こちらの記事は、Shopifyのストアをリニューアル中に、プレビューで内容を確認する方法をご紹介していきます。
Shpifyではリニューアル中のストアでも、第三者にリンクを共有することで確認することができます。
状況の報告や第三者に確認が必要な際にとても便利なので、ぜひこの記事で手順を確認してみましょう。
基本的なプレビュー方法

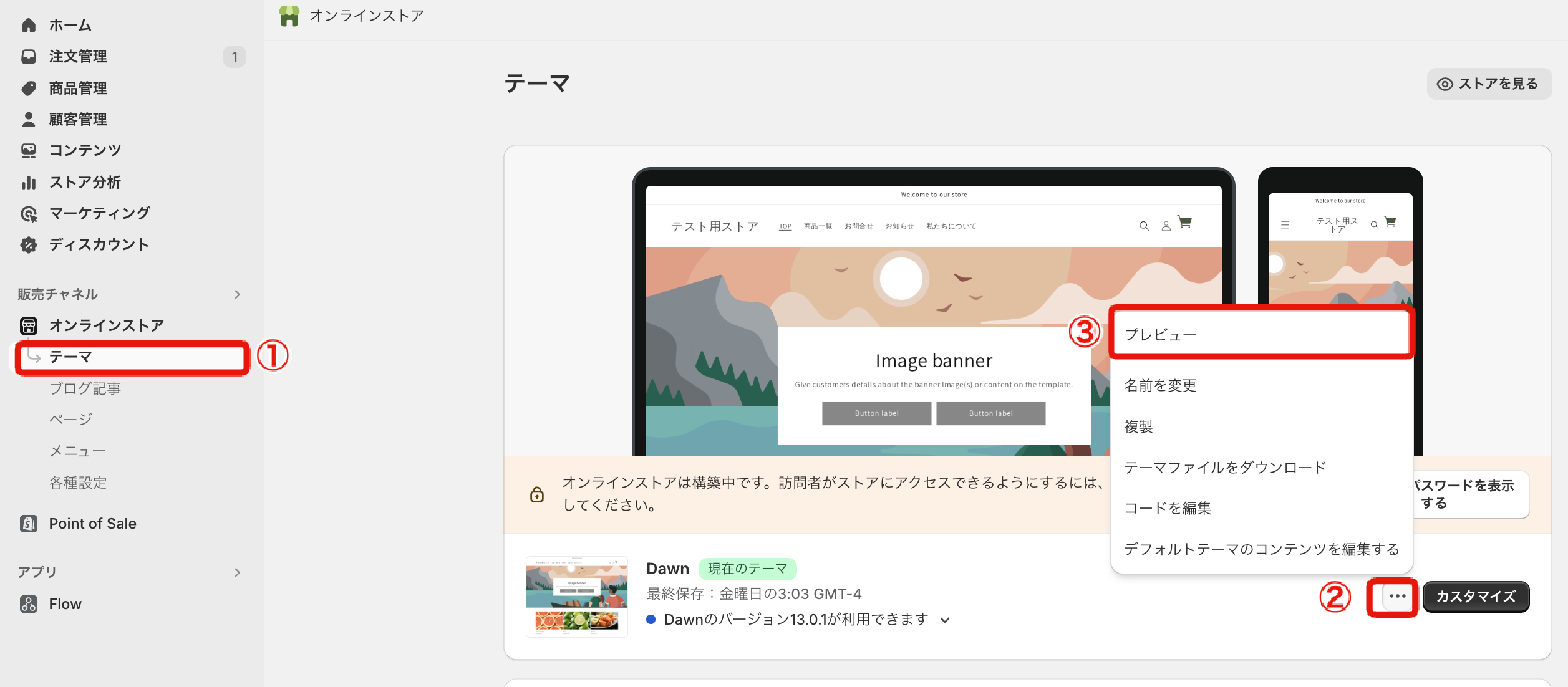
「オンラインストア」から「テーマ」をクリック
プレビューしたいテーマの「...」をクリック
「プレビュー」をクリックしてプレビュー画面に移動します。

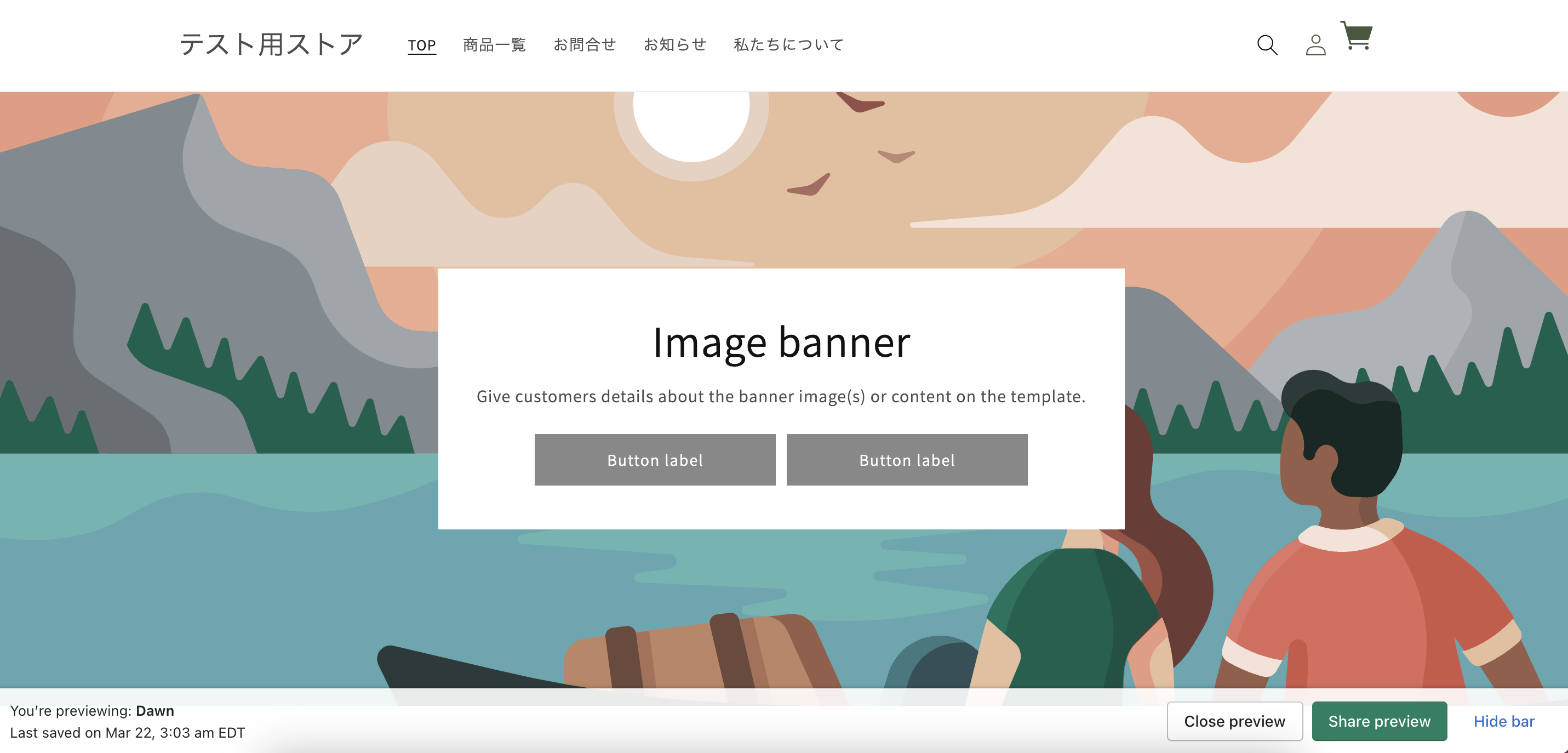
これでプレビューは表示されました。
操作はとても簡単なので、専門的なスキルがなくても行うことができます。
プレビューの種類について
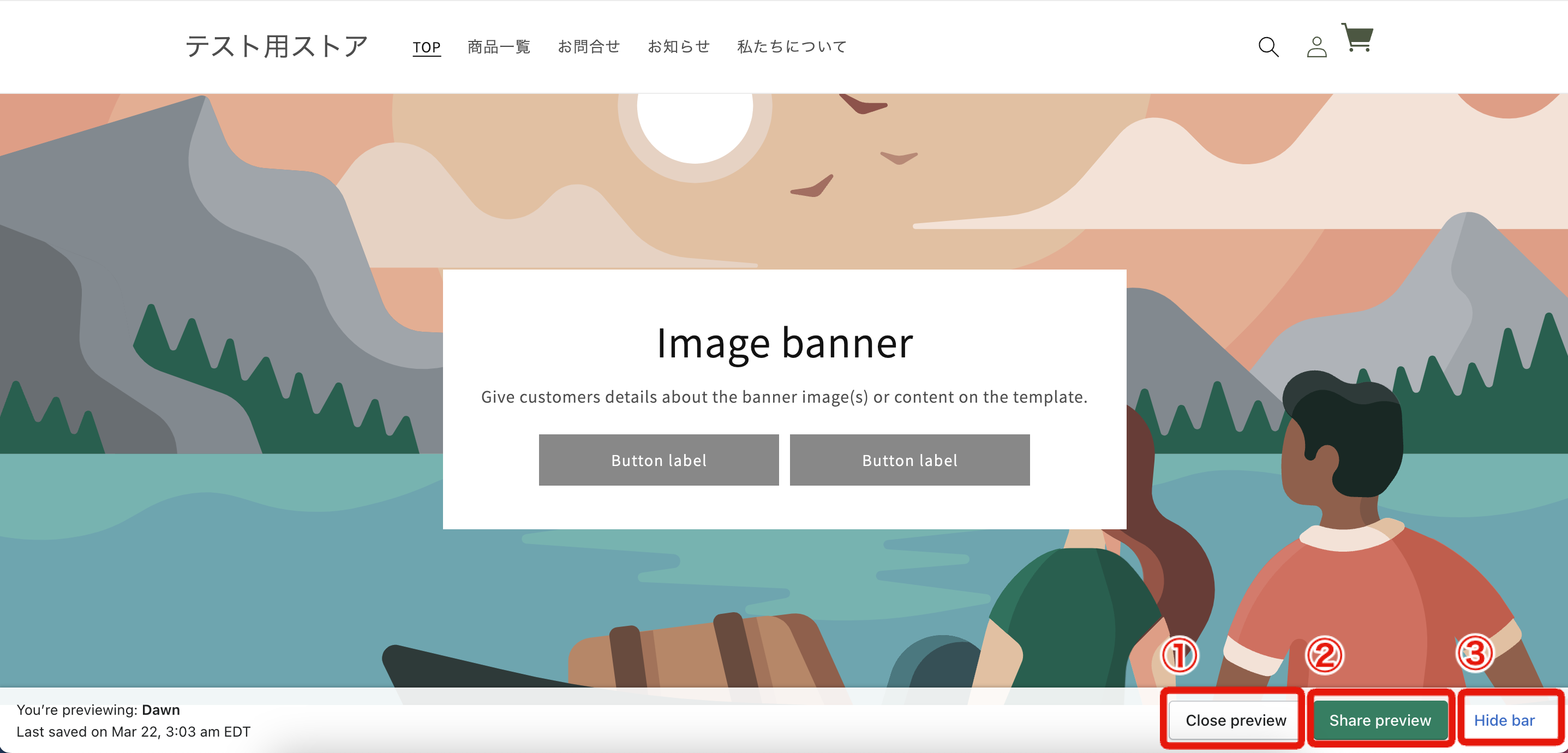
それではプレビュー画面下にある①〜③のバーボタンについて説明していきます。

①「Close preview」プレビューを終了。
②「Share preview」プレビューを共有するためのリンクを発行。
③「Hide bar」このバーを非表示。
第三者にリニューアル中のサイトを確認してもらう時には
②の「Share preview」を使います。

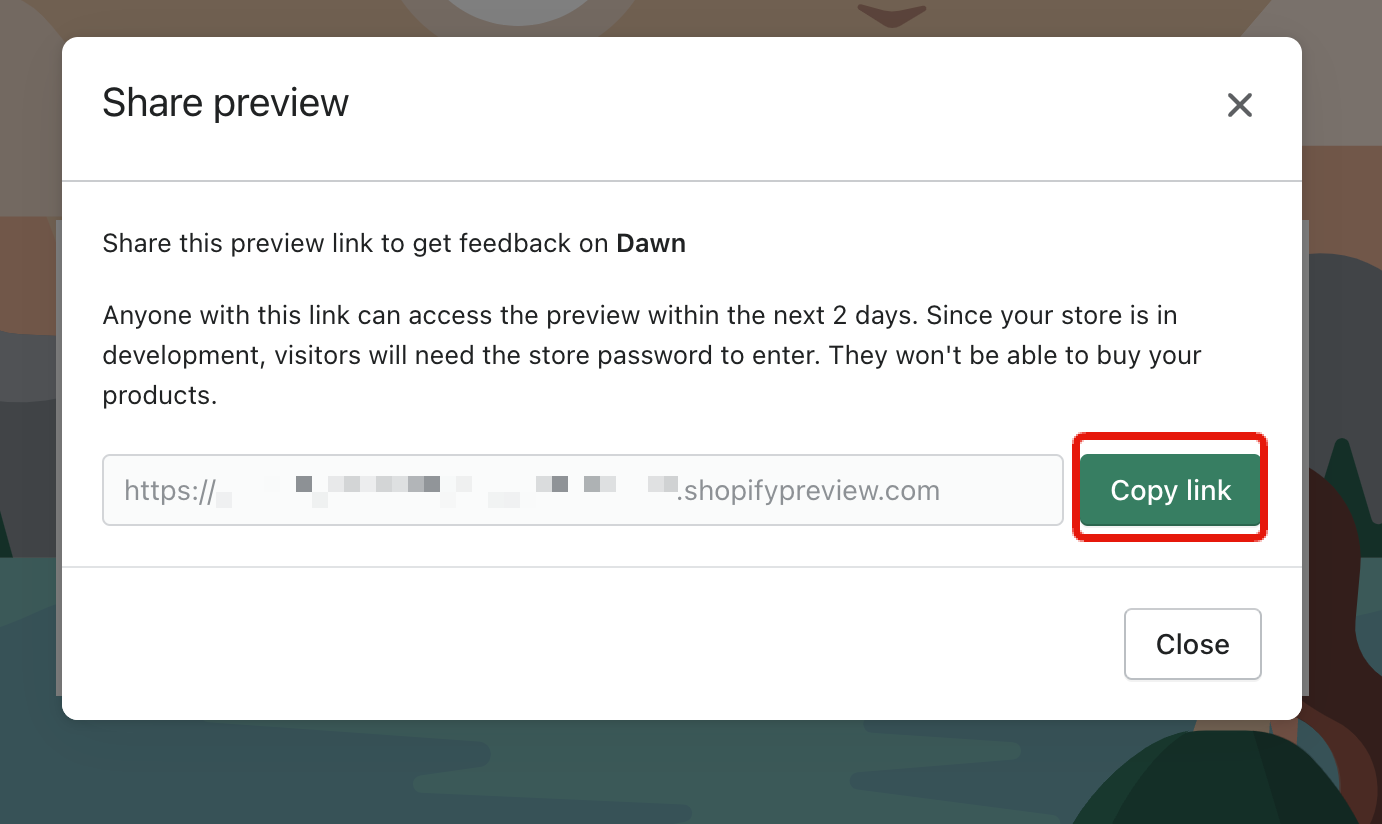
「Copylink」をクリックするとプレビュー用のURLがコピーされます。
こちらのリンクを確認いただきたい人に共有することでリニューアル中のサイトも確認いただけるようになります。
プレビュー用のURLにアクセスした際にストアのパスワードを求められるケースがあります。
その際には下記の手順でパスワードを確認しましょう。

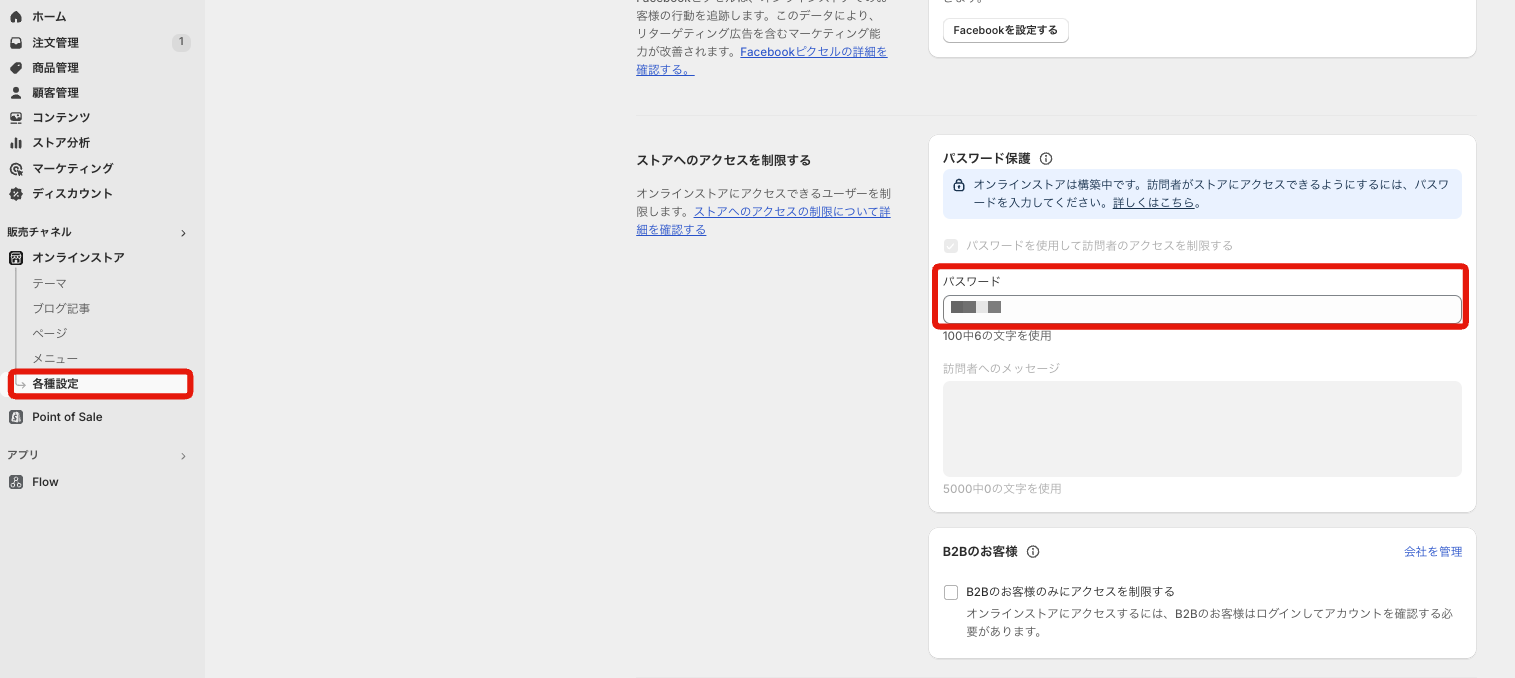
- 「オンラインストア」の「各種設定」をクリック
- 「パスワード」項目に記載されているパスワードが該当のパスワードです。
こちらは初期状態では自動で入力されていますが、
任意で変更することも可能です。
第三者にプレビュー用のURLを送る際にはこちらのパスワードも一緒に送るようにしましょう。
■注意点
プレビューリンクは発行後、2日間しか有効期限がありません。
それ以降はリンクにアクセスしてもリニューアル中のストアは確認できなくなります。
その場合、再度同じ手順でプレビューリンクを発行するようにしましょう。
【補足情報として】
少し専門的な内容になりますが、下記のURLであれば有効期限がなく
いつでもリニューアル中のサイトが確認できるようになります。
「https://{{ ストアURL }}/?preview_theme_id={{ テーマid }}」
「ストアURL」は自身のストアURLを入れてください。
テーマidの確認方法はこちらから
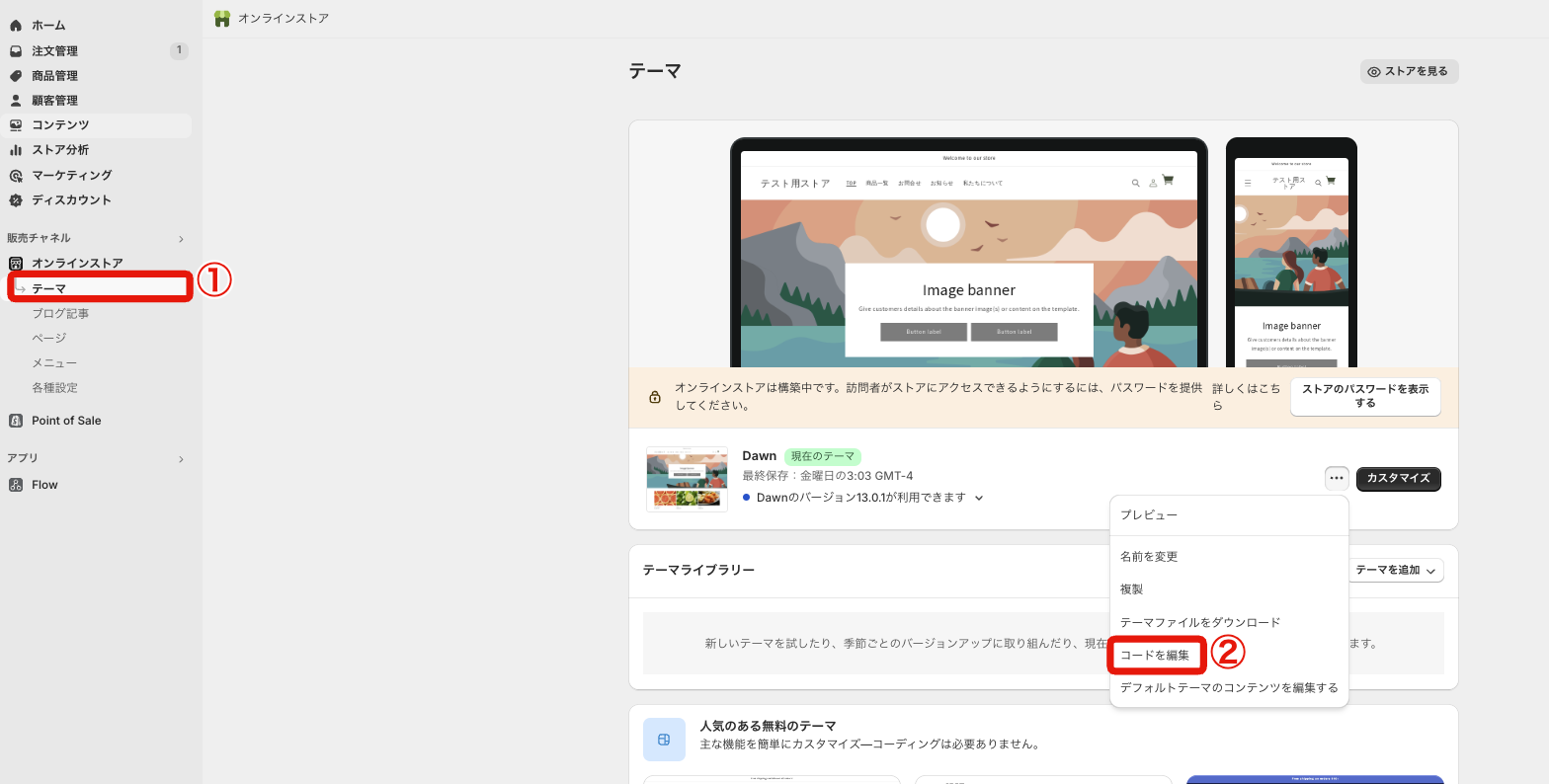
- 「オンラインストア」から「テーマ」をクリック
- 「...」から「コードを編集」をクリック

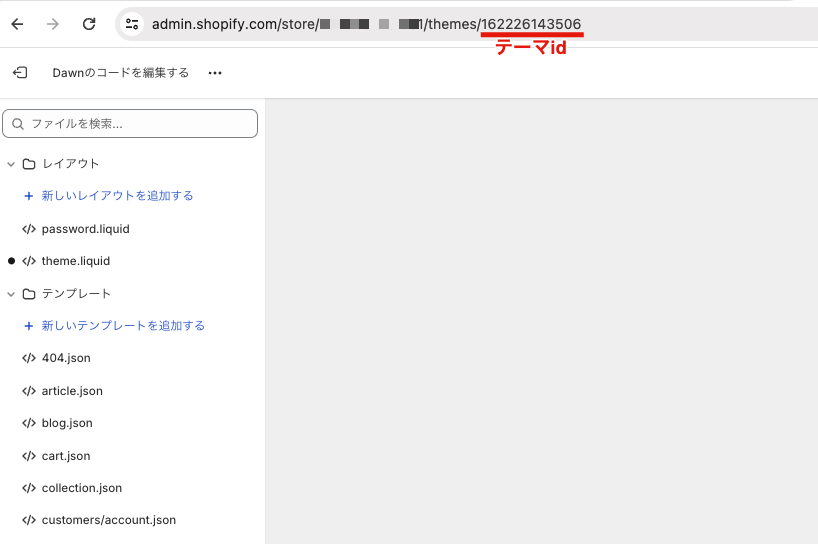
URLの/themes/〇〇
この〇〇の部分がテーマidになります。
今回の場合は「162226143506」がテーマidということになりますね。
スマホサイズでのプレビュー方法
最後にスマホサイズでのプレビュー方法をご紹介します。

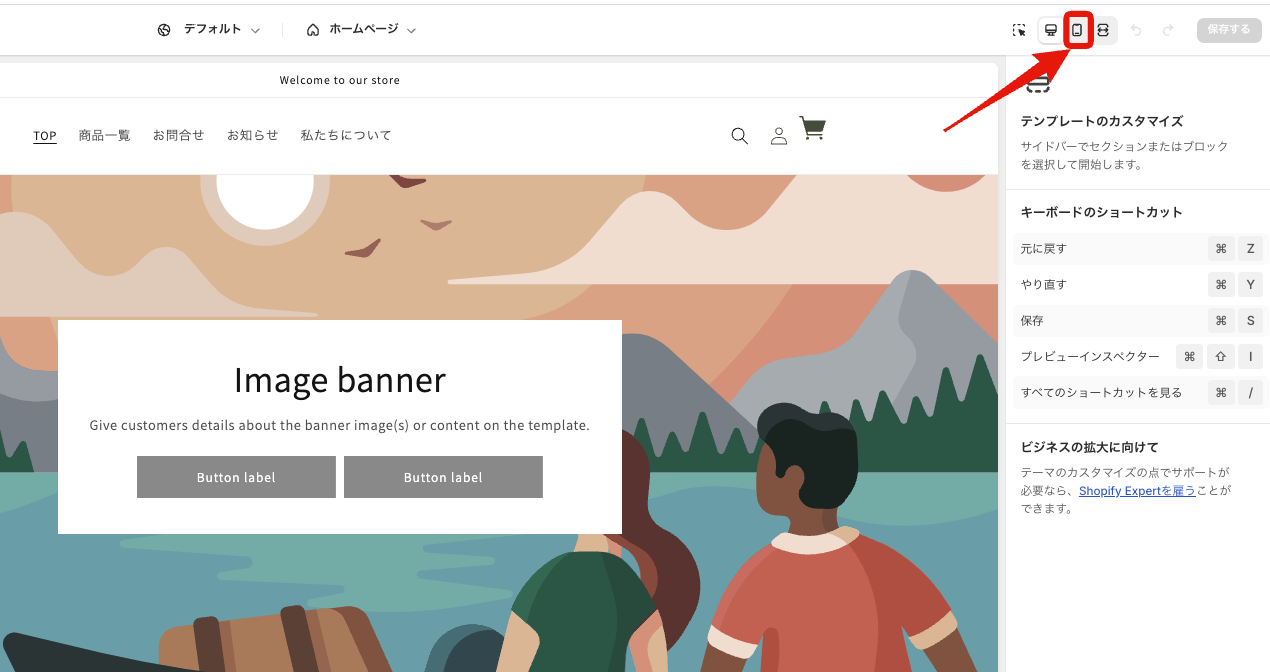
テーマのカスタマイズ画面から画面右上のスマホアイコンをクリックすると
画面がスマホ用に変更されます。
こちらもぜひ覚えておきましょう。
まとめ
今回はリニューアル中のページをプレビューで確認する方法についてご紹介しました。
ストアのリニューアル中は様々な方に確認いただくこともあると思いますので、ぜひ今回の記事を参考に進めてみてください。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

