実際、ページ内リンクを設置する場合は少し手間がかかりコードの編集も必要になってきます。そのため、専門的な知識がない方からすると複雑に感じてしまうこともあります。
今回の記事ではなるべくコードの知識がない方でも設置できるように解説していkますので、この記事を参考にページ内リンクの設置ができるようになっていただけると幸いです。
ページ内リンクの設置イメージ

ヘッダーの「特集商品」をクリックすると、ページ下にある該当セクションまでスクロールするといったページ内リンクを設置していきます。
ちなみに、他ページから「特集商品」をクリックした場合でも、TOPページの該当セクションまでスクロールさせるようになっています。

ページ内リンクの設定手順
リンク元の設定

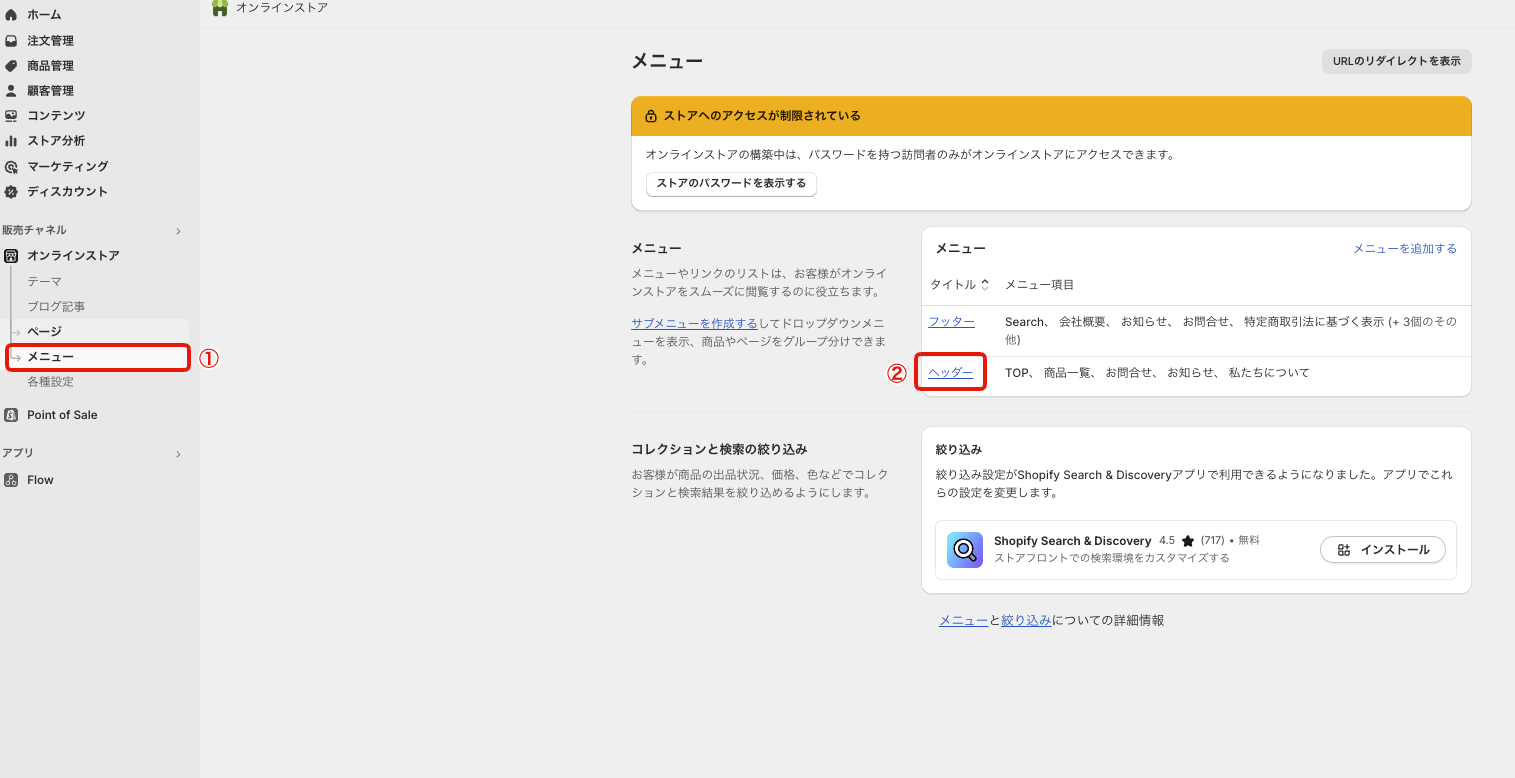
- 管理画面から「メニュー」をクリック
- ヘッダーに設定されているメニューをクリック

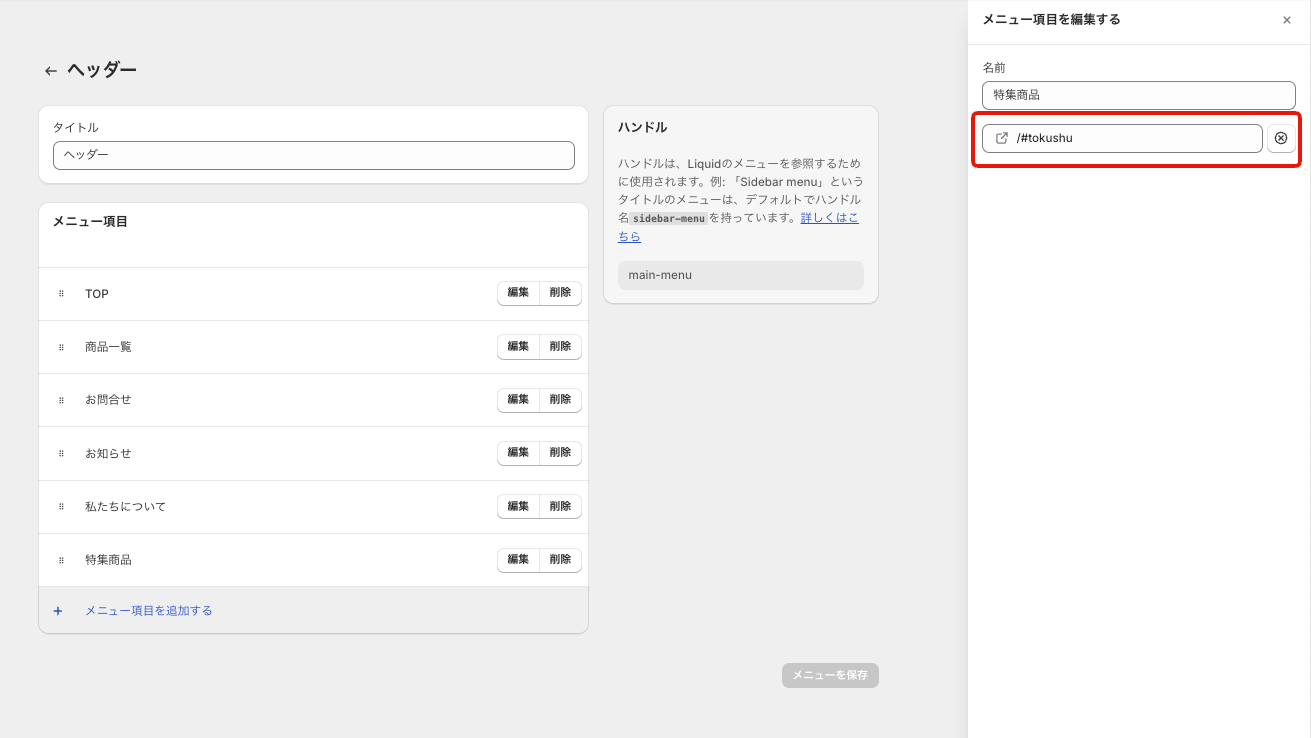
- メニュー内から対象のメニューを編集(今回の場合は特集商品)
- メニューのリンクに「/#tokushu」と設定
- 保存で完了
「/」・・ストアのTOPページを意味します。
「tokushu」・・任意の文字で設定いただけます。
「#」・・id意味します。こちらがページ内リンクのポイントになります。
これでリンク元の設定が完了です。
この後にLiquidファイルの設定でコードの編集をしていきます。
対象のリンク先の設定
先ほどリンク元で指定したid(#tokushu)を対象のリンク先に設定していきます。
今回リンク先のセクションとして、コレクションリストを使用しているため
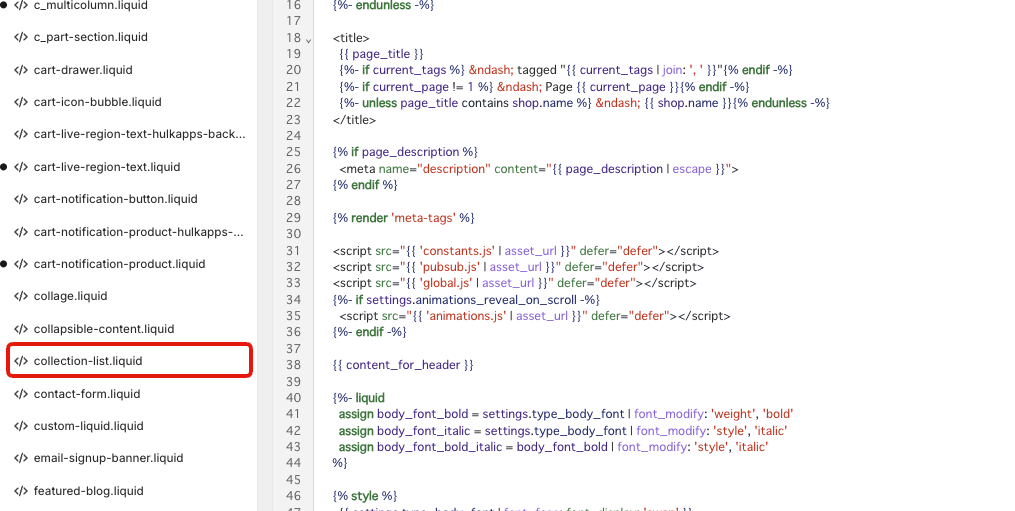
「collection-list.liquid」というLiquidファイルを編集していきます。
該当ファイルは下記手順で見つけることができます。

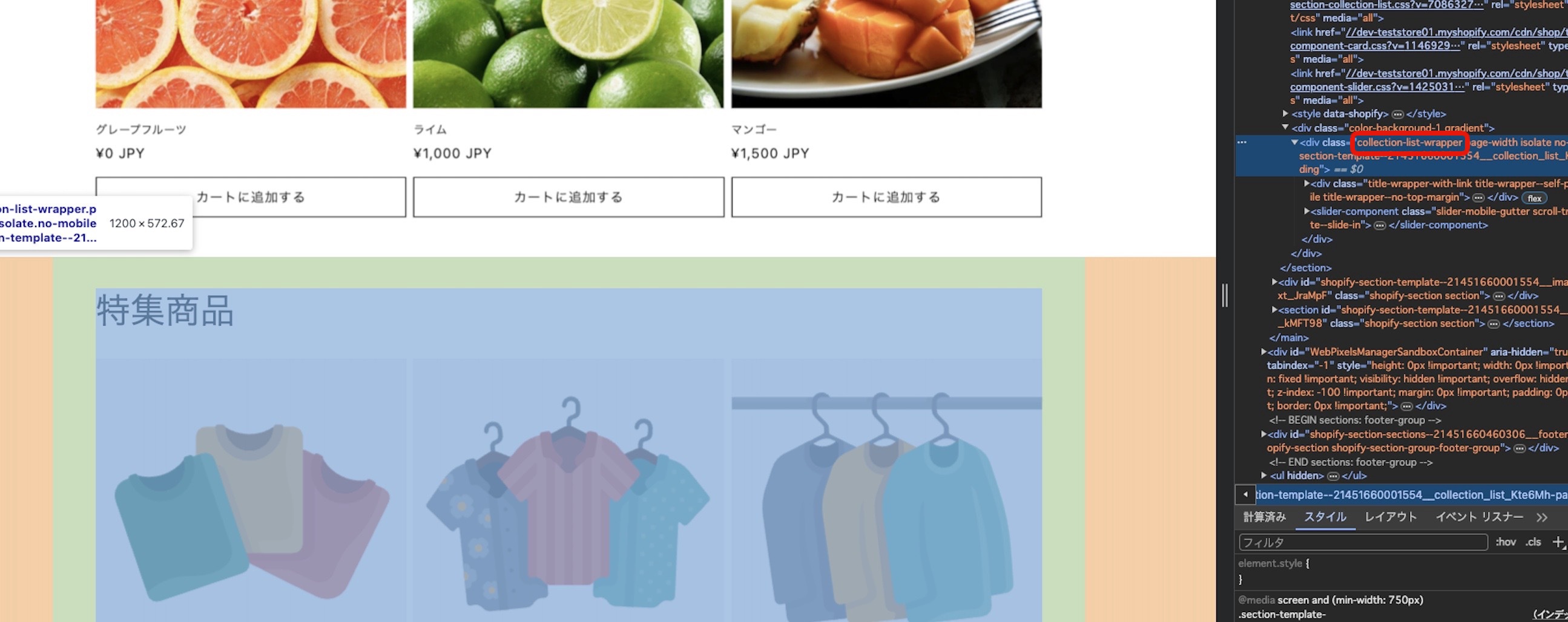
- Chromeブラウザで右クリック
- 「検証」をクリック
- 該当のセクションに移動して探しやすそうなclass名を探してコピー
今回は「collection-list-wrappe」というclass名をコピーしています。
classによっては複数のファイルで使用されているため、なるべくそのファイル内だけで使用されていそうなclass名を探すのがポイントです。
ここは正直、「このclassを見つけましょう!」というものが無いので
セクション名とclass名を照らし合わせながら探していくようになります。
この作業が初心者の方からすると難しい要因の一つになっています。

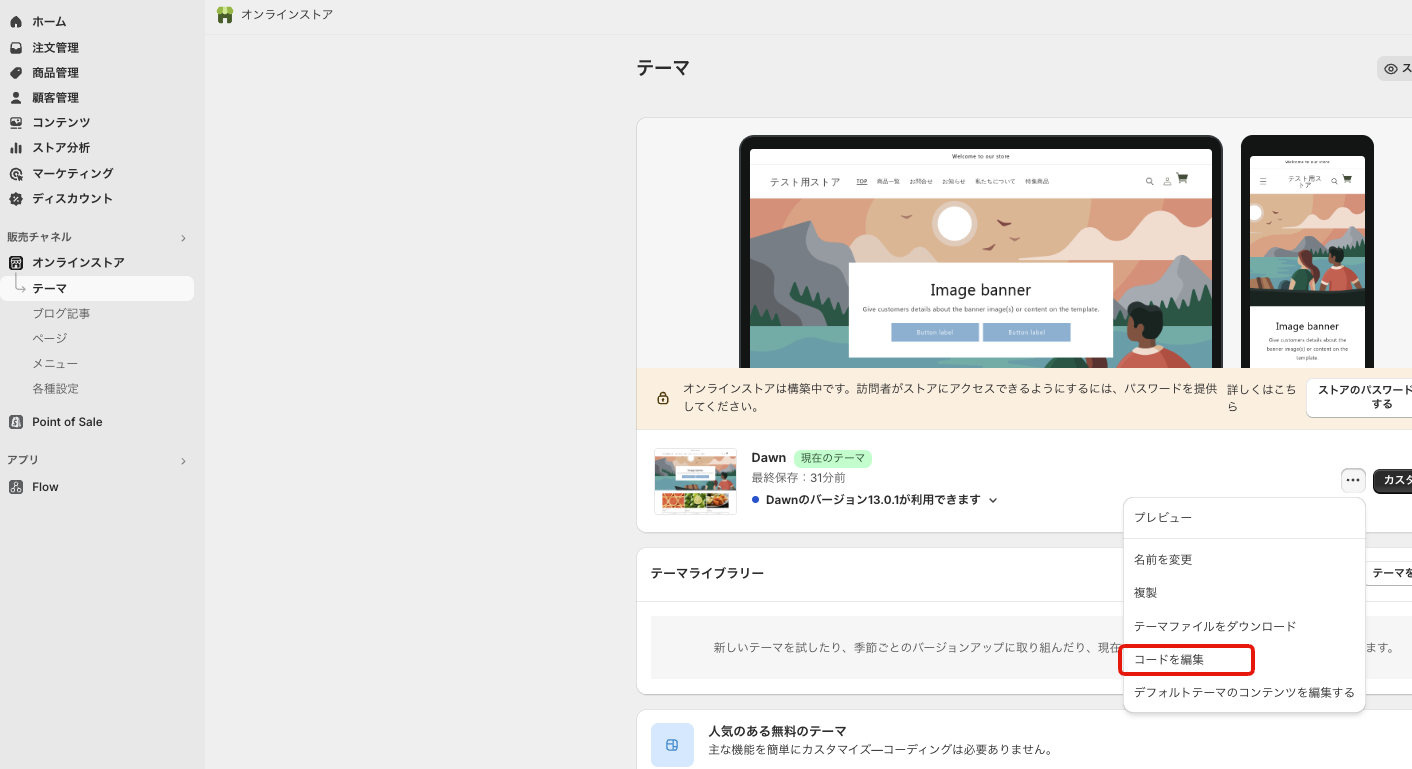
classをコピーしたら、管理画面のカスタマイズから「コードの編集」をクリックしてコードの編集画面に移動します。

セクションの中に「collection-list.liquid」というファイルがありました。
こちらが該当ページの可能性が高いので、ファイルを開いて先ほどコピーしたclassがあるのか確認します。
(Macの場合は、command+Fで検索窓を表示)

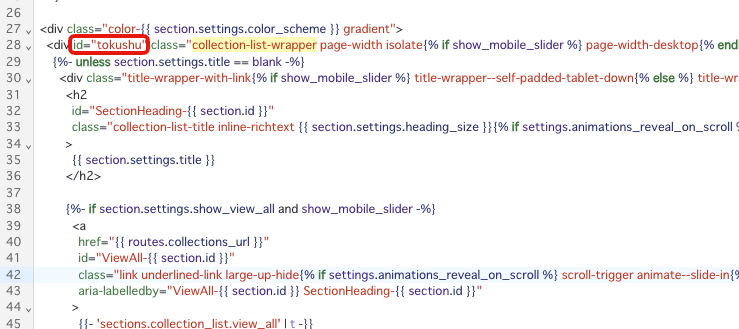
「collection-list-wrapper」というclassが確認できました。
ファイル内のこの箇所で間違いなさそうですが、検証ツールの前後のHTMLとファイル内のHTMLが同じ構造になっているか確認しましょう。
複数箇所で同じclassが使用されていることも多いため
このようにして該当箇所を探し出します。

該当のclassが付与されているdivタブに「id="tokushu"」を追記。

管理画面からテーマカスタマイズ画面へ移動
画面左の設定(歯車マーク)をクリック
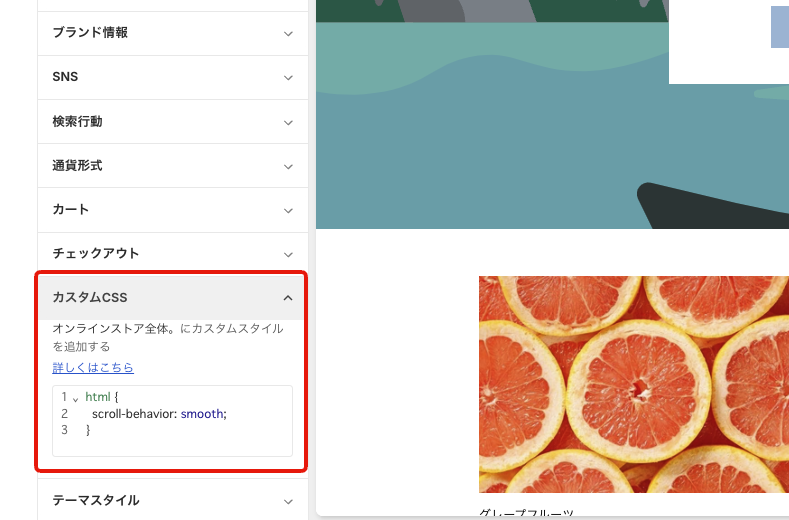
「カスタムCSS」にコードを記述
保存
カスタムCSSに記述するコードはこちら
html {
scroll-behavior: smooth;
}
こちらの追記で
リンク元をクリック時に、リンク先へスムーススクロールもできるようになりました。
以上でページ内リンクの設定が完了になります。
まとめ
いかがでしたでしょうか?
Shopifyでページ内リンクを設置する方法についてご紹介してきました。
別ページにリンクする手順と違って、コードの編集やリンク元にidをつけたりと、多少難しく感じる部分もあったかもしれません。
特にLP(ランディングページ)を作る場合などにはページ内リンクを活用するケースもあるため、ぜひ設置できるようになると嬉しいです。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

