この記事では、Shopifyで購入ボタンの色を変更する方法についてご紹介していきます。
「そもそも購入ボタンの色を変更する必要があるのか?」と疑問を持つ方もいらっしゃるかもしれません。
結論からお伝えすると、購入ボタンの色やデザインはとても重要な部分になります。
実際に、購入ボタンの色によって購入率が変わってくるケースは多くあります。
ストアに訪問したお客様にわかりやすいような、そして購入したくなるようなボタンは色の魅せ方でも十分に可能です。
この記事を参考に自身のストアに合わせたボタンの色の変更をして、よりお客様にとって購入しやすいストアにしていきましょう。
こちらの記事はShopifyのDawnテーマでご紹介しています。
テーマによっては今回ご紹介する手順と異なる場合もありますので、
ご了承ください。
購入ボタンの色を変える方法
さっそく購入ボタンの色を変更する手順を説明していきます。

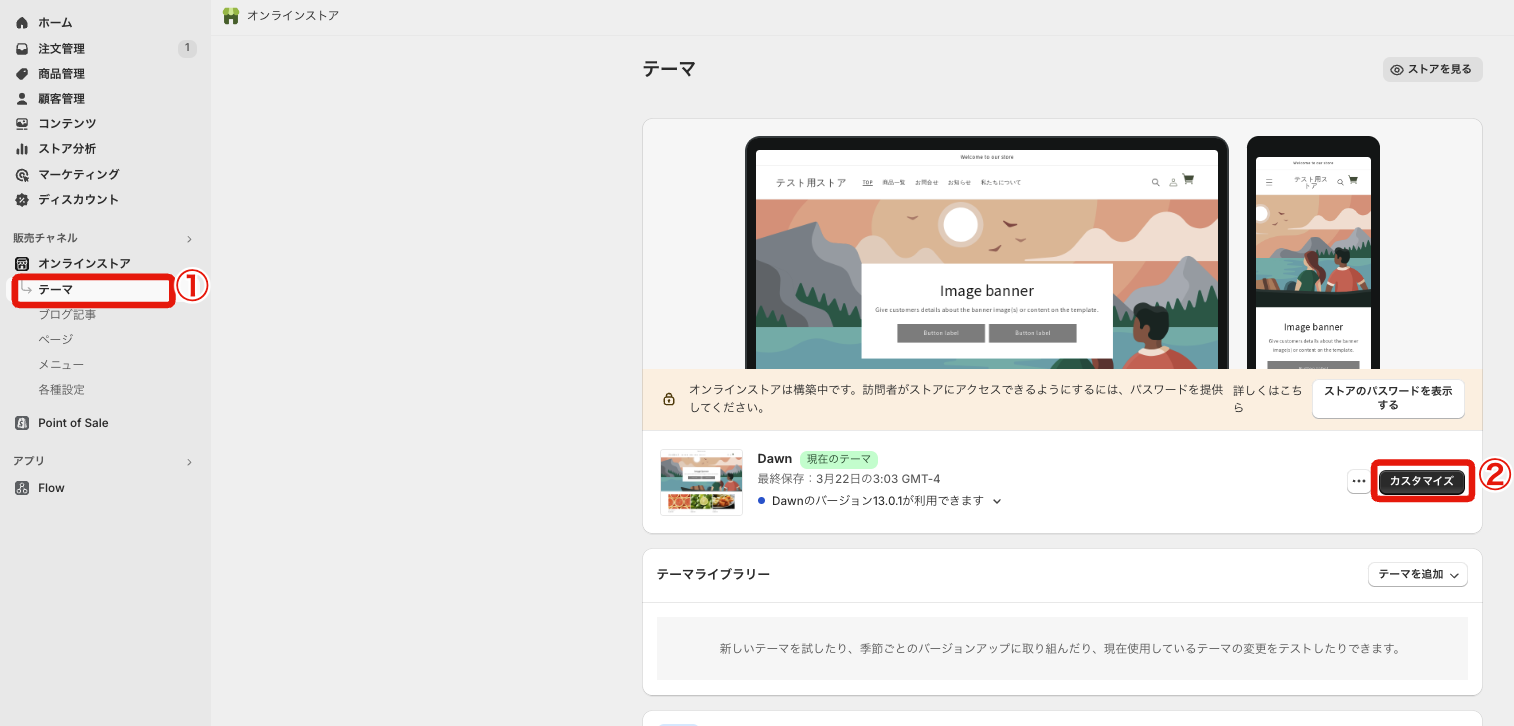
- 「オンラインストア」から「テーマ」をクリック
- 「カスタマイズ」をクリック

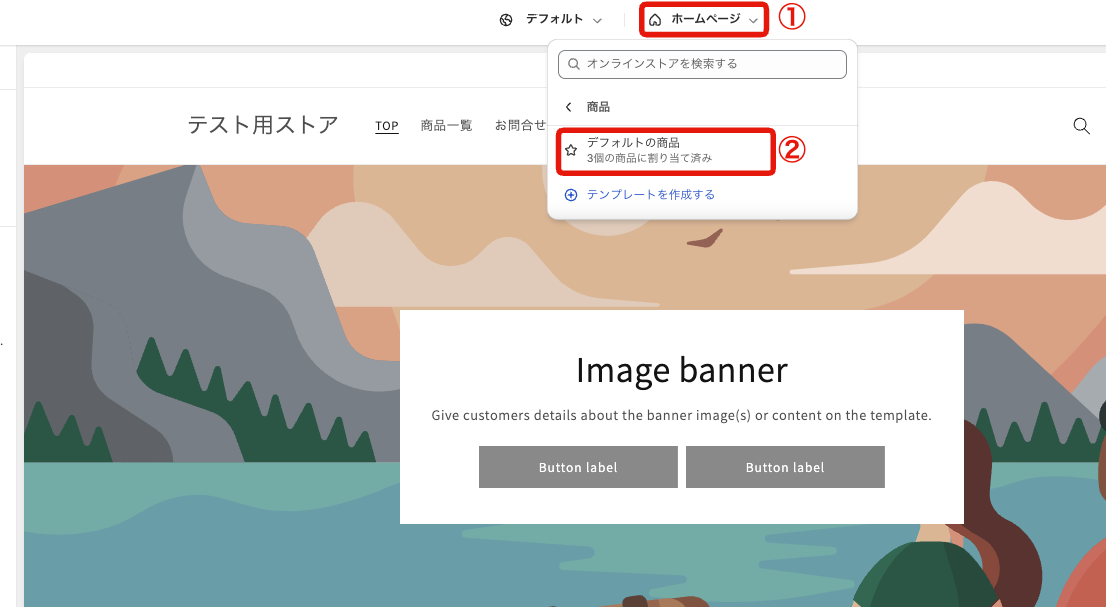
- 画面上の「ホームページ」をクリック
- 商品ページに移ります。

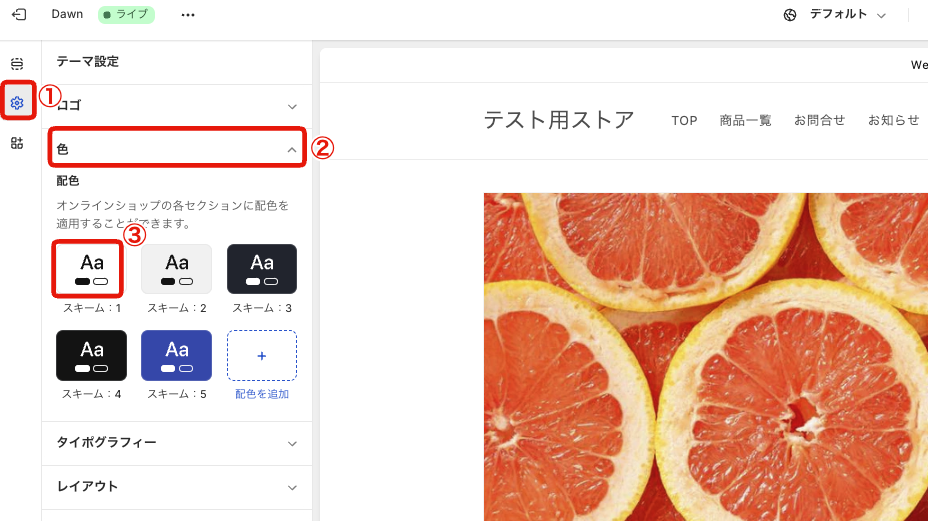
- 画面左の歯車マーク(設定)をクリック
- ドロワーメニュー内の「色」をクリック
- 現在選択されているスキームを選択

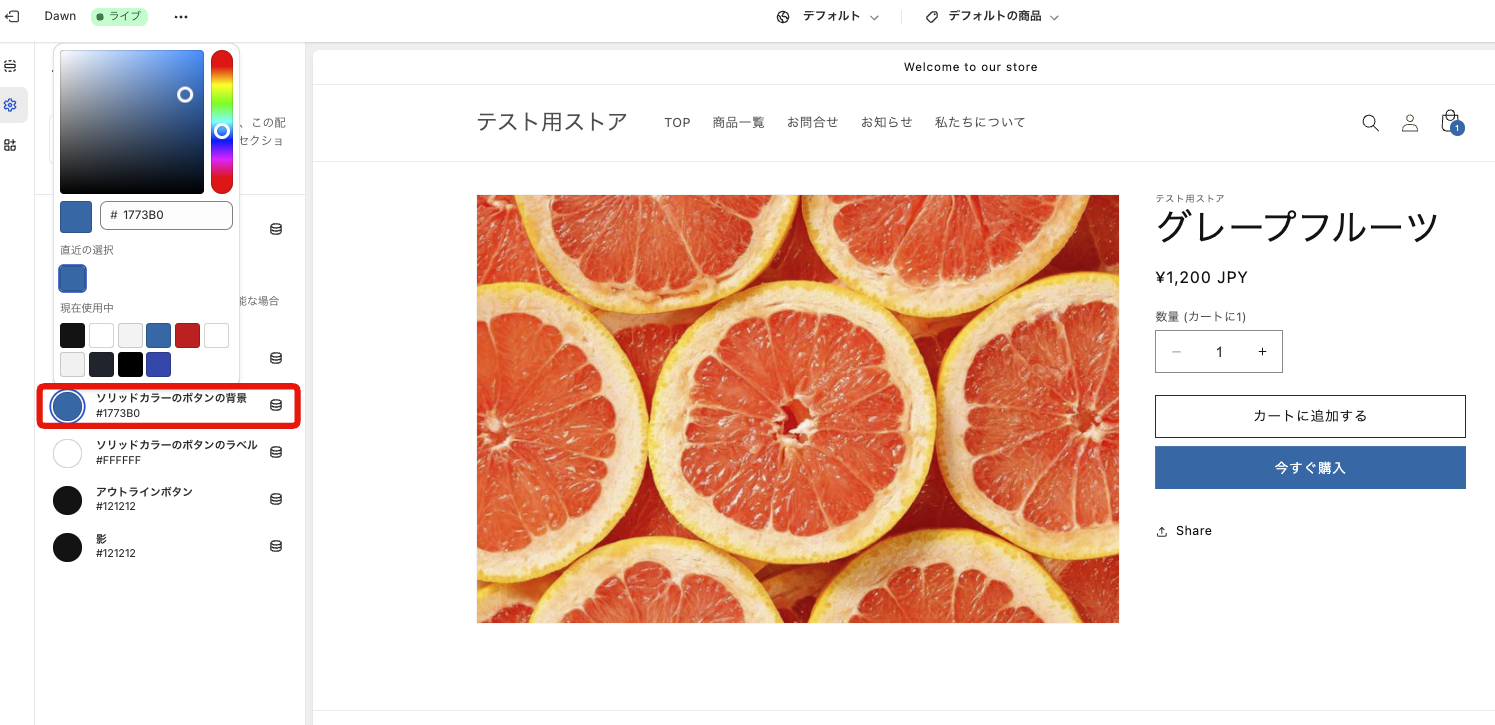
- ソリッドカラーのボタンの背景をクリック
- 変更したい色に変更
以上の手順で、購入ボタンの色を変更することができました。
アプリを使って購入ボタンをカスタマイズ
先述では、Shopifyの基本機能からボタンの色を変更する方法をお伝えしてきましたが、「Buy Me – Sticky Buy Button」アプリを導入することによって、より柔軟に購入ボタンをカスタマイズすることができます。
Buy Me – Sticky Buy Buttonアプリはこちらから
こちらのアプリを導入することで、色の変更以外にも、デザインや購入ボタンの位置もカスタマイズすることができるようになります。
また、便利な機能として
PCとスマホの両方で購入ボタンを固定表示させることができます。
特にスマホの場合は、スクロールが長く購入ボタンまで辿り着くのに時間がかかってしまうと離脱の原因にもなります。
購入ボタンを固定しておくことで、スクロール最中でも購入したいタイミングでいつでも購入ボタンを押すことができます。
機能性・カスタマイズ性の向上のため、より自身のストアにあった購入ボタンにできるので試してみてはいかがでしょうか!
まとめ
いかがでしたでしょうか?
コードの編集をすることなく購入ボタンの色を変更することができました。
Shopifyではなるべくコードを編集せずにストアを編集できる機能が組み込まれているため、専門知識がなくてもカスタマイズしやすいようになっています。
また、アプリ導入により色の変更以外にもデザインの変更まで可能になってきます。購入ボタンのカスタマイズは売上に直結する大事な部分のため、自身のストアに合わせた購入ボタンにしていくことが大切です。
アプリ導入をした上でも、完全にオリジナルなボタンが作成できる訳ではないため、より高度でオリジナリティの高いボタンをご希望の場合は専門的な制作会社へ依頼することによってデザイン性や機能性の高いボタンを作ることも可能ですので、その際はご相談してみてはいかがでしょうか。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

