今回は、Shopifyで新たなページを作成する方法についてご紹介していきます。
ShopifyでもWordPressの固定ページのようなページを作成することができます。
Shopifyでは「ページ」といいますが、ページではテンプレートを活用することで、ページごとにレイアウトを変更したりと、TOPページと同じように自由にカスタマイズすることができます。
ページ作成方法
ページ作成は管理画面から行うことができます。

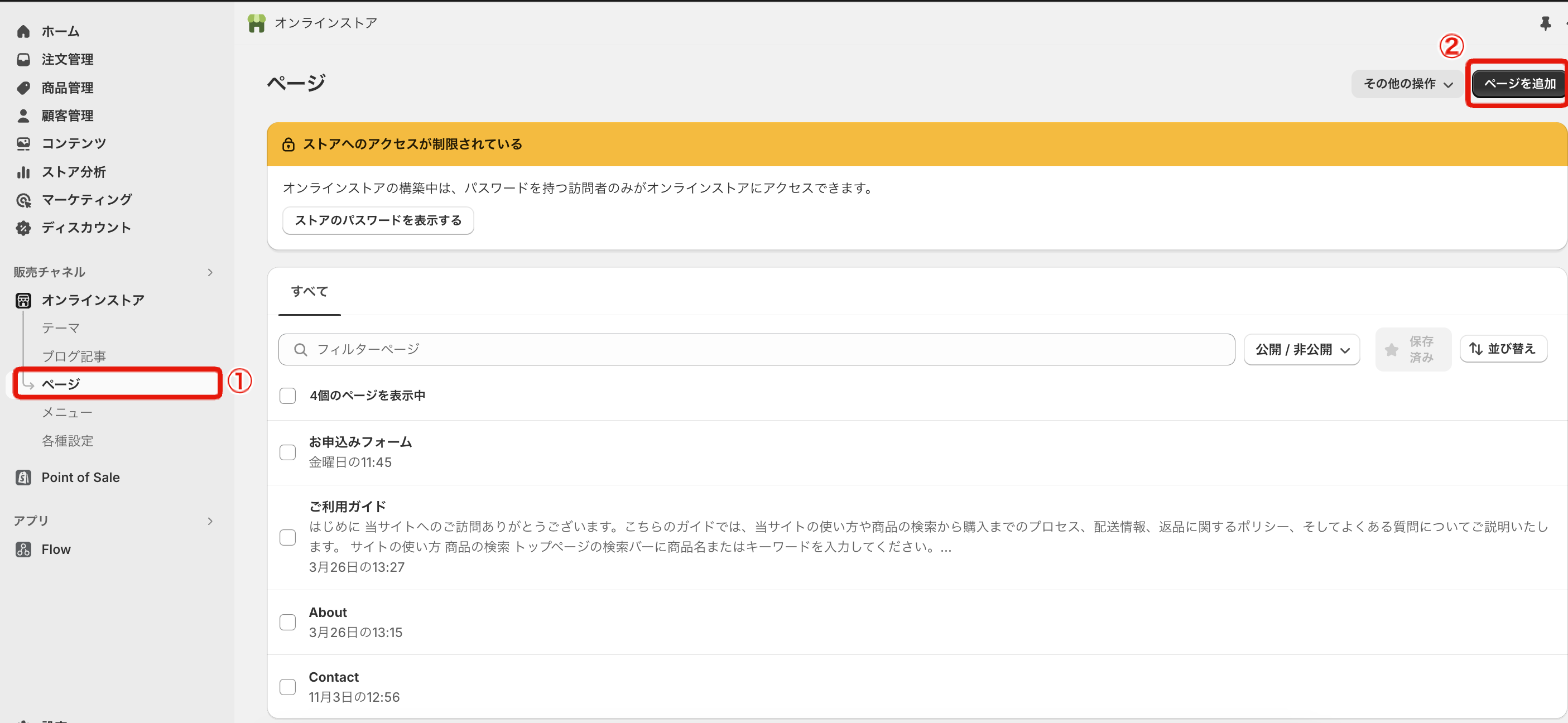
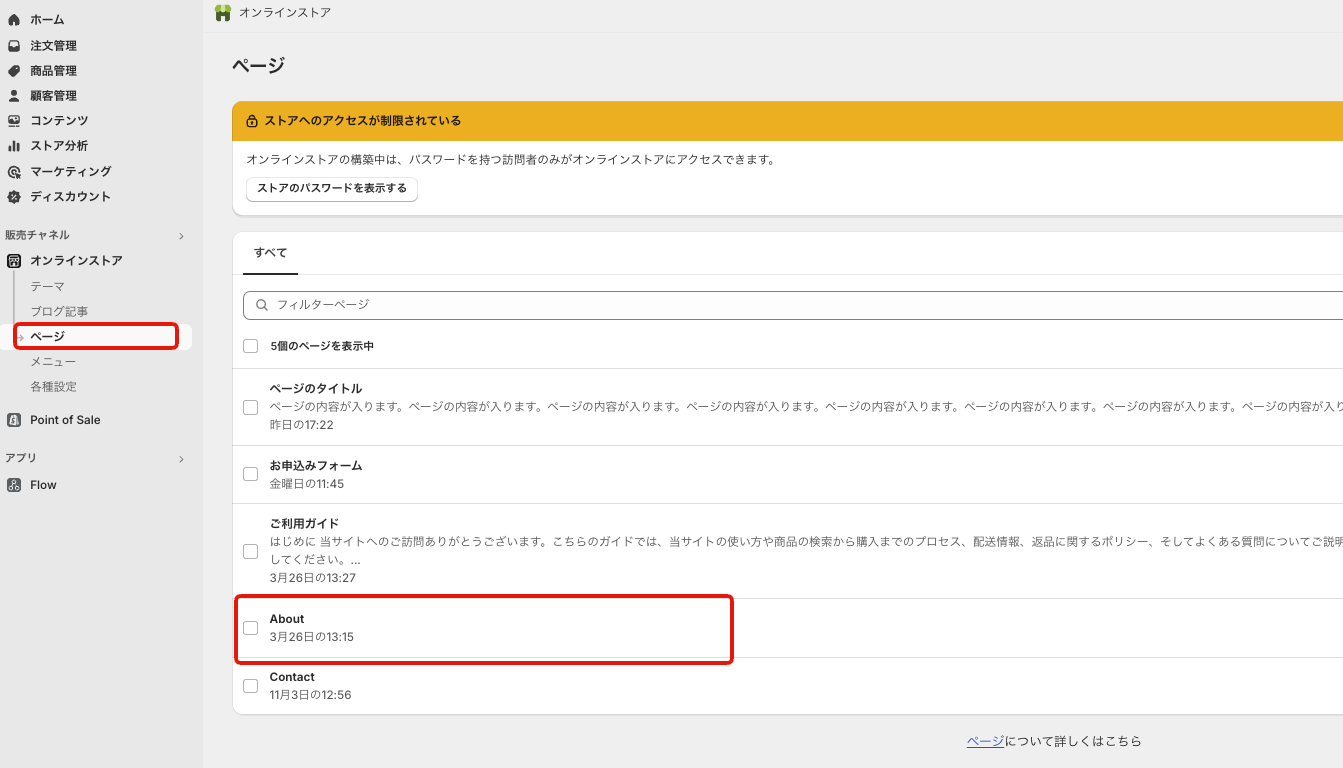
- 管理画面のオンラインストアから「ページ」をクリック
- 「ページを追加」をクリック
こちらの画面に表示されている「お申込みフォーム」「About」などは既に作成されているページになります。
こちらで作成したページは、ストアのヘッダーやフッターに表示させることができるようになります。

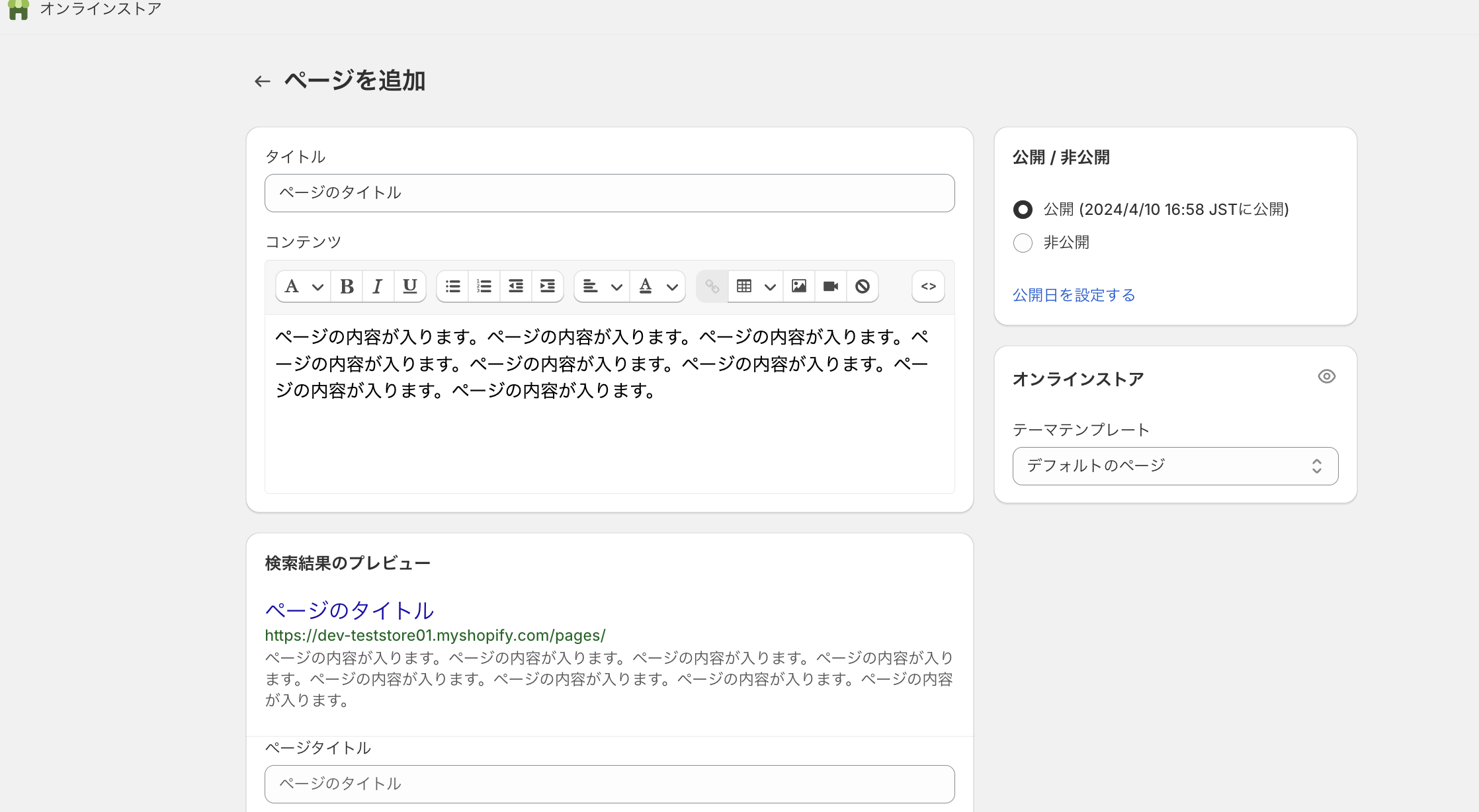
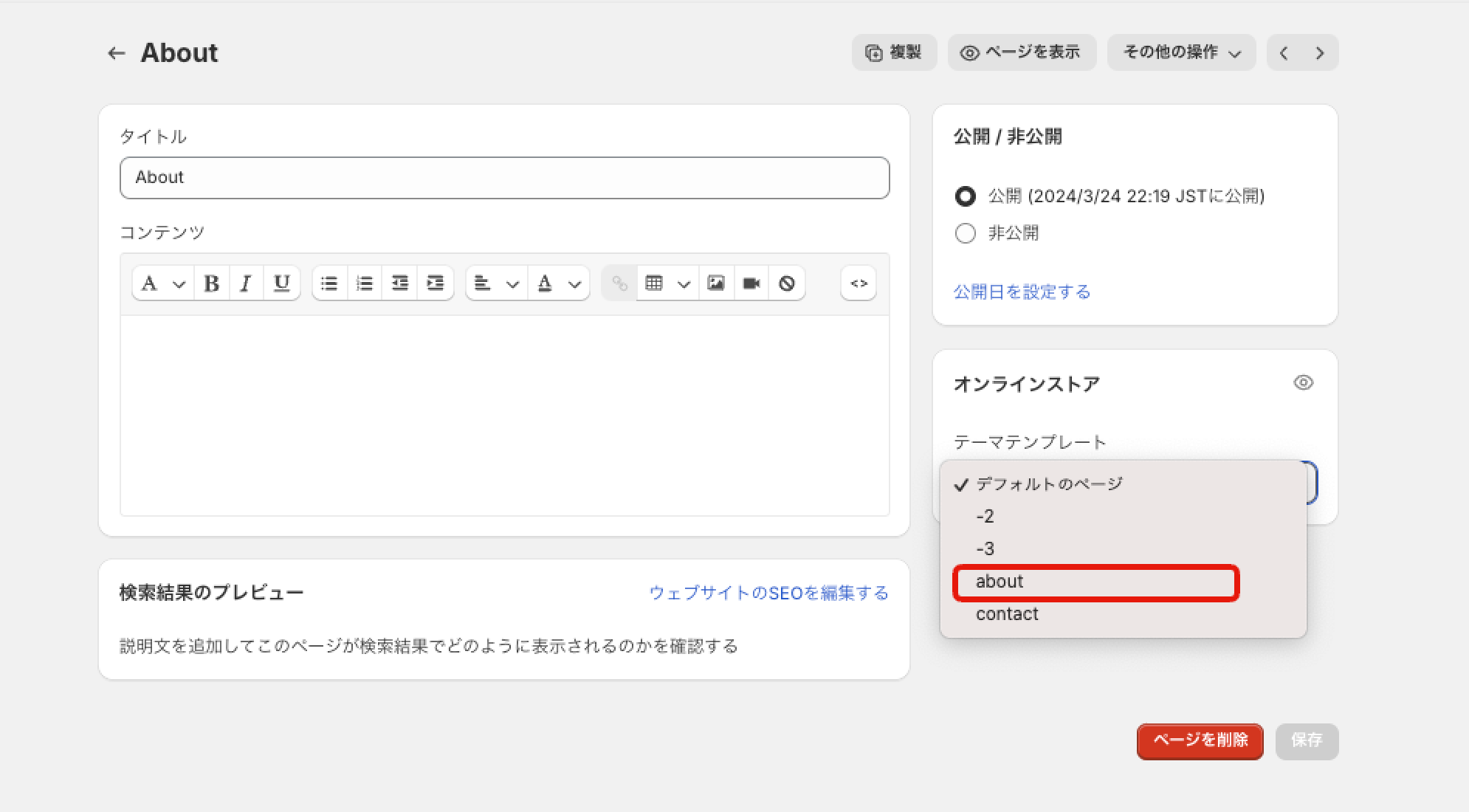
こちらがページの編集画面になります。
こちらでは下記のような項目を設定・編集することができます。
- タイトル:ページのタイトルを入力
- コンテンツ:ページに表示するコンテンツを入力、HTMLで入力可能
- 検索結果のプレビュー:
└タイトル:検索結果のタイトルを変更
└説明文:検索結果の説明文を入力
└URLとハンドル:URLハンドルを変更 - 公開/非公開:公開と非公開の設定
- テーマテンプレート:使用するテンプレートの選択
この後にご紹介しますが、テーマテンプレートを作成することで、こちらの「テーマテンプレート」の選択ができるようになります。
ここで1点注意点として、
同じテーマテンプレートを当てているページの場合、共通のテンプレートを使用しているため、セクションやブロックなどを変更すると、他のページでもレイアウトが変更されてしまいます。(中身のテキストや画像はそれぞれのページで設定可能)
それぞれの項目を入力・編集したら「保存」してページ作成の完了です。
ページを使って下層ページを作る方法
下層ページを作る方法は大きく分けて2つあります。
・1つ目
ページのコンテンツ内にHTML/CSSのコードを記述して作っていく。
・2つ目
カスタマイズ画面からセクション・ブロックを使ってテンプレートを作成。
該当ページにそのテンプレートを当てる。
Shopifyではノーコードでもページ作成ができるため、
今回は2つ目の、コードの知識なくてもできる下層ページの作成方法をご紹介します。
ページテンプレートを作成
まずはページに当てるテンプレートを作成していきます。

- 管理画面のオンラインショップから「テーマ」をクリック
- 「...」をクリック
- 「コードを編集」をクリック

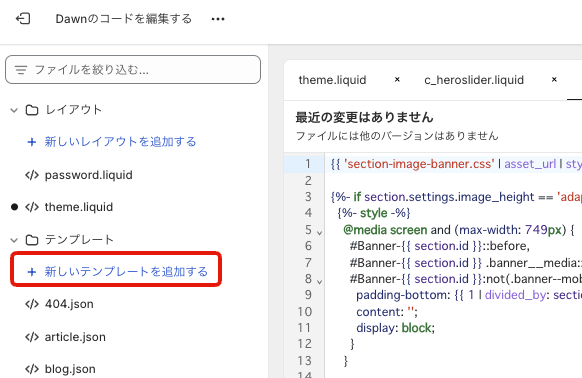
- 画面右フォルダ一覧から「テンプレート」をクリック
- 「新しいテンプレートを追加する」をクリック

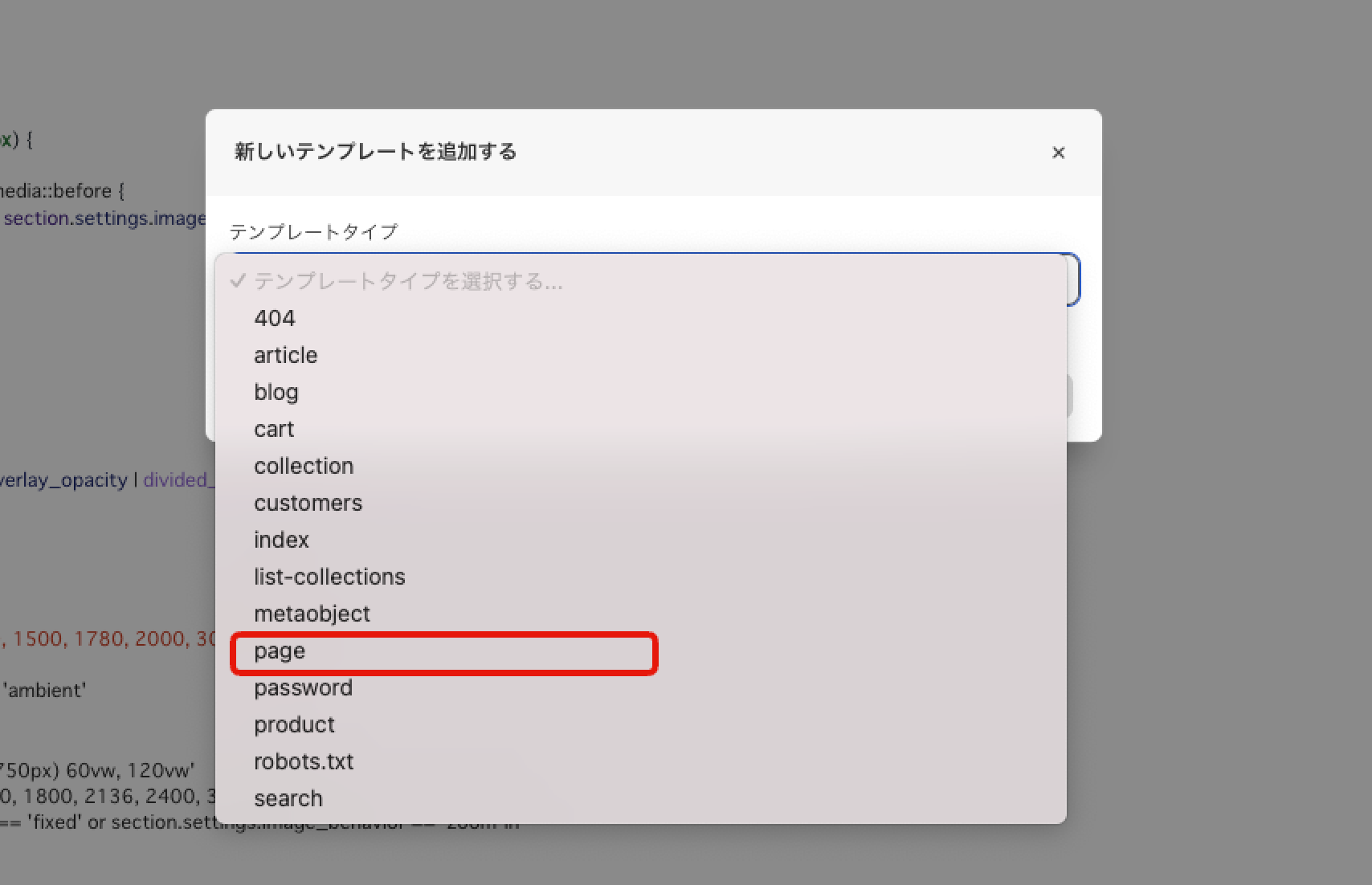
- 「テンプレートタイプを選択する」をクリック
- 「page」を選択します
こちらの一覧はストアの中で作成可能なテンプレートが表示されています。
今回選択した「page」はページ作成する時のテンプレートになりますが、その他にも「product」は商品ページのテンプレート作成ができ、商品ごとにレイアウトを変えたい場合などに選択するようになります。

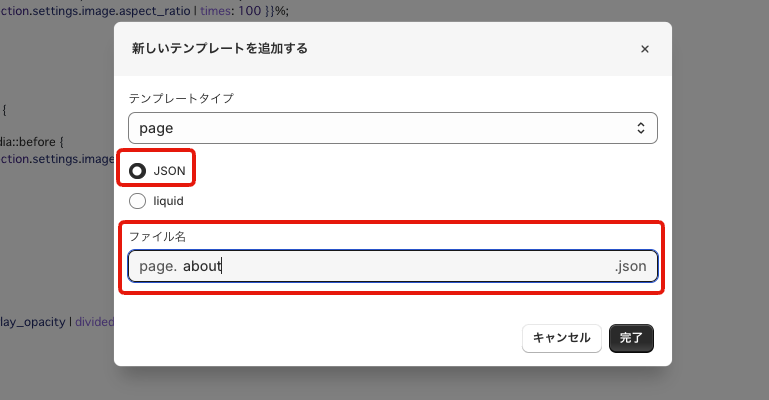
- テンプレートタイプで「JSON」を選択
- ファイル名に任意の名前を入力
- 完了
ファイル名は他のファイル名と被らないようにしましょう。
「page.」は自動で追加されるため、それ以降を任意でつけることができます。
今回はaboutというファイル名にしました。

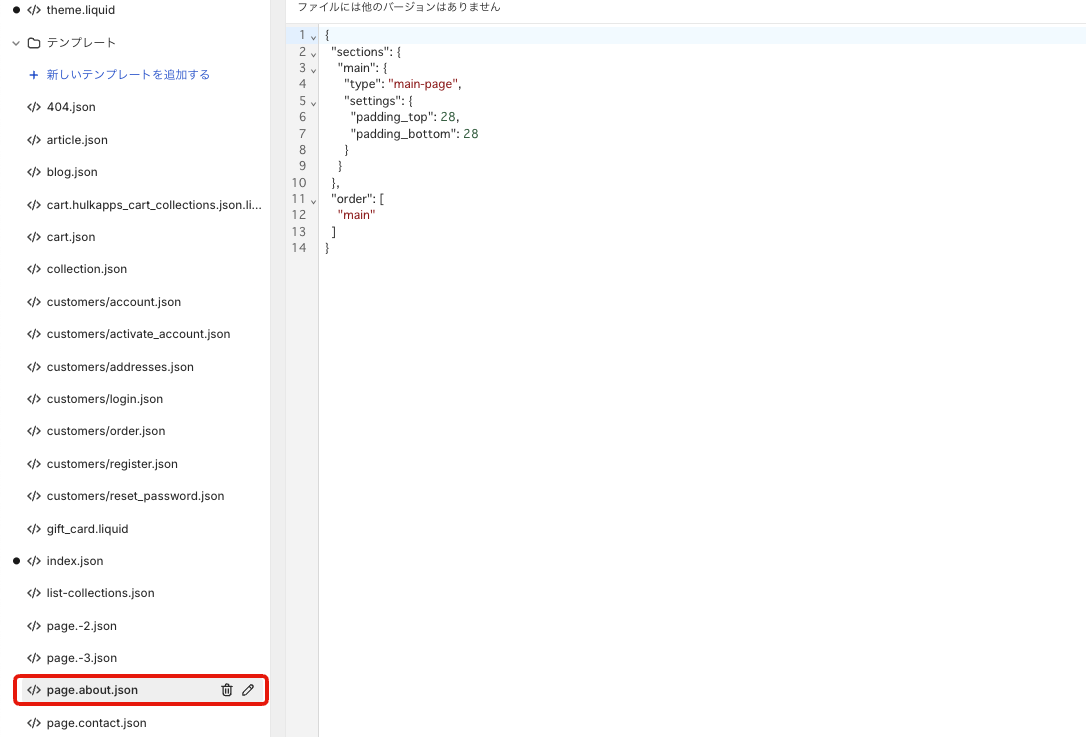
これで「page.about.json」というテンプレートが作成できました。
ページに作成したテンプレートを当てる
今回は「about」という下層ページを作成の例にしていきます。

先述したページの作成方法と同じ手順で「About」というページを作成しました。

「テーマテンプレート」をクリックすると、先ほど作成したaboutというテンプレートがあることが確認できるため、こちらを選択して保存します。
以上でページに作成したテンプレートを当てることができました。
あとは自由にページをカスタマイズしていく作業になります。
ページのカスタマイズ

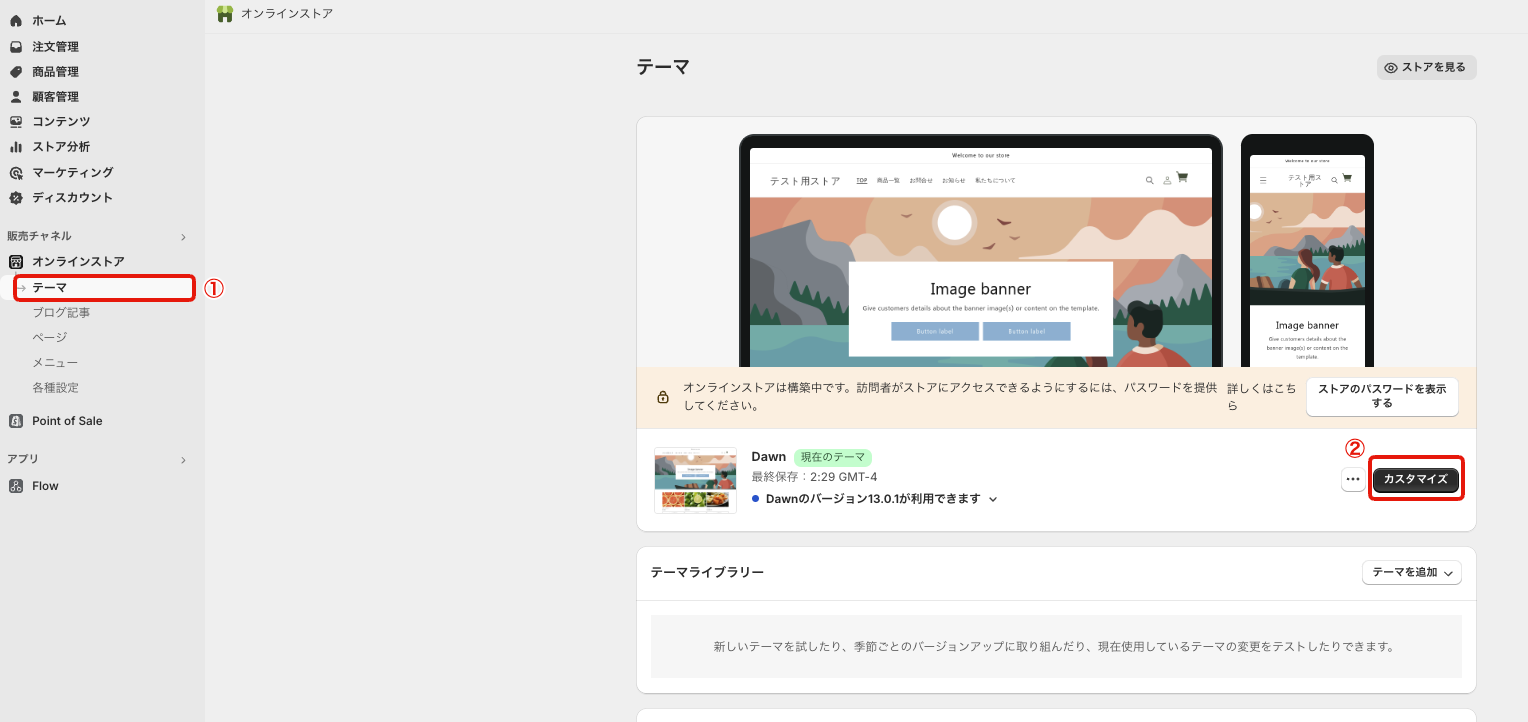
- 管理画面のオンラインショップから「テーマ」をクリック
- 「カスタマイズ」をクリック

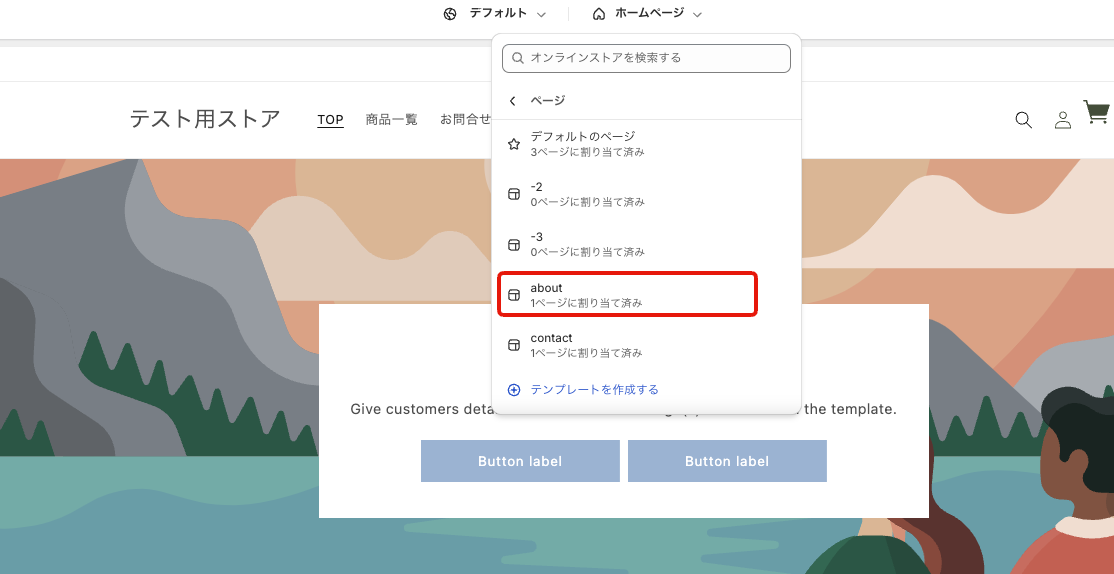
- 画面上「ホームページ」をクリック
- プルダウンから「ページ」をクリック
- 作成した「About」があるので選択します

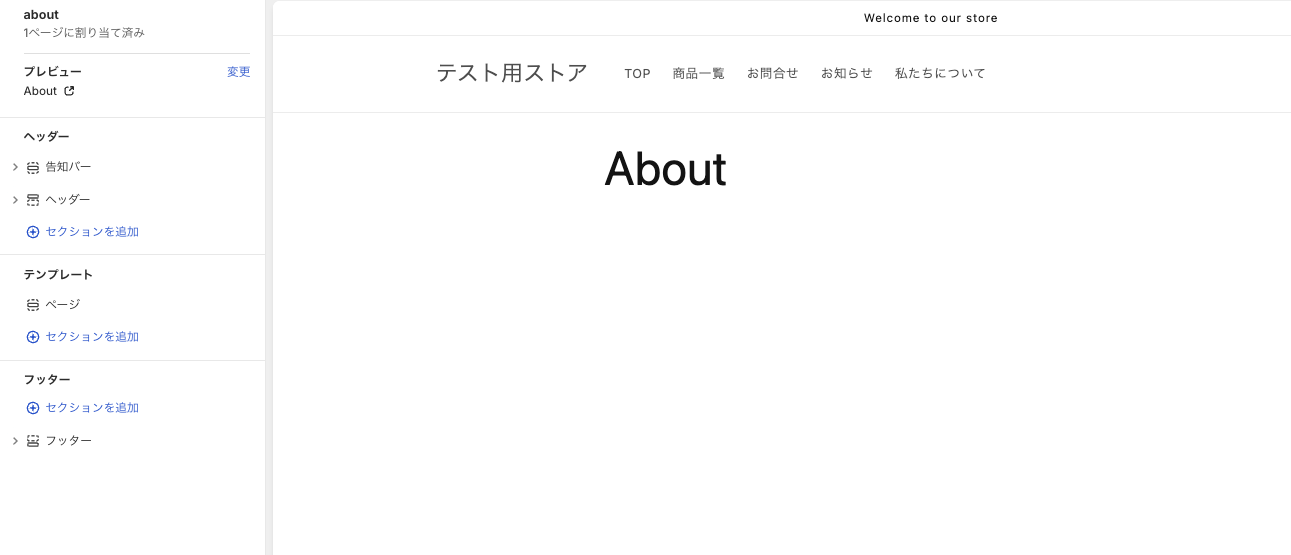
作成したAboutページのカスタマイズ画面に移動することができました。
あとは画面左のセクションやブロックを使って自由にページを作成していきましょう。
まとめ
今回はShopifyでページ作成を行う方法をご紹介しました。
専門的なコードの知識がなくても自由に下層ページも作成することができるので、ぜひこの記事を参考にストア作成いただけると嬉しいです。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

