Shopifyのデザインを構成するテーマの、最低限必要な設定項目を紹介します。
ストア構築・移行(リプレイス)・リニューアルの参考にしていただければと思います。
全体設定(色・フォントなど)
管理画面トップの左サイドバー「オンラインストア」→「テーマ」→「カスタマイズ」から、ストアのデザインを設定します。
テーマで設定できる項目は大きく、下記の2つです。
- 全体設定(色・フォントなど)
- 各ページ設定(コンテンツ関連)
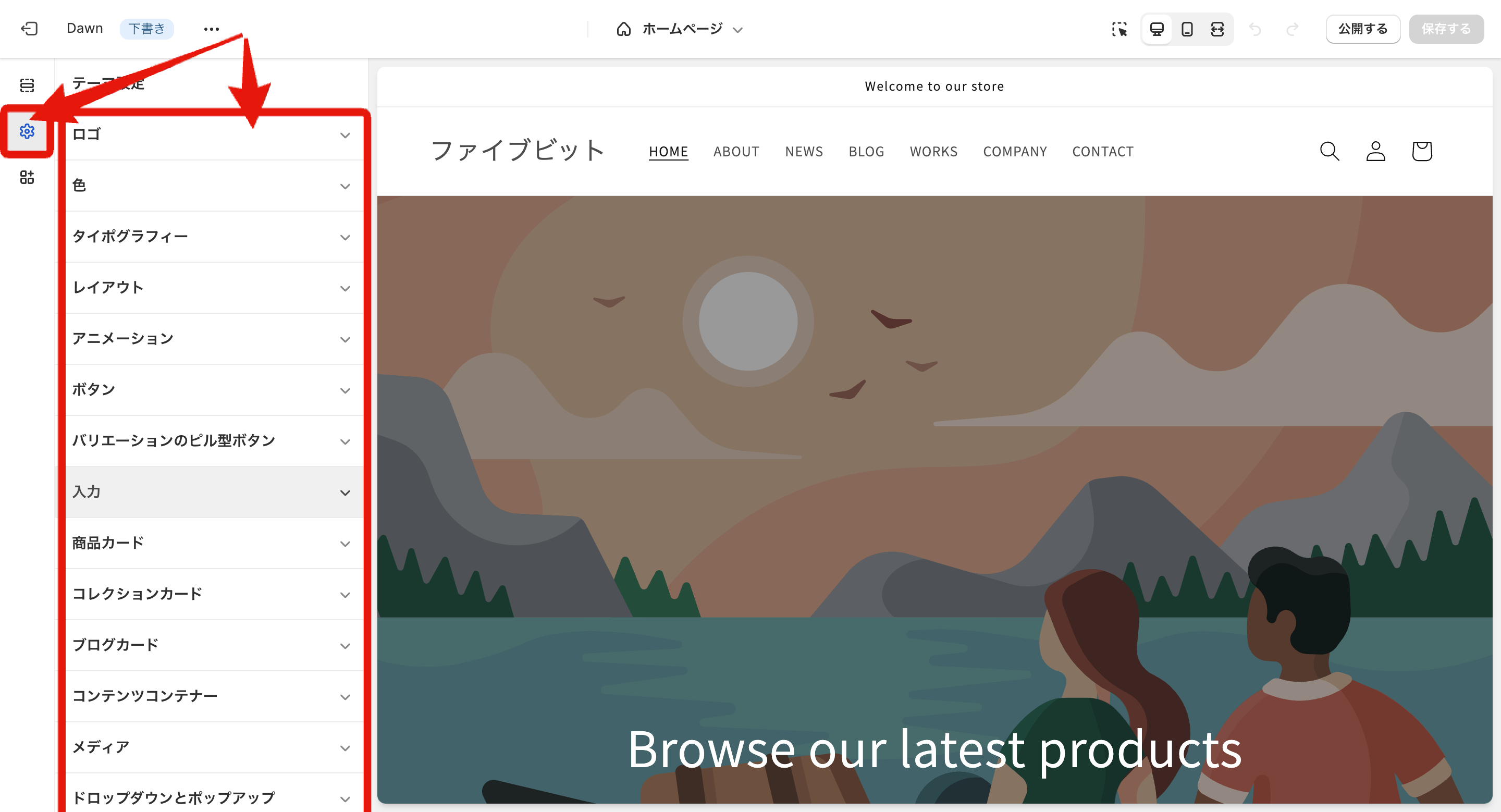
まずは、全体設定をしましょう。テーマカスタマイズ画面の左サイドバーにある歯車マークをクリックすると、テーマ全体のロゴや色などを設定できる画面になります。

選んだテーマによって差はありますが、この画面では、ストア全体のデザインスタイル・配色・フォントなどを調整することができます。いろいろ触ってみて、自社に合った設定にしましょう。
下記、必ず設定・確認しておくべき項目をピックアップして紹介します。
テーマスタイル
「テーマスタイル」は、テーマ全体のスタイルを設定することができます。テーマスタイルを変更すると、テーマのスタイルを変更すると、ストアの設定、見た目と雰囲気のそれぞれに影響が出ます。
設定されているフォントや色(配色)が全て切り替わってしまうので、テーマの設定をする際は、まず「テーマスタイル」から確認しましょう。
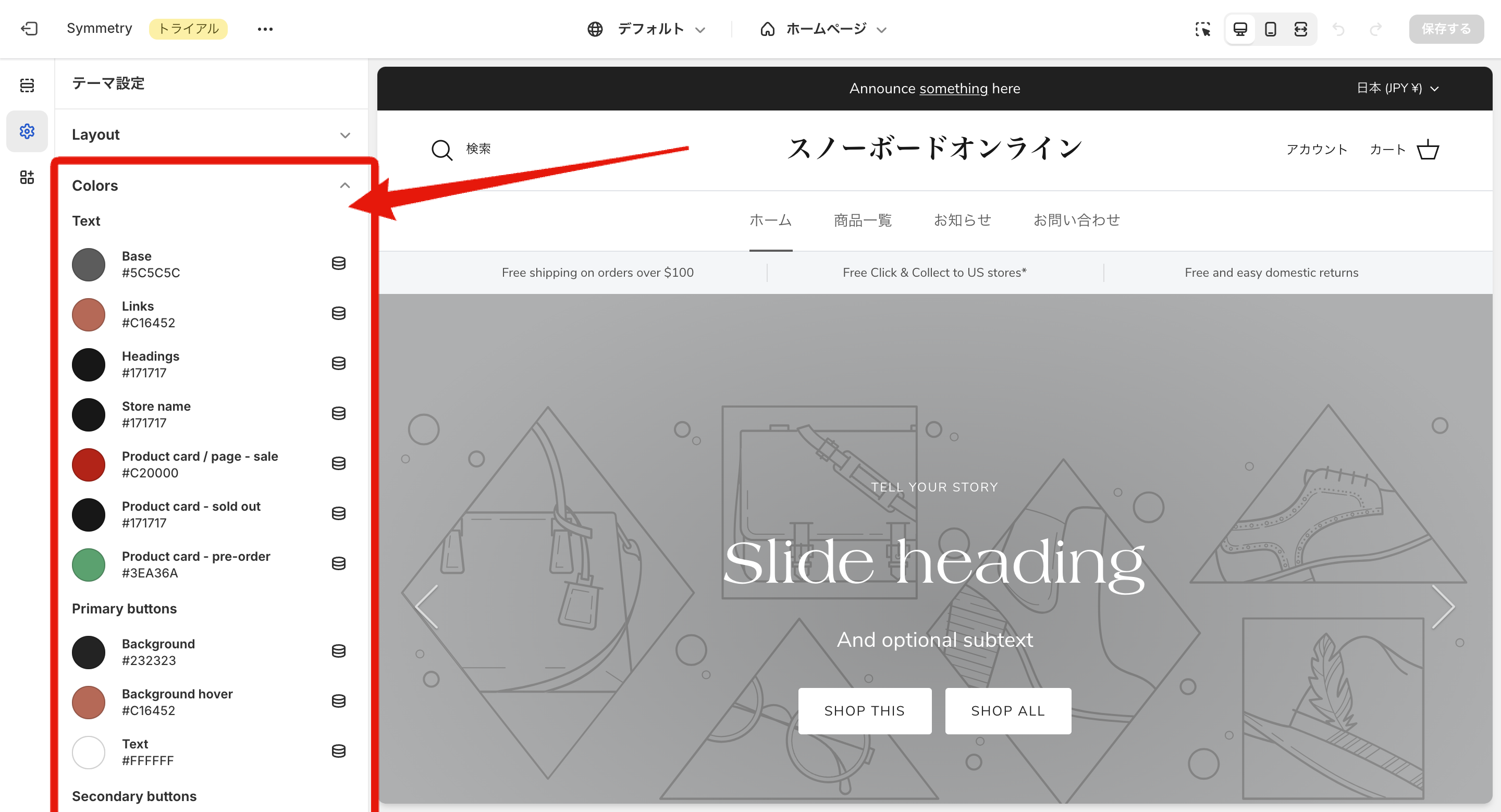
色(配色)
ストアで使用する色(配色)を設定することが可能です。基本的に、Webサイトで使用する色は何色かに限定した方が統一感が出るため、ブランドカラーやブランドカラーを補色してくれるような色をうまく組み合わせて設定しましょう。

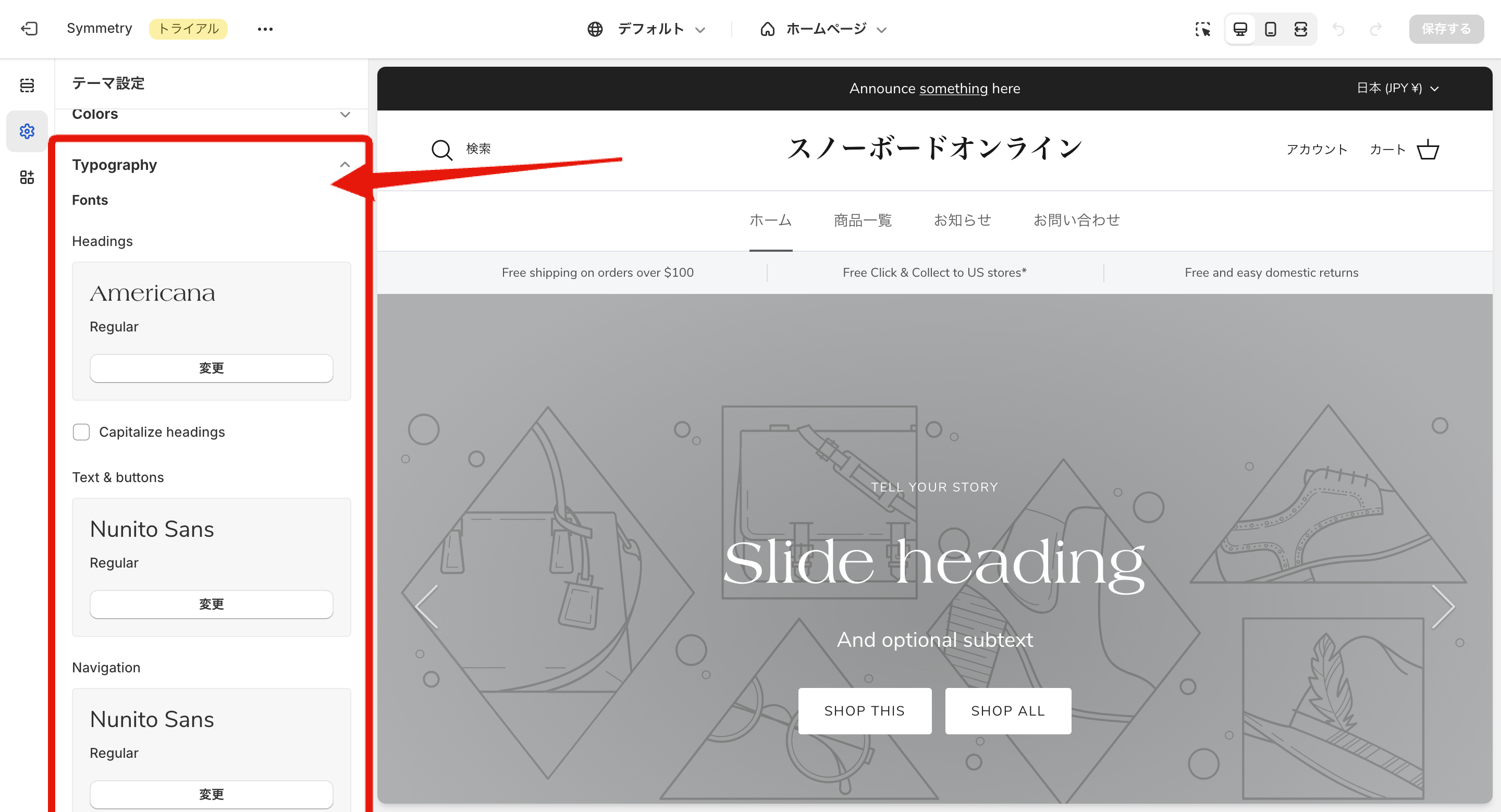
フォント
フォントの種類や大きさ、行間、文字間を調整できます。特に、Shopifyテーマは英字フォントを想定されているため、フォントサイズや余白が日本語にすると微妙になりやすいです。日本語で表示した際に、見出しや本文の見栄えが良い感じになるように調整しましょう。

Shopifyデフォルトでは、日本語専用フォントはサポートされていないので、もしフォントにこだわりたい場合は、コードを編集するか、有料ではありますが、日本語フォントを設定できるアプリが便利です。
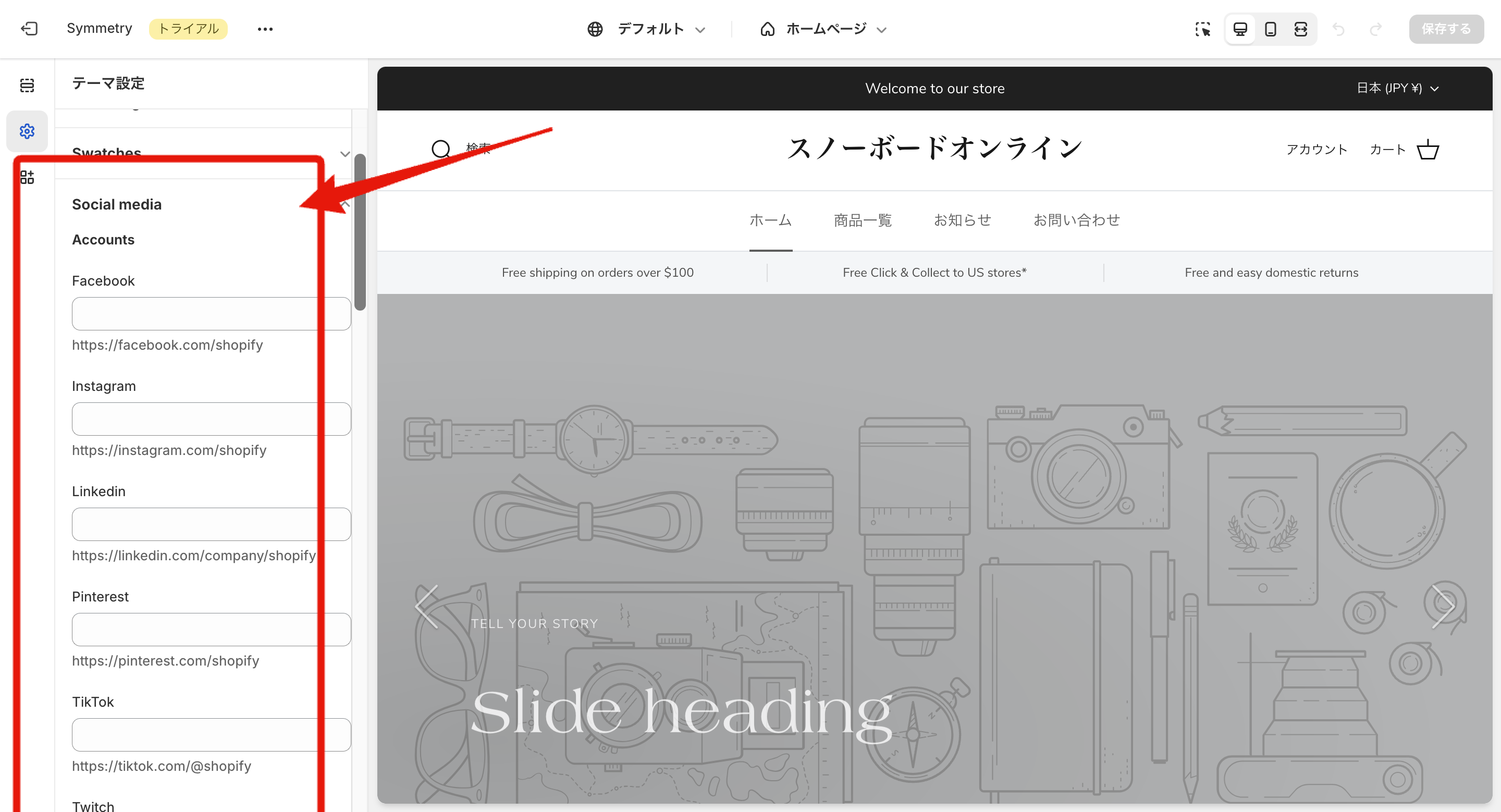
SNS
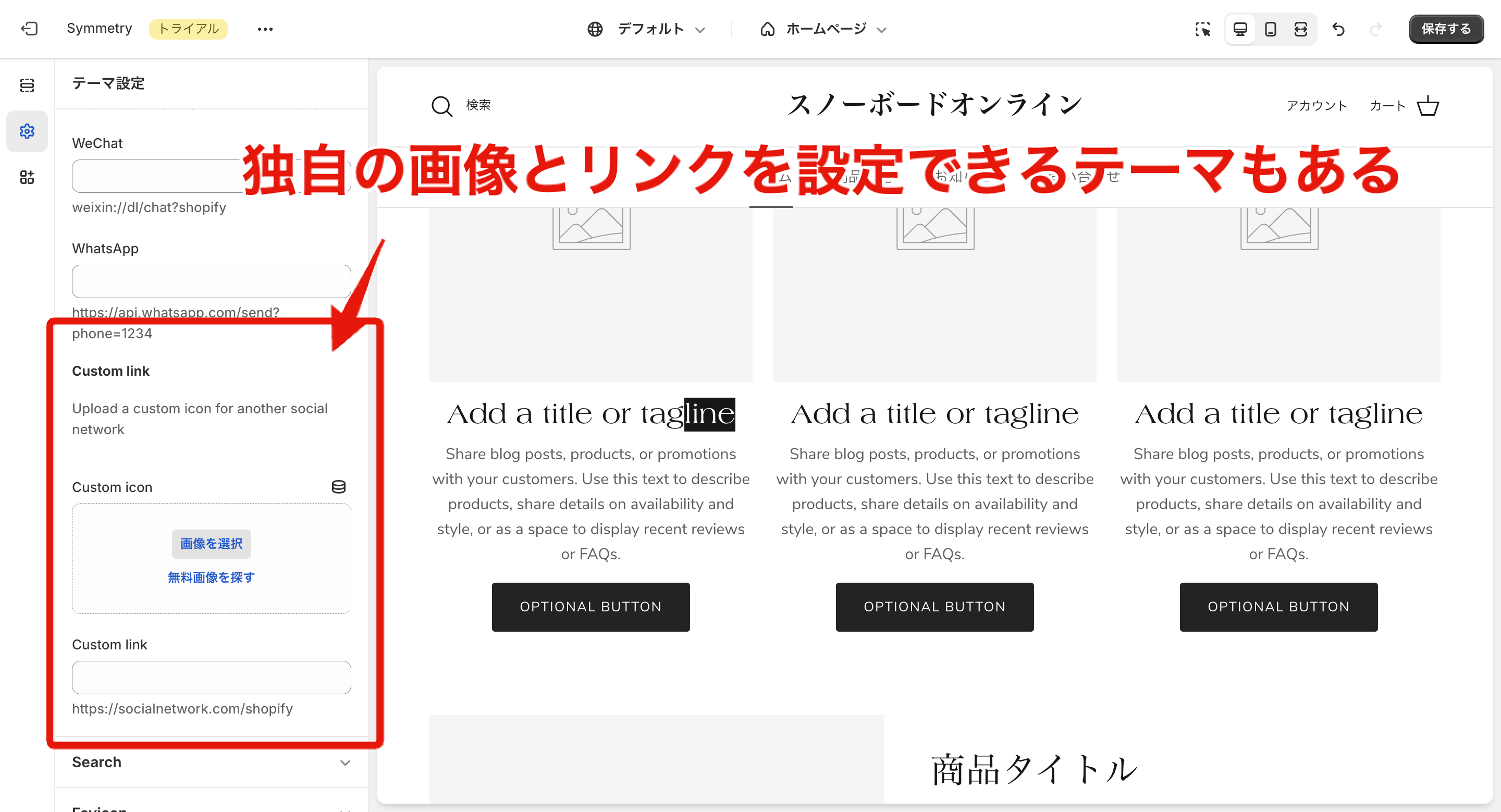
もし、自社でInstagram・X(旧Twitter)などのSNSを運用している場合は、そのSNSへのリンク付きアイコンを表示させることが可能です。定期的にSNS更新をする予定ならば、ストアの信頼度向上にもつながるため、ぜひ入力しておきましょう。

SNSの中でもLINEは日本で普及してはいるものの、世界的にはそこまでメジャーではないので、入力項目として表示されないテーマも多いです。テーマによっては独自に画像とリンクを設定できるテーマもあるので、どうしてもLINEを入れたい場合は、そういった機能を持つテーマを選ぶ、というのも1つの手段です。

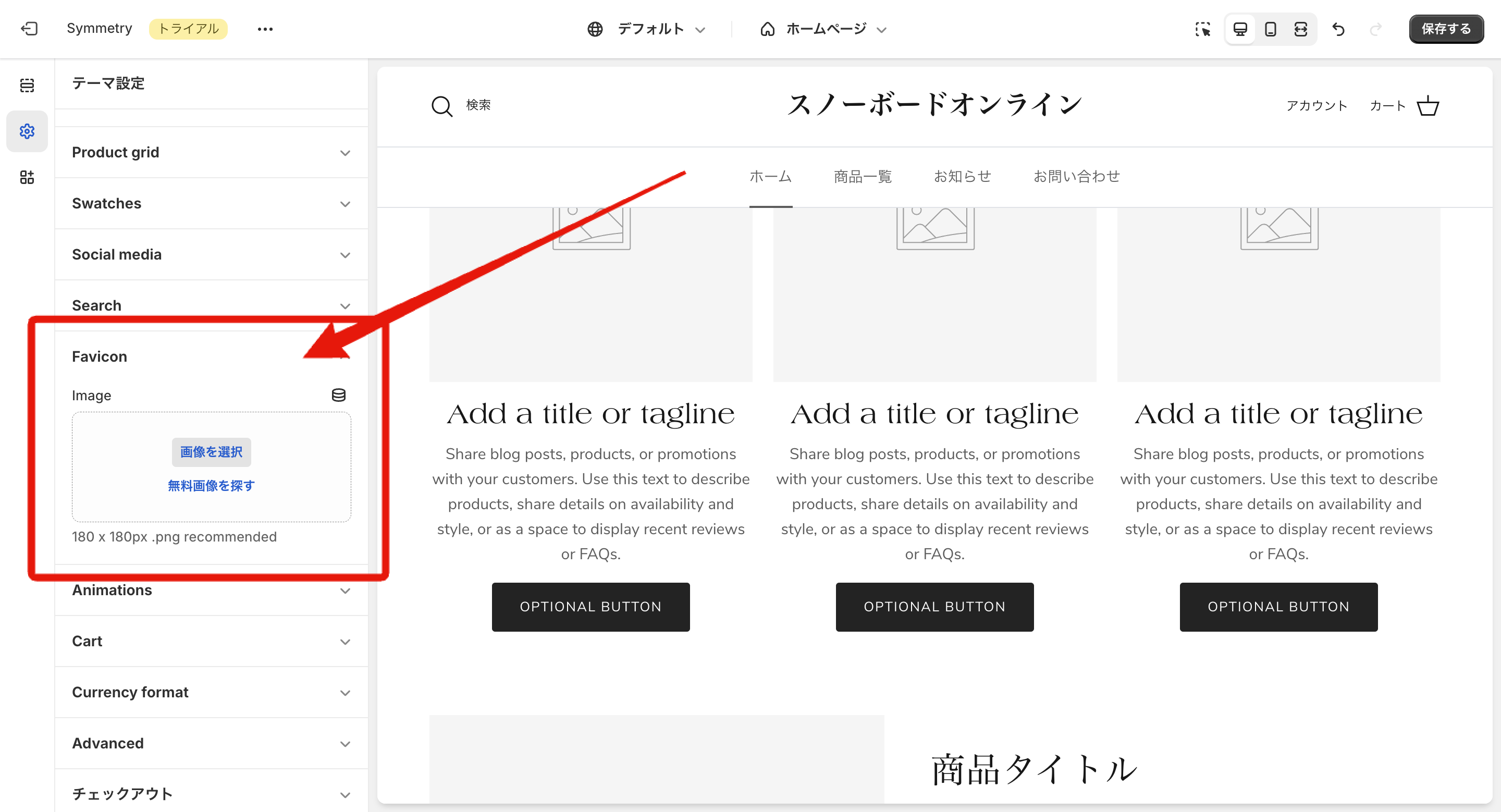
ファビコン
パソコンでWebページを開いた時や、スマホでお気に入りやホームに保存したときに表示されるアイコンが「ファビコン」です。ファビコンを設定していないと、ユーザーから不信感を抱かれる可能性もあるため、こちらも必ず設定しましょう。

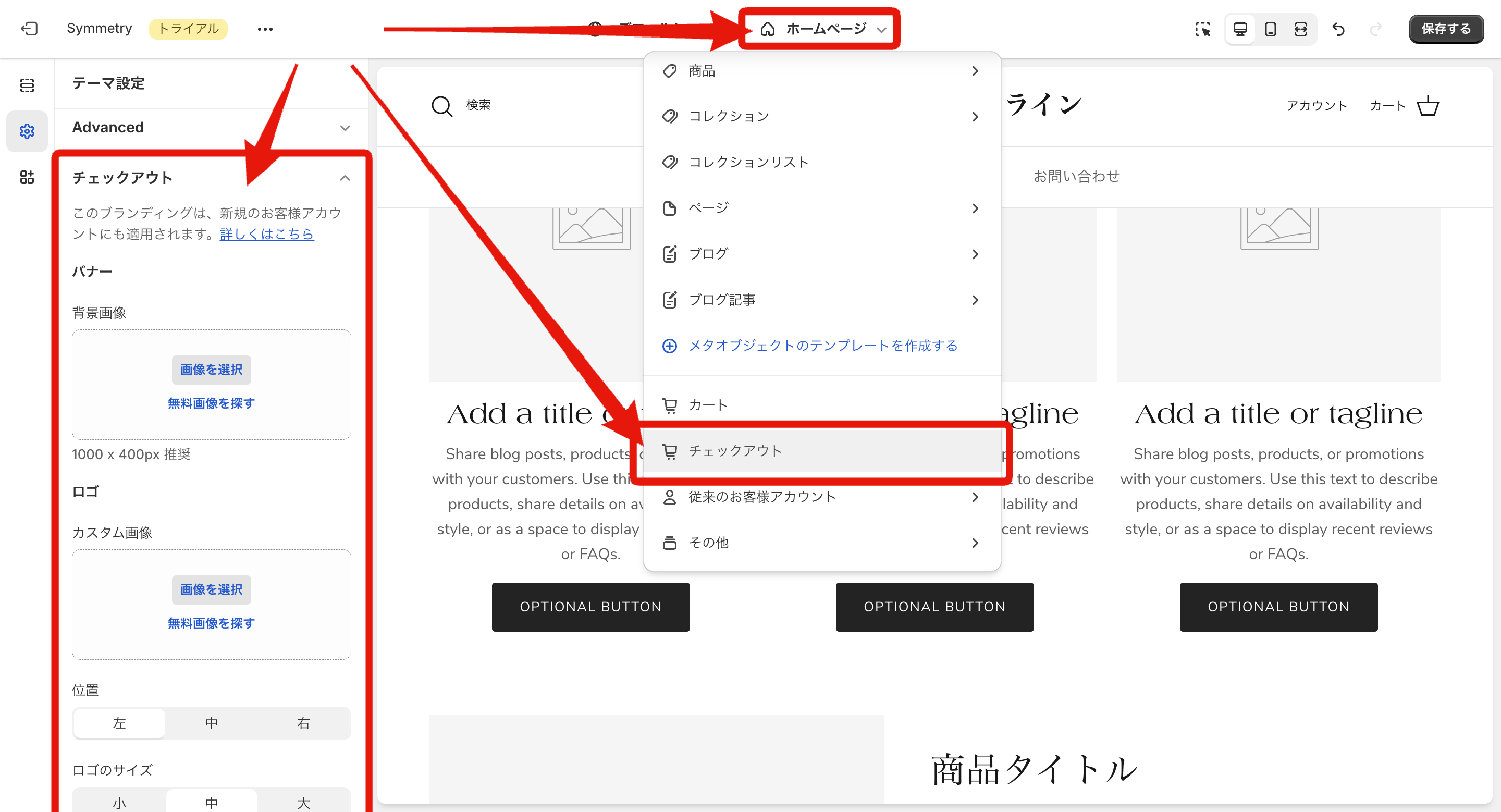
チェックアウト
Shopifyでは、ユーザーが配送情報や決済情報を入力して購入完了するためのページを「チェックアウトページ」と呼びます。チェックアウトページのボタンの色やロゴなどは、今まで紹介した項目とは別に設定する必要があるので、こちらもブランドに合わせた設定を必ず行いましょう。

上記画像の右2つの赤枠から、チェックアウトページに遷移してから設定を進めると、表示を確認しながら作業できるので、おすすめです。
各ページ設定(コンテンツ関連)
続いて、各ページ設定をしていきます。テーマがあらかじめ準備している「セクション」と呼ばれるデザインパーツを自由に組み合わせることでデザインします。具体的な操作動画を下記においているので、参照してください。
動画では、セクションを追加(10~30秒)や移動(39~44秒)させたり、セクションの設定をしたり(50秒~1分10秒)、スマホ画面で閲覧した場合の見え方などを確認(1分17秒~)したりしています。
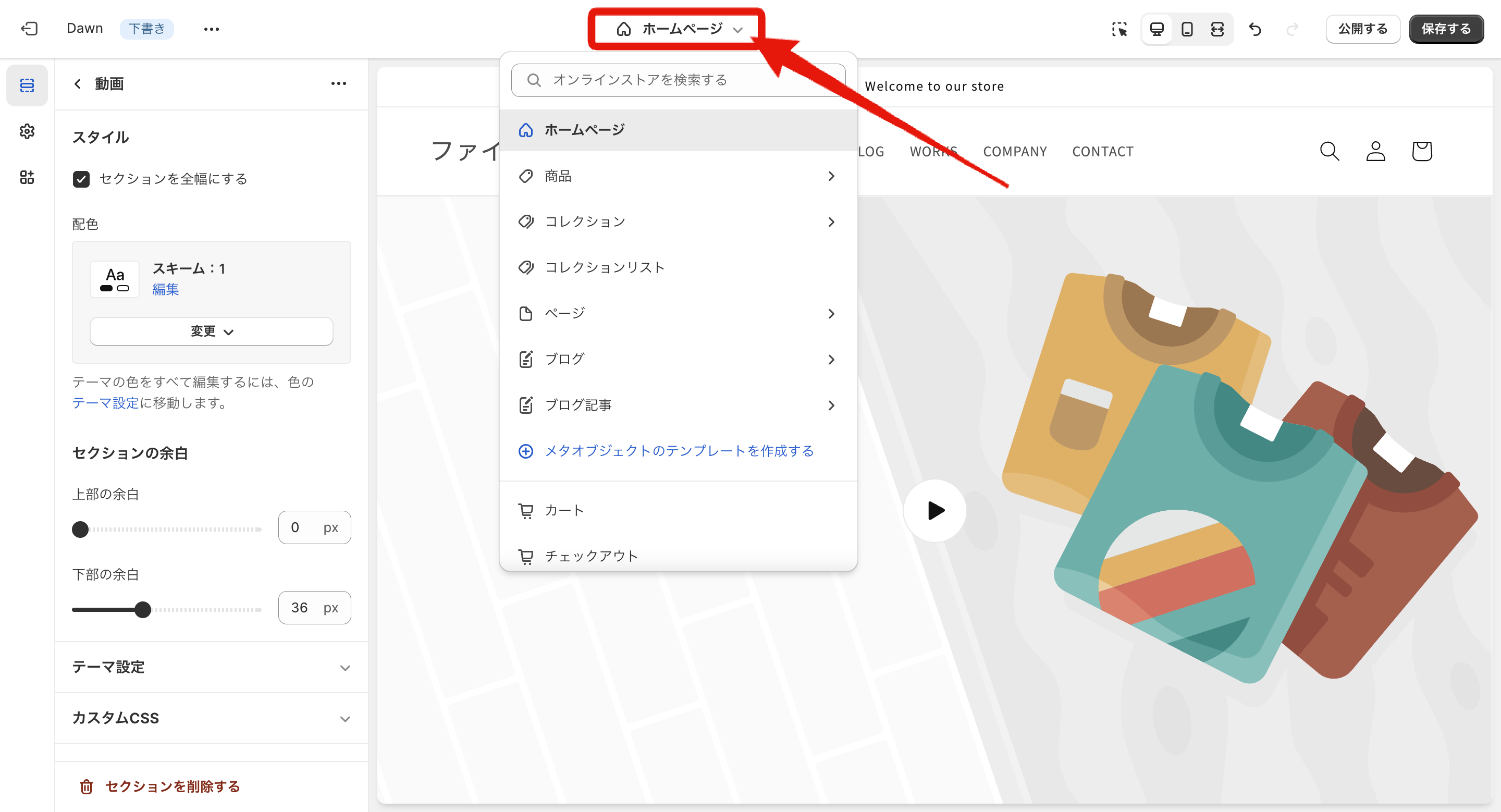
最低限、ホームページ(TOP)・コレクション・商品・カートは設定しておきましょう。
ページの切り替え方法は下記画像の赤枠から変更できます。

テーマのカスタマイズから入力できない文言を修正したいときは、↓この記事を参考にしてください。
ここからは、上述の必ず設定しておくべきホームページ(TOP)・コレクション・商品・カートの特徴やおすすめレイアウトなどを解説します。
トップページ
トップページには、そのブランドが何を提供しているのか示すコンテンツと他のページへのスムーズな遷移を誘導するコンテンツが重要です。
下記、トップページによく設置されているコンテンツの例です。
- ヘッダーメニュー
- ファーストビュー+キャッチコピー
- 特集バナー
- おすすめ商品
- 新着商品
- UGC(SNS投稿/レビュー)
- 商品カテゴリ
- お知らせ
コレクション(商品一覧)
コレクション(俗にいう商品一覧)ページには、商品を「探しやすく・見やすく・わかりやすく」表示することで、ユーザーが「商品をもっと知りたい」と思ってもらえるような機能が必要です。
下記、コレクションページによく設置されている機能やコンテンツの例です。
- コレクションページごとの画像・説明文
- 商品の絞り込み
- 商品の並び替え
- 商品画像に「SALE」や「NEW」などのバッジを表示
商品詳細
商品詳細ページでは、その商品の魅力をあますところなくユーザーに伝えて、その商品を気に入ってもらい、カートに追加してもらうことが基本的な目的になります。
下記、商品詳細ページによく設置されているコンテンツの例です。
- 商品画像(複数)
- 商品タイトル
- 価格
- ラベル
- 商品説明文
- レビュー
- お届け日
- おすすめ商品
カート
カートページでは、ユーザーがカートに追加した商品を確認したり、注文に進む前に備考や配送日時、使用ポイントの入力を行います。
下記、カートページによく設置されているコンテンツの例です。
- カートに追加した商品
- 配送日時入力フォーム
カートページの後に、ユーザーが購入する商品の配送先や決済情報を入力する「チェックアウトページ」がありますが、Shopify Plus以外のプランでは、文言以外はカスタマイズできないので割愛します。
まとめ
Shopify構築・移行・リニューアルなどで新しくテーマを設定する場合に最低限必要な項目について解説しました。当記事が、あなたのEC運営のお役に立てば嬉しいです。
※この記事は2025年03月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





















)
)
)
)
)
)
)
)

