商品にタグを登録することで、タグに応じて様々な処理を行うことができます。
例えば「セール」というタグを登録した商品だけを表示してセール品として販売するようなことも可能です。
使い方は様々ですが、ぜひ自身のストアにあったタグの設置などができるようになっていただけると嬉しいです。
それではさっそく手順をご紹介していきます!
商品タグの登録・削除方法
タグの登録

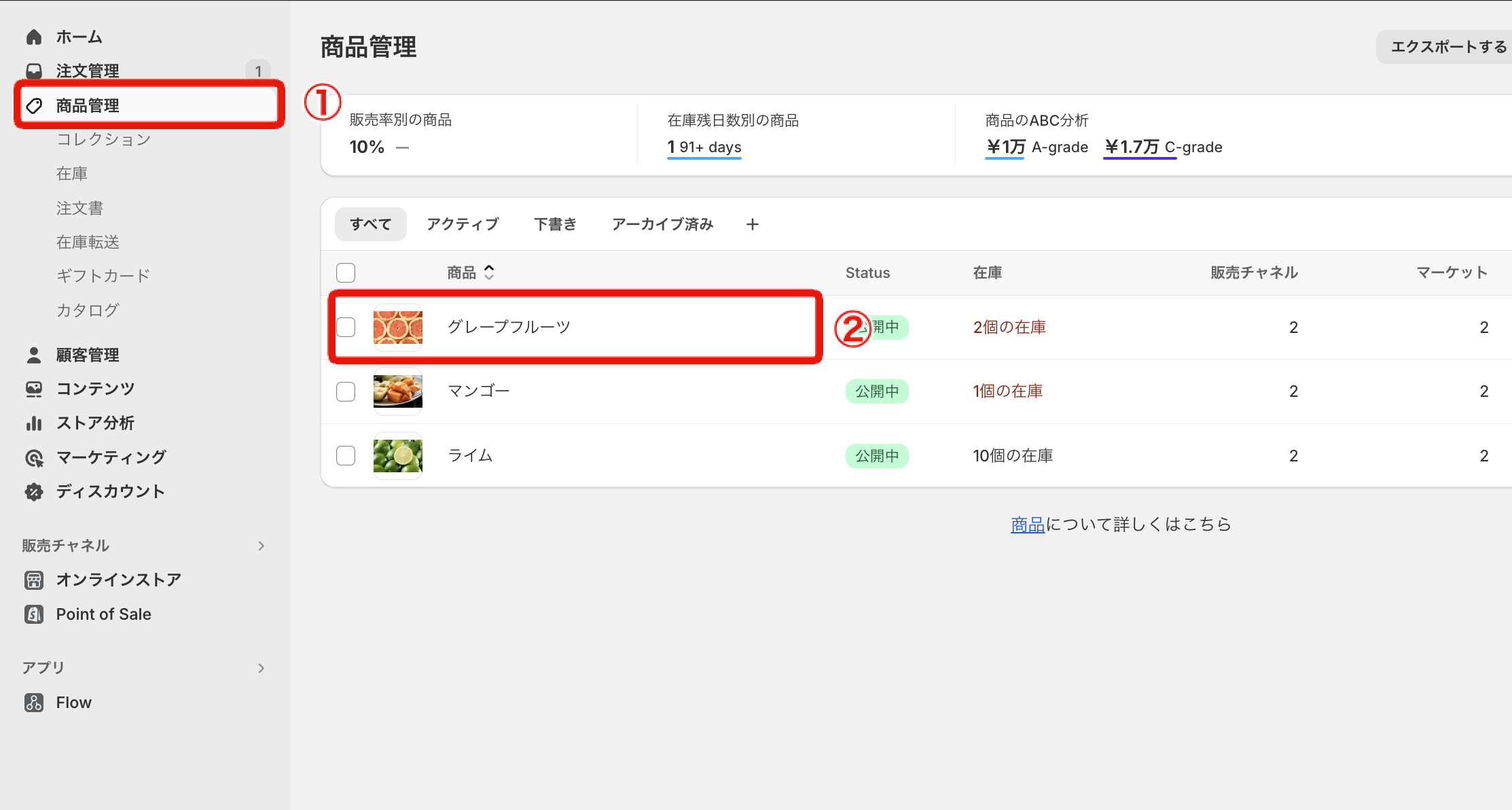
- 「商品管理」をクリックします
- タグを登録したい商品を選択します

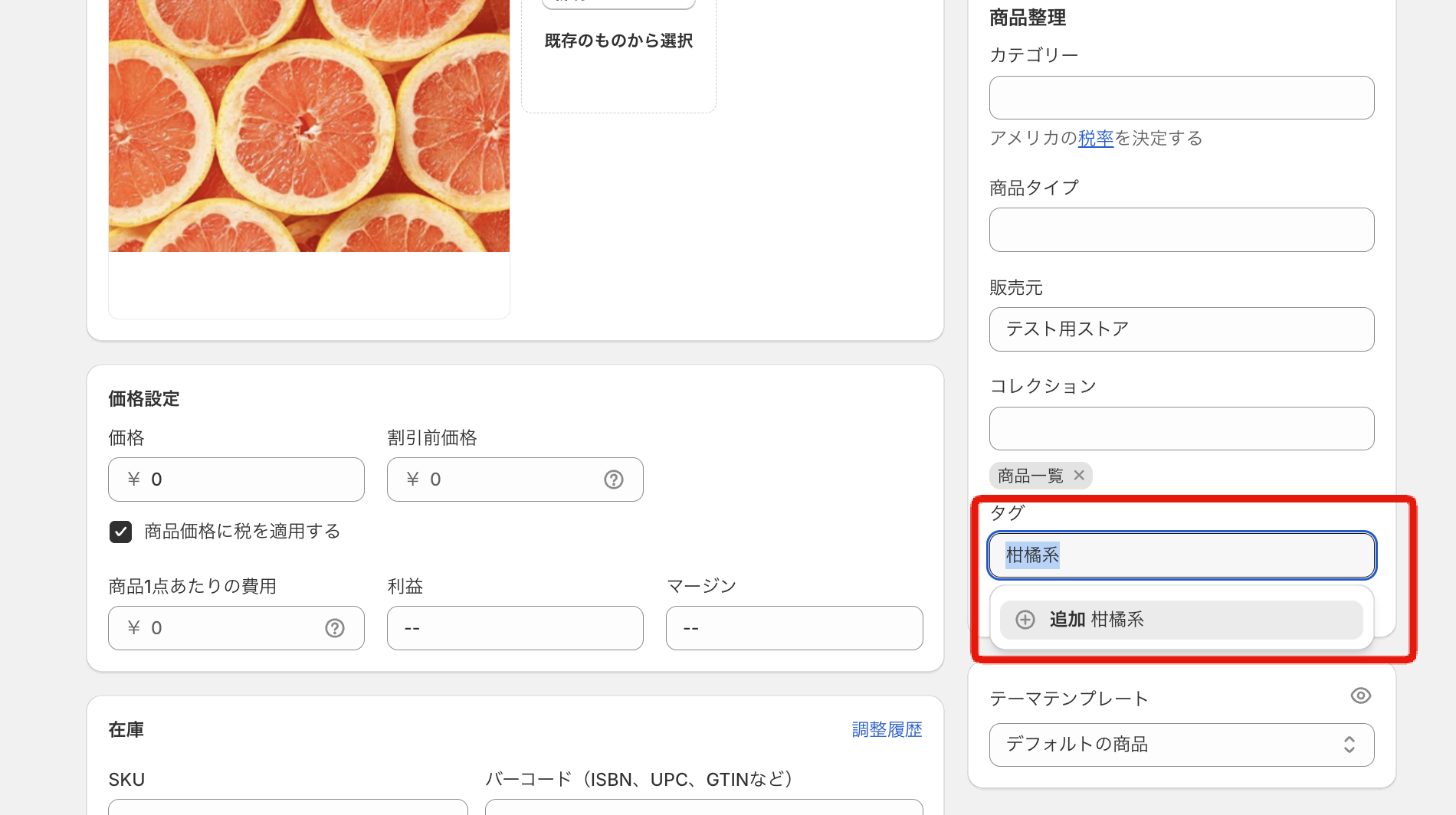
- 商品ページの右側に「タグ」という項目があります
- 登録したいタグ名を入力します
事前に登録したタグがある場合は入力欄をクリックした時に候補として出てくるようになります。
「セール品」など他の商品と同じタグを設置する場合は、候補から選択すると間違いがなく良いかもしれません。
新規のタグを設置したい場合は任意のタグ名を入力しましょう。
タグ名は日本でも単語でも、どちらでも大丈夫です。
最後に保存をして完了です。
タグの削除

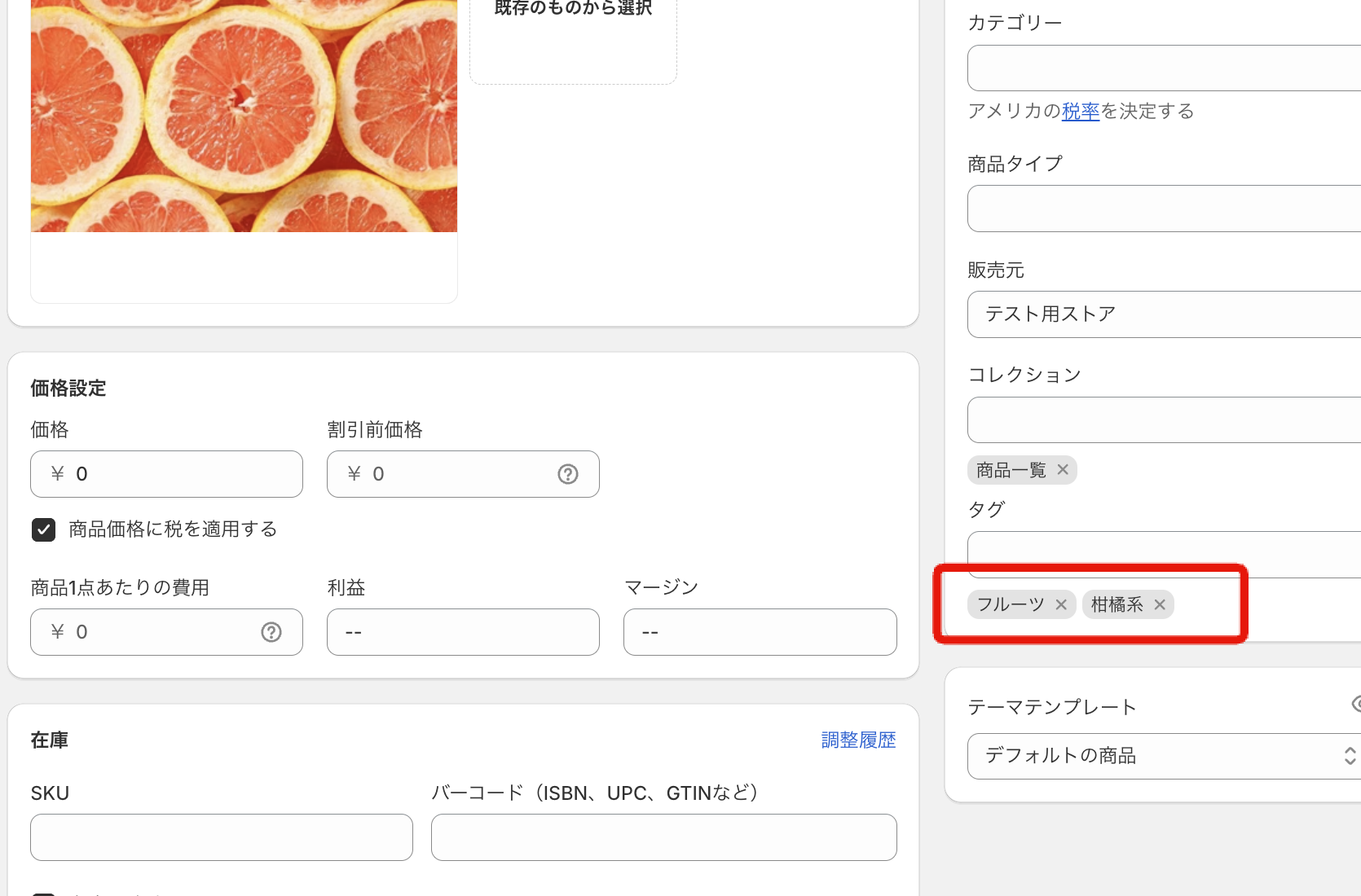
操作画面は先述したタグの登録画面と同じです。
赤枠で囲った部分が商品に登録されているタグになります。
こちらのそれぞれのタグにある「×」をクリックすることでタグの削除ができます。
誤って削除してしまった場合は画面を戻るか、設置手順を同じ方法で再度タグを設置しましょう。
商品タグの一括登録・削除方法
一括登録

- 商品管理ページに移動します
- タグを登録したい商品にチェック(一番上のチェックを入れると全ての商品にチェックが入ります)
- 「一括編集」をクリックします

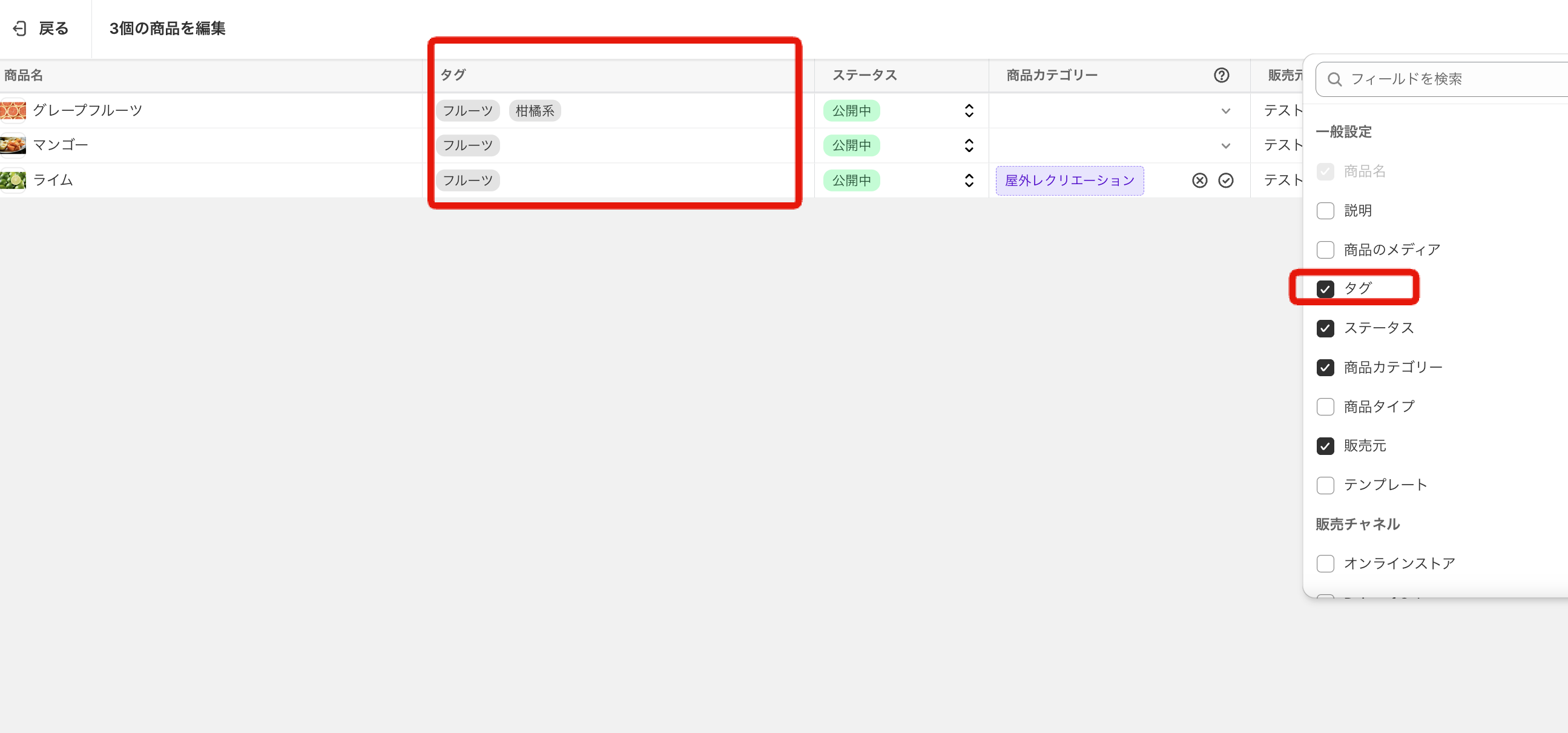
こちらの画面でタグの登録を一括で行うことができます。
もし、列に「タグ」が表示されいない場合は
画面右上の「列」という箇所をクリックすると、項目の一覧が出てくるので「タグ」にチェックをつけると表示されるようになります。
複数の商品にタグを設置する場合は
商品の一覧、タグの一覧が確認できるこちらの方法が設置しやすいかもしれませんね。
タグを活用するメリット
情報を探しやすくなる
ストア上に登録されているタグの一覧を表示するなどすると
訪問したユーザーは興味のあるタグが設置されている商品やブログ記事などにアクセスすることができます。
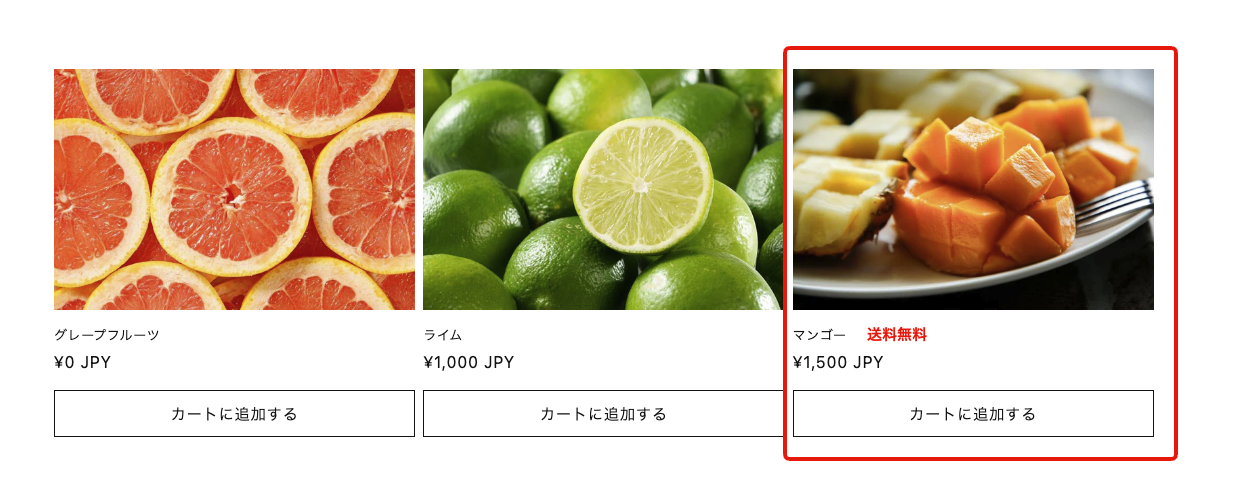
タグをページ上に表示する

上の画像のようにタグを活用することで
特定の商品のみ"送料無料"として表示することもできます。
- 送料無料にしたい商品に"送料無料"のタグを設置
- 表示したい箇所に下記のコードを追記します。
{% for tag in product.tags %}
{% if tag == "送料無料" %}{{ tag }}{% endif %}
{% endfor %}
Shopify Flowアプリの活用で更に便利に

Shopify Flowアプリはこちら
Shopify Flowは、ストア運営する上で発生するさまざまな業務を自動化できるアプリになります。
コーディングなどの専門的な知識もいらず、自動化のルール作成ができるため、様々な業務を自動化することができます。
Shopify Flowとタグを使った活用例として下記のようなものがあります。
- 顧客の購入回数をタグを付与し、2回目の購入時に割引サービス
- 一定の金額以上購入した時に、タグを付与して次回割引クーポンを送信
まとめ
いかがでしたでしょうか?
商品にタグを設置・削除する方法、一括で設置・削除する方法をご紹介してきました。
タグは単にラベルのような用途だけでなく、訪問したユーザーが興味ある商品や情報を見つけやすくしたり、SEO観点からもメリットがあったりと、とても重要な機能になります。
その他にも裏側の機能も柔軟に制御したりと、便利な使い方にカスタマイズすることもできます。
少しずつタグの活用方法を学んでいき便利に活用していきましょう。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

