この記事では、商品一覧・コレクションページの並び替え項目をカスタマイズする方法についてご紹介していきます。
並び替えには様々な方法がデフォルト機能でありますが、名前が正直微妙だったり、不要な項目があったりします。
今回はそのような項目を任意に変更できるようにする方法を解説していきますので、ぜひ最後までご覧ください!
本記事では、Shopifyテーマ「Dawn」で解説しています。
ご利用のテーマによっては今回の解説が当てはまらないケースがある可能性もありますが、ご了承お願いいたします。
並び替え項目から、不要な項目を非表示にする
非表示にする項目

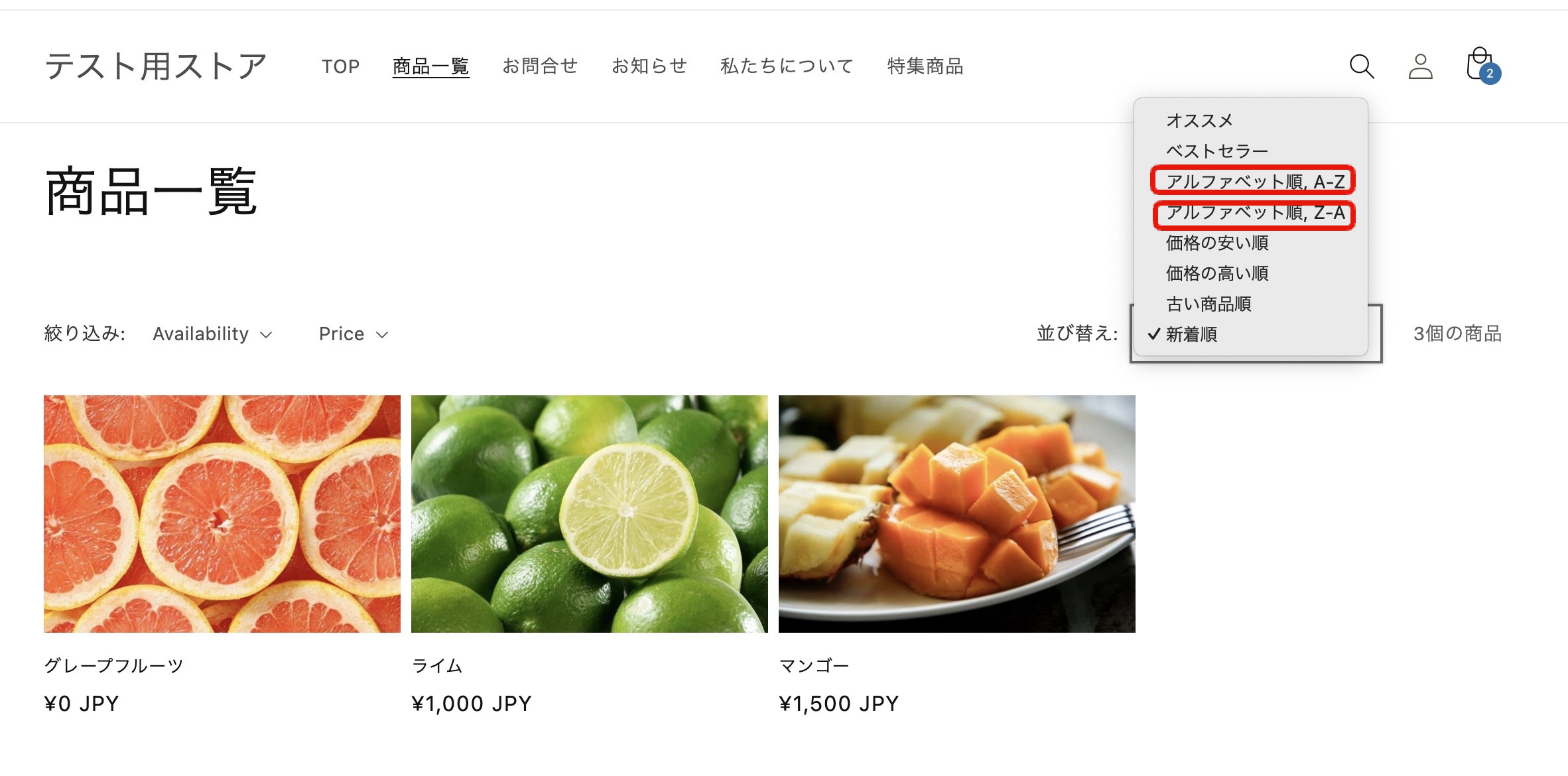
コレクションページの並び替え項目にある下記を非表示にしていきます。
・「アルファベット順,A-Z」
・「アルファベット順,Z-A」
非表示にする手順
非表示にする手順は大きく分けて2ステップになります。
- 非表示にしたい並び替え項目のValue値を特定
- コードの編集画面からコードを編集
それでは手順を解説していきます。
非表示にしたい並び替え項目のValue値を特定

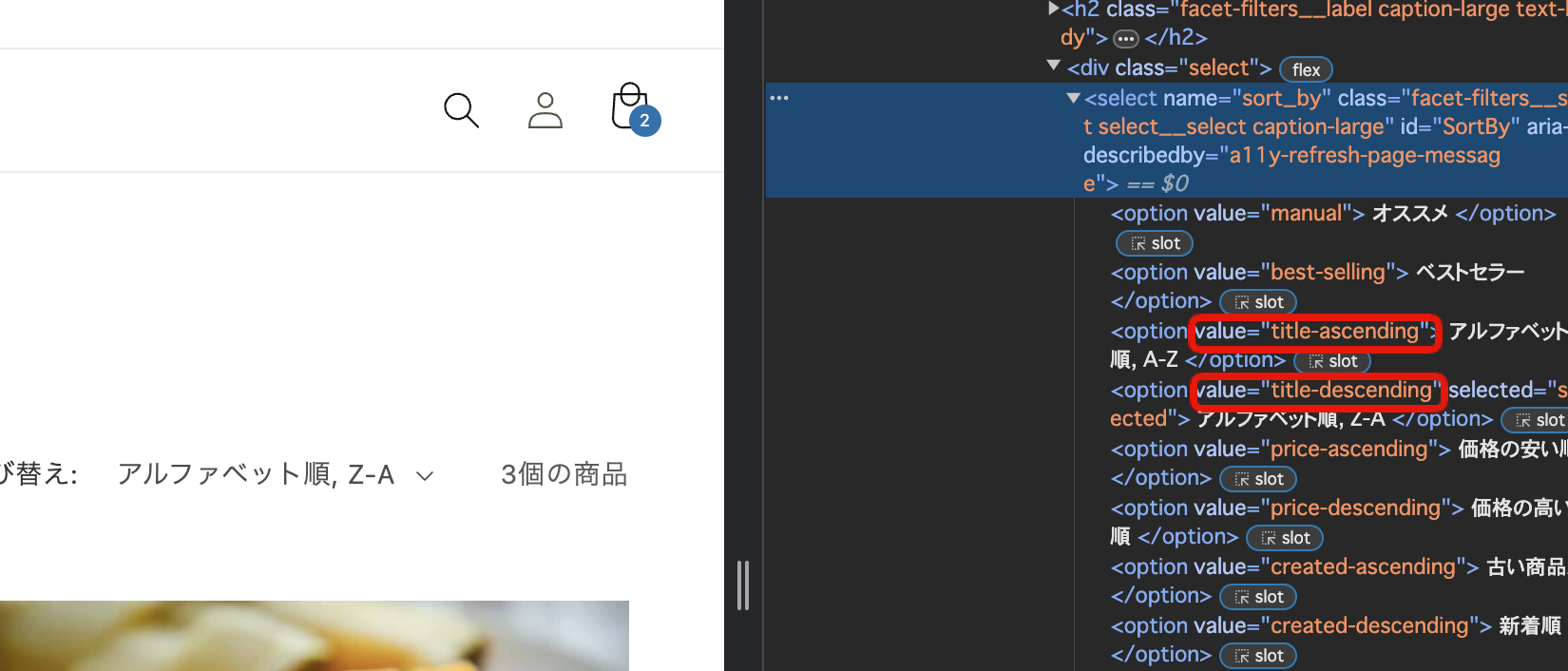
- Chromで右クリックをして「検証」を選択
- 各並び替え項目にあるvalue="〇〇"を特定
今回の場合はこちらのvalue値になっているのが確認できます。
アルファベット順, A-Z → title-ascending
アルファベット順, Z-A → title-descending
ちなみに、並び替え項目のその他のvalue値はこちらになります。
オススメ → manual
ベストセラー → best-selling
価格の安い順 → price-ascending
価格の高い順 → price-descending
古い商品順 → created-ascending
新着順 → created-descending
コードを編集

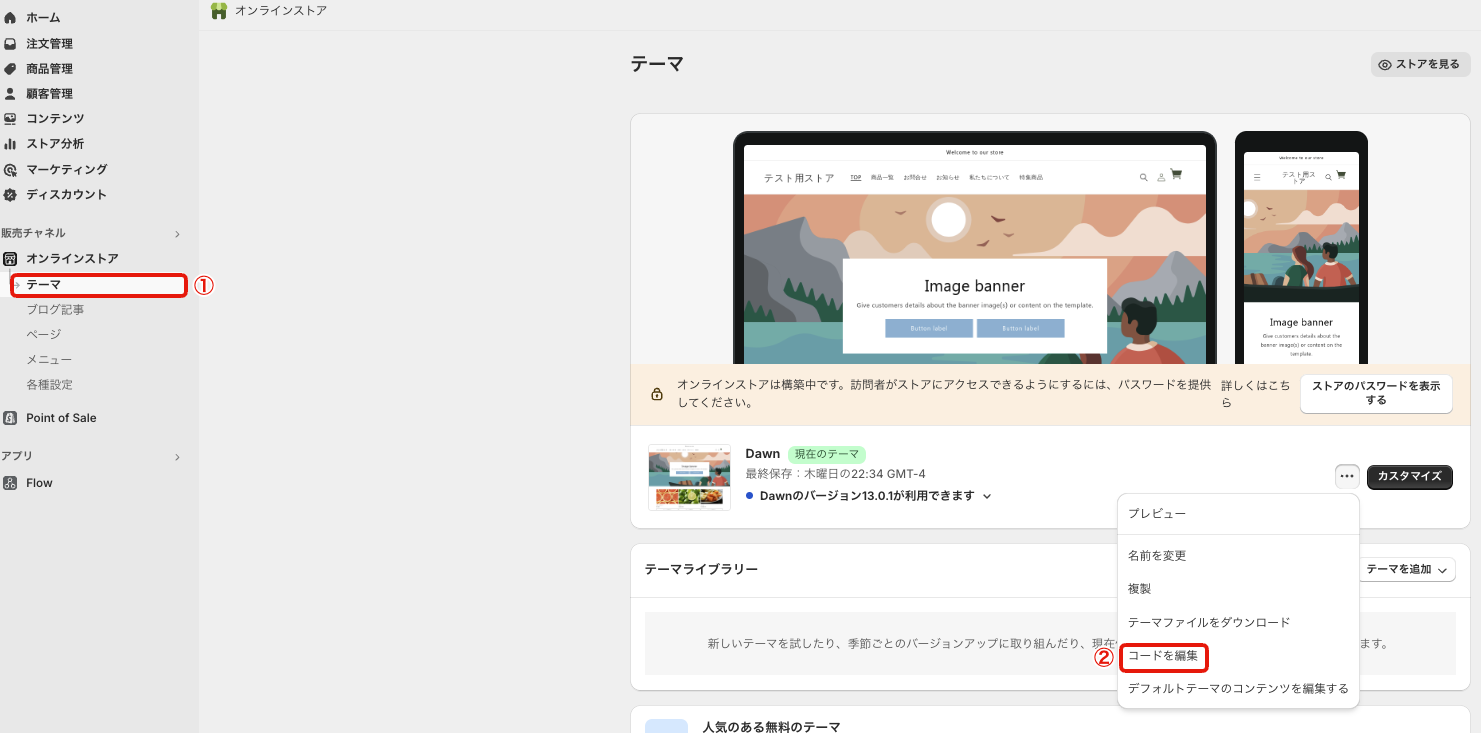
- 管理画面から「テーマ」をクリック
- 「コードを編集」をクリック

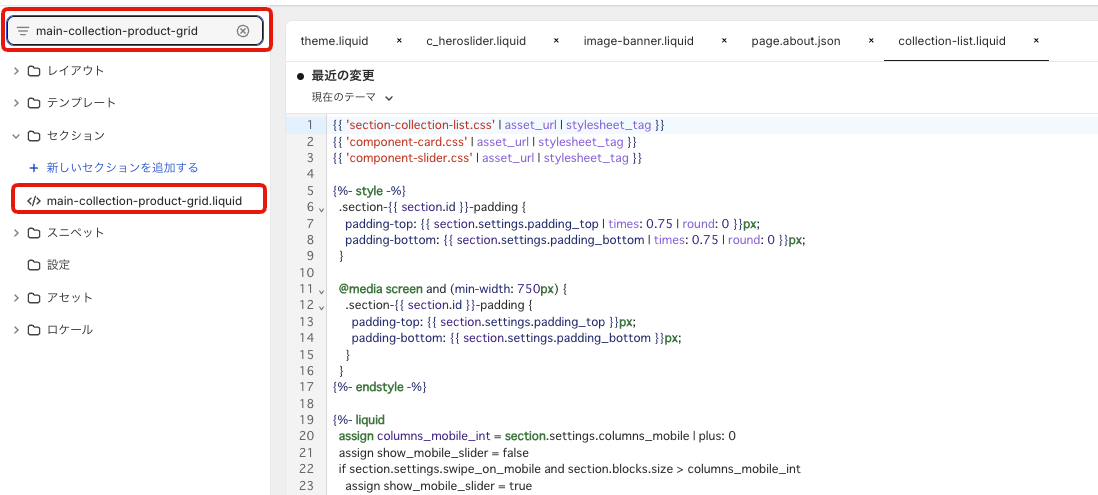
- 左上のファイル検索窓に「main-collection-product-grid」と入力
- 「main-collection-product-grid.liquid」ファイルが見つかるのでこちらのファイルを編集していきます

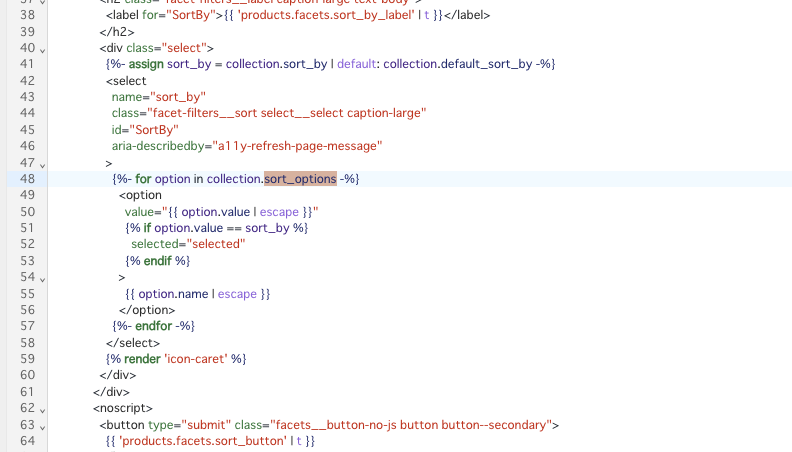
「main-collection-product-grid.liquid」ファイルを開いたら
「sort_options」と検索して、編集箇所を特定します。
特定したら、該当箇所の<optionタグ>を下記のLiquidで囲みます。
非表示にする並び替え項目が1つの場合
{% unless option.value == 'Value値' %}
{% endunless %}
非表示にする並び替え項目が複数ある場合
{% unless option.value == 'Value値' or option.value == 'Value値' %}
{% endunless %}
「facets.liquid」ファイル内の「sort_option」箇所にも同じ変更をします。
こちらのファイル内には4箇所ありますので、すべて同様に変更します。
保存して完了です。

ストアを確認してみると表示項目から「アルファベット順, A-Z 」「アルファベット順, Z-A 」が非表示になっているのが確認できました。
並び替え項目の項目名を変更する
現在の並び替え項目名はこのようになっています。
- オススメ
- ベストセラー
- 価格の安い順
- 価格の高い順
- 古い商品順
- 新着順
これらを任意の名前に変更する手順を解説していきます。
今回は、コードの編集は不要なので先ほどよりも簡単に変更することができます!

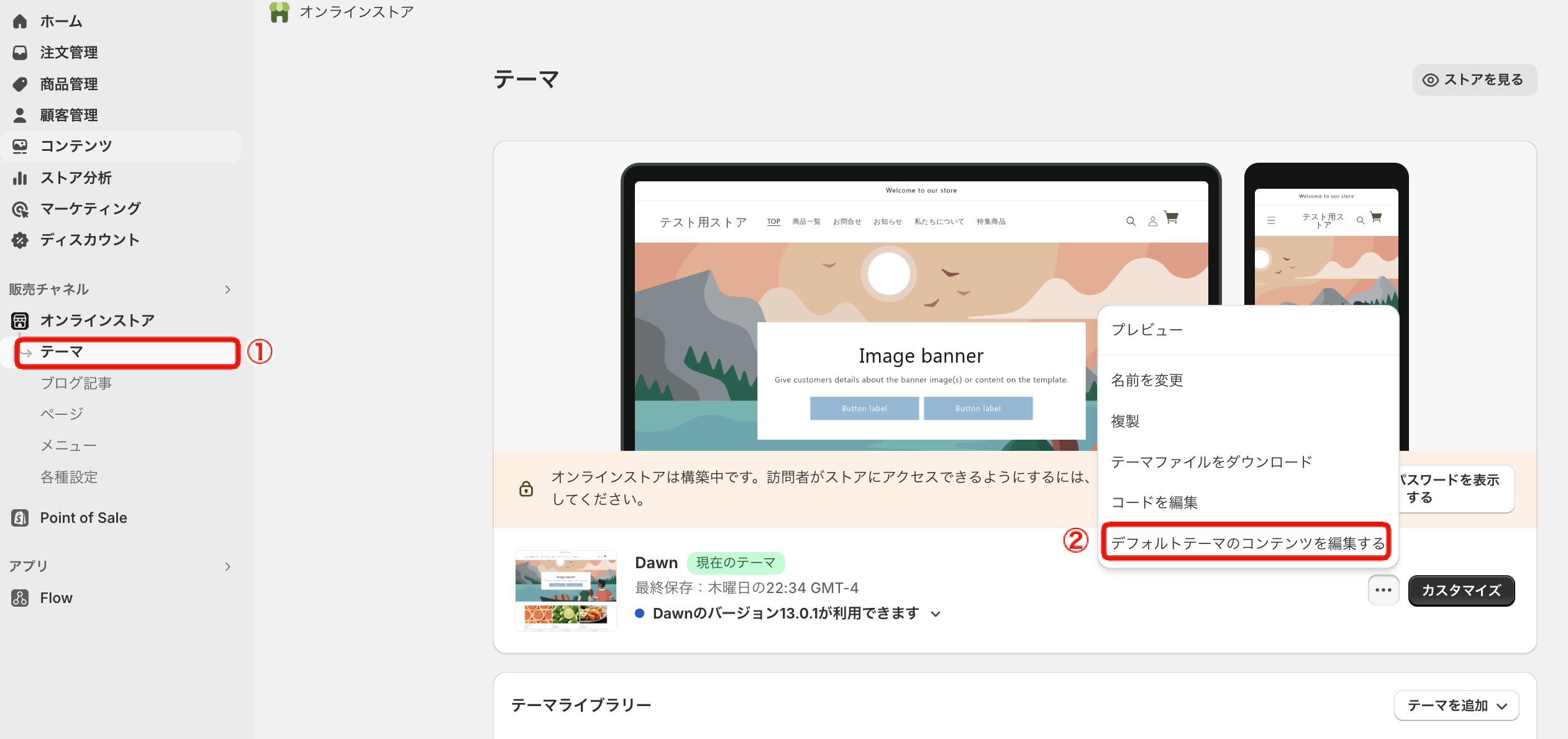
- 管理画面から「テーマ」をクリック
- 「デフォルトテーマのコンテンツを編集する」をクリック

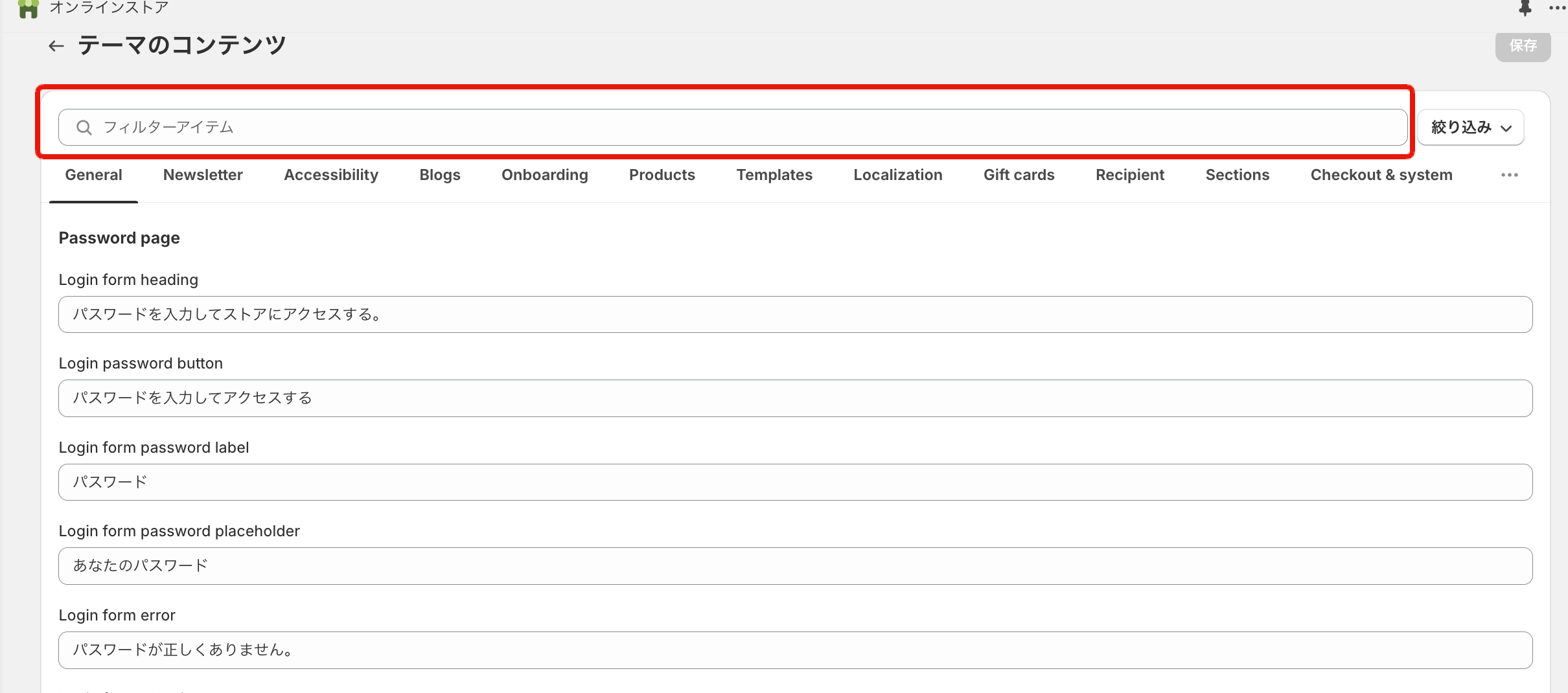
こちらの「フィルターアイテム」に変更したい項目名を入れます。
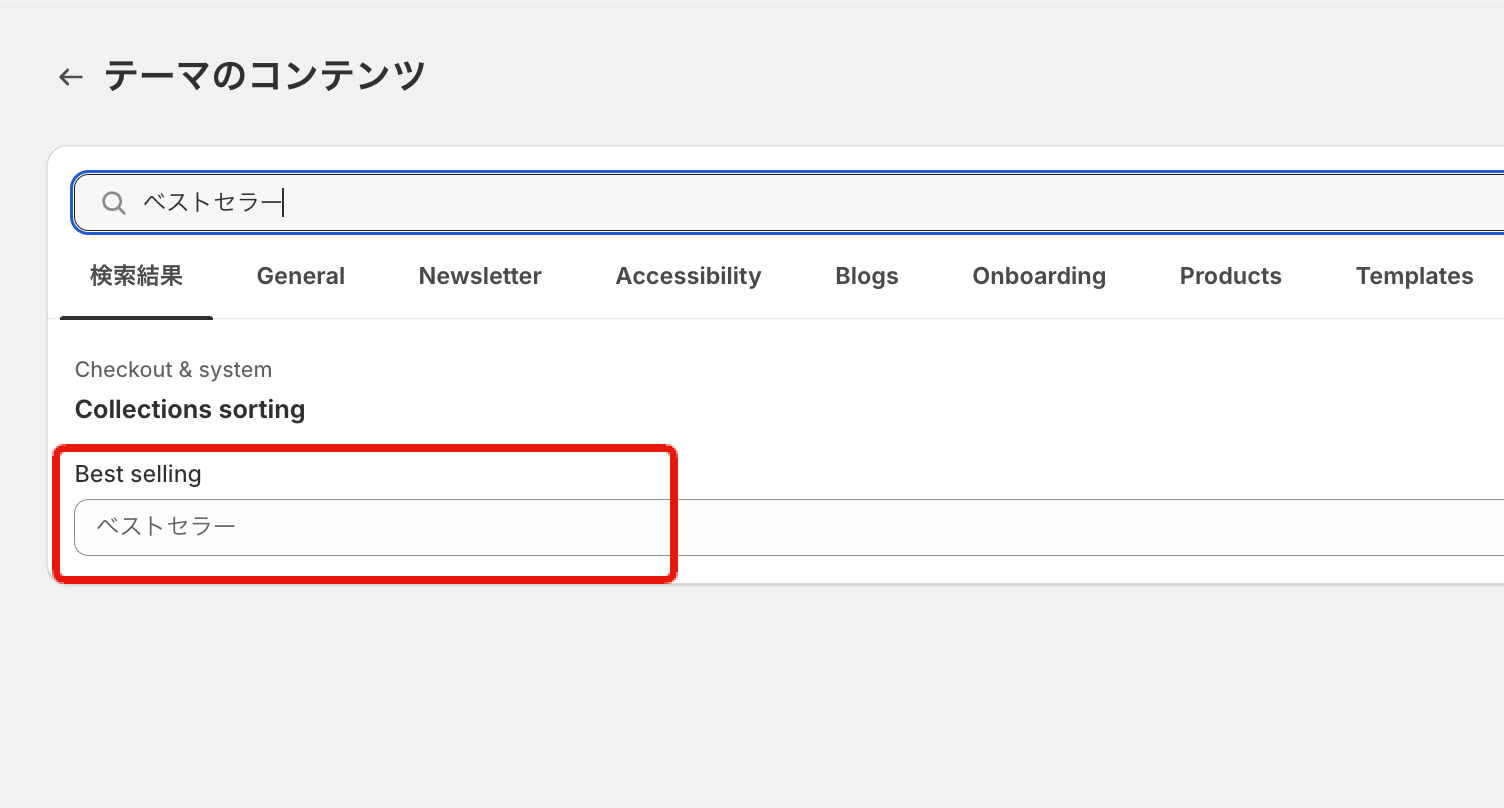
例えば今回、「ベストセラー」を「売れ筋商品」に変更したとします。

このように該当箇所が抽出されます。
こちらを「売れ筋商品」という項目名に変更して保存して完了です。

表示項目が「ベストセラー」から「売れ筋商品」に変更されました。
まとめ
今回は商品一覧・コレクションの並び替えをカスタマイズする方法を解説してきました。
非表示にするにはコードの編集が必要になるため、専門的な知識が必要になりますが、表示名の変更は管理画面から簡単に行うことができました。
ぜひご自身のストアに合わせて変更してみてはいかがでしょうか。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

