この記事では、Shopifyのカスタマイズ画面で通常は改行できない(複数行にできない)タイトルを改行する方法についてご紹介していきます。
Shopifyではタイトル箇所が改行しない前提で作られているため、エンターキーなどでは改行ができない仕様になっています。
タイトルの長さによっては改行した方がきれいに見える場合もあるため
ぜひこの記事を読んで試してみてください!
管理画面から改行する方法

- 「オンラインストア」から「テーマ」をクリック
- 「カスタマイズ」をクリックして編集画面へ移動

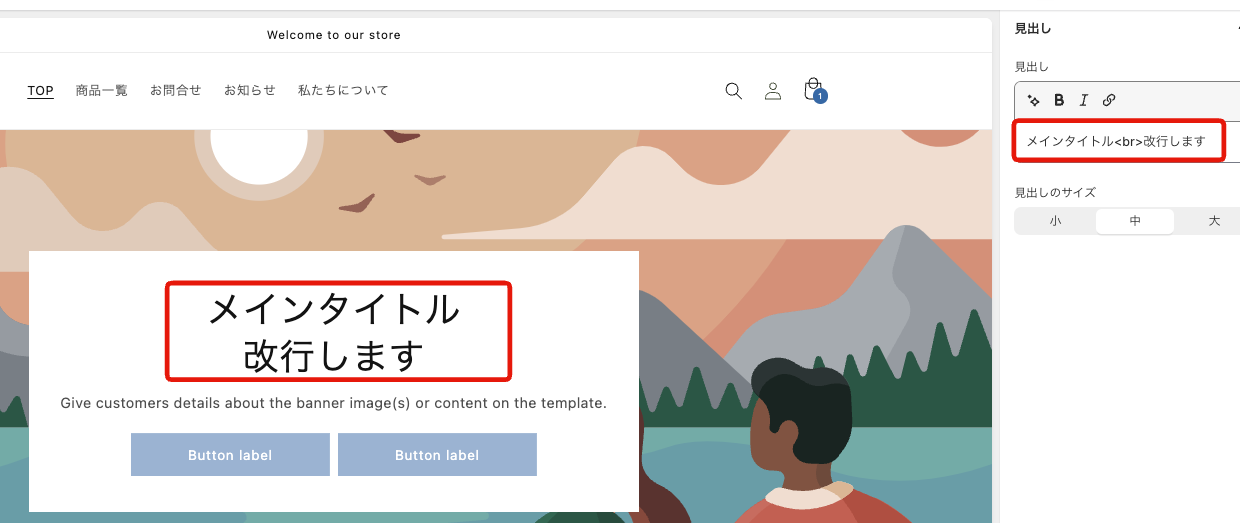
タイトルを改行することができました。
ポイントは改行したい箇所に<br>を入れることです。
少し専門的な内容にはなりますが<br>は改行タグと呼ばれるもので、
テキストを改行する時に使用します。
また、この<br>は文字として認識されていないため
Webサイト上には表示されません。
今回はDawnテーマで解説していますが、
テーマによっては<br>を入れても改行できず、文字としてWebサイト上に<br>と表示されるテーマもあるため、もし改行できなければ以降で解説している方法で改行するようにしましょう。
管理画面で改行ができない時の対処
テーマによっては先述した方法で改行ができない場合があります。
その場合はこちらの方法で改行しましょう。

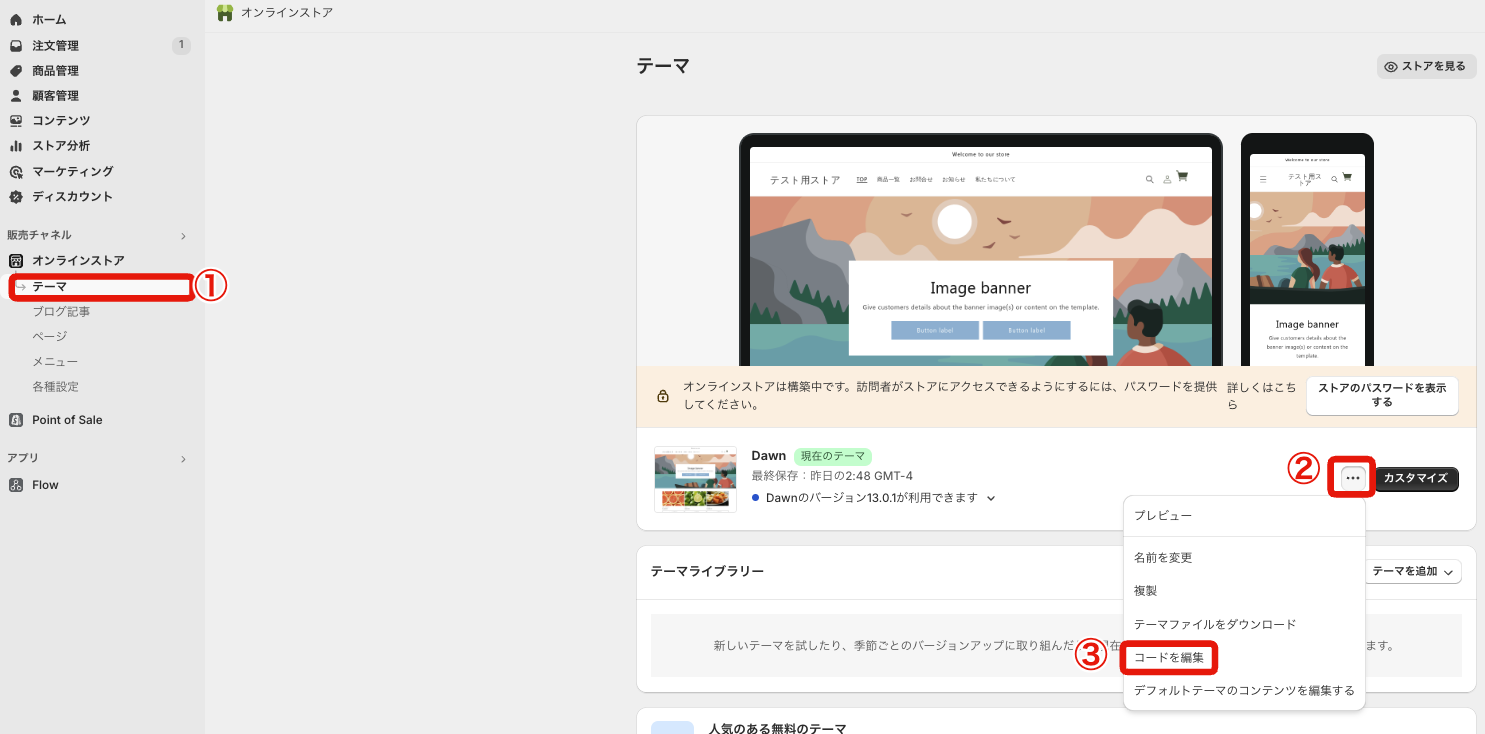
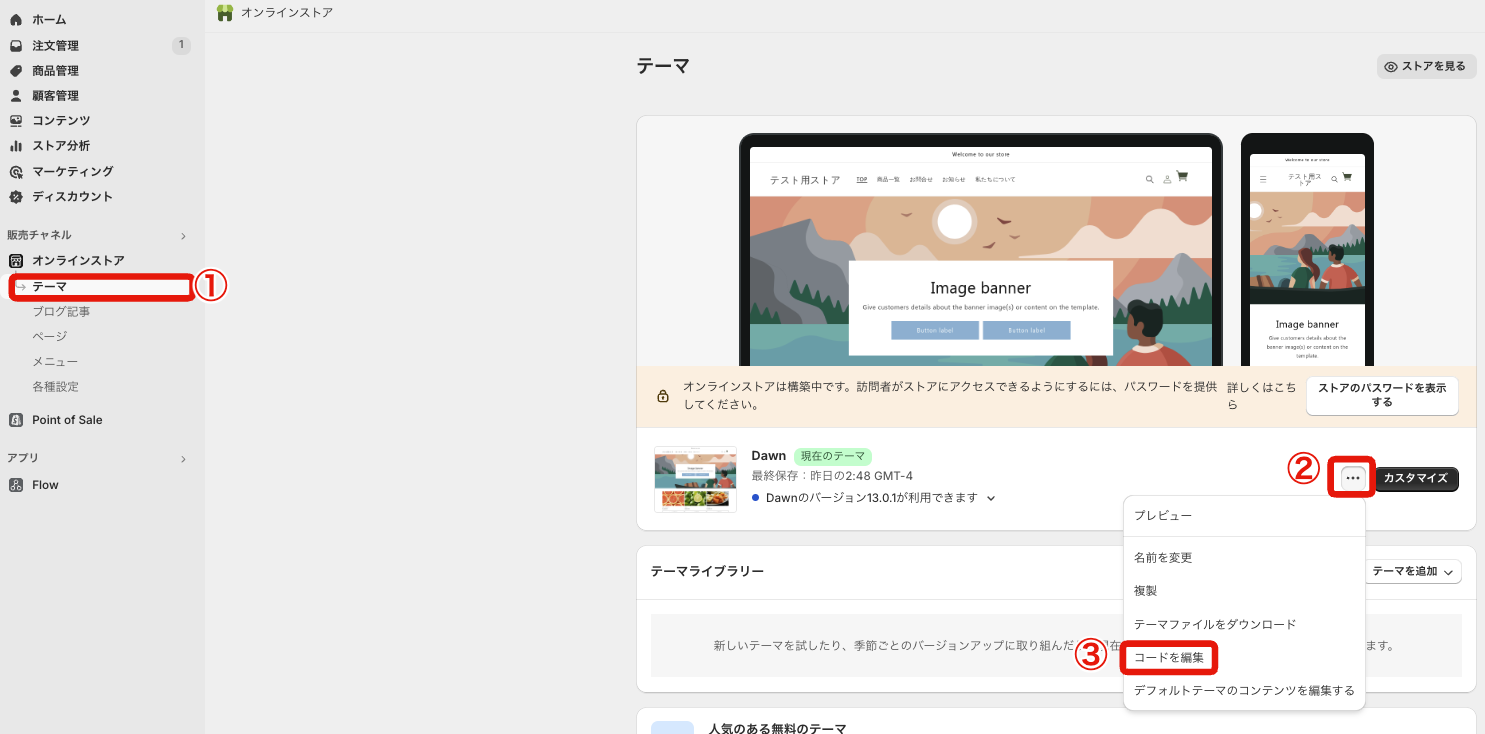
- 「オンラインストア」から「テーマ」をクリック
- 「...」をクリック
- 「コードを編集」をクリック

コードの編集画面に移動しました。
画面右上の「ストアをプレビュー」をクリック

- Chromeブラウザで右クリック
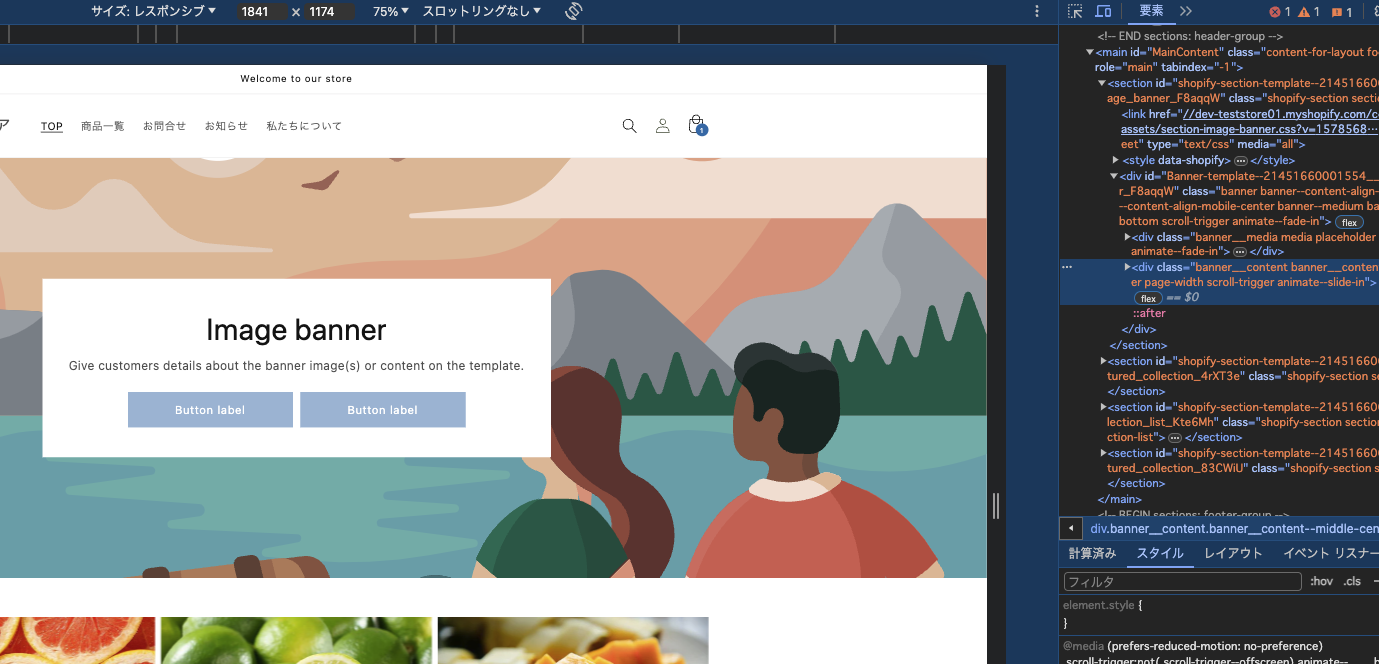
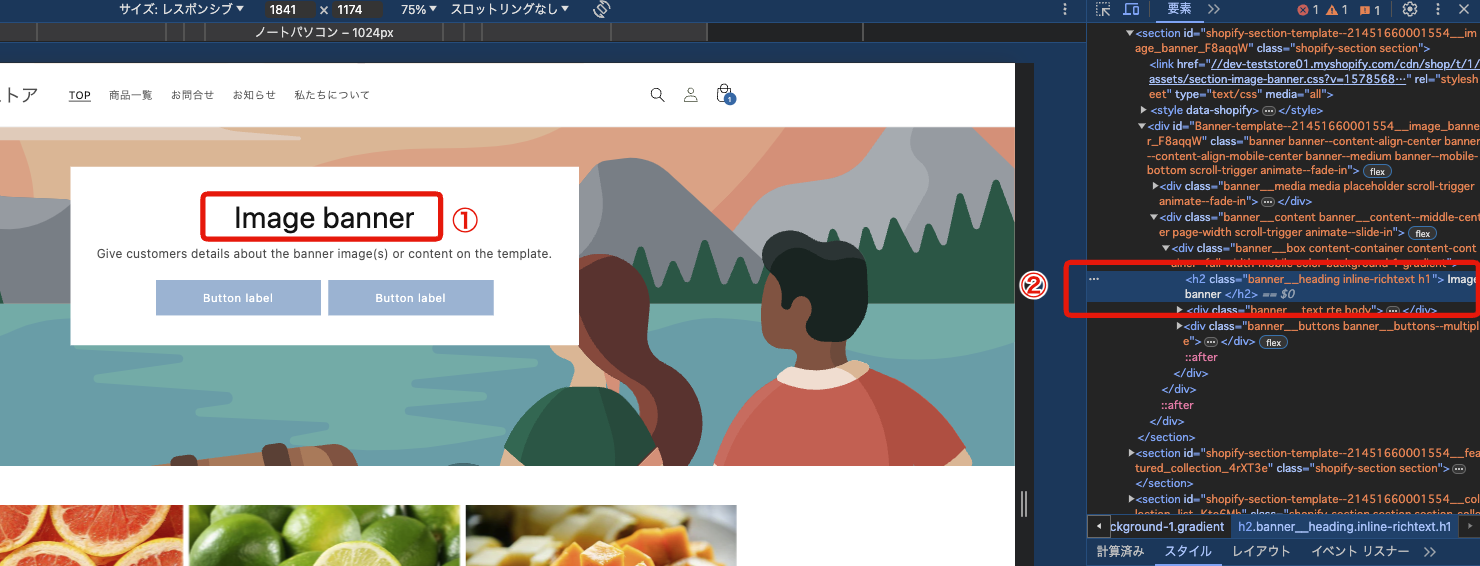
- 「検証」をクリックするとこのような画面になります。

- 改行したいタイトルをクリック
- ②で該当箇所のコードが確認できます。
- banner__headingをコピー

- コード編集画面で「image-banner.liquid」ファイルをクリック
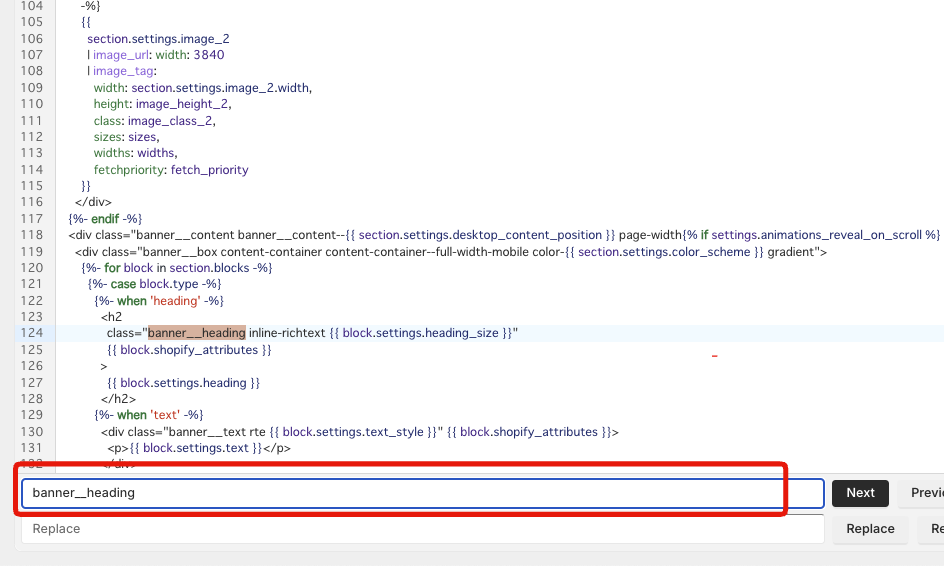
- 該当のファイルが表示されます。

- 「command +F」で全文検索を表示。
- 「banner_heading」を貼り付けで探します。
今回のDawnテーマでは管理画面から改行可能なため確認できませんが、
改行ができないテーマでは「| escape」というコードが記述されています。
この記述が改行できない原因のため削除してあげると、先述したカスタマイズ画面から<br> をつけることで改行できるようになります。
テーマごとに仕様が変わり、改行方法も異なる場合があるため
こちらも自身が使っているテーマを参照するようにお願いいたします。
まとめ
以上が見出し・タイトルを改行する方法になります。
少し専門的な記述が必要になりますがいかがでしたでしょうか?
カスタマイズ画面から<br>が機能するテーマであれば簡単でしたが、機能しないテーマの場合は、コードを編集する必要があります。
この場合はちょっと複雑になりますので、テーマ選定時にはこの辺りも視野に入れると良いかもしれません。
デザイン的にもタイトルは複数行にした方がきれいな見た目になるため、知っておくと役に立つのではないでしょうか。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

