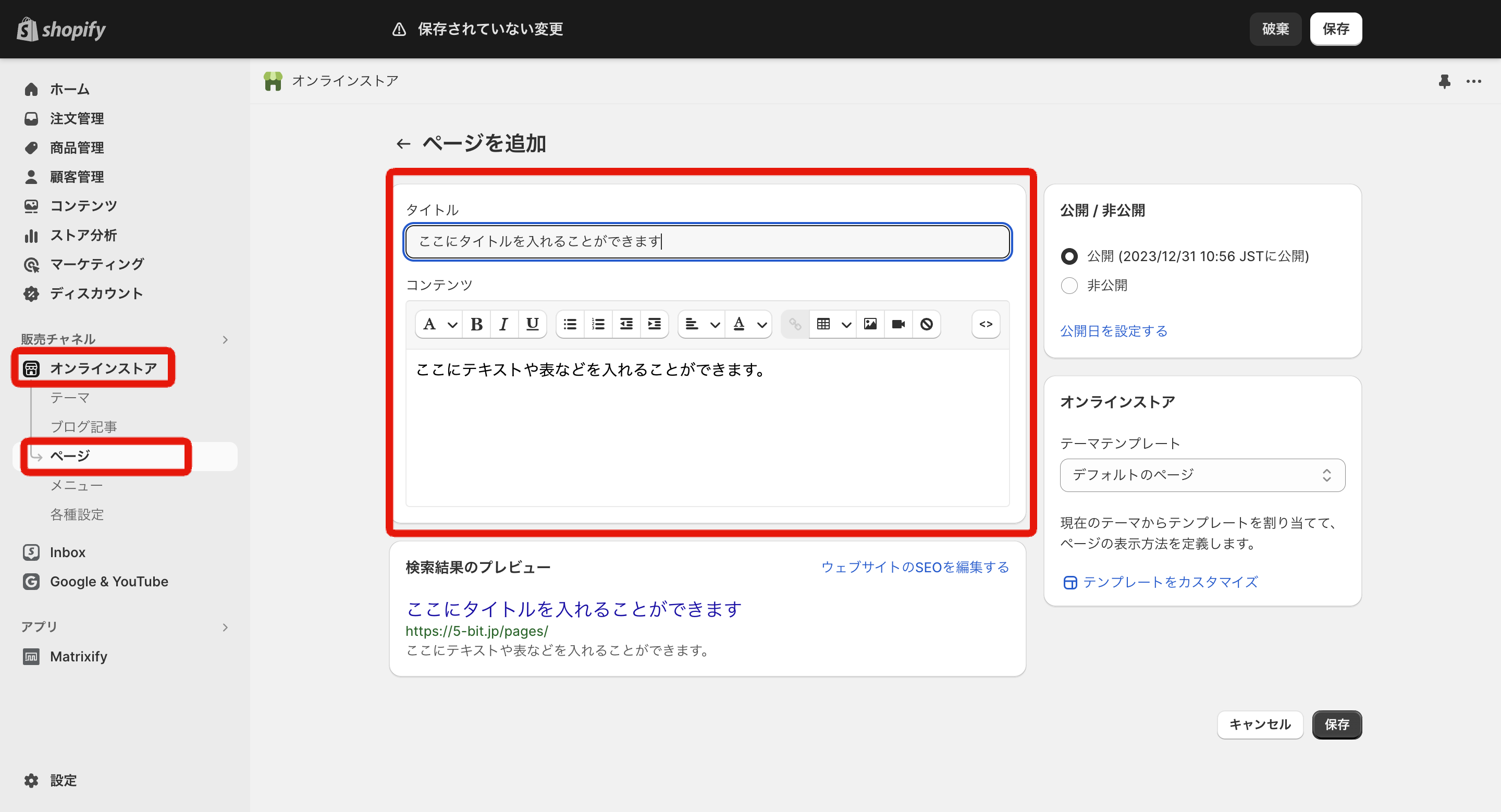
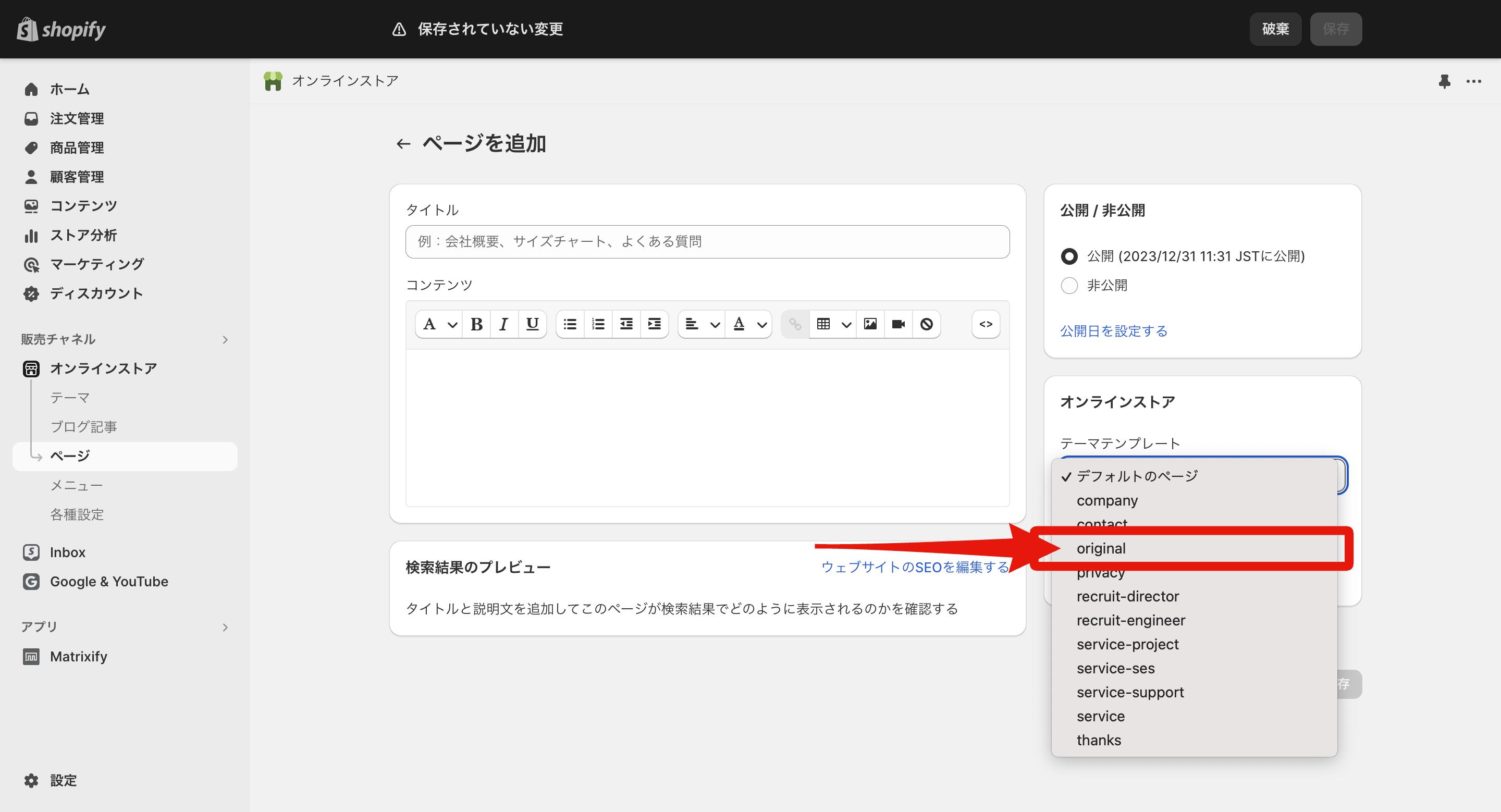
1番目の管理画面から入稿する方法は、管理画面トップの左サイドバー「オンラインストア」→「ページ」→「ページを追加」からページを作成する方法です。

この方法に適しているのは、画像やテキストを配置するだけのシンプルなページです。例えば、ABOUTページや会社概要ページが該当します。
2番目のテーマのCMSで設定する方法は、管理画面トップの左サイドバー「オンラインストア」→「テーマ」→「カスタマイズ」からページを作成する方法です。

テーマのカスタマイズ画面に入った後は、下記動画のように新たにテンプレートを作成→テーマのセクションを駆使してデザイン性のあるページを設定します。
動画15秒あたりで設定するテンプレート名に使用する文字は、必ずアルファベットか数字にしてください。日本語だと、のちのち不具合が起きる可能性があります。
テーマからページを作った後は、管理画面「オンラインストア」→「ページ」からページを作成し、テーマで作成したテンプレートを割り当てましょう。

この方法に適しているのは、FAQページのようにコンテンツをクリックしたら開閉したり、画像をスライドショーにしたりなど、1番目の方法では難しい表現をしたいページが該当します。
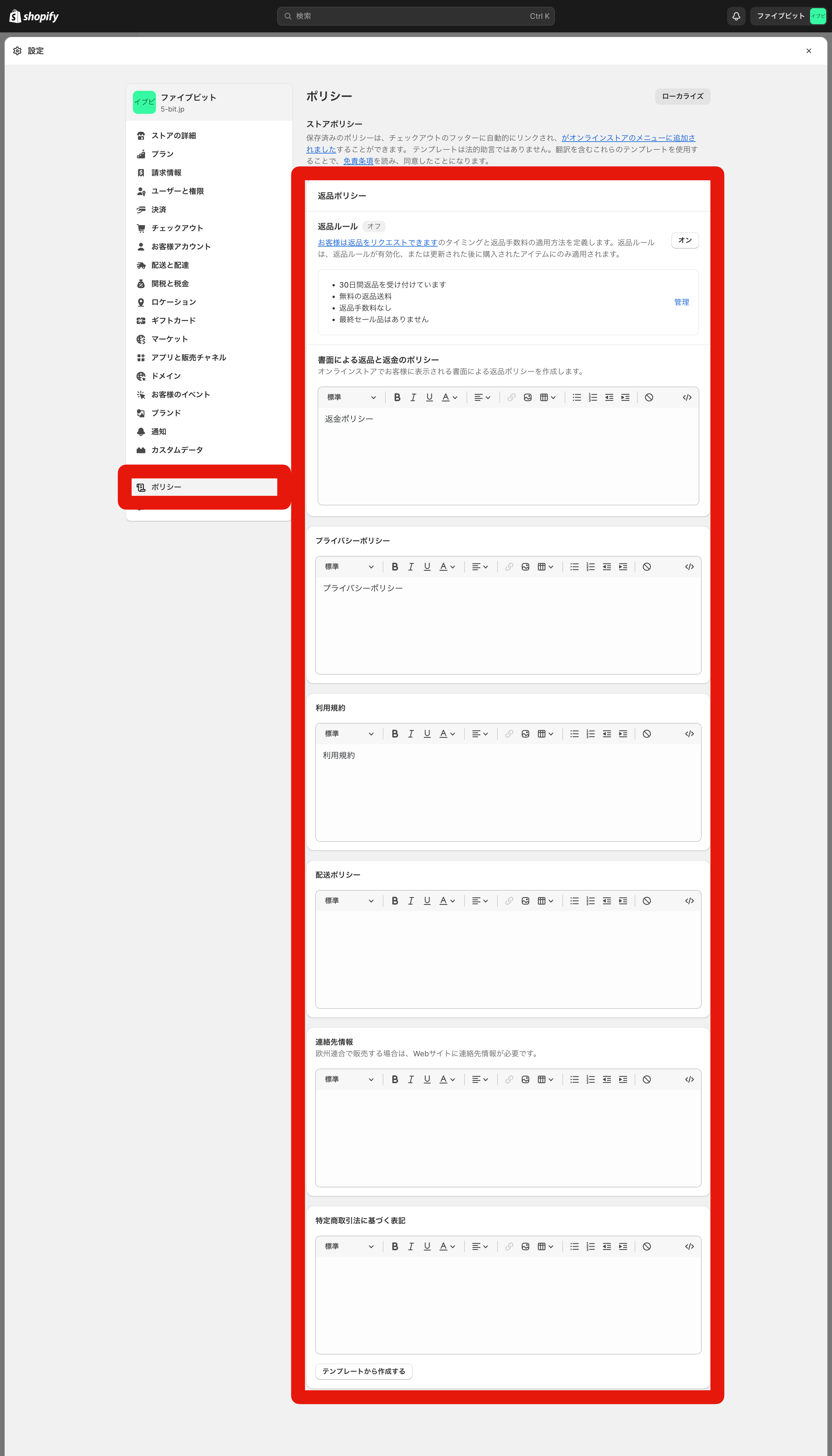
3番目のポリシー設定から入稿する方法は、管理画面トップの左下の歯車マーク「設定」→「ポリシー」からページを作成する方法です。

この方法に適しているのは、特商法やプライバシーポリシーなどのポリシー系ページを作成する場合です。
すでに他カートで運営しているECの中に、特商法などのポリシー系のページは存在しているはずなので、中身をそのままコピペでもいいと思います。
メニュー設定
ヘッダーやフッターに表示するナビゲーションメニューを設定します。
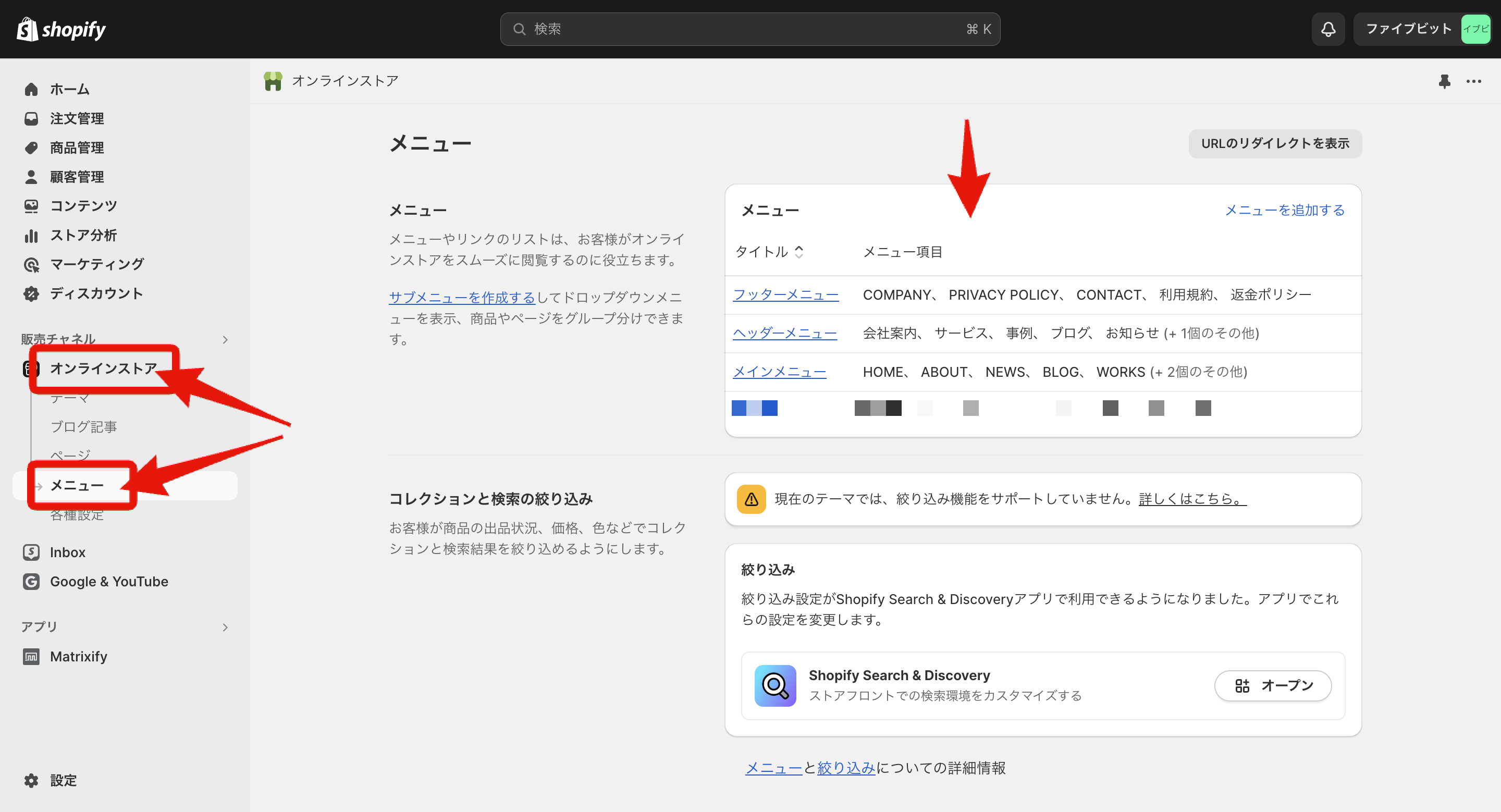
管理画面トップの左サイドバー「オンラインストア」→「メニュー」から設定を進めます。

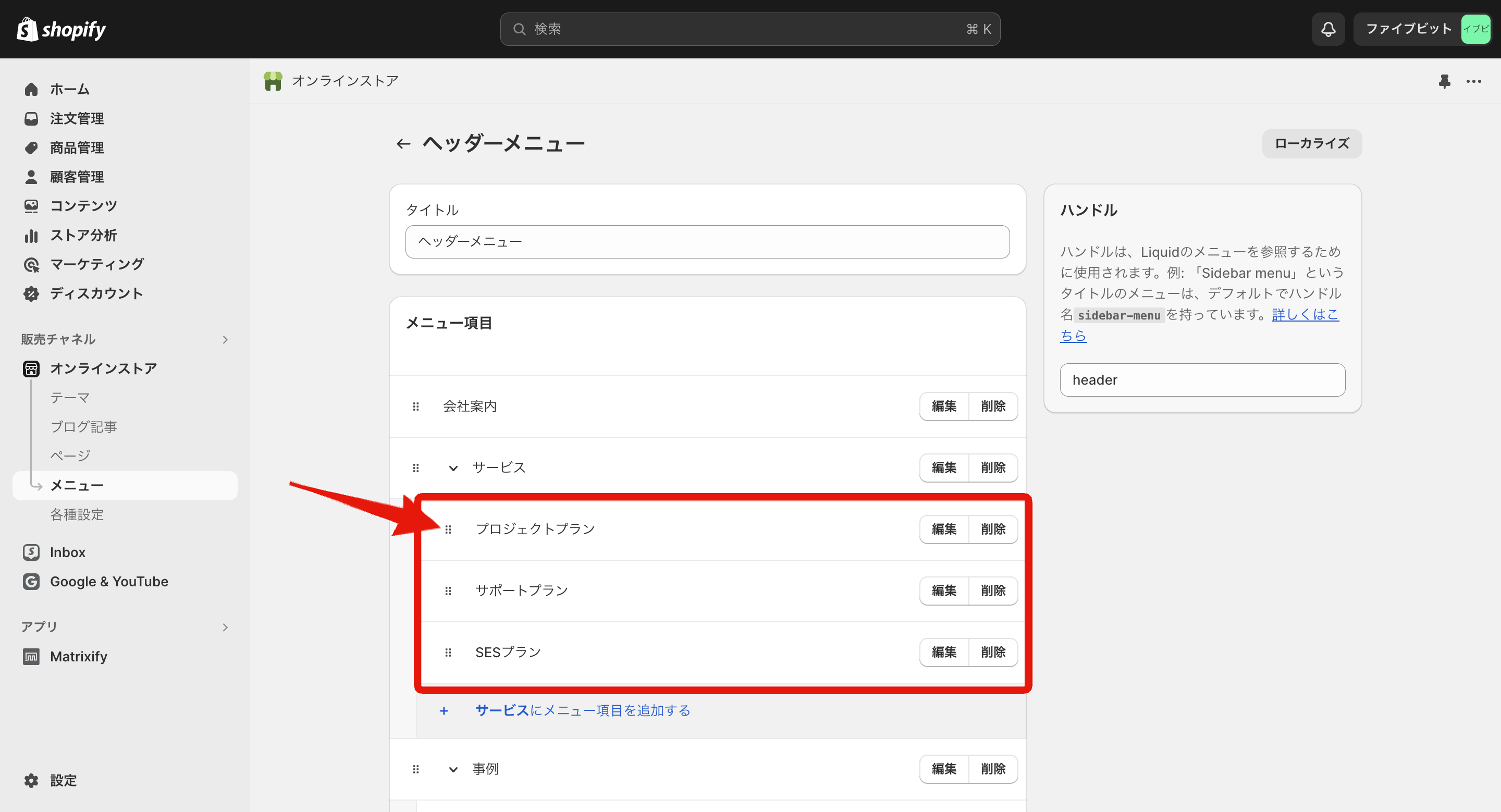
ここで作成するメニューは下記画像のように、階層化させることも可能です。

ストアデザイン
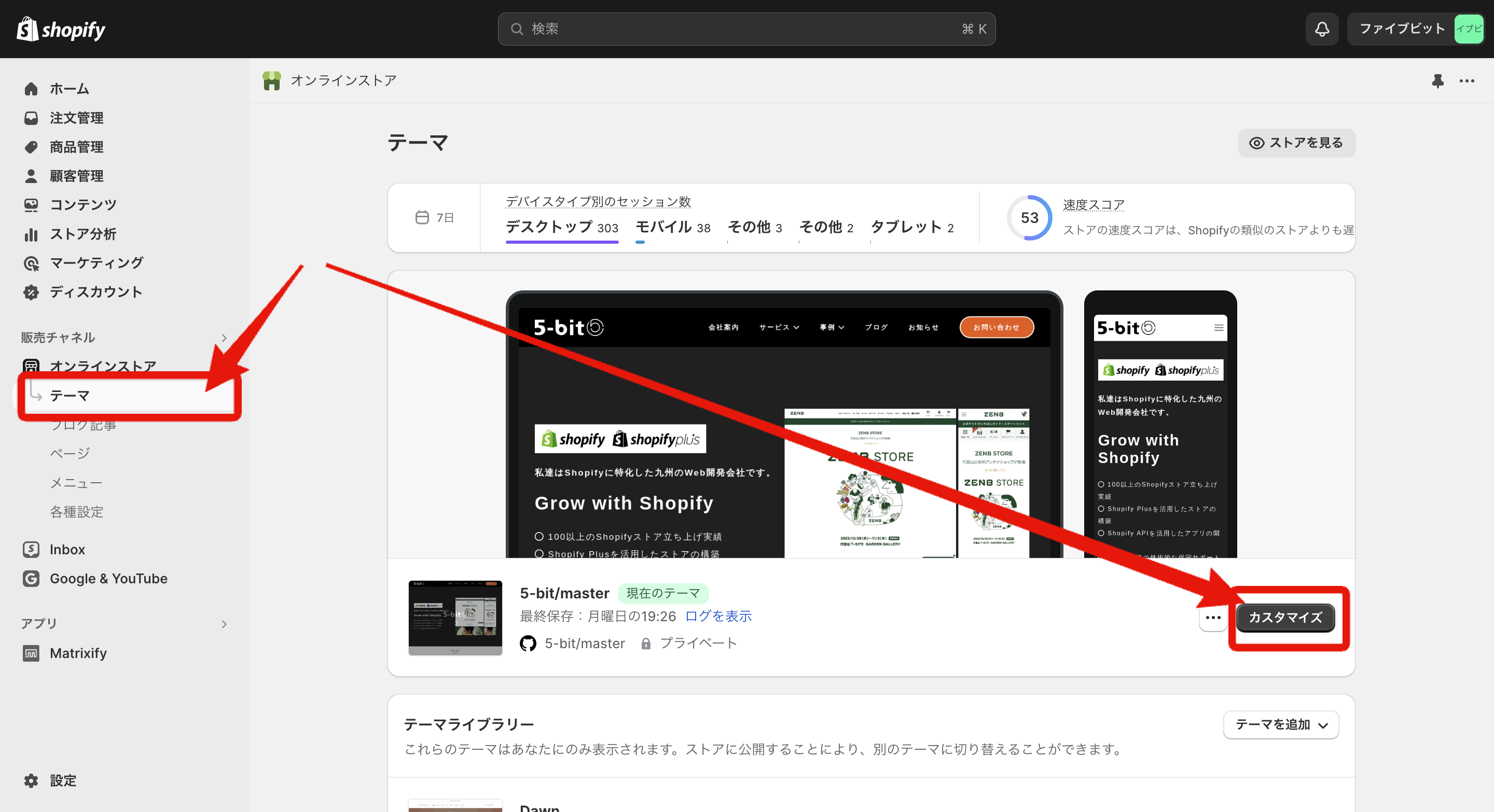
管理画面トップの左サイドバー「オンラインストア」→「テーマ」→「カスタマイズ」から、ストアのデザインを設定します。
テーマで設定できる項目は大きく、下記の2つです。
- 全体設定(色・フォントなど)
- 各ページ設定(コンテンツ関連)
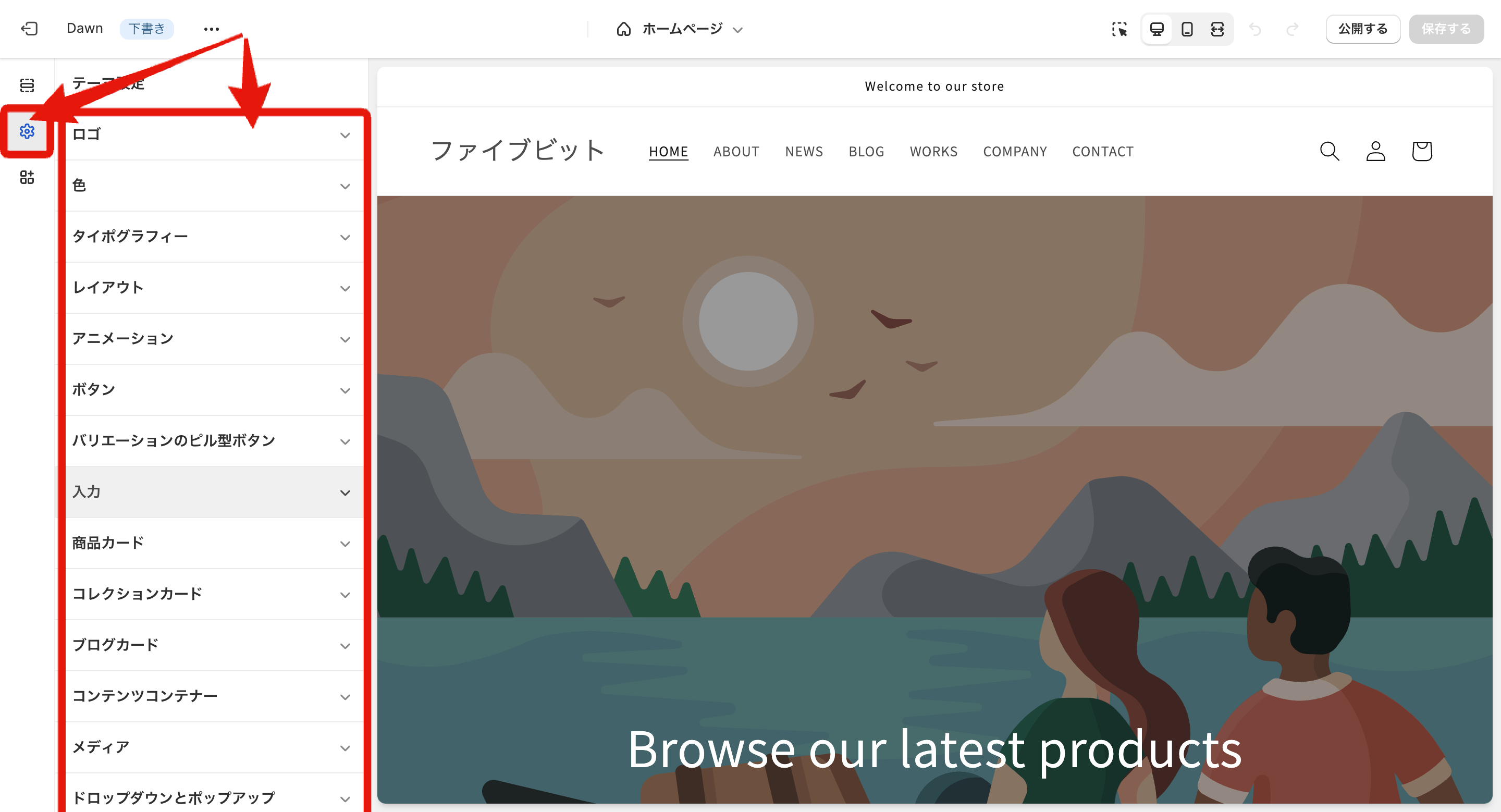
まずは、全体設定をしましょう。テーマカスタマイズ画面の左サイドバーにある歯車マークをクリックすると、テーマ全体のロゴや色などを設定できる画面になります。

選んだテーマによって差はありますが、この画面では、ストア全体のデザインスタイル・配色・フォントなどを調整することができます。いろいろ触ってみて、自社に合った設定にしましょう。
続いて、各ページ設定をしていきます。テーマがあらかじめ準備している「セクション」と呼ばれるデザインパーツを自由に組み合わせることでデザインします。具体的な操作動画を下記においているので、参照してください。
動画では、セクションを追加(10~30秒)や移動(39~44秒)させたり、セクションの設定をしたり(50秒~1分10秒)、スマホ画面で閲覧した場合の見え方などを確認(1分17秒~)したりしています。
最低限、ホームページ(TOP)・商品・コレクション・カートは設定しておきましょう。
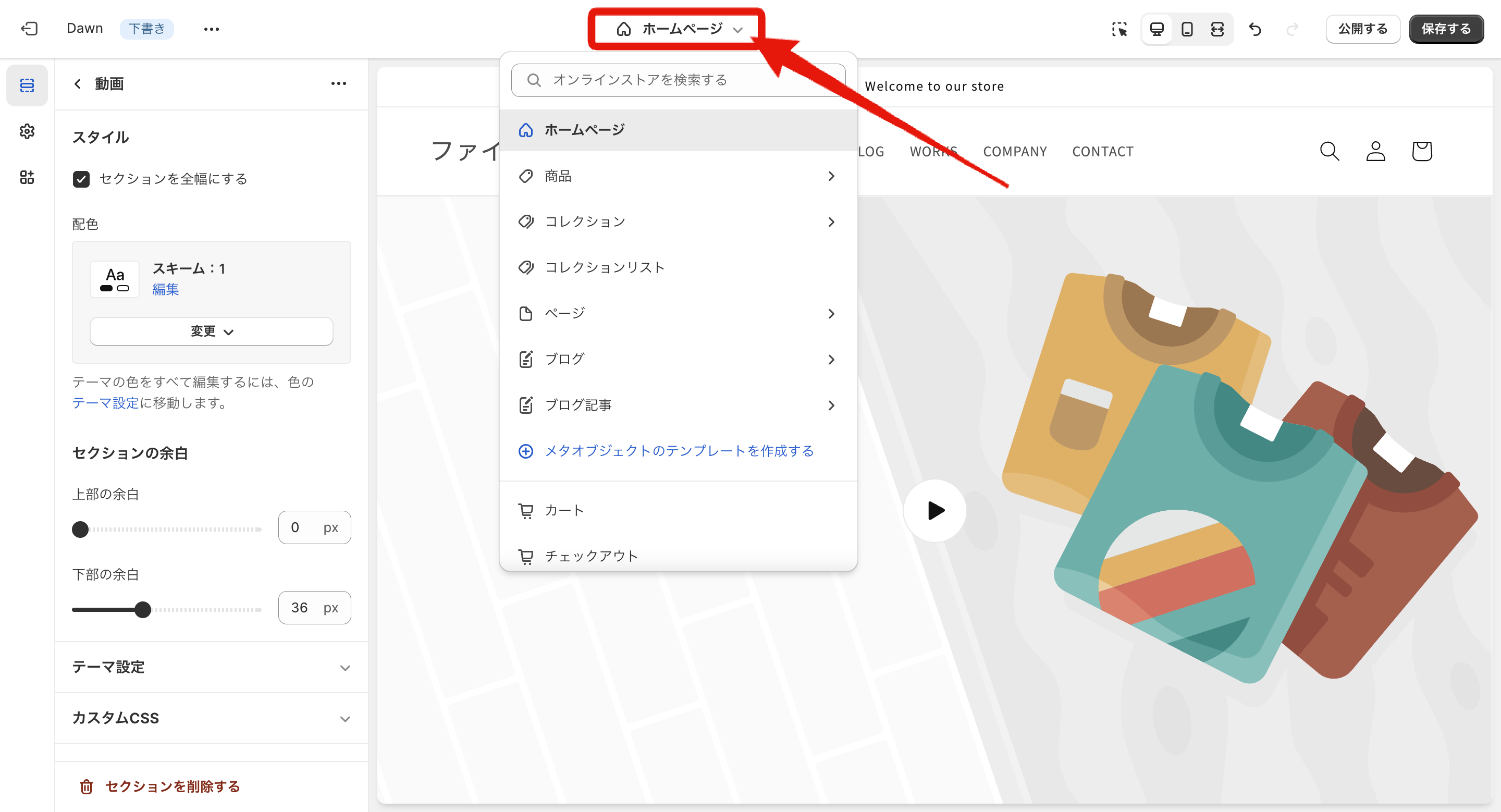
ページの切り替え方法は下記画像の赤枠から変更できます。

デザインには正解がないため、こだわりすぎると沼にハマります。自分で構築する以上は、ある程度の見切りをつけながら進めましょう。
アプリ設定
Shopifyアプリストアに掲載されている「アプリ」をインストールすることで、様々な機能を拡張することができます。
設定方法はアプリごとに違うので、ここではインストールの流れを解説します。
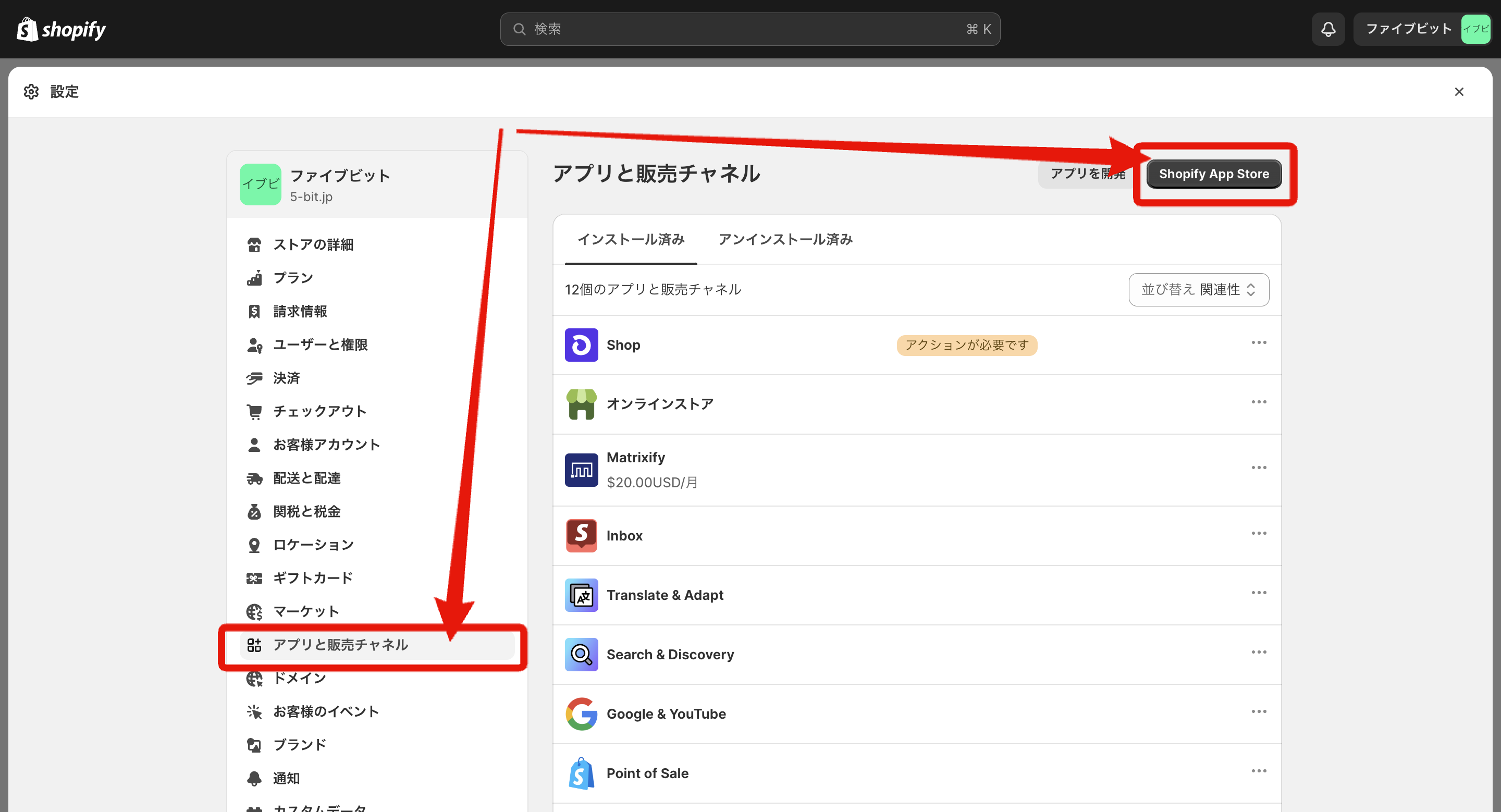
まず、Shopifyアプリストアにアクセスしましょう。
管理画面トップの左下の歯車マーク「設定」→「アプリと販売チャネル」を選択し、その後右上に表示される「Shopify App Store」からアプリストアにログインできます。

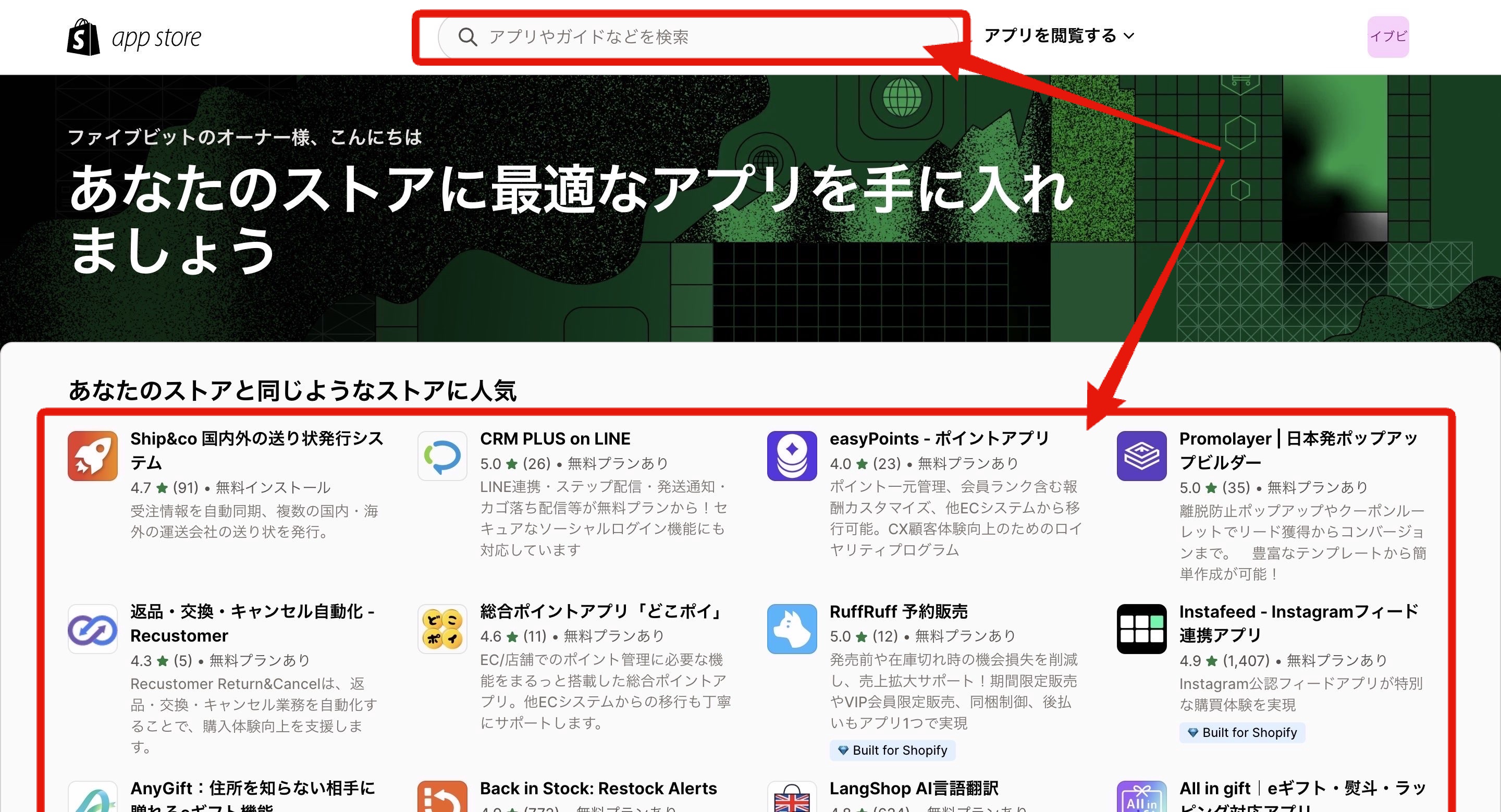
アプリストアにアクセスできたら、インストールしたいアプリを探します。検索窓を使ったり、トレンドやおすすめアプリなどを参考にしましょう。

ほしいアプリが見つかったら、料金プランを確認して実際にインストールしてみます。
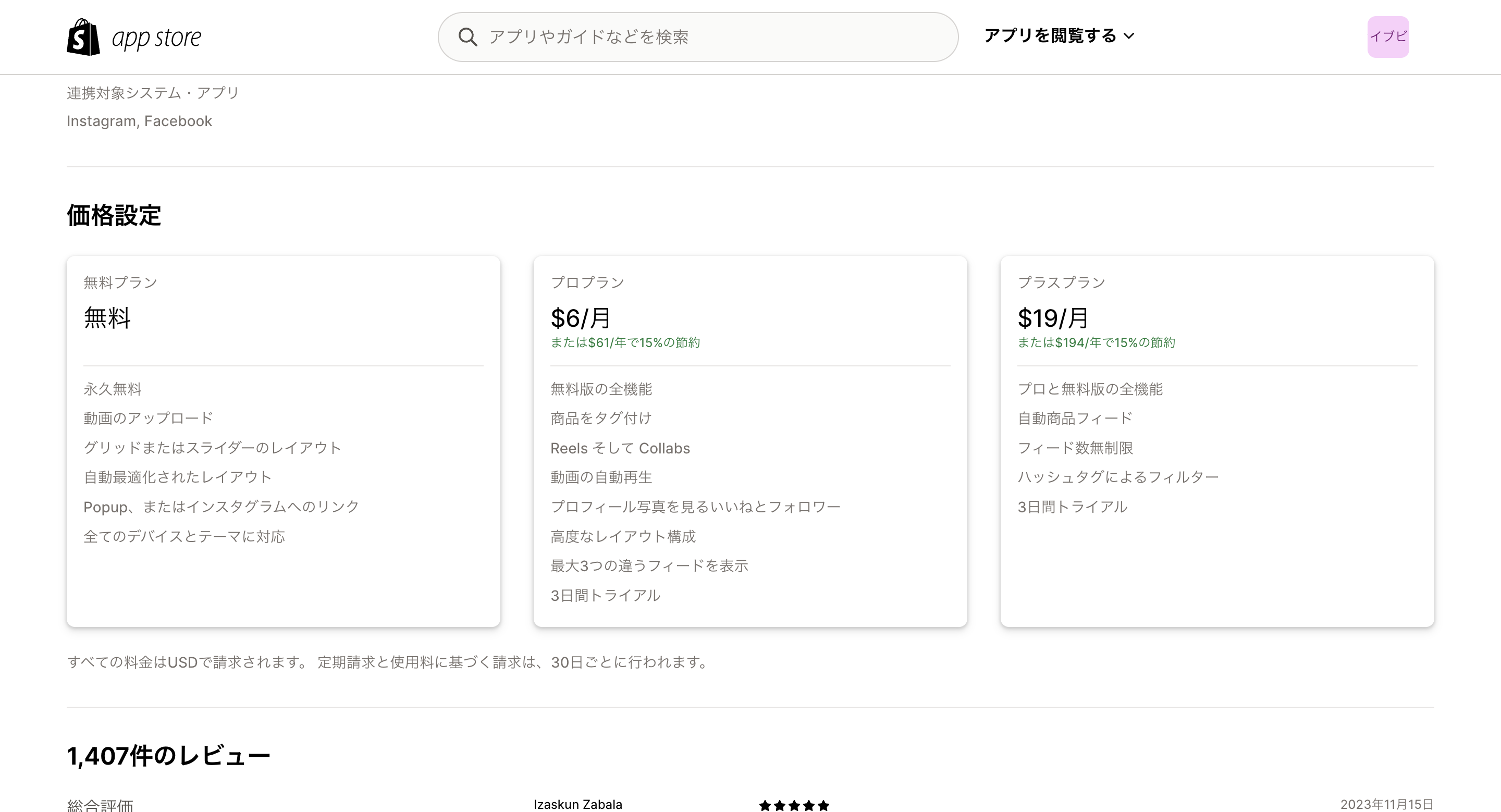
アプリの詳細画面にいき、下にスクロールしてみると、そのアプリの料金プランやレビューが表示されています。

無料期間があったりなかったり、無料プランがあったりなかったりなど、アプリによってかなり違いがあるので、必ず事前に確認しておきましょう。
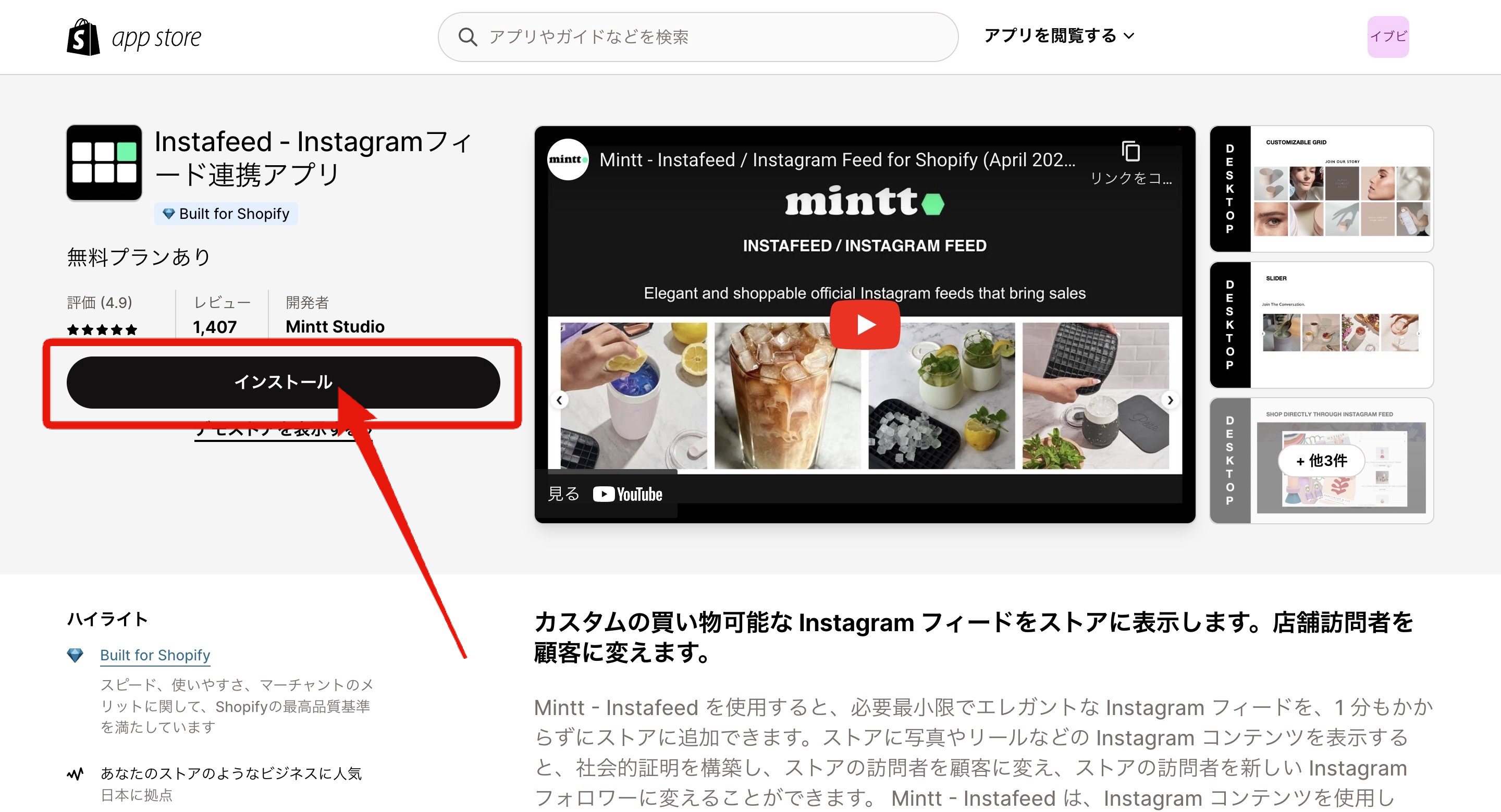
料金が問題なければ「インストール」というボタンがあるので、クリックしてみましょう。

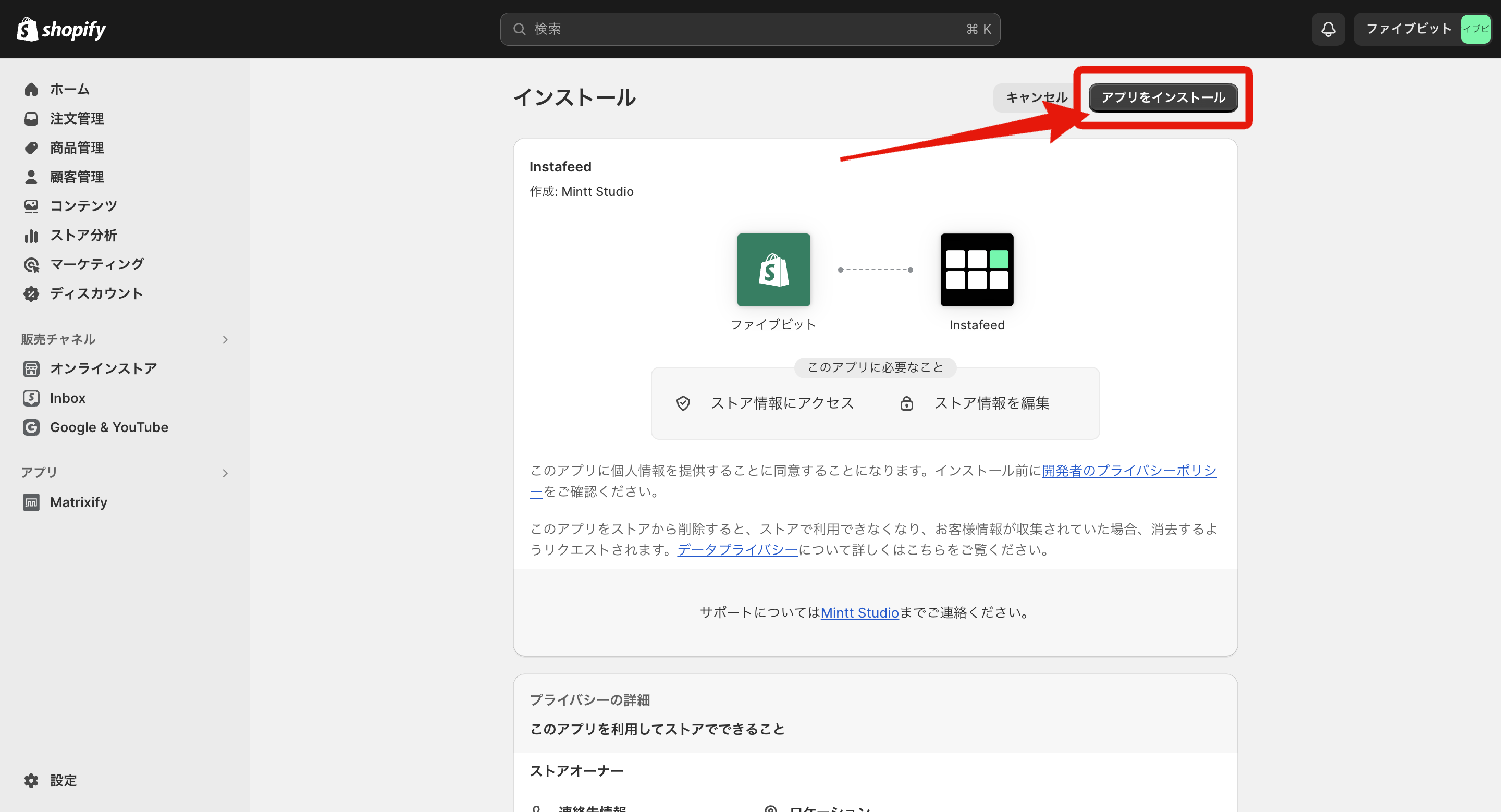
アプリがストアにアクセスする権限などに関する承認画面になります。確認したら、右上の「アプリをインストール」をクリックします。

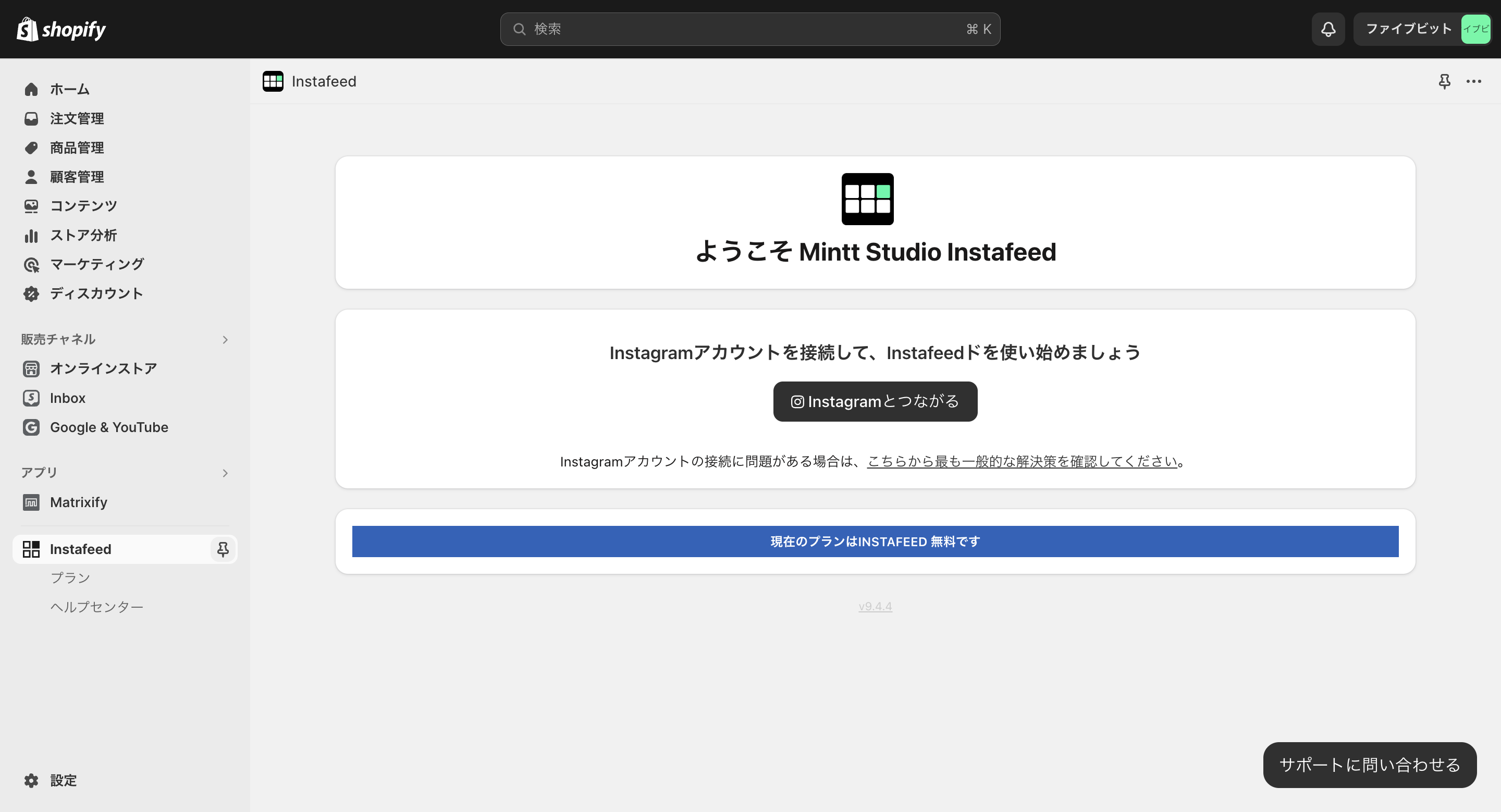
インストールに成功したら、アプリごとの設定を進めていきましょう。

送料設定
Shopifyデフォルトの送料設定機能に関しては、別サイトでかなり分かりやすくまとまっていたので、この記事を参照すればバッチリです↓↓
もし、Shopifyのデフォルト機能では難しい複雑な送料を設定したい場合は、別途アプリのインストール~設定が必要になります。送料設定アプリはたくさんありますが、こちらも別サイトで分かりやすくまとまっている記事があったので、紹介します↓
税金設定
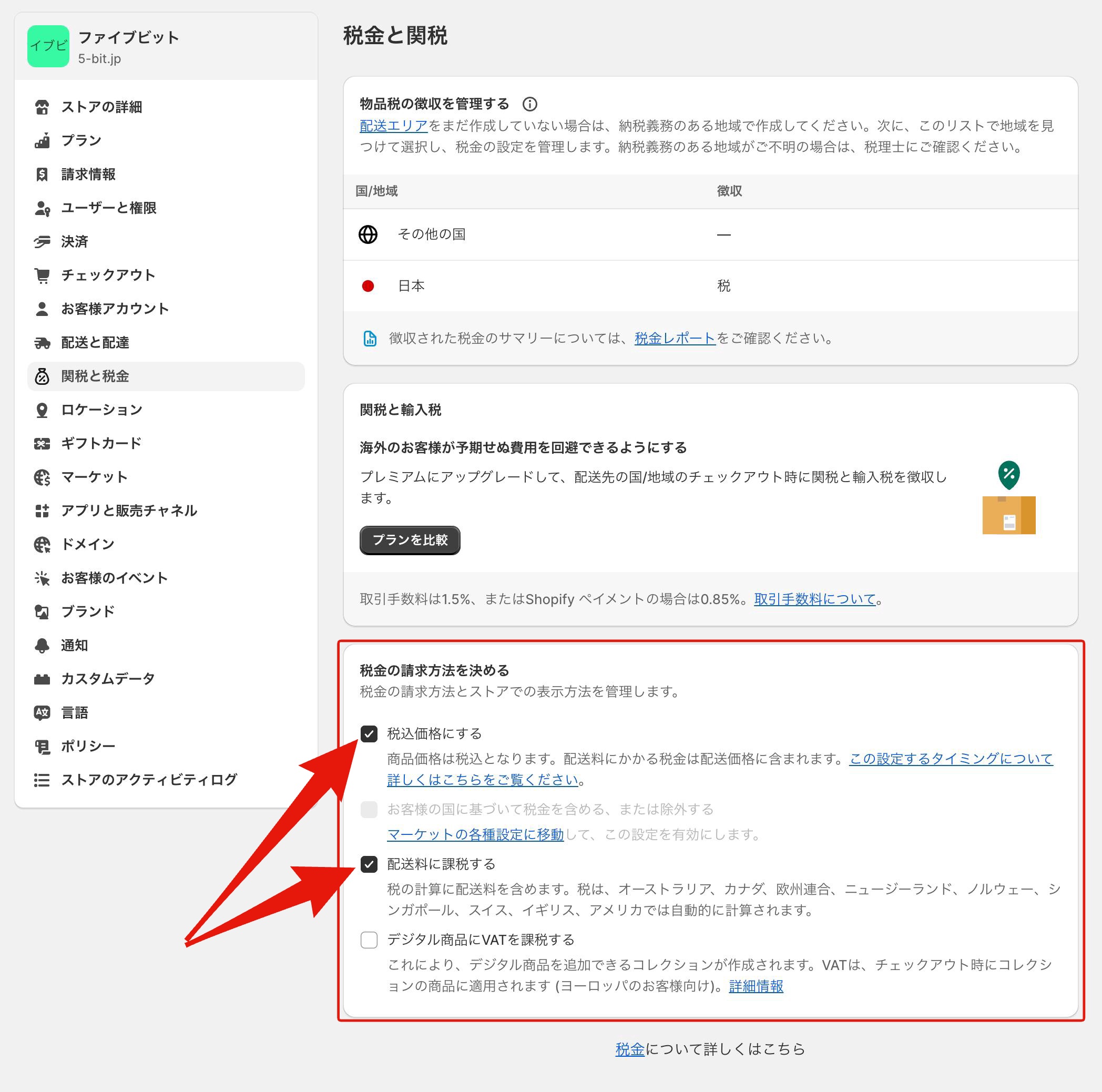
管理画面トップの左下の歯車マーク「設定」→「関税と税金」から消費税を設定します。
越境販売をする場合は、関税の設定も必要ですが、このページでは割愛します
まずは、下記画像赤枠の赤矢印にチェックを入れるかどうかを決めます。

1つ目の「税込価格にする」は、2021年4月から総額表示が法律によって義務化されたため、必ずチェックを入れましょう。(登録されている商品の価格も税込になっている必要があります)
2つ目の「配送料に課税する」は、基本的にチェックを入れるでOKです。経理上の仕訳の問題で、送料を預かり金として扱う場合はチェックを外しましょう。
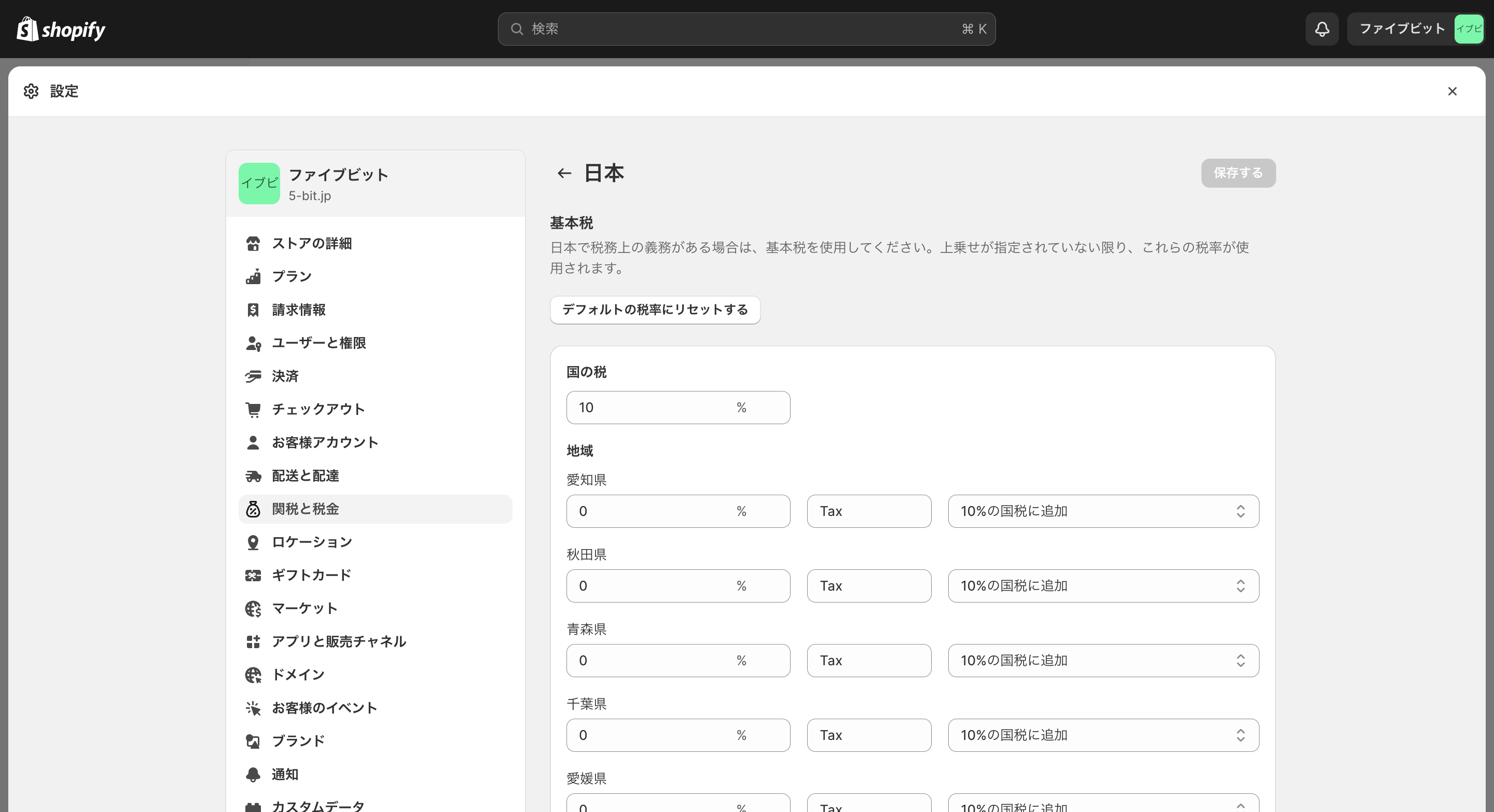
次は、具体的な税率を設定していきます。

軽減税率の対象商品を取り扱っていない場合は、デフォルトの10%のままで問題ないです。Shopifyの仕様上、都道府県ごとに税率が設定できますが(アメリカは州ごとに税率が違うため)、日本では一律10%で設定します。
軽減税率の商品を取り扱う場合は、下記記事を参考に消費税の設定をしてください。
決済設定
Shopifyには、クレジットカードやAmazonPay・楽天PayなどのID決済、コンビニ後払いなど多様な決済方法を導入することが可能です。
この記事では、ECサイトで最も一般的な決済方法のクレジットカード決済を導入する手順について解説します。
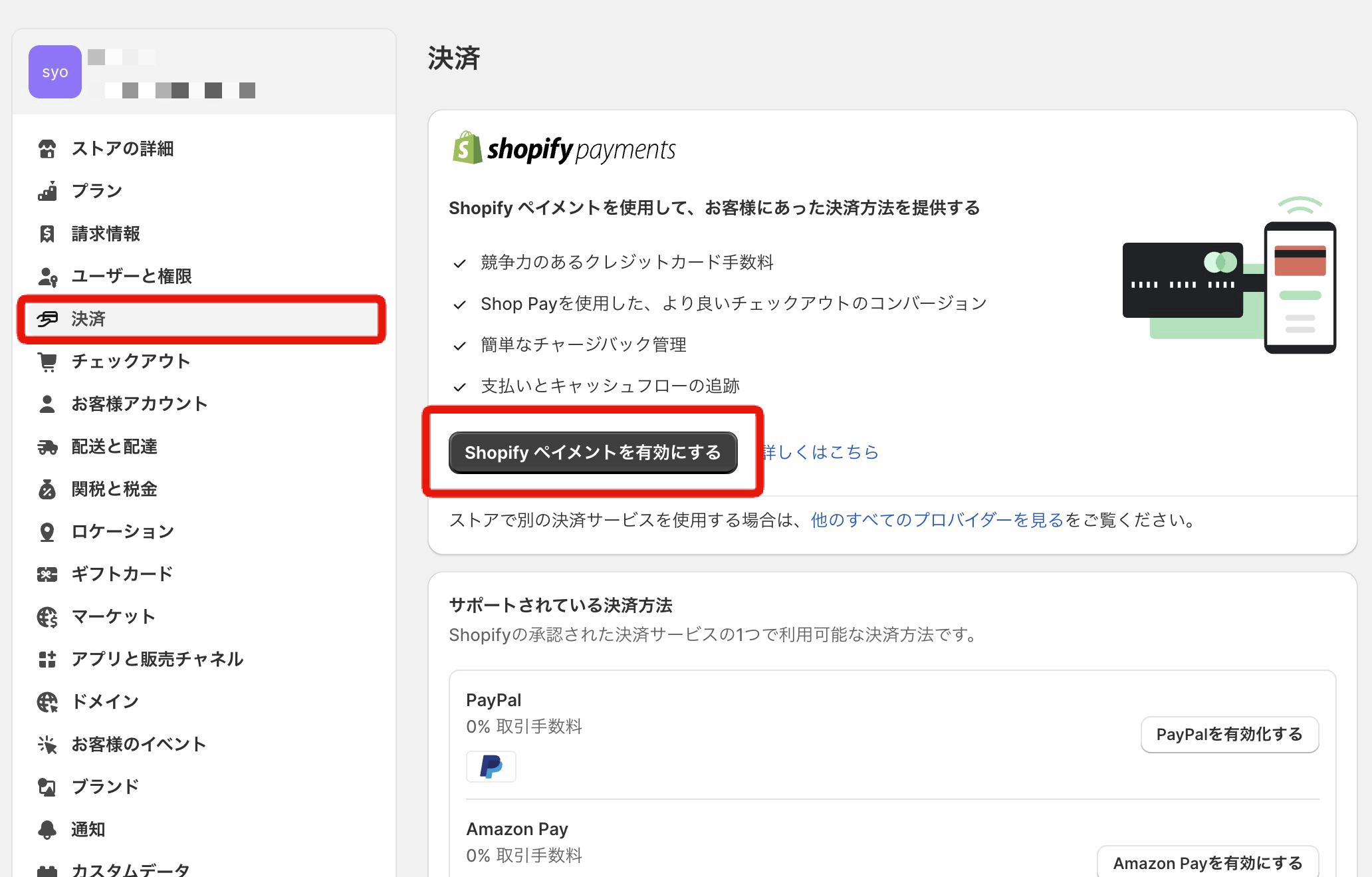
まずは、管理画面トップの左下の歯車マーク「設定」→「決済」から右側に表示される「Shopifyペイメントを有効にする」を選択します。

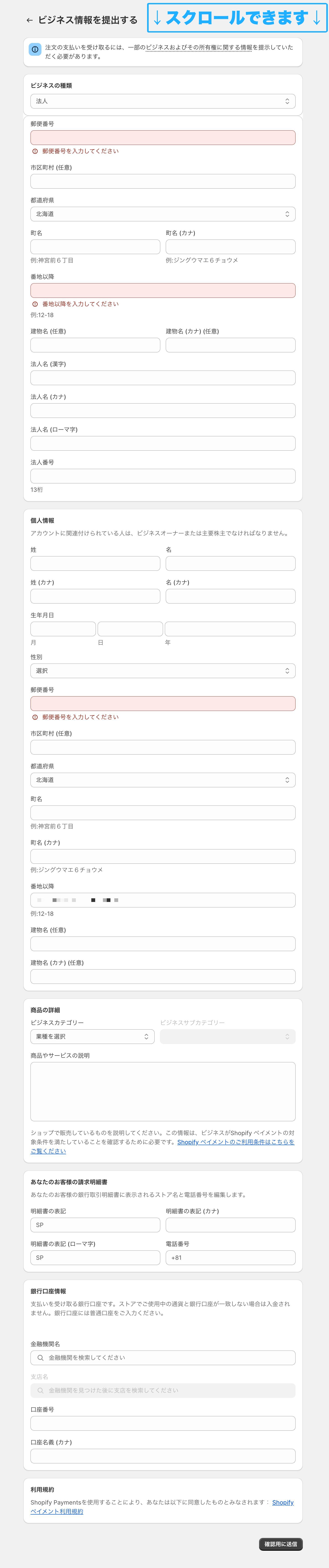
下記画像のような入力フォームが表示されるので、1つずつ入力しましょう。

| ビジネスの種類 | 法人or個人事業主を選択 |
|---|---|
| 個人情報 | のちほどアップロードする個人情報書類に一致した情報(下記赤枠参照) |
| 商品の種類 | 販売・取り扱う商品の情報について簡潔に説明 |
| あなたのお客様の請求明細書 | ShopifyPayments経由で商品が購入されたときに、お客様のクレジットカードの明細に表示される情報 |
| 銀行口座情報 | ShopifyPayments経由での売上金を振り込む口座情報 |
販売開始すると、Shopifyから照会のために公的機関発行の個人情報書類(運転免許証、パスポート等)のアップロードを要請されるので、「個人情報」の欄に入力する情報は、アップロードする書類と相違がないようにしてください。
入力が完了したら、右下の「確認用に送信」をクリックして送信します。
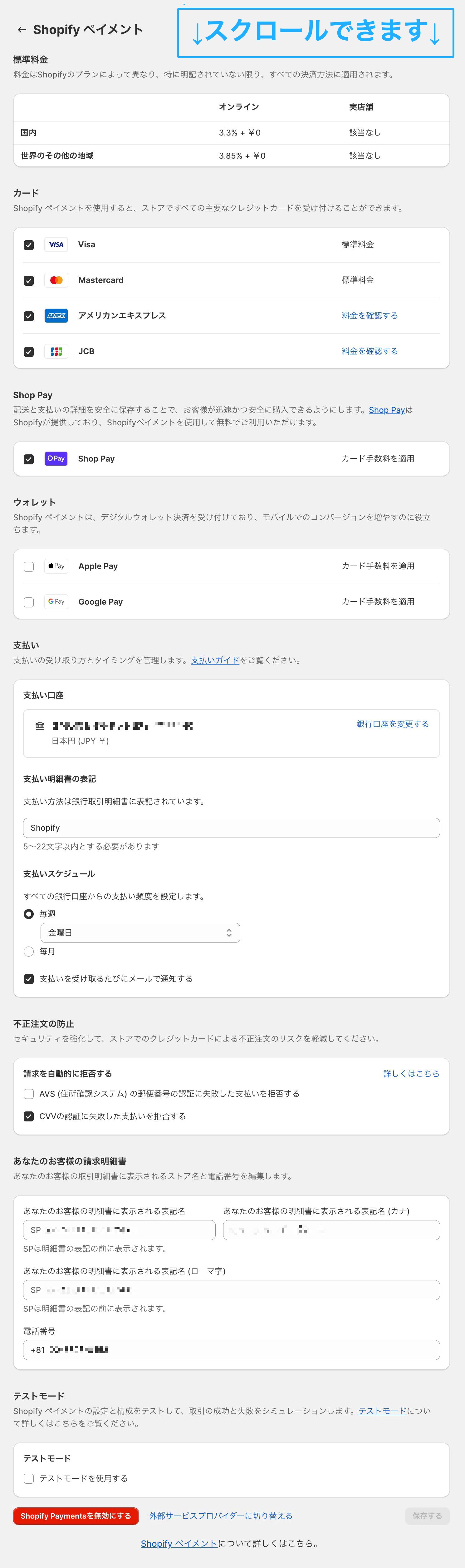
送信が完了したら、ShopifyPaymentsの基本設定を行います。設定「決済」から画面右上の青文字「管理する」をクリックしてください。

| 標準料金 | クレジットカードの手数料率(Shopifyのプランに応じて変動) |
|---|---|
| カード | 表示するクレジットカードのブランド(基本は全てチェックでOK) |
| Shop Pay | Shop Payを導入するかどうか(基本はチェックでOK) |
| ウォレット | Apple,Google Payを導入するかどうか(基本は全てチェックでOK) |
| 支払い | 売上金の入金先口座や、入金サイクルを設定できる(お好みでOK) |
| 不正注文の防止 | 不正注文対策の設定(お好みでOK) |
| あなたのお客様の請求明細書 | 先ほど設定した内容でOK |
| テストモード | テスト注文をするために必要(一旦はチェックを入れなくてよい) |
これで、ストアにクレジットカード決済を設定することができました。
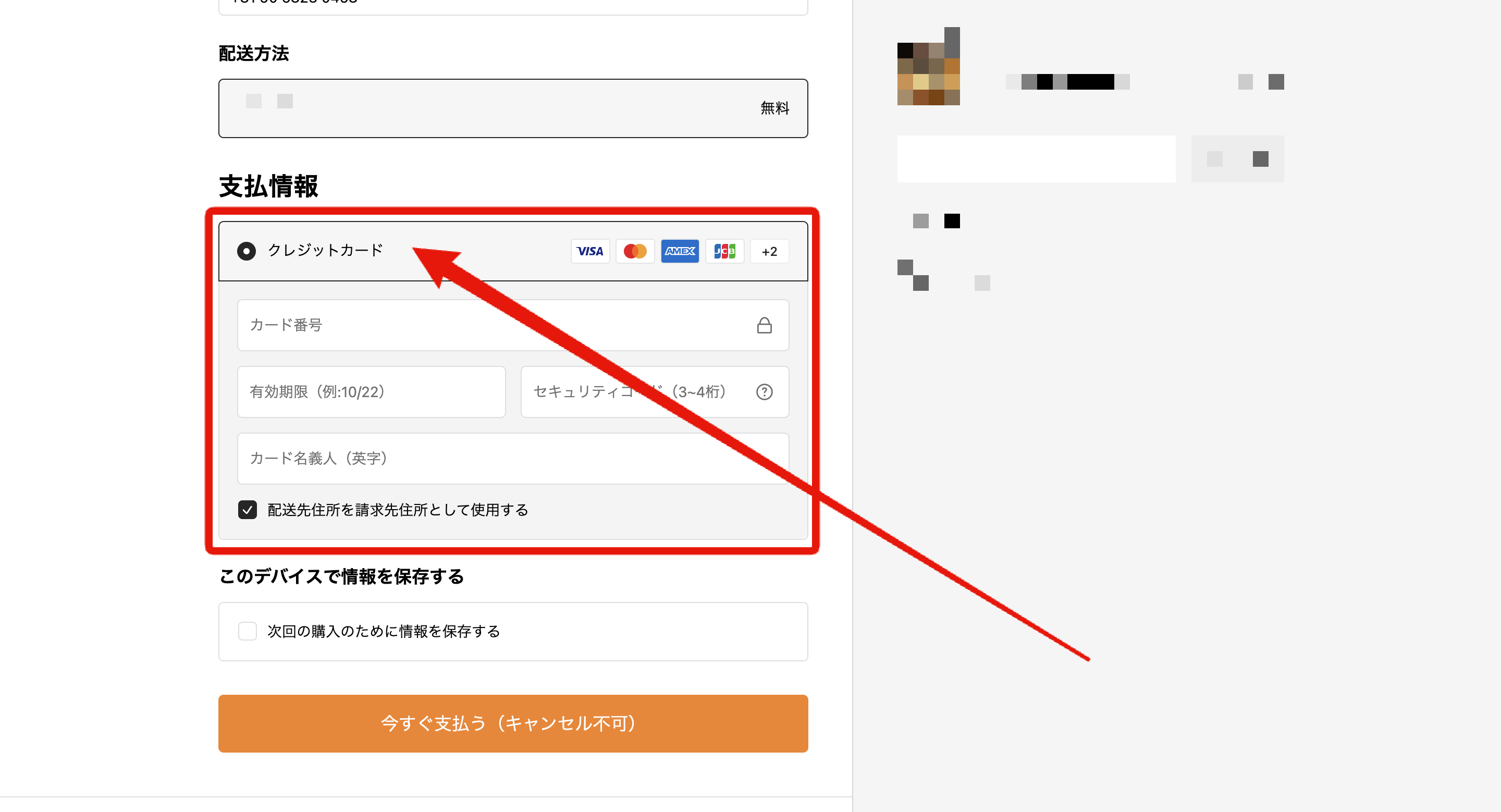
ストア上で適当な商品をカートに入れて、チェックアウトまで進んでみてください。クレジットカードが決済方法に表示されているはずです。

以上で、クレジットカード決済の設定は完了です。
マイページ設定
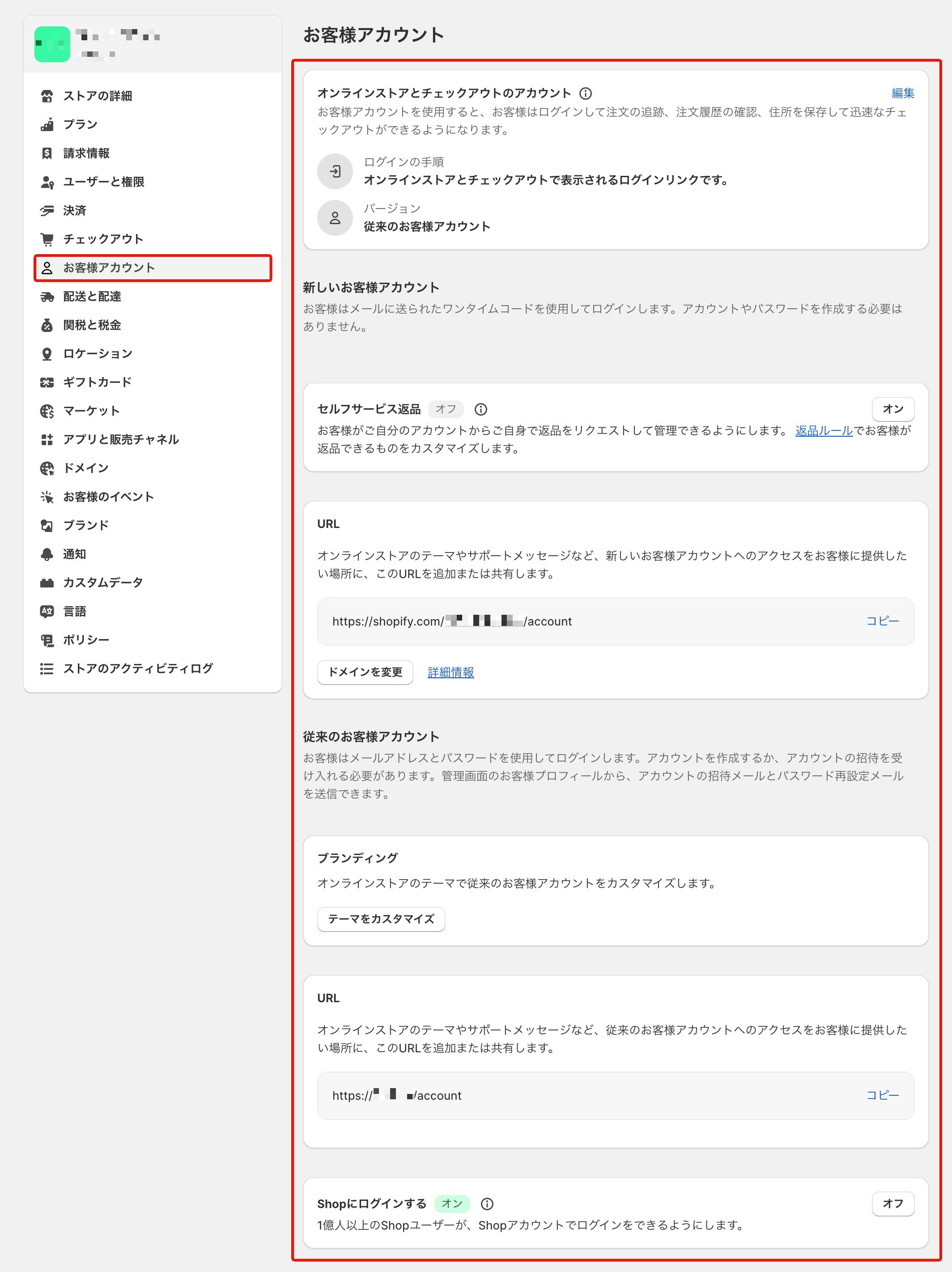
もし、ストアを利用するユーザーにログイン機能を提供する場合は、マイページ設定が必要です。管理画面トップの左下の歯車マーク「設定」→「お客様アカウント」を選択して表示される項目を設定します。

まず、「オンラインストアとチェックアウトのアカウント」というテキストの右側にある「編集」というリンクをクリックします。
2023年2月のアップデートにより、現在のShopifyはアップデート前(従来)のお客様アカウントと、アップデート後の(新しい)お客様アカウントのどちらかの機能を選択して使えるようになっています。
「新しいお客様アカウント」は、正直まだ使い勝手が悪かったり、互換性のあるアプリが少ないため、特に理由がなければ「従来のお客様アカウント」を使用しましょう。

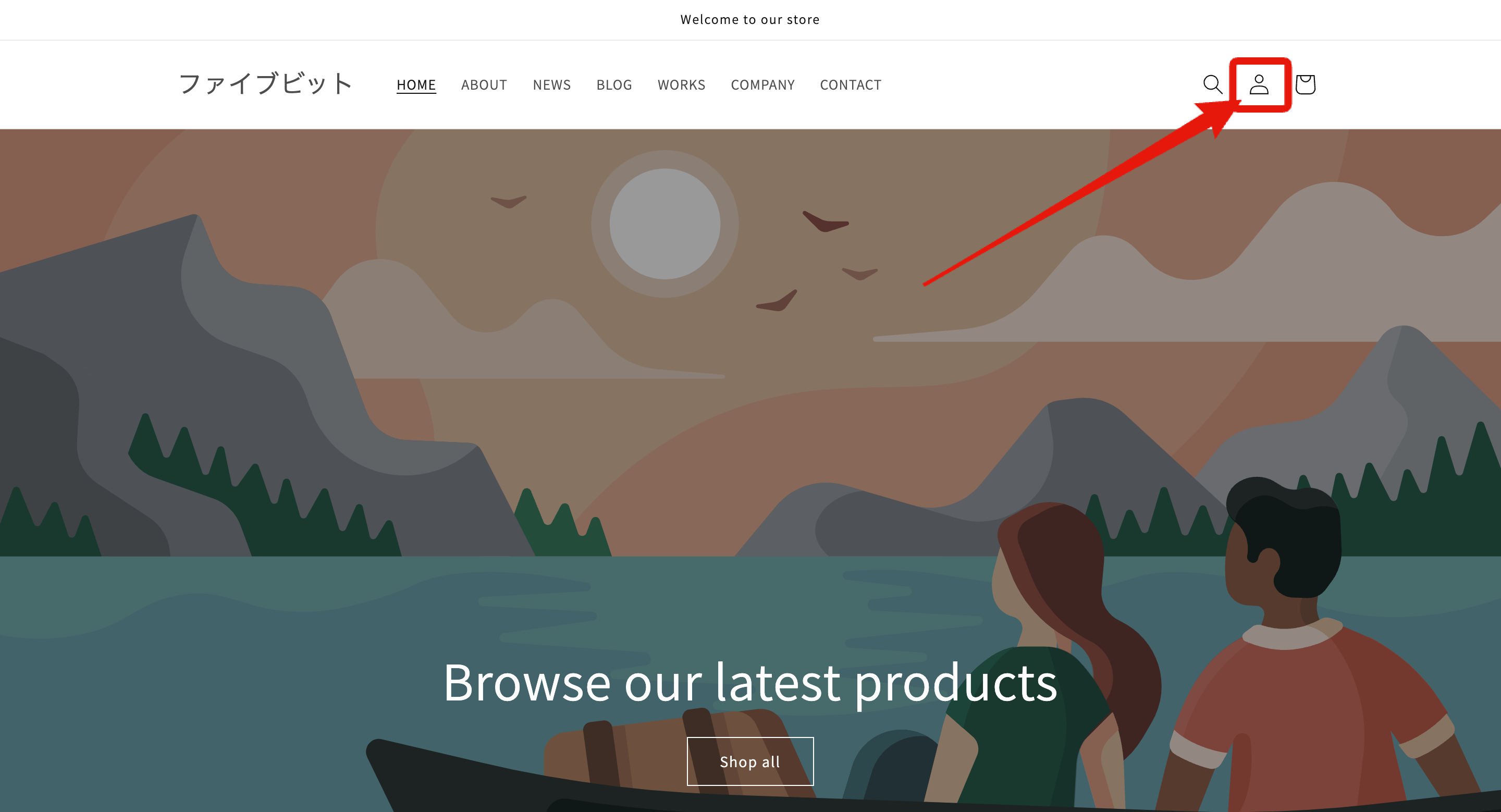
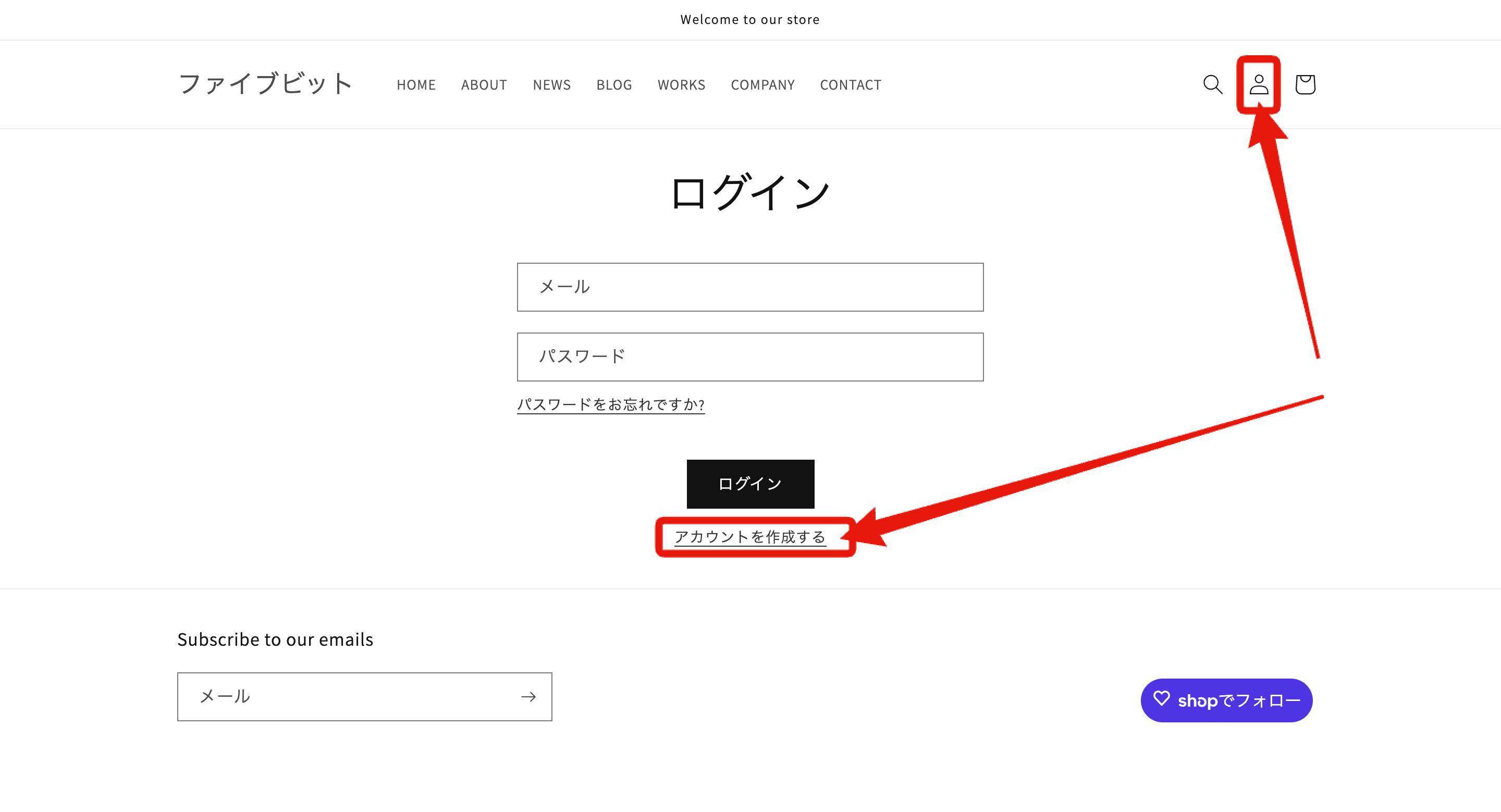
↑このように、ストアのヘッダーにログイン用のアイコンが表示されたら完了です。
チェックアウト設定
ユーザーが商品をカートに入れたあと、配送先や決済方法などを入力するページがチェックアウトです。売上に大きな影響が出るので、必ず確認~設定しましょう。
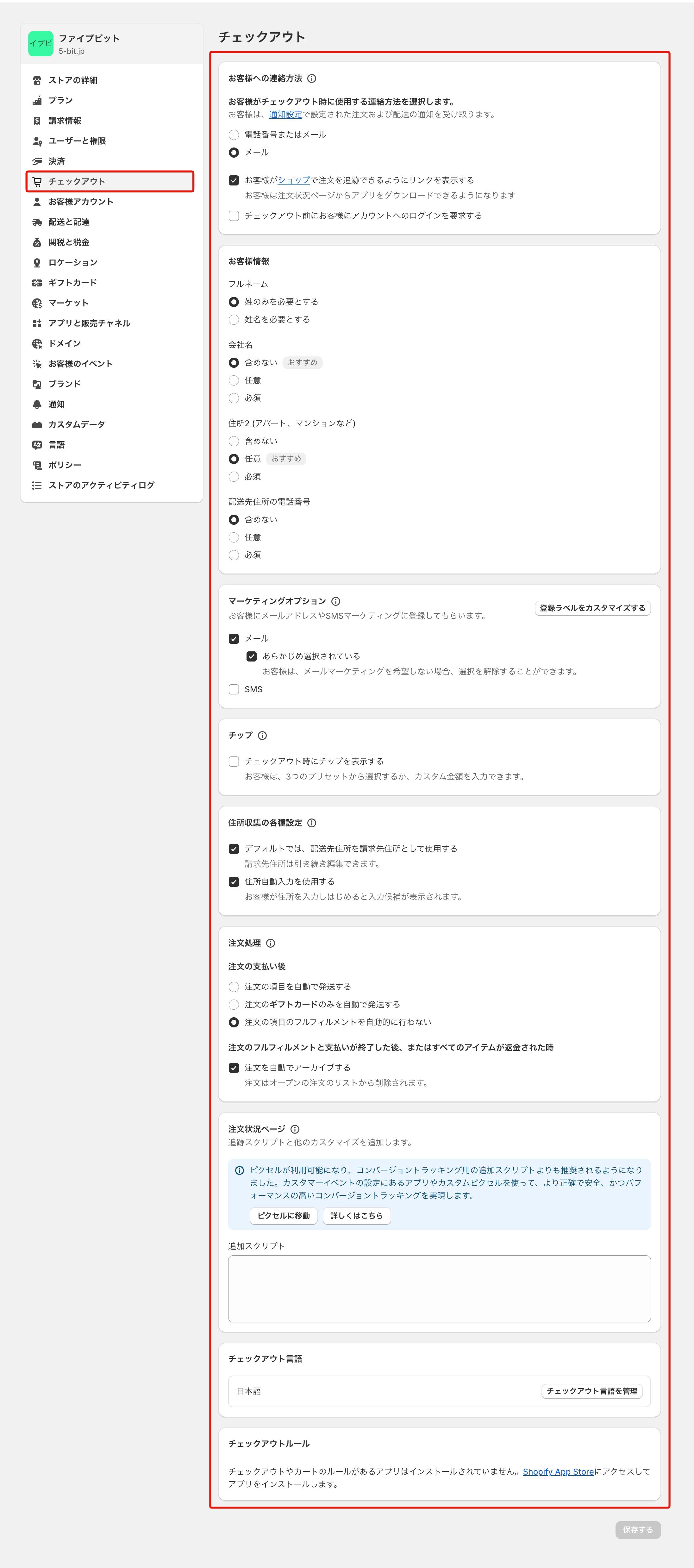
まず、管理画面トップの左下の歯車マーク「設定」→「チェックアウト」を選択して表示される項目を設定します。

チェックアウトはECサイトの購入率に関わる非常に重要なページです。Shopify公式でも解説されているので、一緒に確認しておきましょう。
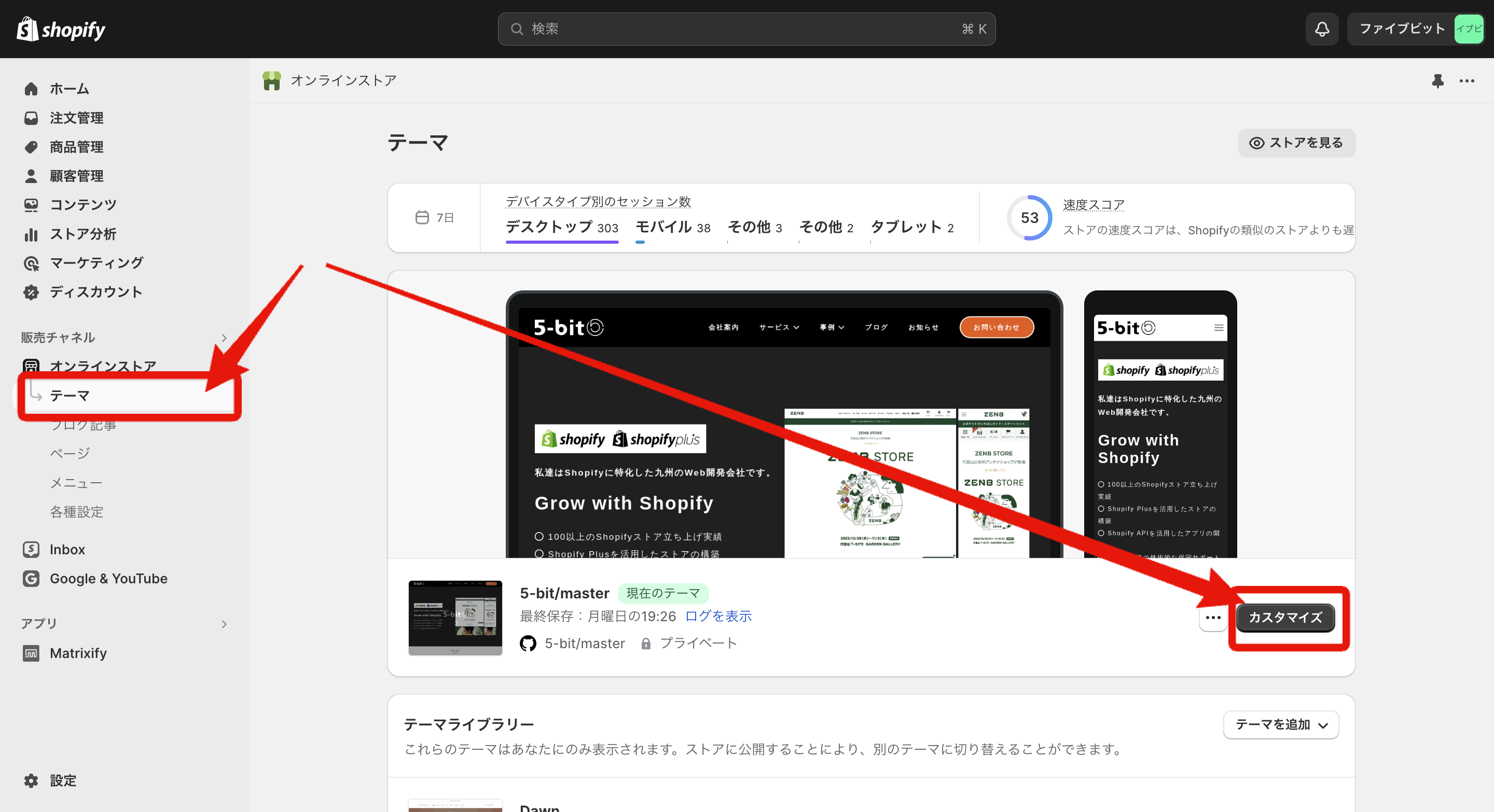
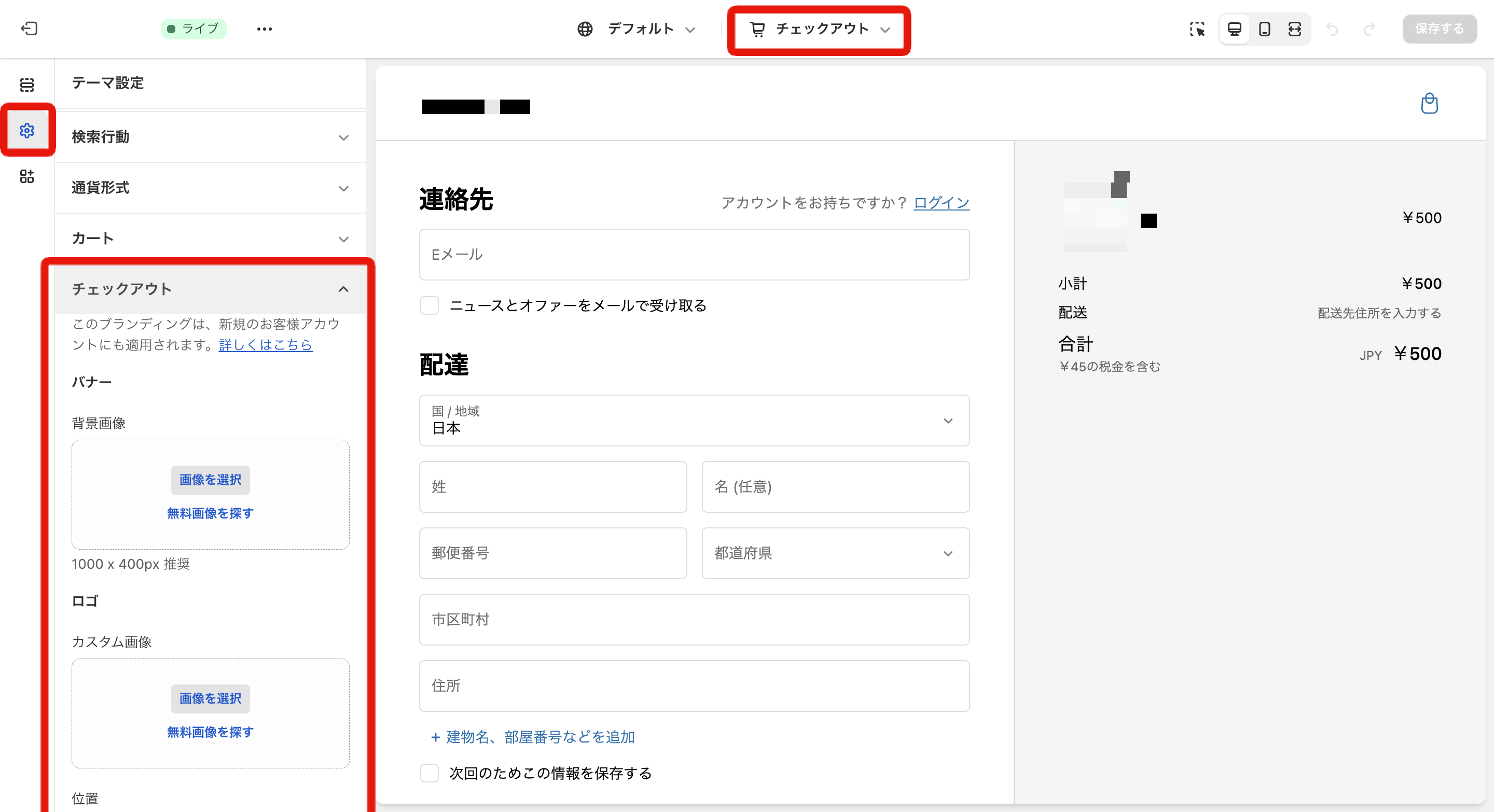
設定が終わったら、管理画面トップの左サイドバー「オンラインストア」→「テーマ」→「カスタマイズ」から、チェックアウトページのデザインを編集します。

画像の赤枠部分を選択していくと、チェックアウトページの色やロゴ、フォントなどを設定できる項目が表示されるので、自社に合わせた設定を行いましょう。

これで、チェックアウト設定は完了です。
言語設定
デフォルトだと日本語訳がわかりにくい箇所があるため、日本のお客様がストアを見てくれた時に違和感を感じないように、文言を調整します。
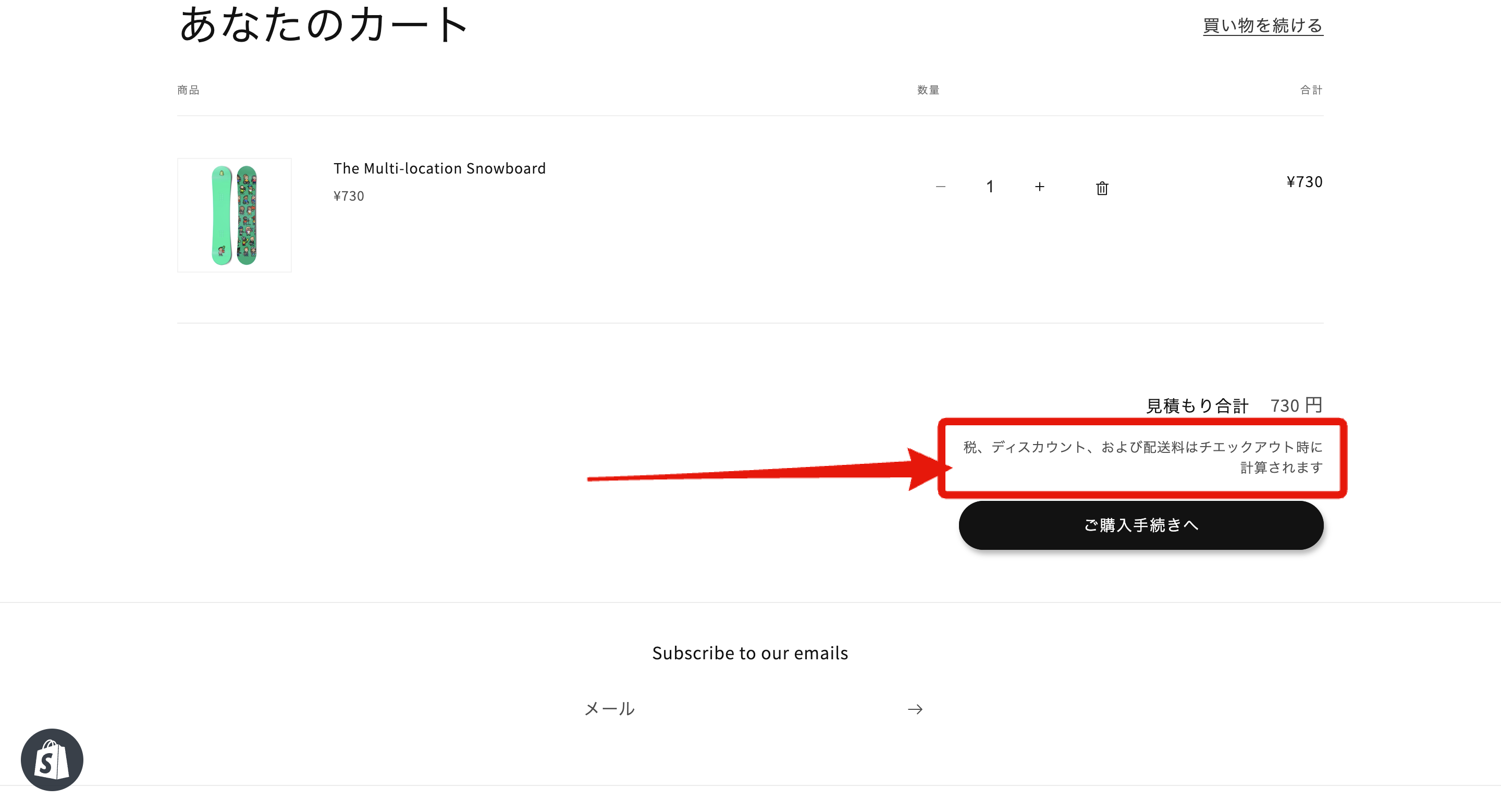
例えば、カートページで気になるのは「税、ディスカウント、および配送料はチエックアウト時に計算されます」という文言です。

この文言を、良い感じの日本語に設定してみましょう。
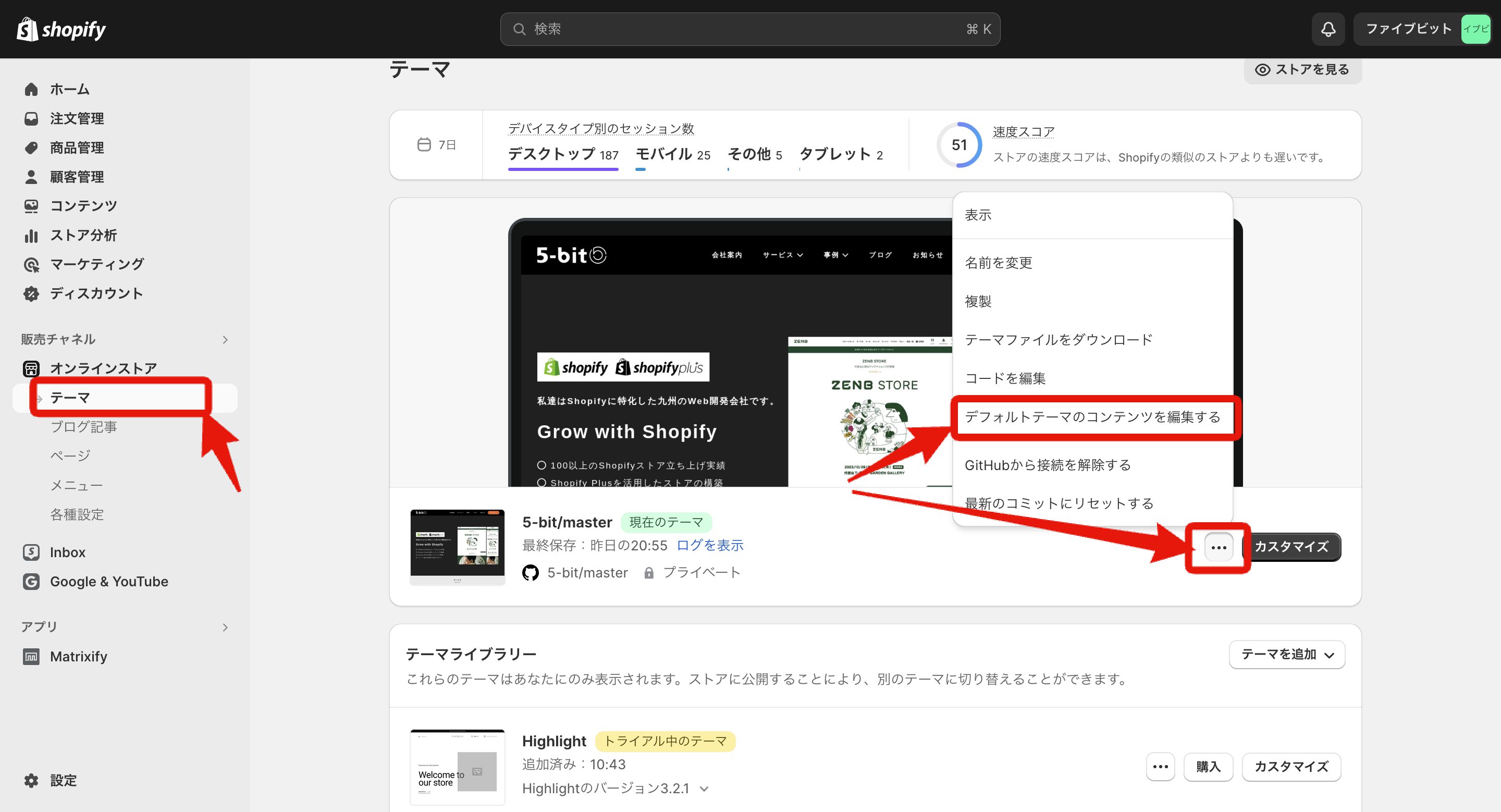
管理画面トップのサイドバー「オンラインストア」→「テーマ」と進み、三点リーダーの「デフォルトテーマのコンテンツを編集する」を選択してください。

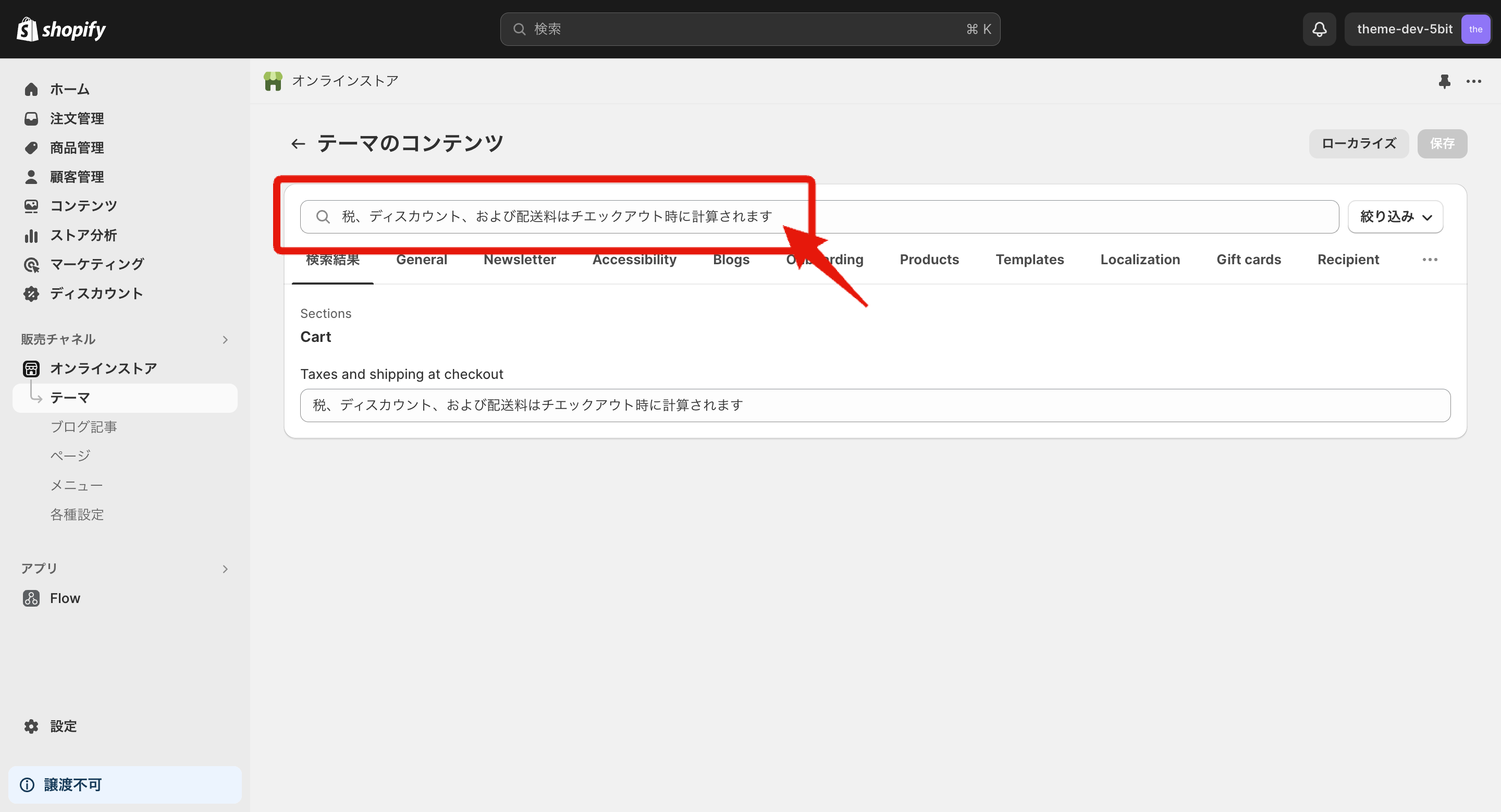
ストアの言語を設定できる画面が表示されるので、検索窓から「税、ディスカウント、および配送料はチエックアウト時に計算されます」と入力して検索します。

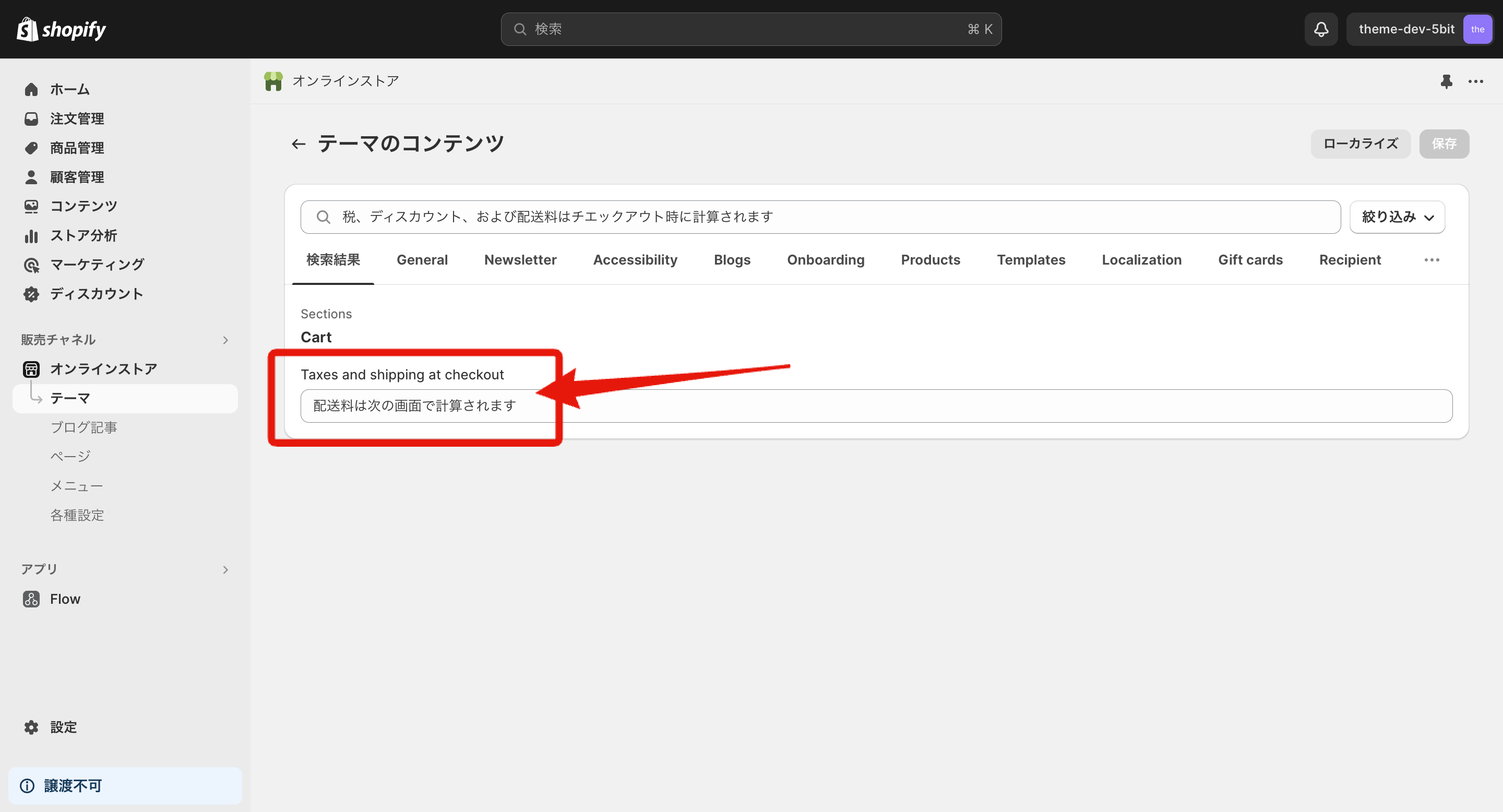
検索結果に該当のコンテンツが表示されるので、好きな文言に変更しましょう。ここでは「配送料は次の画面で計算されます」としました。

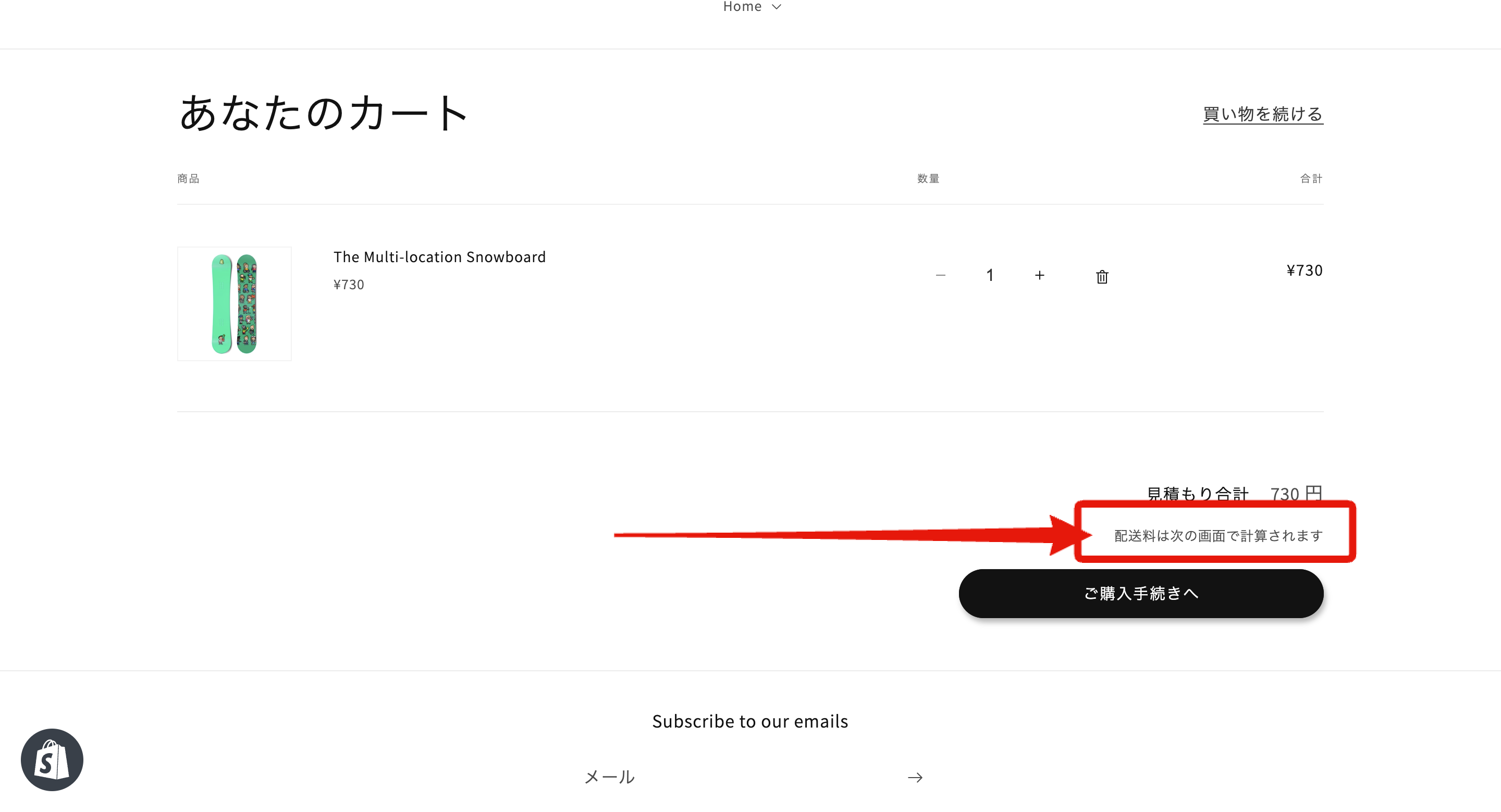
変更した文言を保存して、改めてカート画面を見てみると、文言が変更されているのがわかります。

他に気になる文言がある場合は、自社に合わせて調整してみてください。
物流連携
受注した注文を処理するための、バックオフィス・物流との連携を設定します。
自社倉庫・店舗などで梱包~発送業務を行う場合は、下記記事を参考にしてください。
外部の倉庫に委託する場合は、下記記事を参考にしてください。
バックオフィスの負担を減らすために、外部倉庫を使用する際は、Shopifyと連携している業者・サービスを選定しましょう。
お疲れ様でした。以上で、ストア構築フェーズは完了です。
動作・運用テスト
ストア構築が完了したら、次は動作・運用テストフェーズに入ります。
- 受注フロー確認
- 返品・返金フロー確認
- 問い合わせフォーム動作確認
- マイページ動作確認
- アプリ動作確認
- アカウント有効化フロー確認
- 顧客へ周知
上記のリストが、このフェーズで最低限必要な作業項目です。各項目の説明や関連記事へのリンクをまとめているので、上から順番に進めましょう。
受注フロー確認
ECサイトにおいて最も重要である、ユーザーの購入導線の確認です。
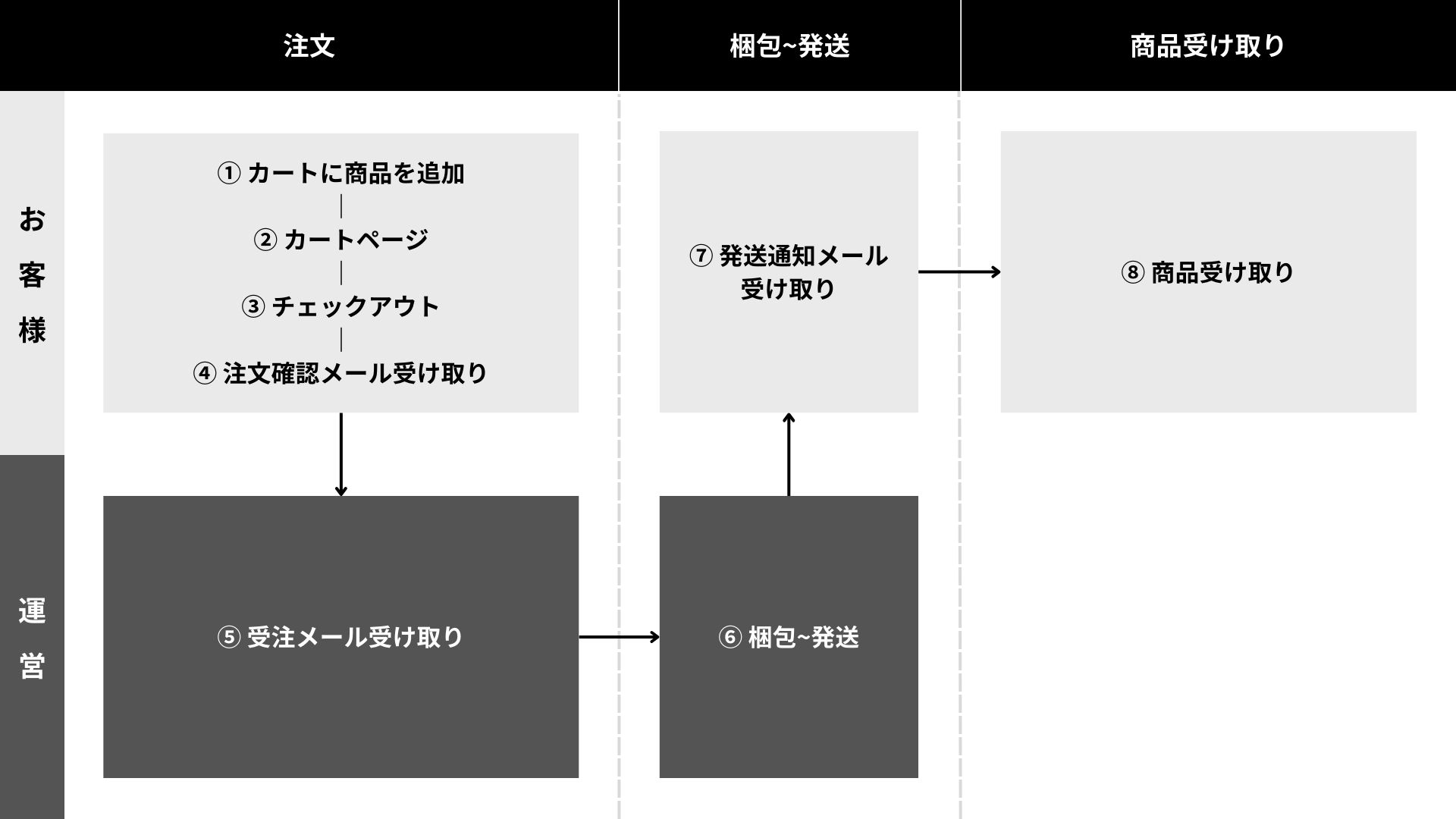
下記画像を参考に、お客様目線・運営目線のそれぞれでテストを進めましょう。

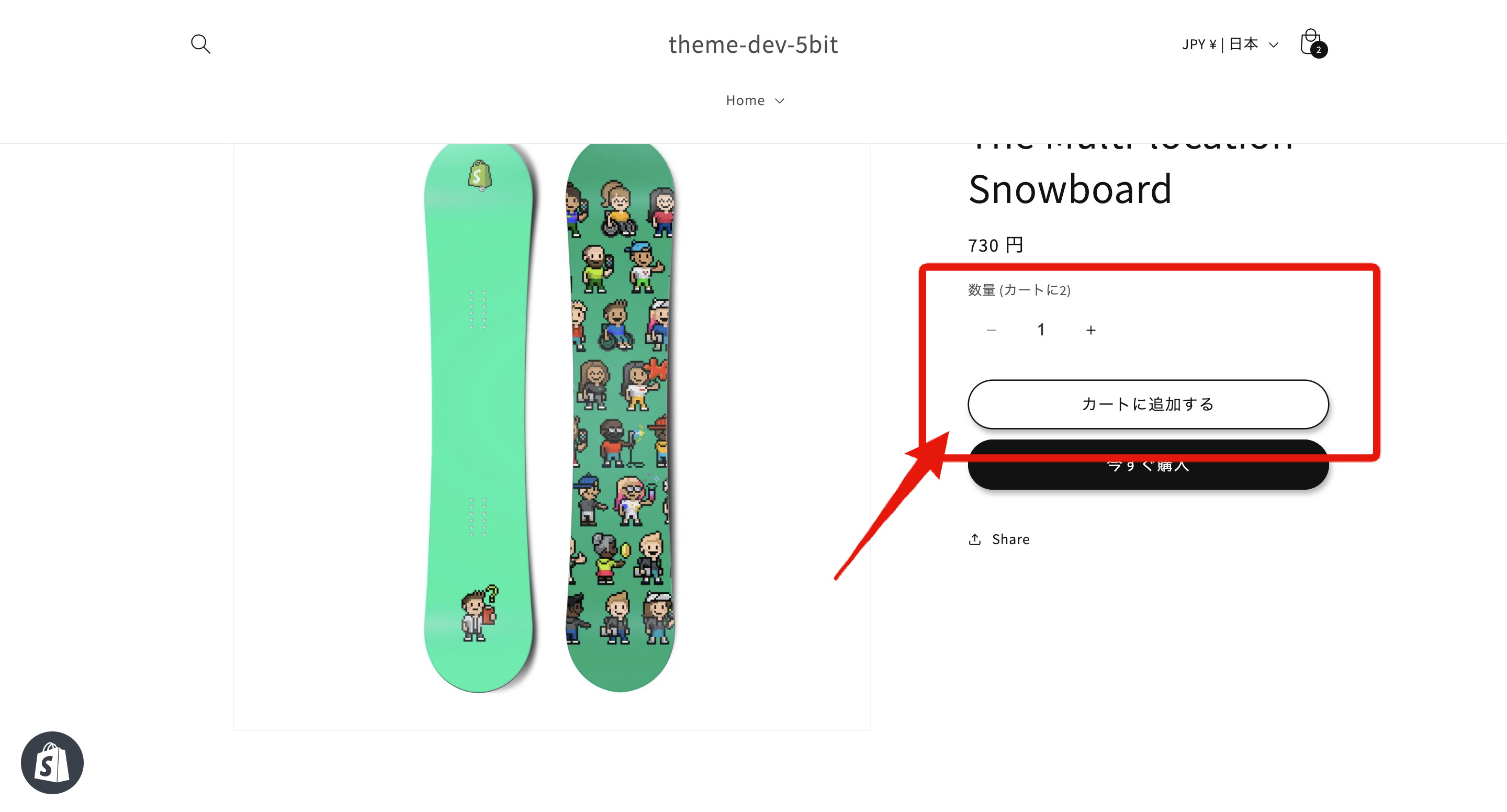
まずはお客様目線から。商品詳細ページで商品をカートに追加します。何種類か追加してみたり、個数を変えてみたりなど、いろいろなパターンを想定しておきましょう。

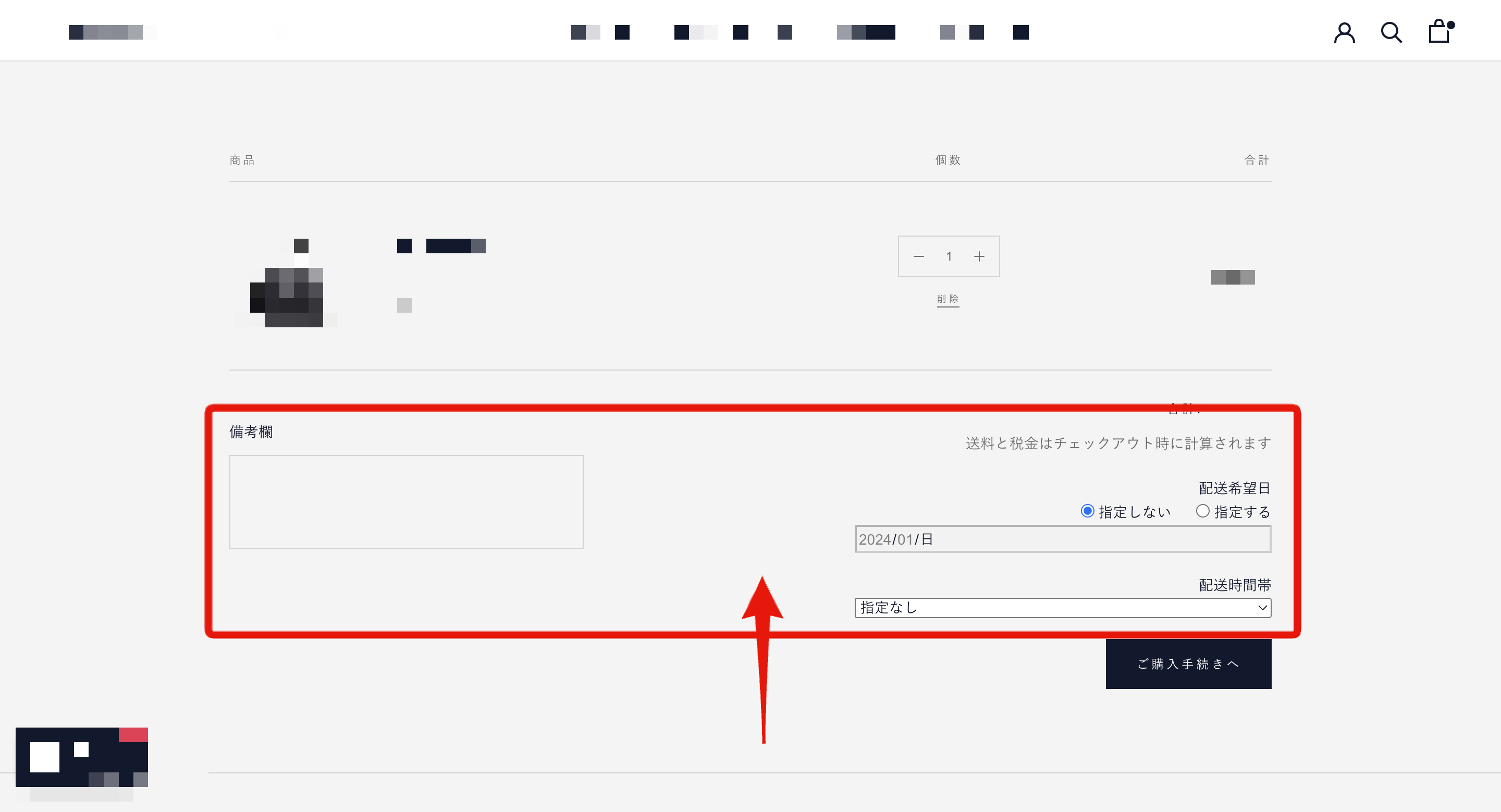
次に、カートページの確認です。商品の個数を変更したり、カートから商品を削除したり、必要であれば備考欄や配送日時を入力したら、購入画面に進みましょう。

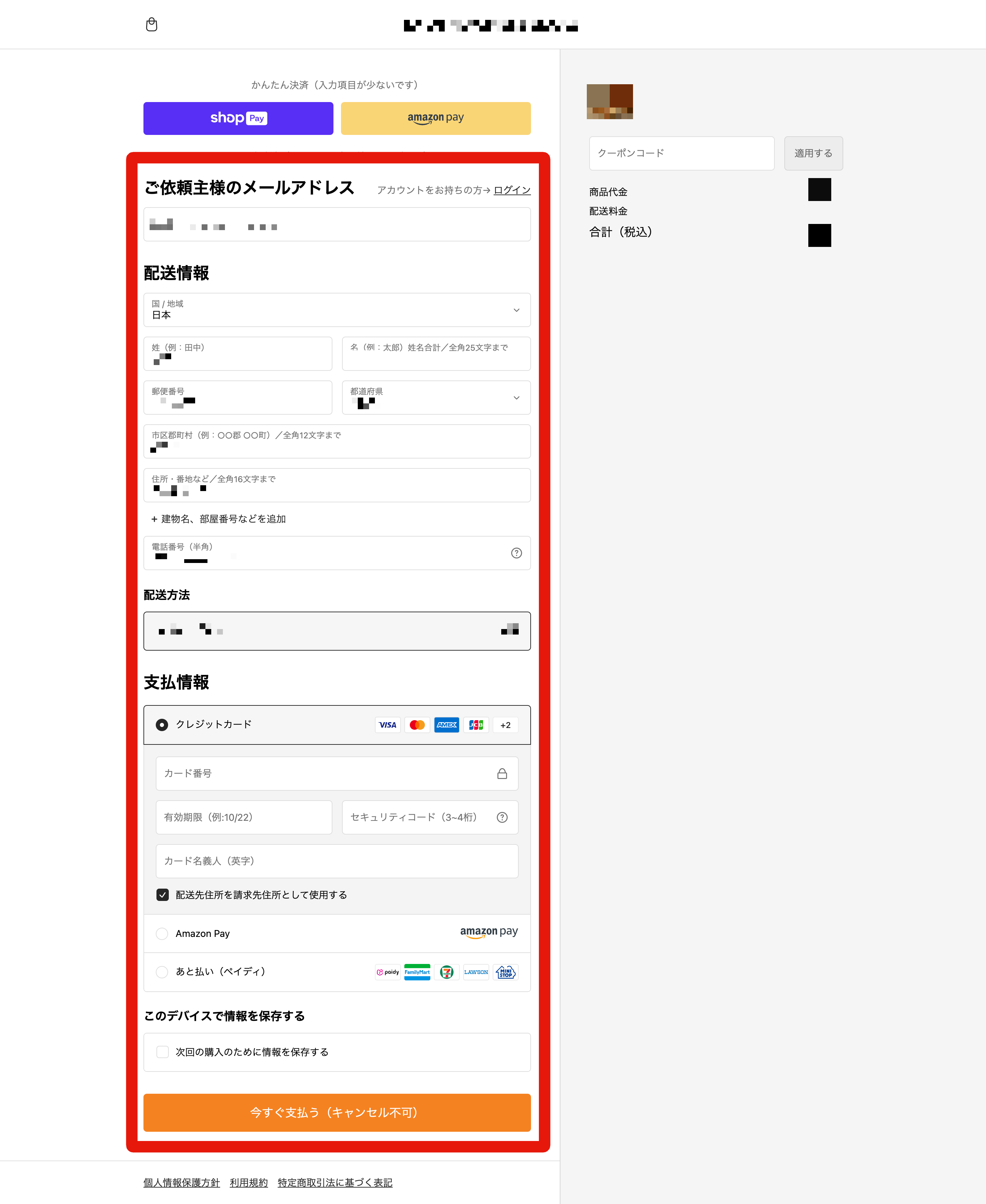
配送先住所や支払い方法を入力したら、購入を確定させます。

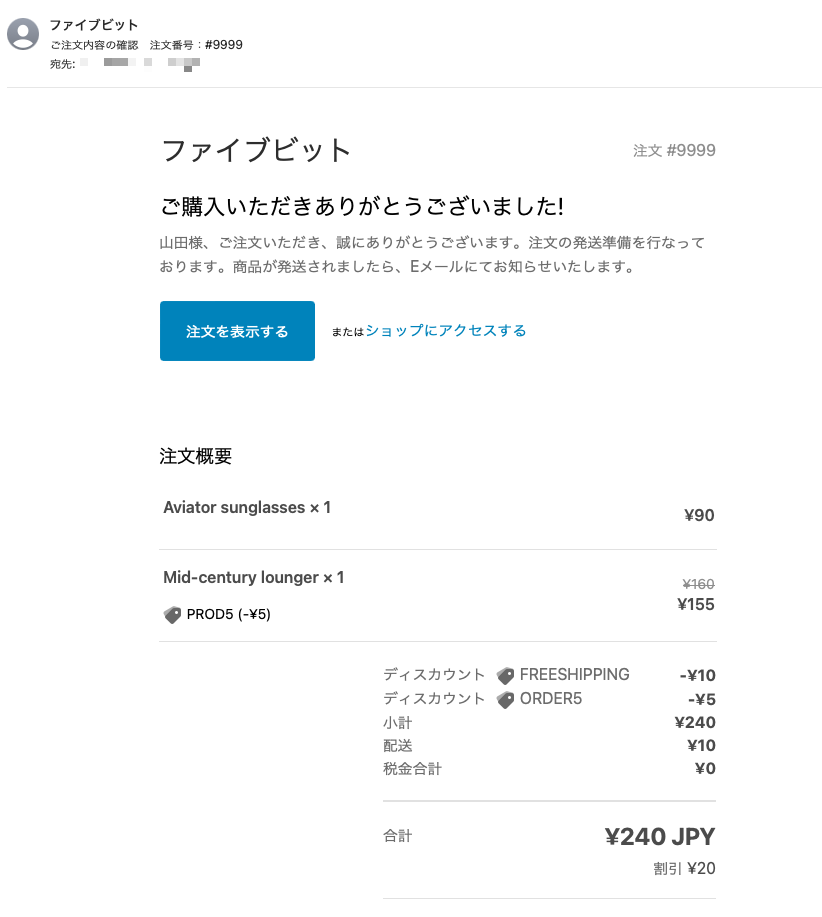
お客様・運営それぞれに、Shopifyから注文確認メールが届きます。
【お客様】

【運営】

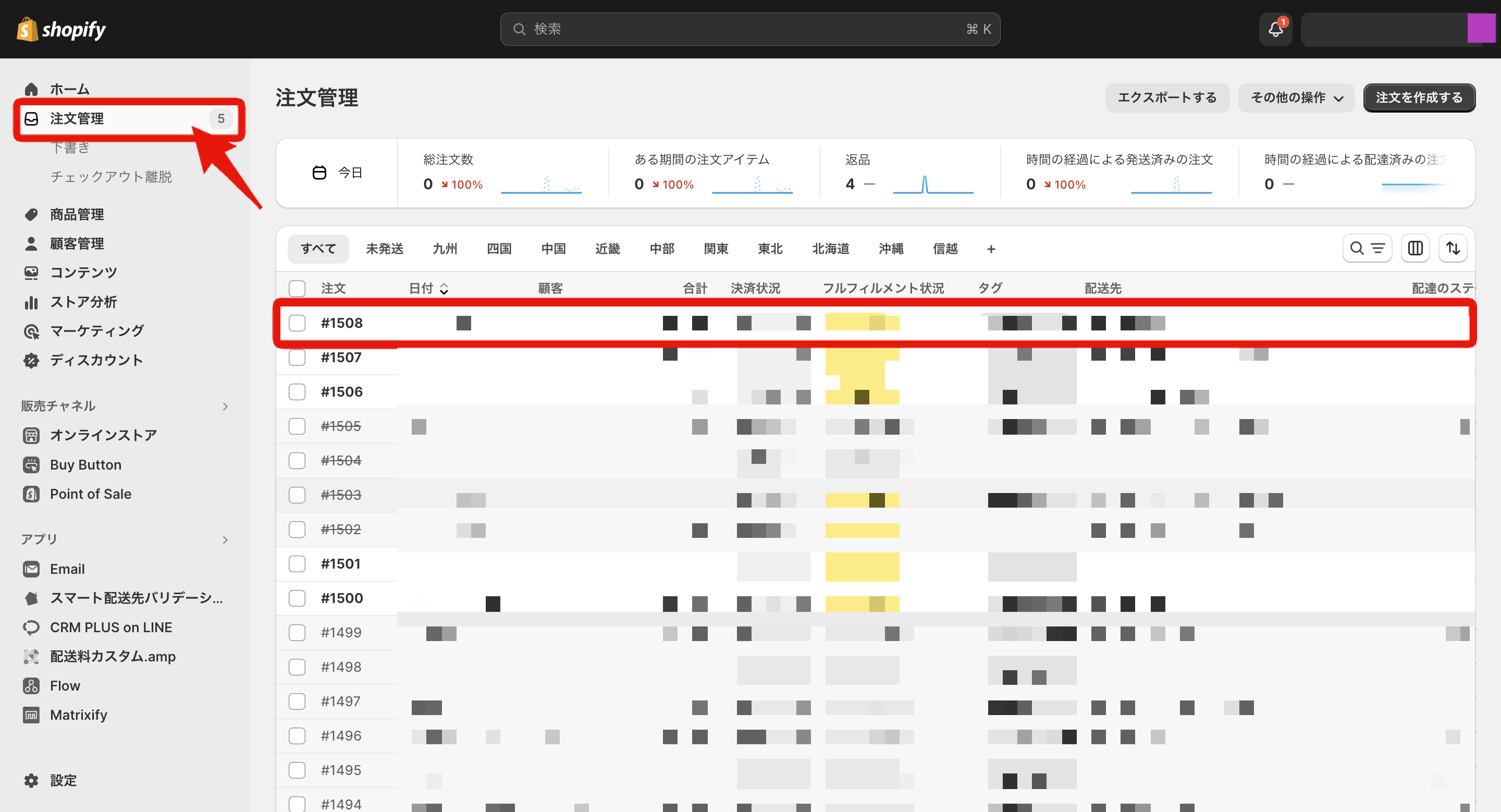
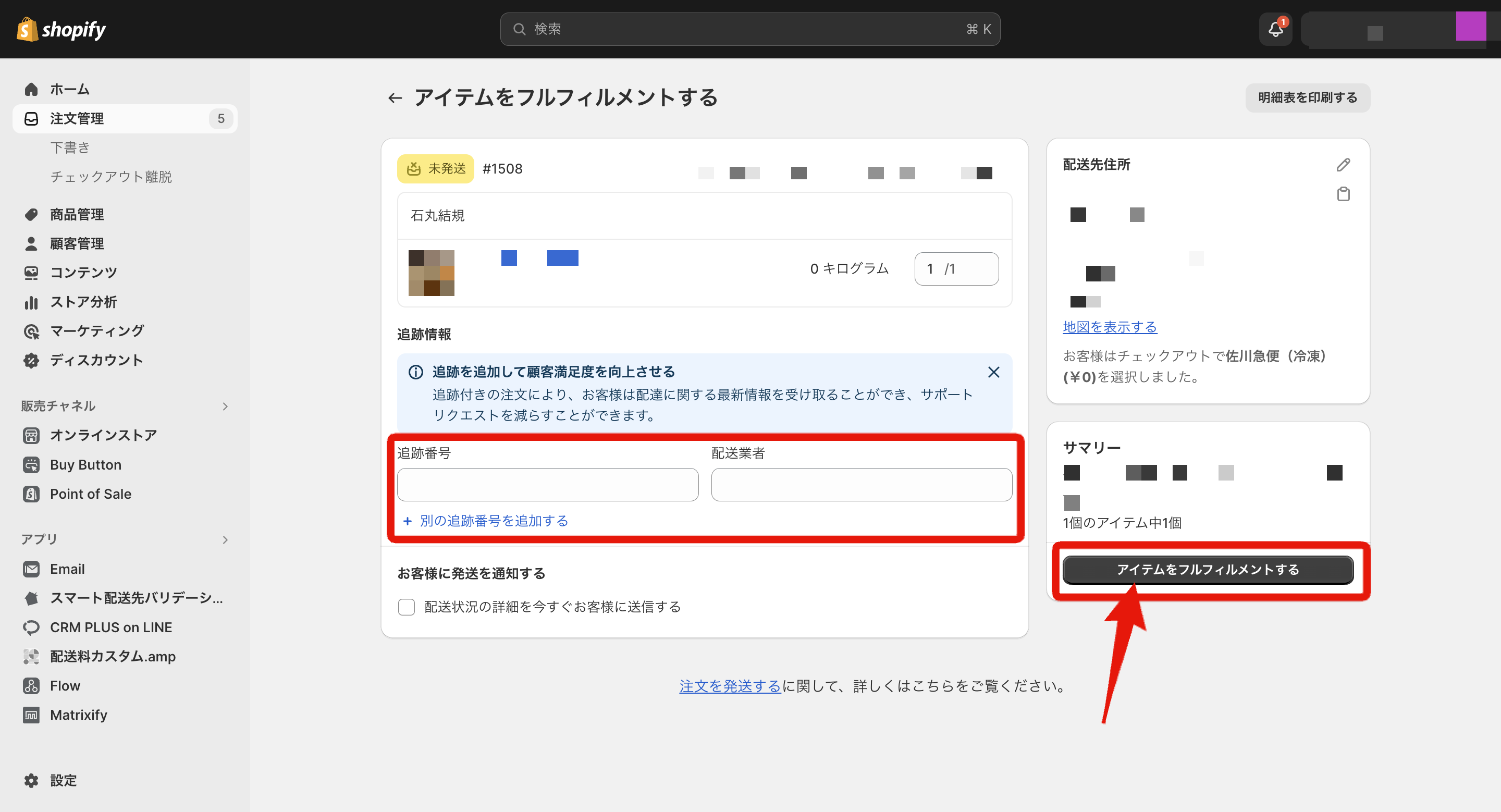
次は、運営側です。注文内容を梱包~配送業社に集荷依頼~出荷したら、Shopify管理画面から出荷した注文の詳細を開きます。
今から説明する方法は、Shopifyのデフォルト機能を使って手動で管理画面を操作する方法です。もし物流業務を外部に委託していたり、Shopifyアプリと連携させている場合は、その手法に合わせた処理を行ってください。

「追跡番号」と「配送業者」を入力し、「アイテムをフルフィルメントする」を選択します。

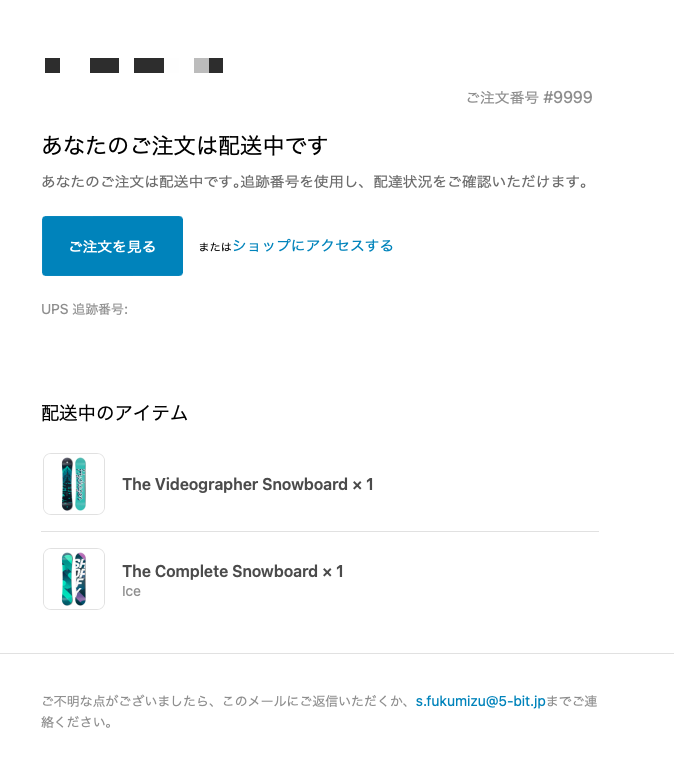
注文の配送ステータスが「発送済み」に変更されると同時に、お客様に発送通知メールが届きます。

お客様が発送された商品を受け取ったら完了です。
購入後にレビュー依頼メールを送ったりできるアプリもありますが、ここでは最低限のフローをテストの範囲とします。
返品・返金フロー確認
返品・返金フローは、商品が発送前かどうか・返金ではなく交換なのか、などでいくつかのパターンに分かれて少し複雑です。下記記事を参考に、運用前にパターンを把握しておいてください。
問い合わせフォーム動作確認
ユーザーが問い合わせフォームから問い合わせをした時のフローやフォームの動作についても確認しましょう。
まずは、作成している問い合わせフォームにテスト用の情報を入力して送信してみます。

管理画面で設定しているメールアドレス宛に、問い合わせがあったことを知らせるメールが、Shopifyから届きます。

Shopifyの問い合わせには、自動返信メール機能がないため、ユーザーが自分自身が問い合わせた内容を確認できる方法がありません。もし自動返信機能をつける場合は、問い合わせフォーム用のアプリを使う必要があります。
問い合わせ通知に記載されているお客様のメールアドレスや電話番号に対して、返信~やりとりをしましょう。
マイページ動作確認
ストアにログイン機能を導入しているなら、マイページの動作確認が必要です。
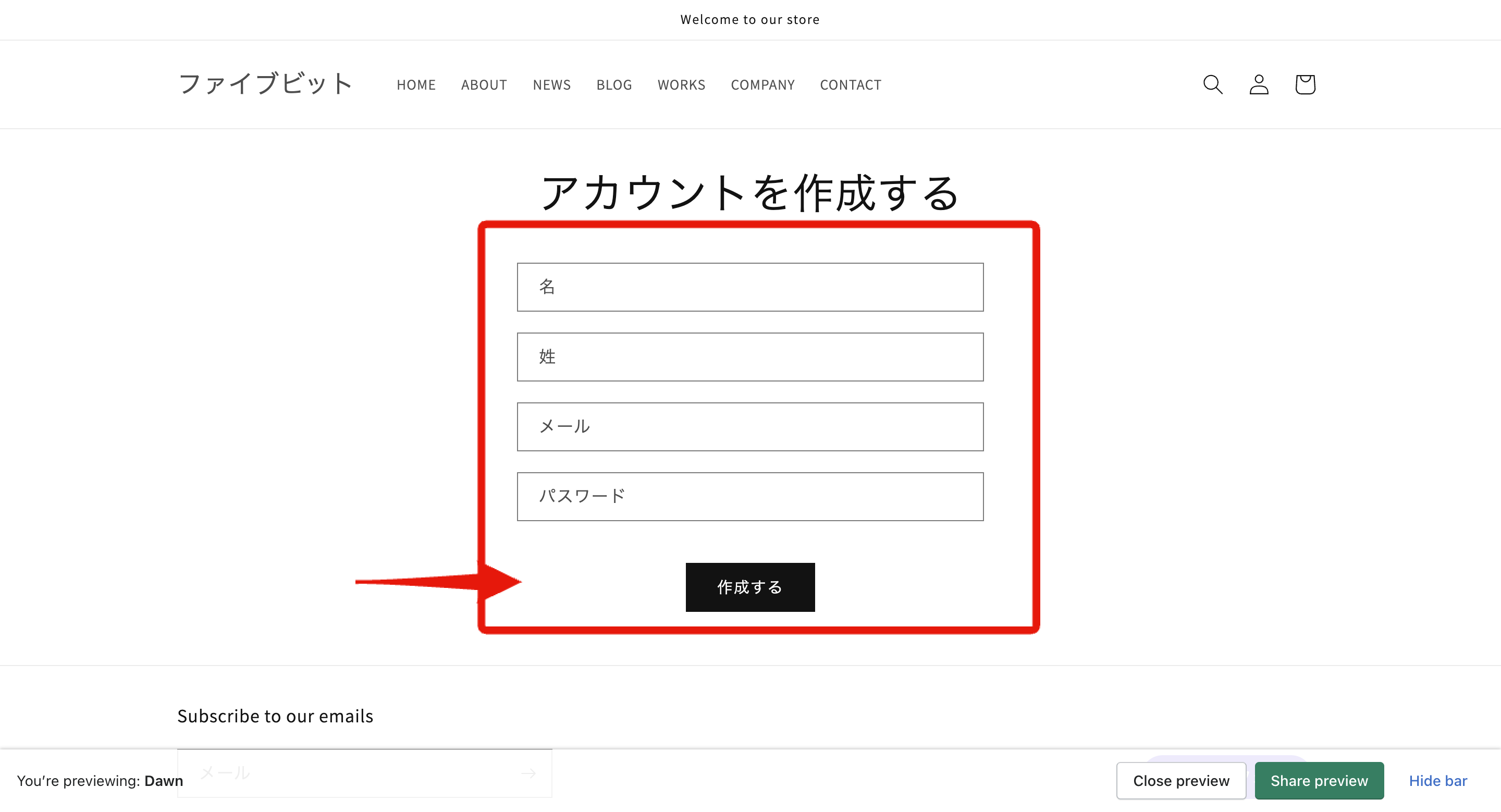
まずは、会員登録をしてみましょう。ヘッダーのログインアイコンから、新規会員登録画面に遷移できます。


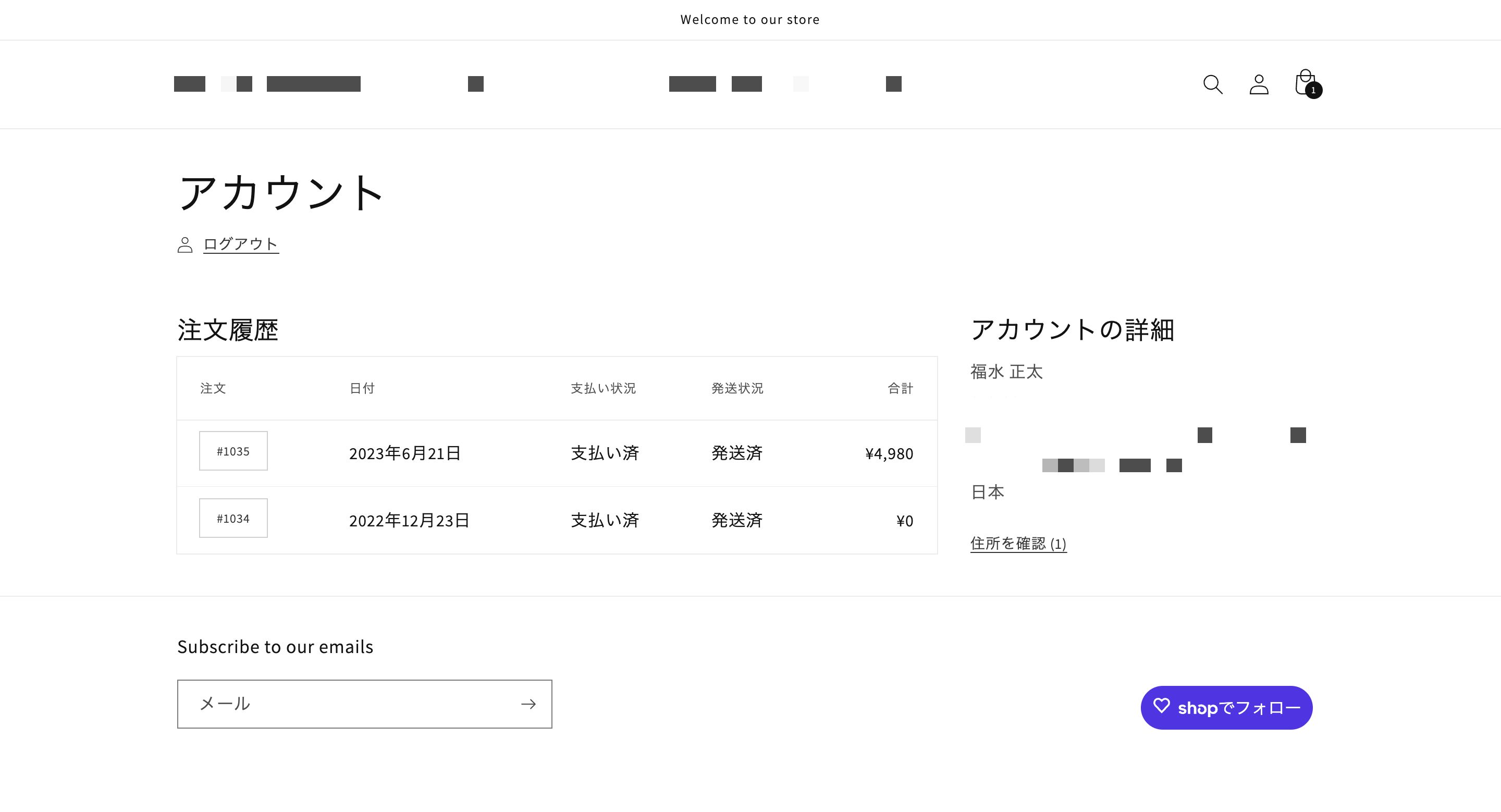
受注フロー確認時に使用したメールアドレスで登録すると、注文履歴の確認もできるので、おすすめです。
登録したメールアドレスに、Shopifyから会員登録完了のメールが届き、マイページを閲覧できるようになります。


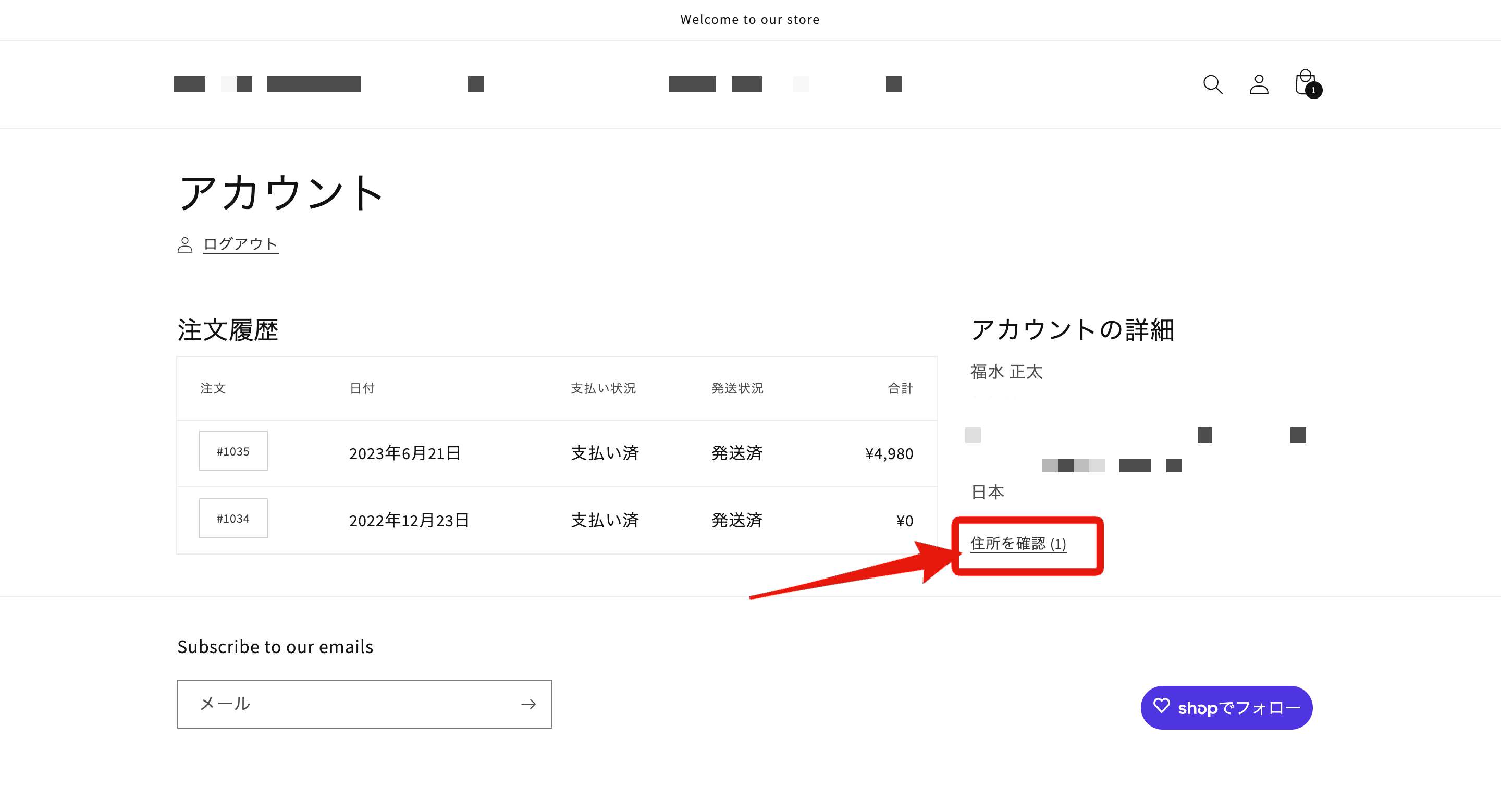
アドレス帳を編集することができるので、追加・編集・削除するなどして動作を確認しましょう。


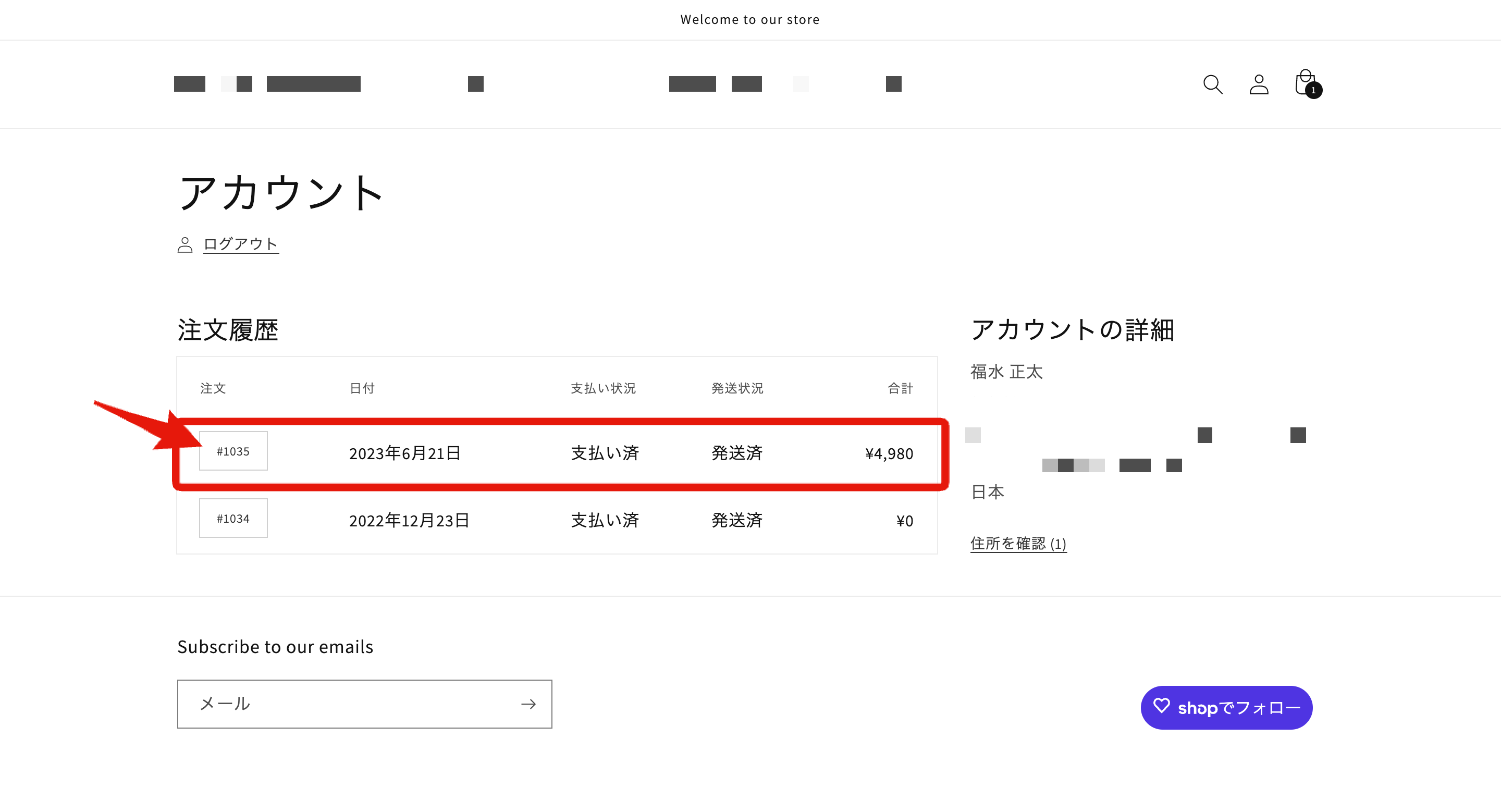
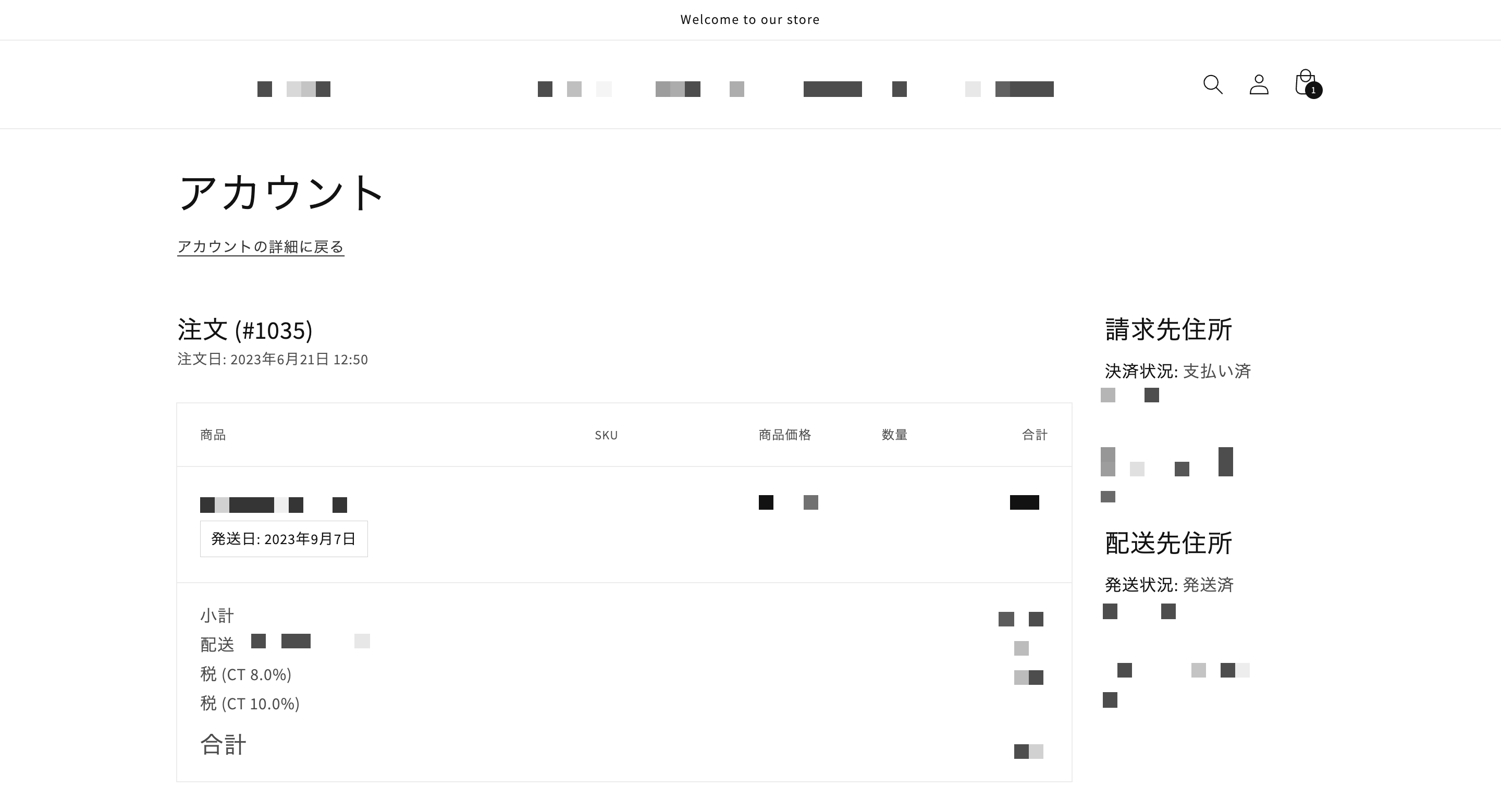
注文一覧から各注文の詳細を確認できます。


以上で、マイページの基本的な動作確認は完了です。
アプリ動作確認
ストアにインストールしているアプリを再度確認し、必要があれば動作を確認しましょう。例えば、お気に入りアプリなら、実際にお気に入りに入れてみたり、再入荷通知アプリなら、実際に在庫が切れている商品ページから再入荷通知をしてみたり、などです。
顧客へ周知
上記の確認が終わったら、旧ストアや SNS上で、「〇月〇日〇~〇時の間はリニューアルのためのシステムメンテナンスにより、ストアを閲覧できません」「会員登録をしている方はパスワードの再設定をお願いします」という旨の告知をしましょう。
メンテナンス時間は、最低でも3時間、伴走するShopifyパートナーがいない場合はできれば1日はみておいた方が無難です。
参考までに、SNS告知の事例を紹介します。
お疲れ様でした。動作・運用テストフェーズは完了です。残すはストアオープンです。
当日はやり直しがきかない作業ばかりなので、必ず事前に入念なチェックとデモンストレーションをしておきましょう。
ストアオープン
いよいよオープン当日です。
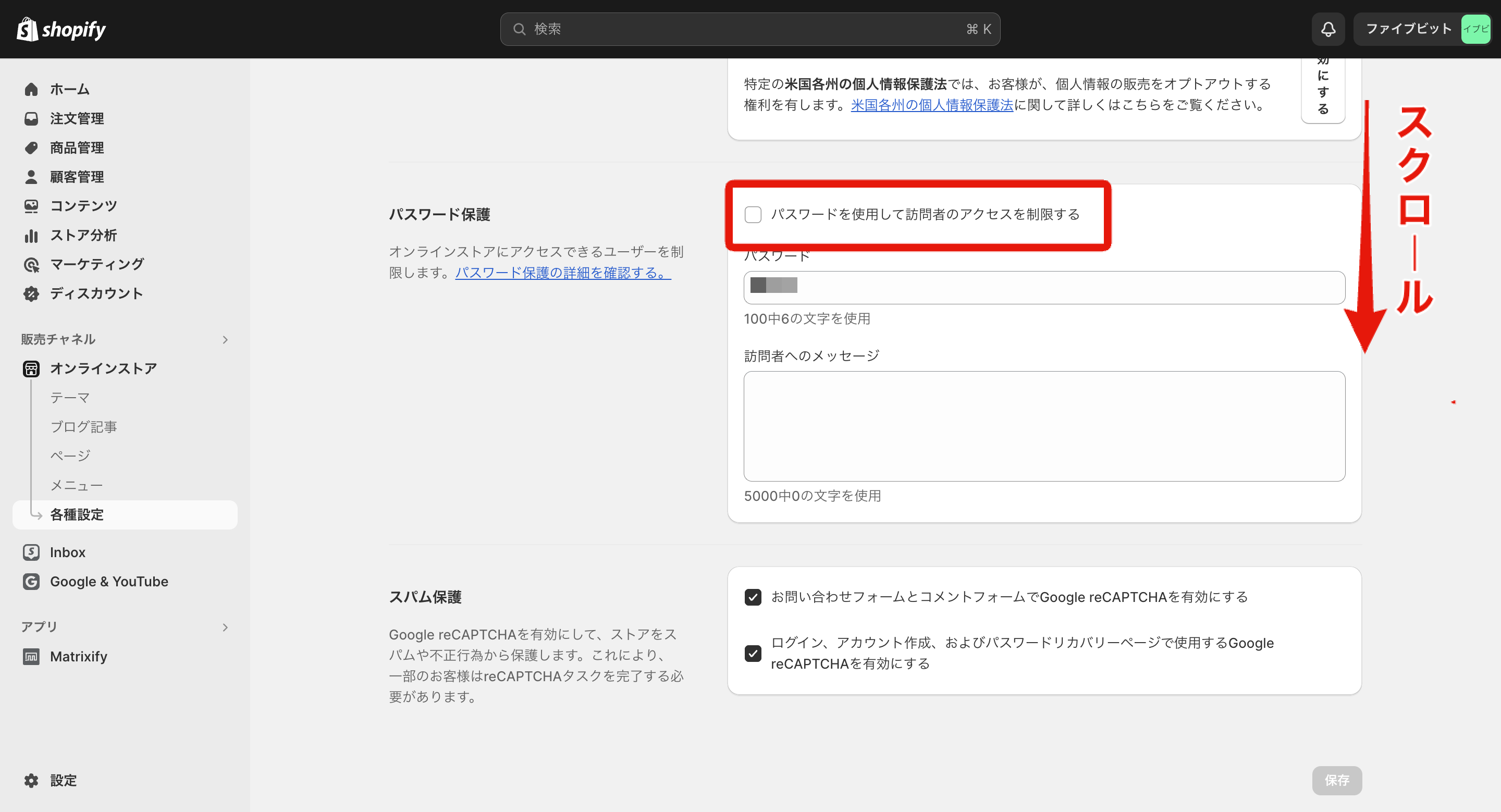
管理画面トップのサイドバー「オンラインストア」→「基本情報」→「各種設定」を選択したら、「パスワードを使用して訪問者のアクセスを制限する」のチェックを外して保存してください。

保存できたら、Shopifyにログインしていない端末(スマホなど)で、ドメインにアクセスしてみて、パスワードなしでストアが表示されるかを確認しましょう。
以上で、Shopifyストア新規立ち上げの一連の流れは完了です。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

