今回は、Shopifyのパスワードページをカスタマイズする方法についてご紹介していきます。
ぜひ今回の記事から、パスワードページを上手く活用いただけるようになると嬉しいです!
今回の記事は、Shopifyテーマ「Dawn」を使ってご紹介しています。
テーマによってはカスタマイズ方法が異なる場合があるため、その点はご了承ください。
パスワードページとは
パスワードページは、ストアのオープン前のティザーサイトとして「COMING SOON」を表示したり、長期的なストアの休業お知らせなどにも使うことができます。
特にティザーサイトとしての活用は、SNSでの告知などに利用することで、オープンと同時に多くのユーザーに訪問してもらうための施策にもなります。
「Dawn」のデフォルトのパスワードページはこちら

パスワードページのカスタマイズ
それではさっそくパスワードページのカスタマイズをしていきましょう。
いくつかカスタマイズの例をご紹介していきますが、今回ご紹介する以外にもカスタマイズ方法はあるため、ぜひ色々と試しながらカスタマイズしていただければと思います。
Powered by Shopifyの表記を削除
Powered by Shopifyの表記を削除は、Shopify管理画面から行うことができます。
手順はこちら。

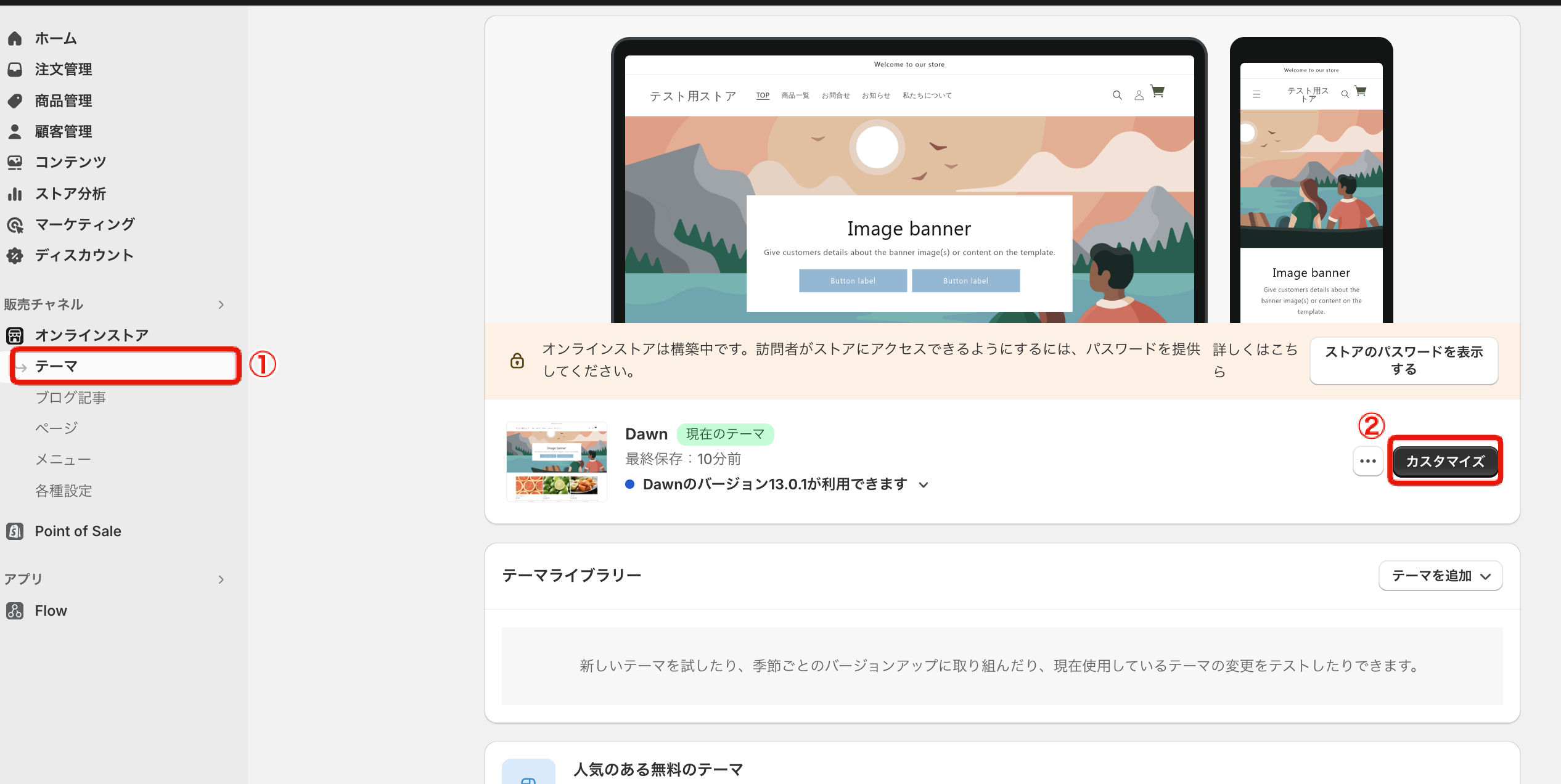
- 管理画面のオンラインストアから「テーマ」をクリック
- 「...」をクリック
- 「デフォルトテーマのコンテンツを編集する」をクリック

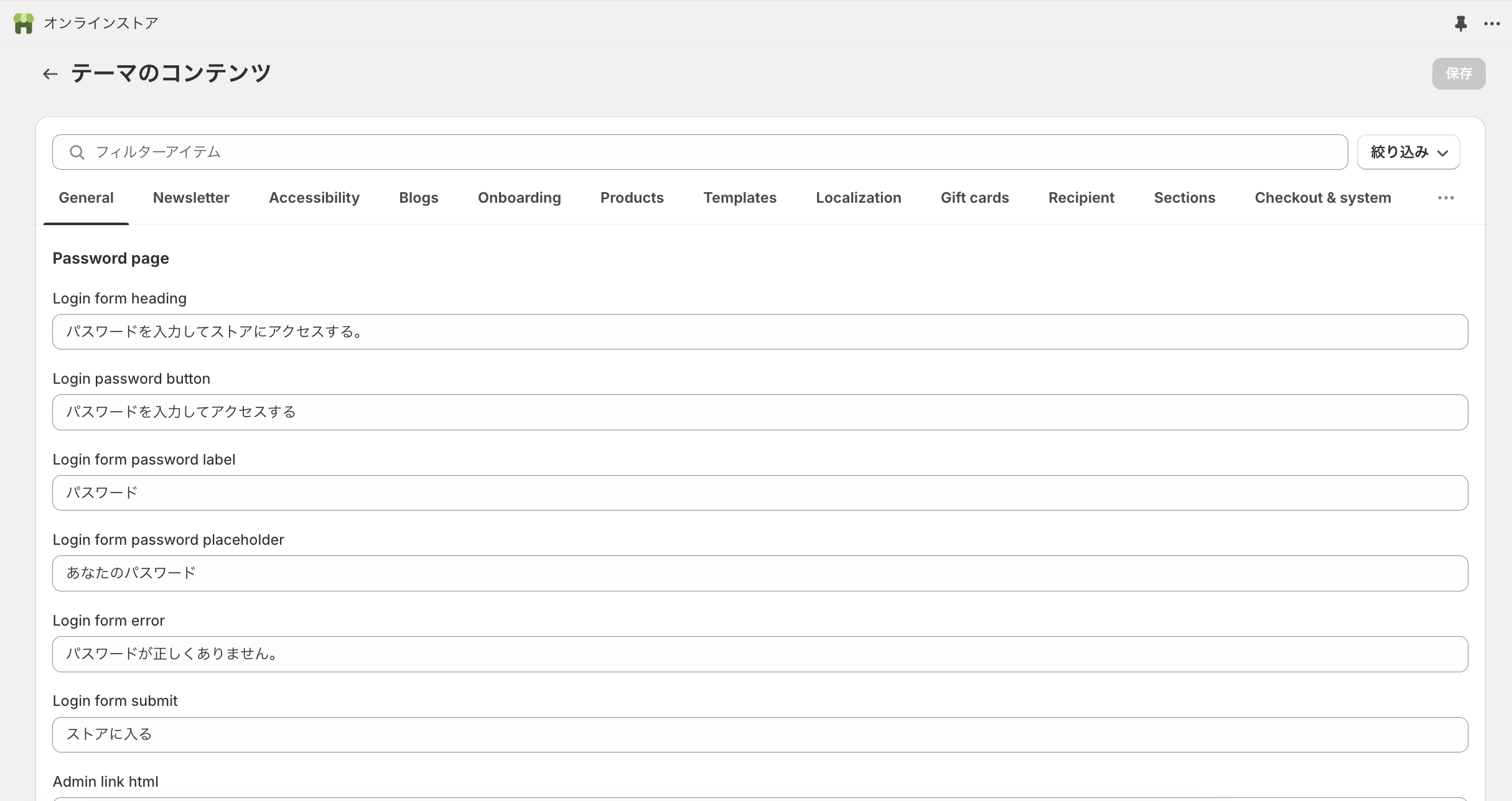
このような画面に移動します。
こちらの画面ではShopify上で表示されている文言を編集することができます。
該当箇所を順に探していっても良いですが、時間がかかるため
「フィルターアイテム」の箇所に"Powered"と入れて絞り込みをかけましょう。

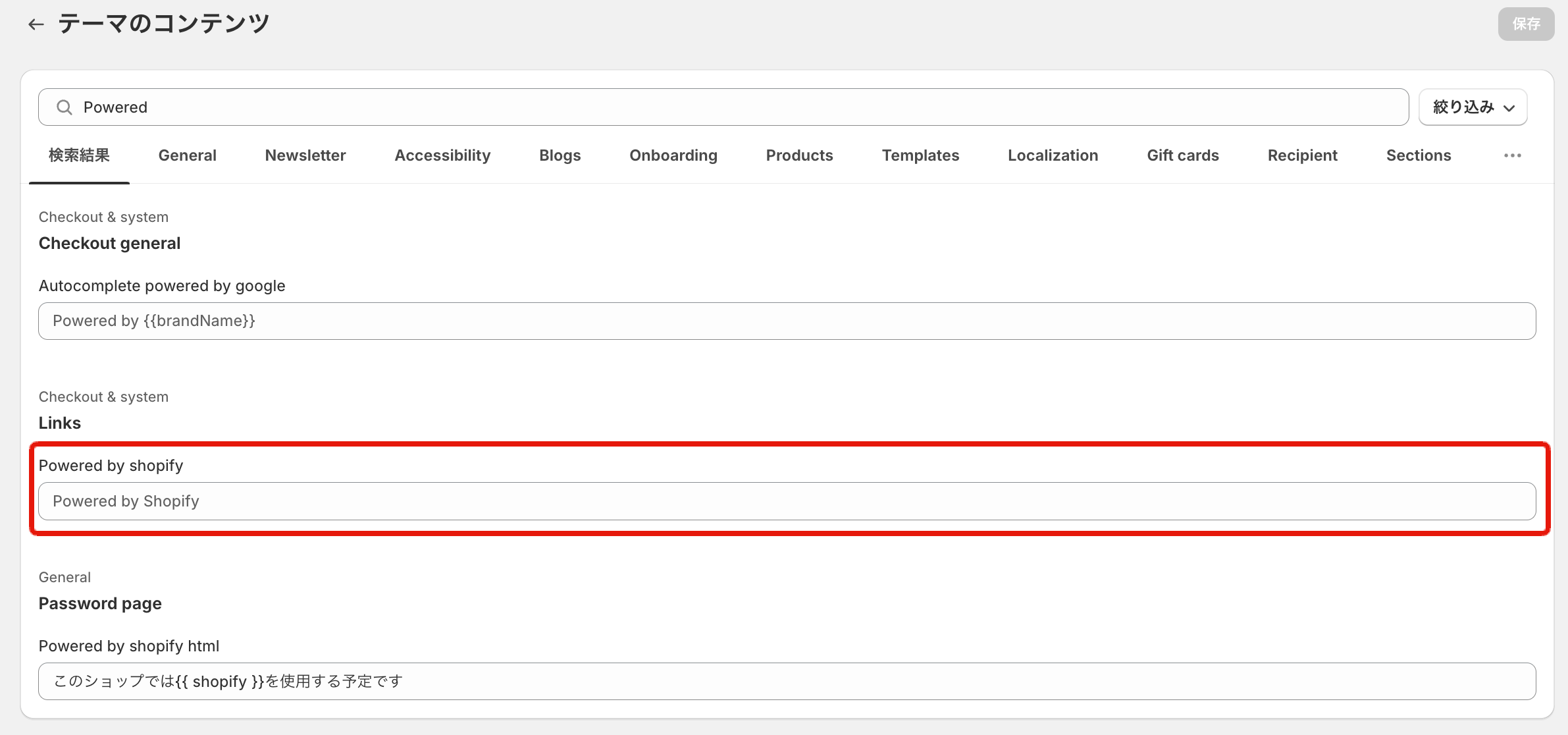
「Powered by Shopify」の編集箇所が見つかりました。
何も入力されていない状態の場合は、プレイスフォルダーの「Powered by Shopify」が表示されます。
変わりのテキストを入れるか、何も表示させたくない場合は、半角スペースを入れると良いです。
Password page項目の「このショップでは{{Shopify}}を使用する予定です」もパスワードページで不要の場合は半角スペースを入れて削除しましょう。
編集したら保存して完了です。
メールフォームの表示を削除

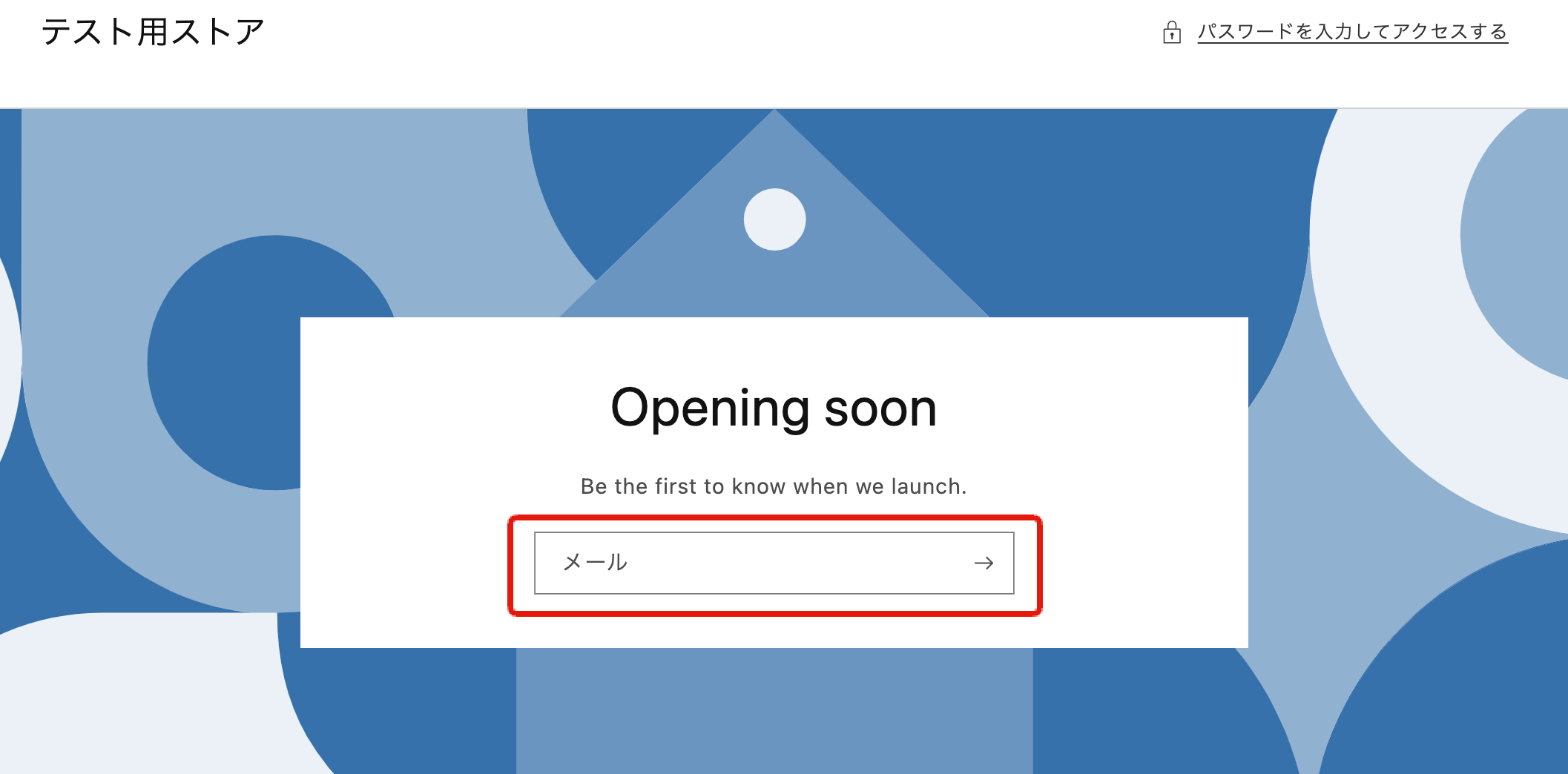
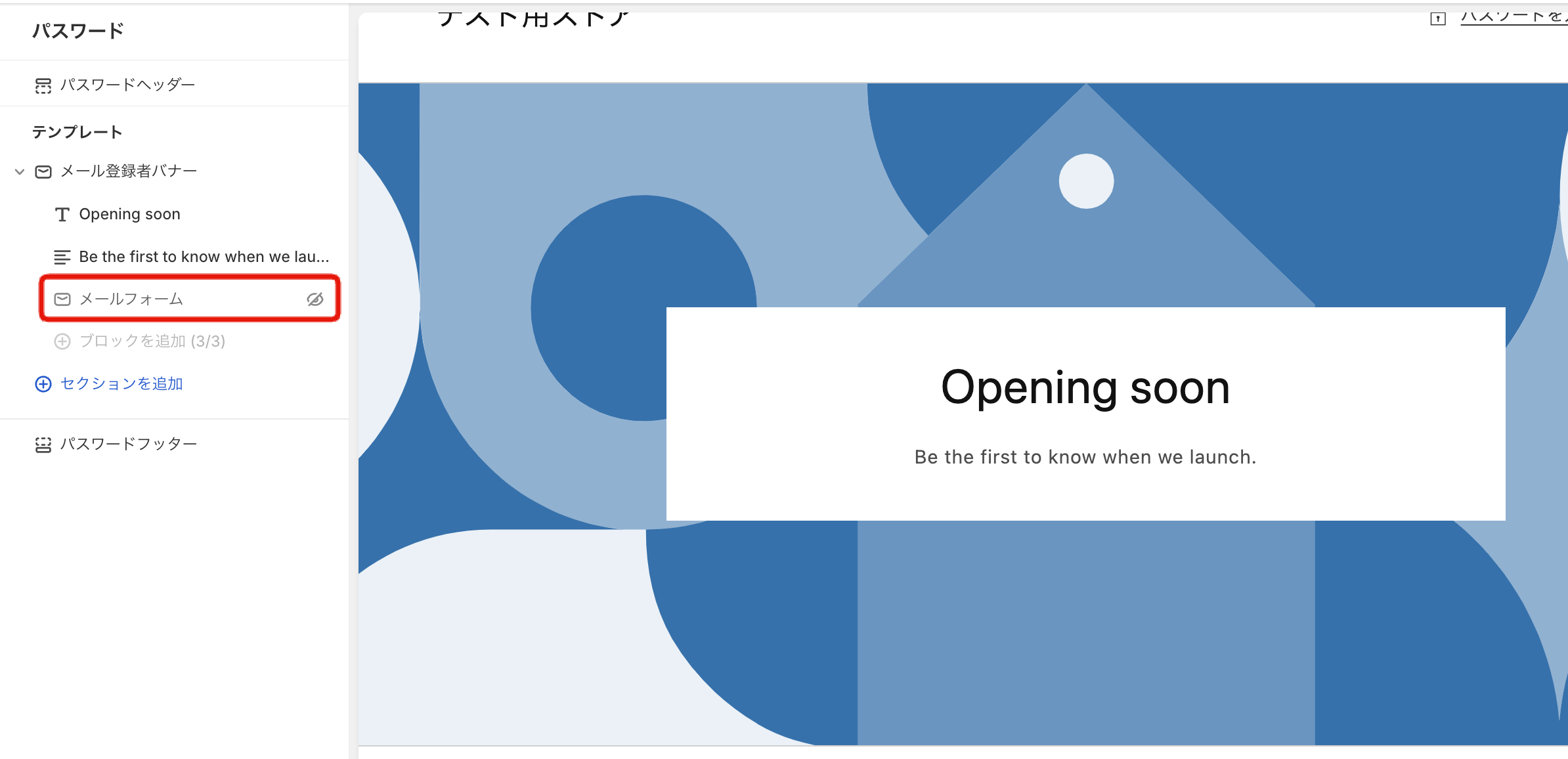
続いて、こちらのメールフォームを削除していきます。

- 管理画面のオンラインストアから「テーマ」をクリック
- 「カスタマイズ」をクリック

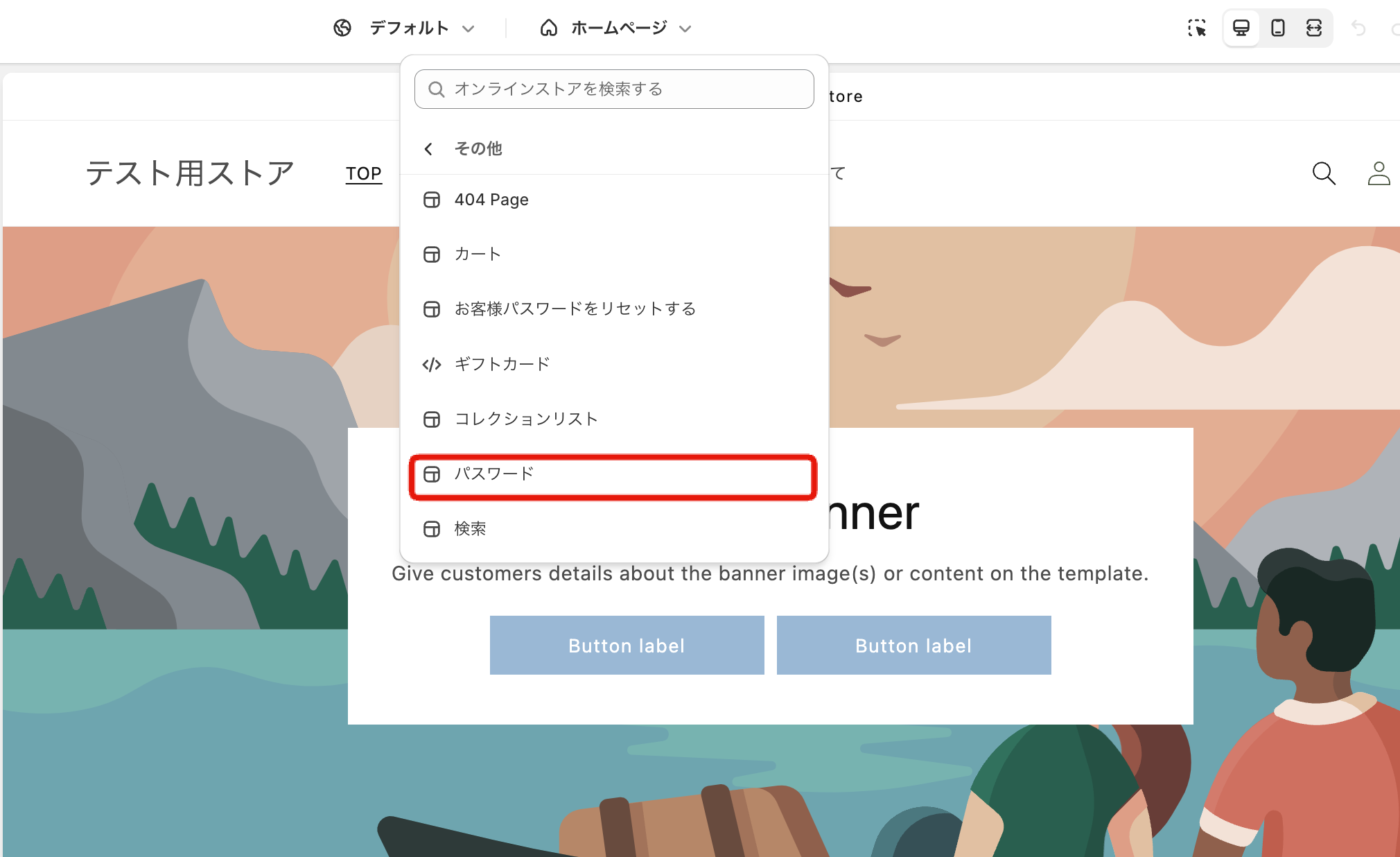
- 画面上部のプルダウンをクリック
- 「その他」をクリックすると次のメニューが開きます
- 「パスワード」が出てくるのでクリック

画面左側にカスタマイズの項目が並んでいます。
その中の「メールフォーム」から削除(または非表示)をすることができます。
SNSボタンを表示

先ほどのカスタマイズ画面と同じ画面で行います。
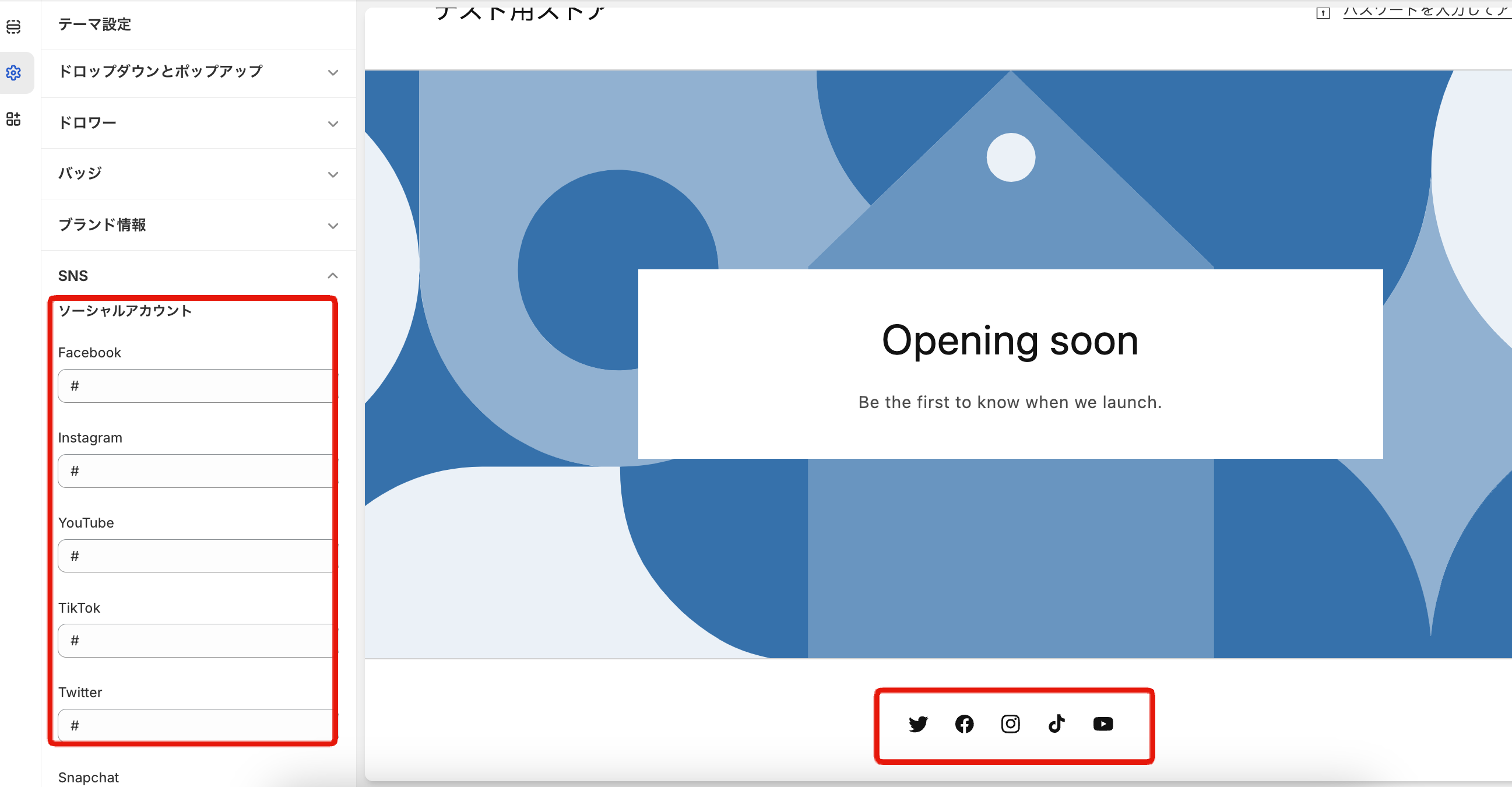
- 左側の歯車マーク(設定)をクリック。
- 「SNS」をクリック
- 各SNSのリンクを入力するとアイコンが表示
何も入力されていない項目のSNSはページ上に表示されません。
テキスト・デザインの調整

こちらは通常のカスタマイズと同様、画面左の各セクションやブロックを追加することで、デザインやテキストの変更を行うことができます。
追加で画像やテキストボックスを挿入したりと、自由にカスタマイズできるため、ストアの雰囲気にあったページに変更していきましょう。
一通りカスタマイズし終えたら「保存」して完了です。
まとめ
いかがでしたでしょうか?
今回はパスワードページのカスタマイズについてご紹介しました。
ご紹介したカスタマイズ方法は一部なので、あとは色々と触りながら試してみてはいかがでしょうか!
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

