この記事では、Shopifyでご利用ガイドページを作成する方法をお伝えしていきます。
作成方法も一般的に「ページ」から作成するテンプレートのほか、
簡単にできる「設定」からの作成方法もお伝えしていきます!
それでは見ていきましょう。
そもそもご利用ガイドページは必要?
ECサイトである以上、ご利用ガイドページは必須になります。
理由として、ストアに訪問したユーザーの不安や疑問を解消するためです。
どのような内容を記載したら良いのか分からない方も多いと思いますが
明確には決まっていません。
一番簡単なのは、同業他社のご利用ガイドを見て同じ項目を入れると良いでしょう。
因みに、一般的にはこのような内容が記載されています。
注文までの流れ
配送について
返品について
ご利用ガイドの参考ページ
どうしてもご利用ガイドページのイメージが沸かない方へ向けて
作成に参考になるサイトをいくつかピックアップします。
こちらを参考につくってみると良いかもしれません。
■カチモ様
https://kachimo.jp/pages/user-guide
■BAKE the ONLINE様
https://bake-the-online.com/pages/guide
■FORNE様
https://forne.net/pages/legal-notice
「ページ」からご利用ガイドを作成する方法

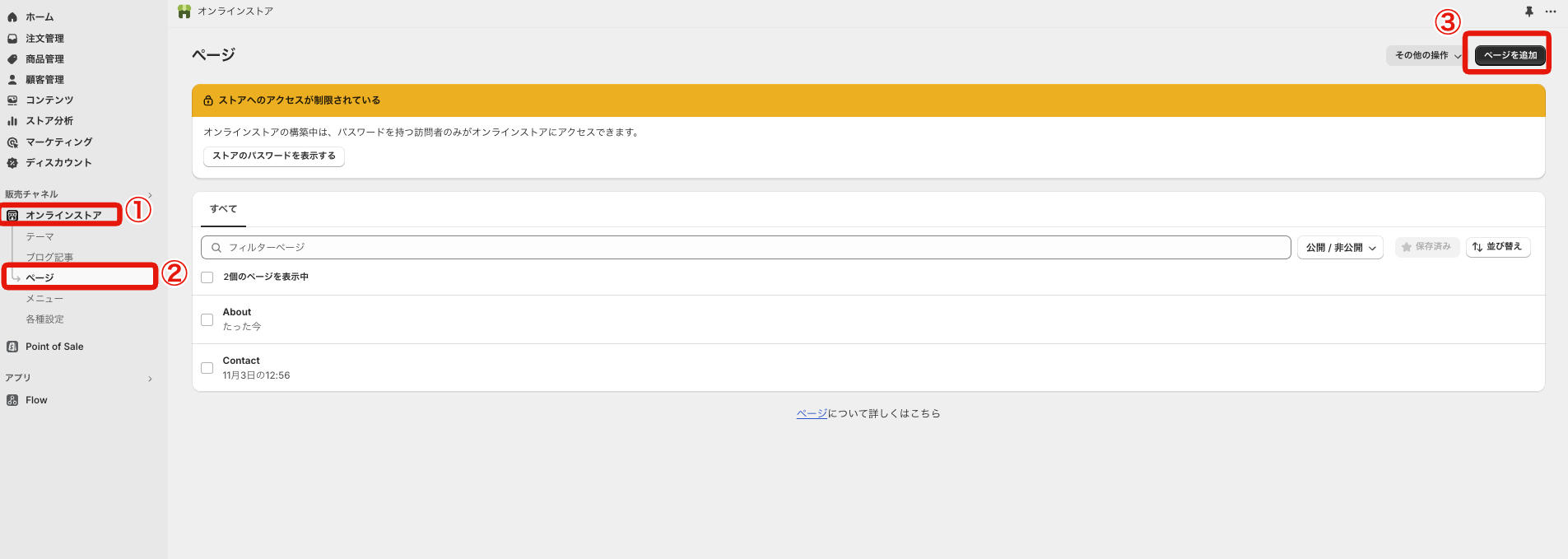
- 「オンラインストア」をクリック
- 「ページ」をクリック
- 画面右上の「ページを追加」をクリック

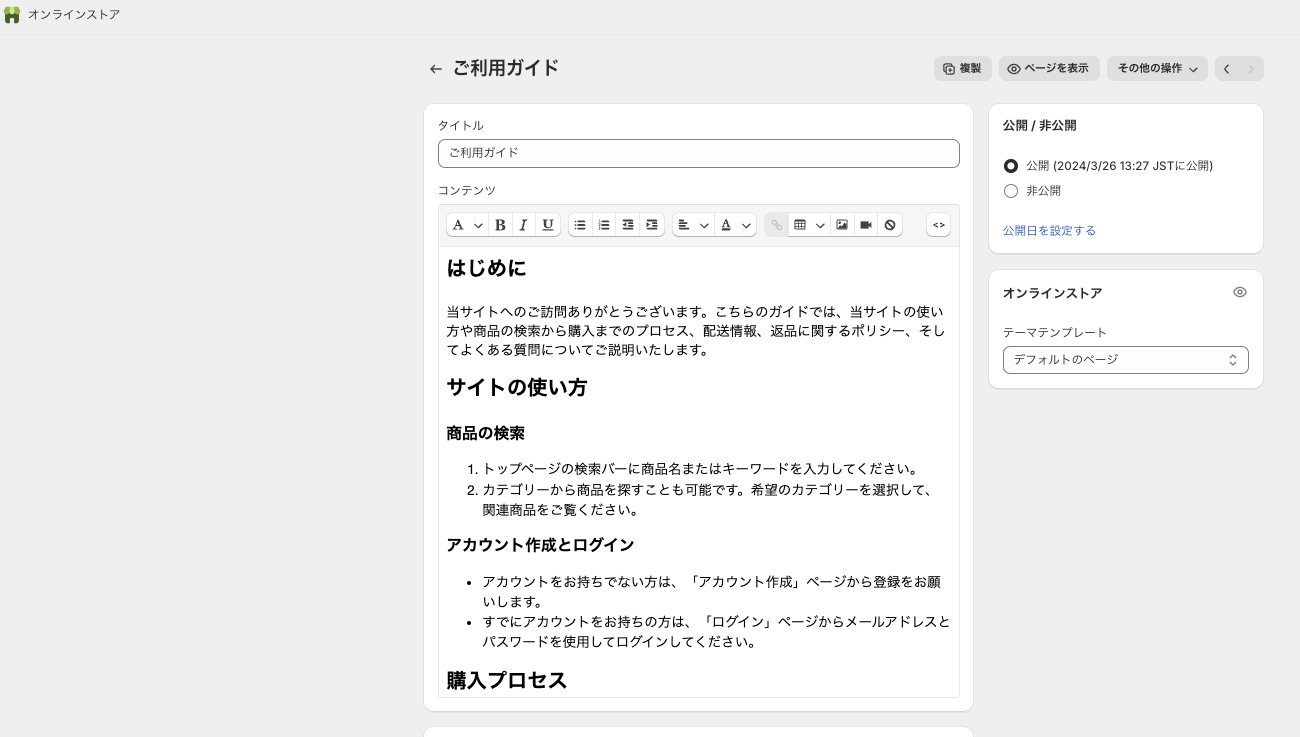
- タイトルを入力
- ご利用ガイドの本文を入力
- 保存して完了
ご利用ガイドをフッターに追加
それでは作成したご利用ガイドページをフッターに追加していきます。

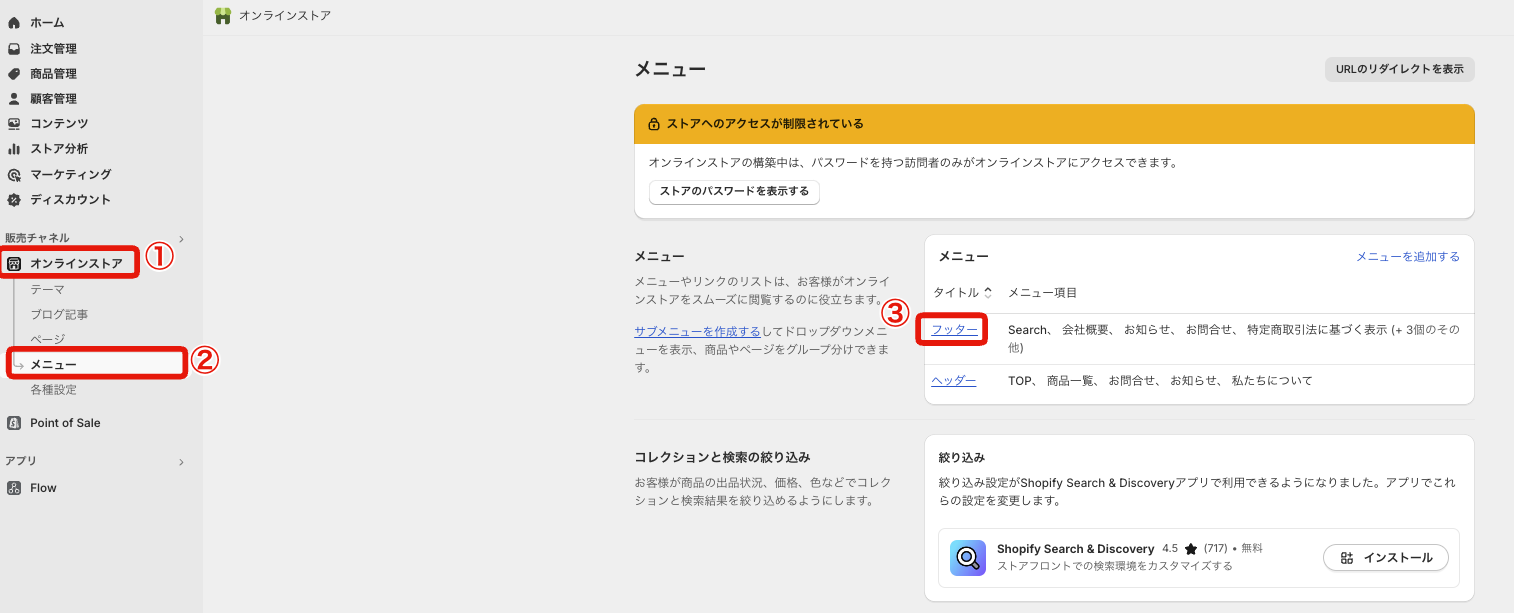
- 「オンラインストア」をクリック
- 「メニュー」をクリック
- 「フッター」をクリック(ここはストアによって任意の名前になります)

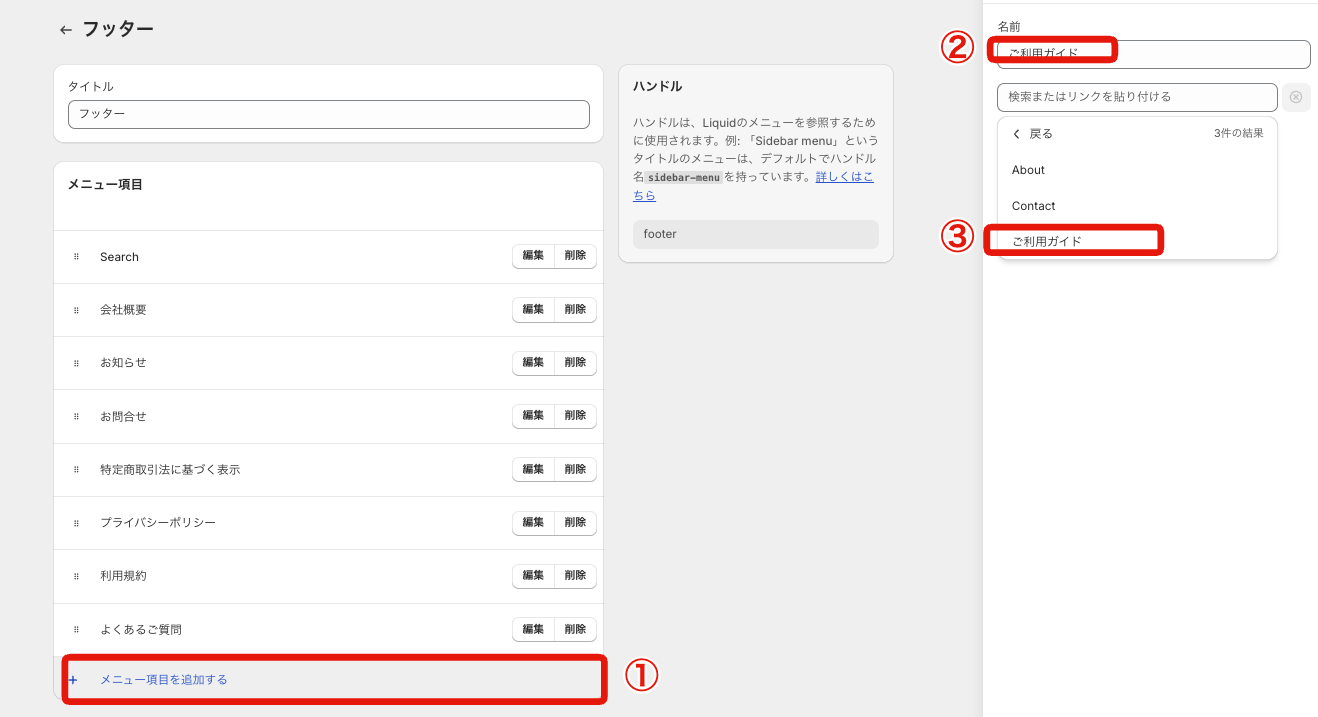
- 「メニュー項目を追加する」をクリック
- 「名前」にメニュー名(ご利用規約)を入力
- プルダウンの中から先ほど作った「ご利用ガイド」を選択
- 保存して完了
これでご利用ガイドページを作成してフッターに追加まで完了です。
「設定」からご利用ガイドを作成する方法
続いて「設定」からご利用ガイドを作成する方法についてお伝えしていきます。

- 管理画面右下の「設定」をクリック
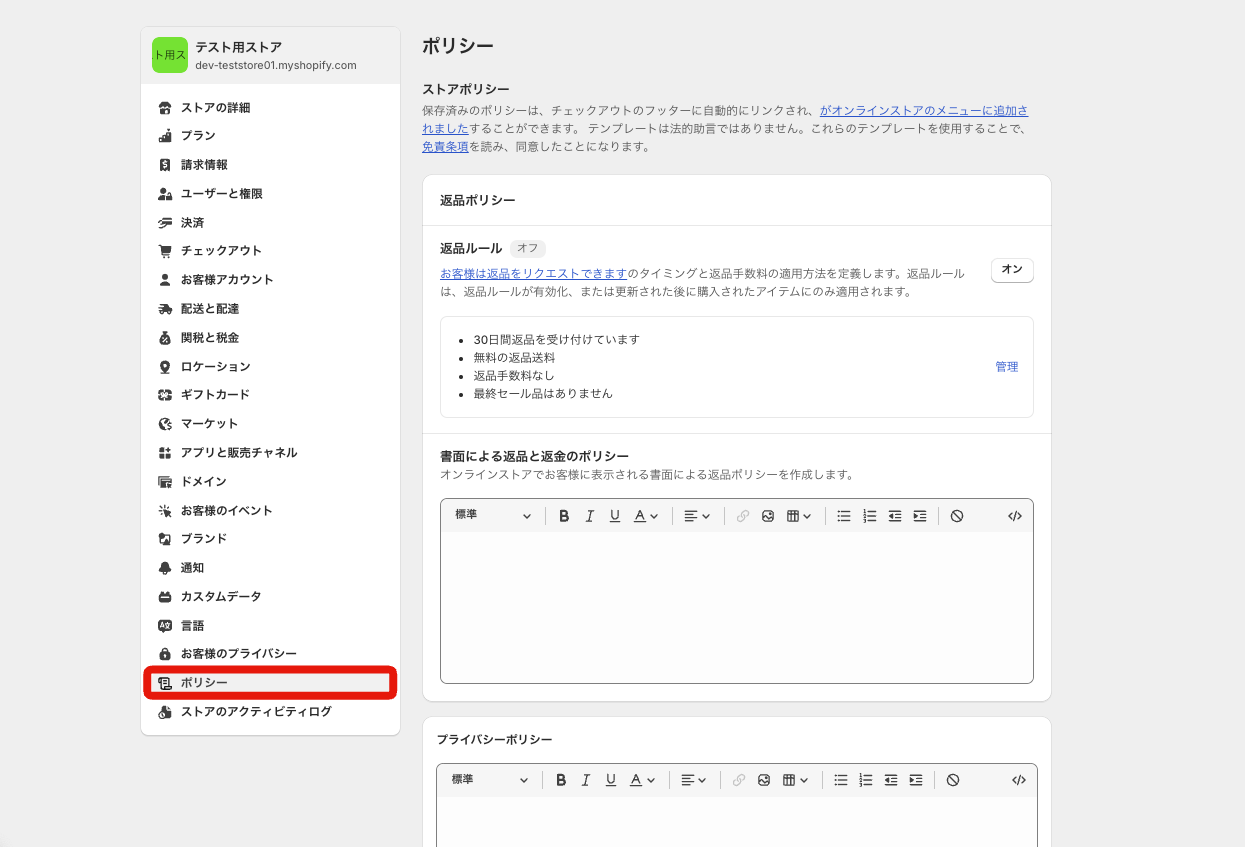
- 「ポリシー」をクリック
実は、こちらのページに ポリシー関連の項目が準備されています。
それぞれの項目に文章を入れていくことでご利用ガイドページも作成することができます。
各項目に文章を記入して保存すると、下記のようなURLが生成されます。
- /policies/privacy-policy (プライバシーポリシー)
- /policies/refund-policy (返金ポリシー)
- /policies/shipping-policy (配送ポリシー)
- /policies/terms-of-service (利用規約)
- /policies/legal-notice (特定商取引法に基づく表記)
こちらも先ほどお伝えした
管理画面の[オンラインストア] > [メニュー]からフッターに追加も可能になります。
ページから1つ1つ作成していくよりも、こちらの方が簡単に作成していくことができるのでおすすめです!
まとめ
今回はご利用ガイドなどのポリシー関連のページ作成方法についてお伝えしました。
規約関連のページ内容は記載する内容が難しく感じると思いますので、参考サイトを見ながらでもぜひ作成してみてください。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

