この記事では、ShopifyでGoogleフォントを読み込んで使用する方法についてご紹介していきます。
Shopifyでもフォントがいくつか準備されていますが、よりストアや商品に合わせたフォントを使用したい場合、はGoogleフォントを読み込んで使用することができます。
導入手順・設定方法まで解説していきますので、ぜひご覧ください。
Googleフォントとは
Googleフォントとは、Googleが提供しているサービスです。
これによってWebサイトの雰囲気に合わせたフォントを選定・導入することができるようになり、独自のデザイン性を表現したり保つことができるようになりました。
また、会員登録や無料で使用できる点も大きな魅力です!
ShopifyでGoogleフォントを使用する導入手順
先述した通り、会員登録も不要のため簡単に導入することができます。
Googleフォントサイトはこちら

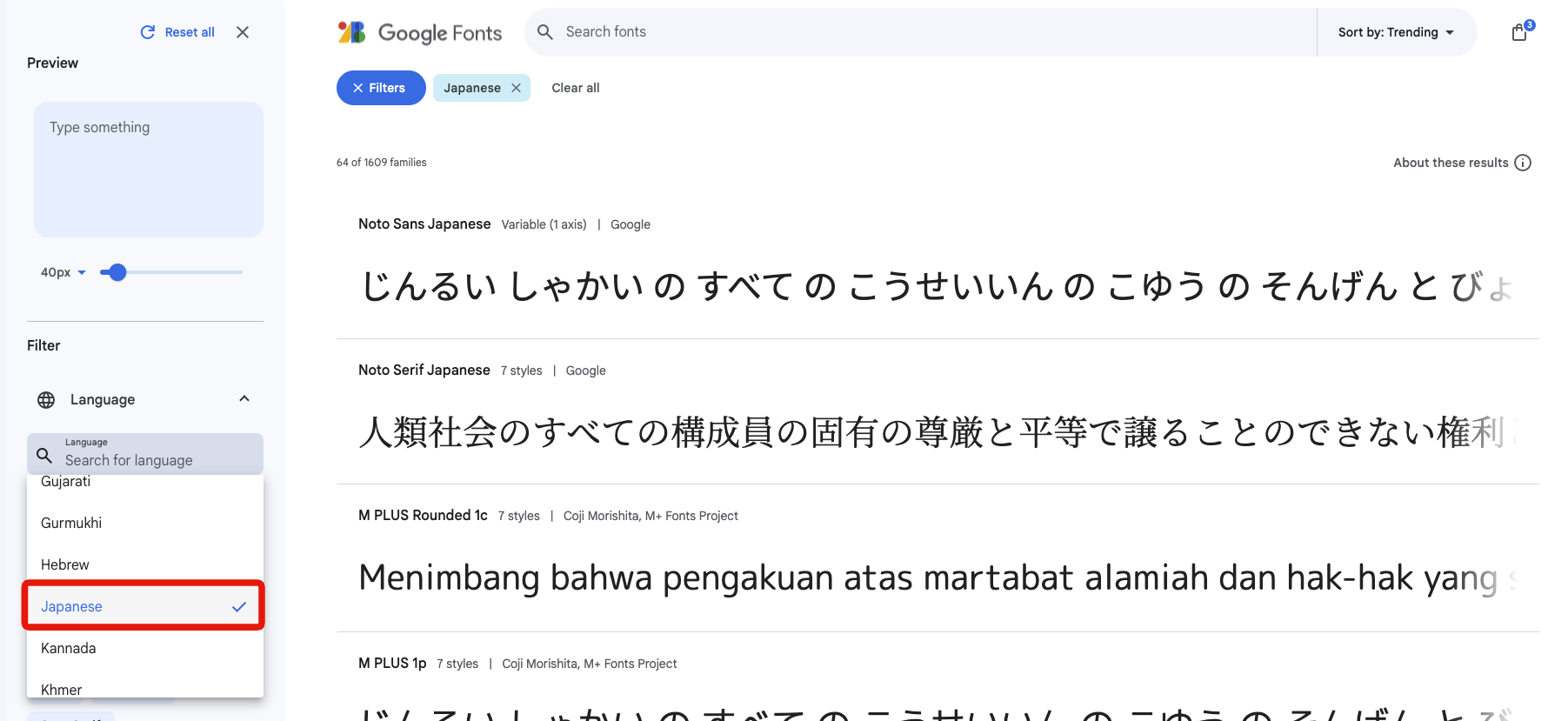
サイトにアクセスしたら使用したいフォントを選びます。
日本語フォントを探したい場合は、「Languages」で「Japanese」を選択すると探しやすくなります!

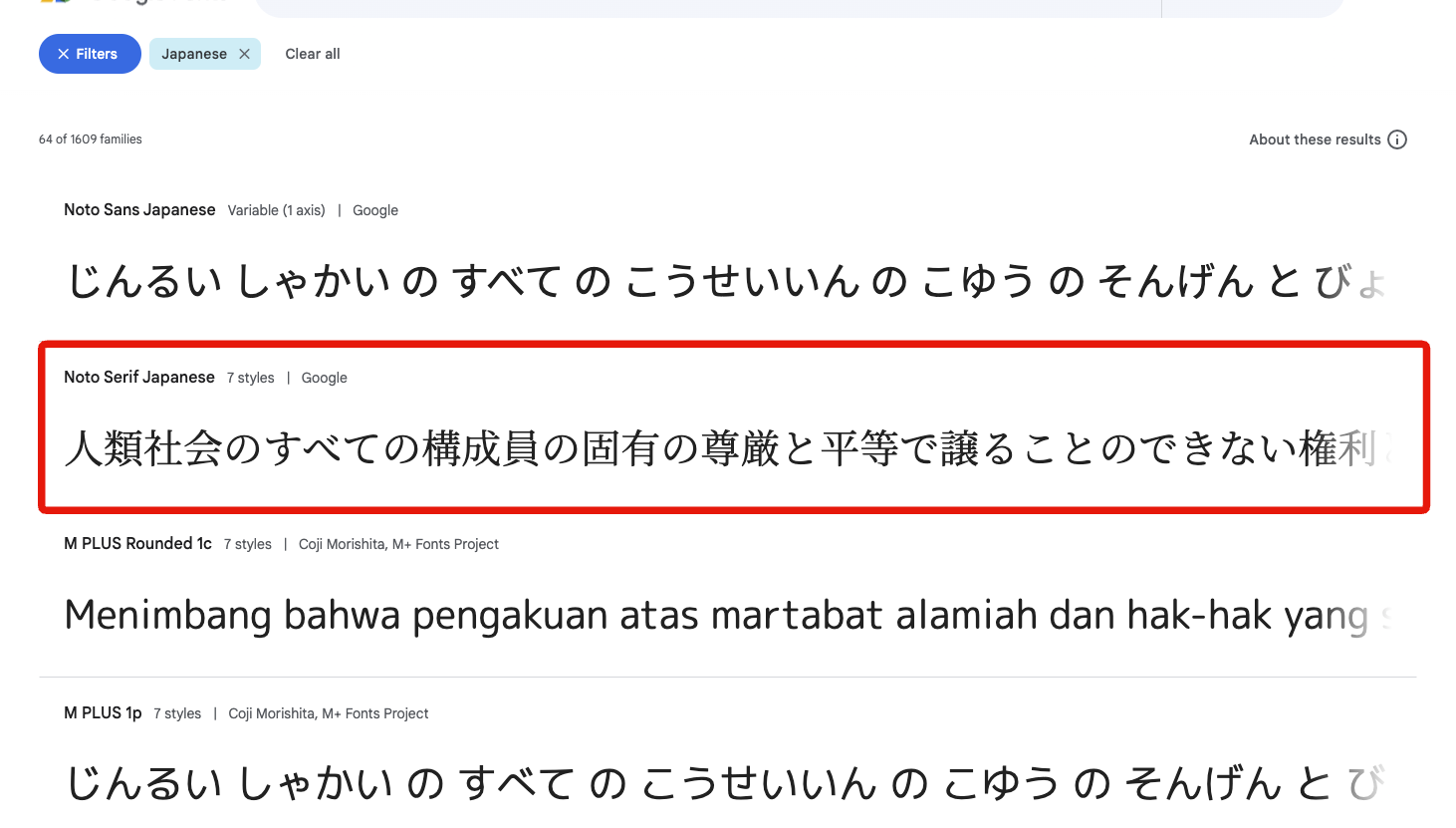
一覧の中から使用したいフォントを選択します。

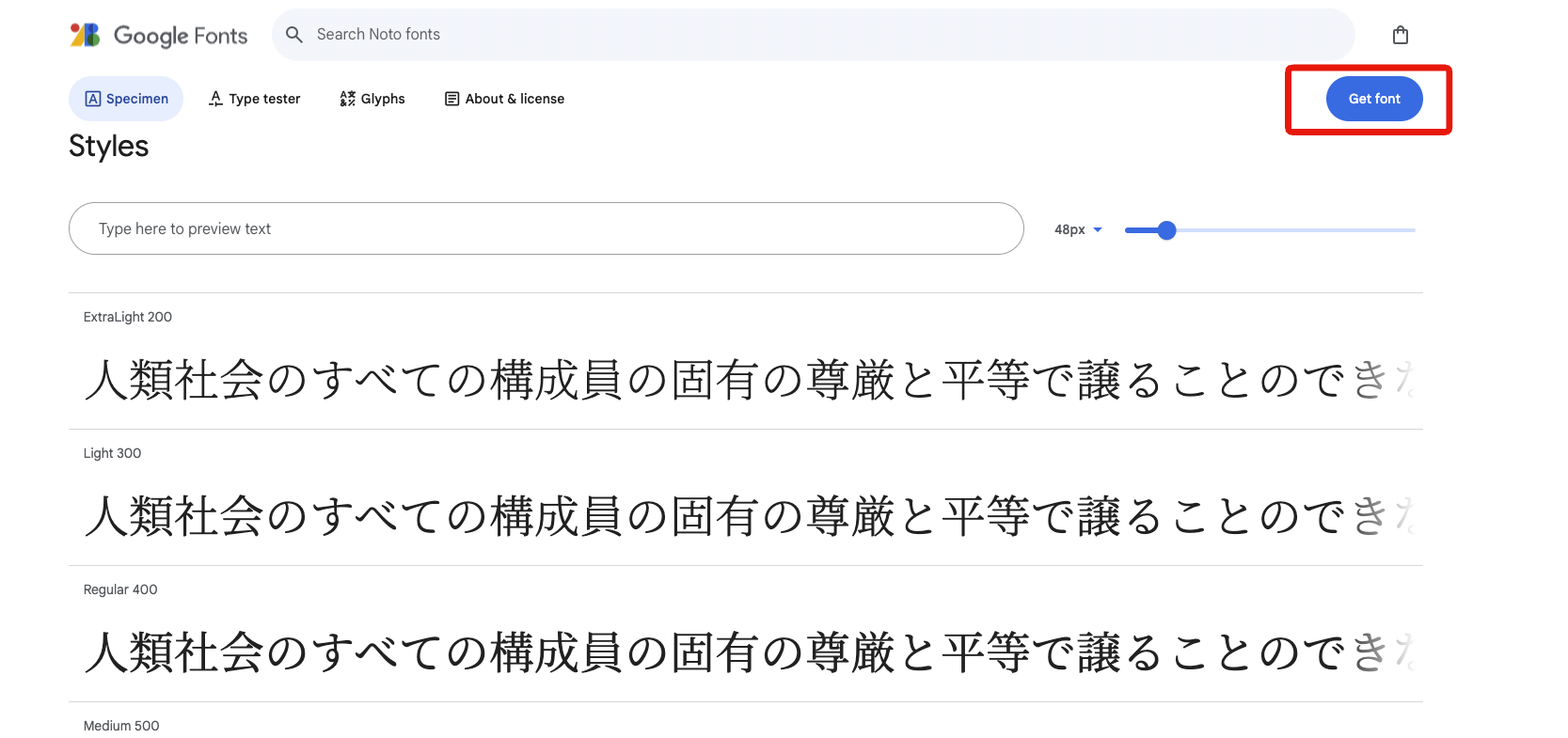
画面右上にある「Get Font」を選択。

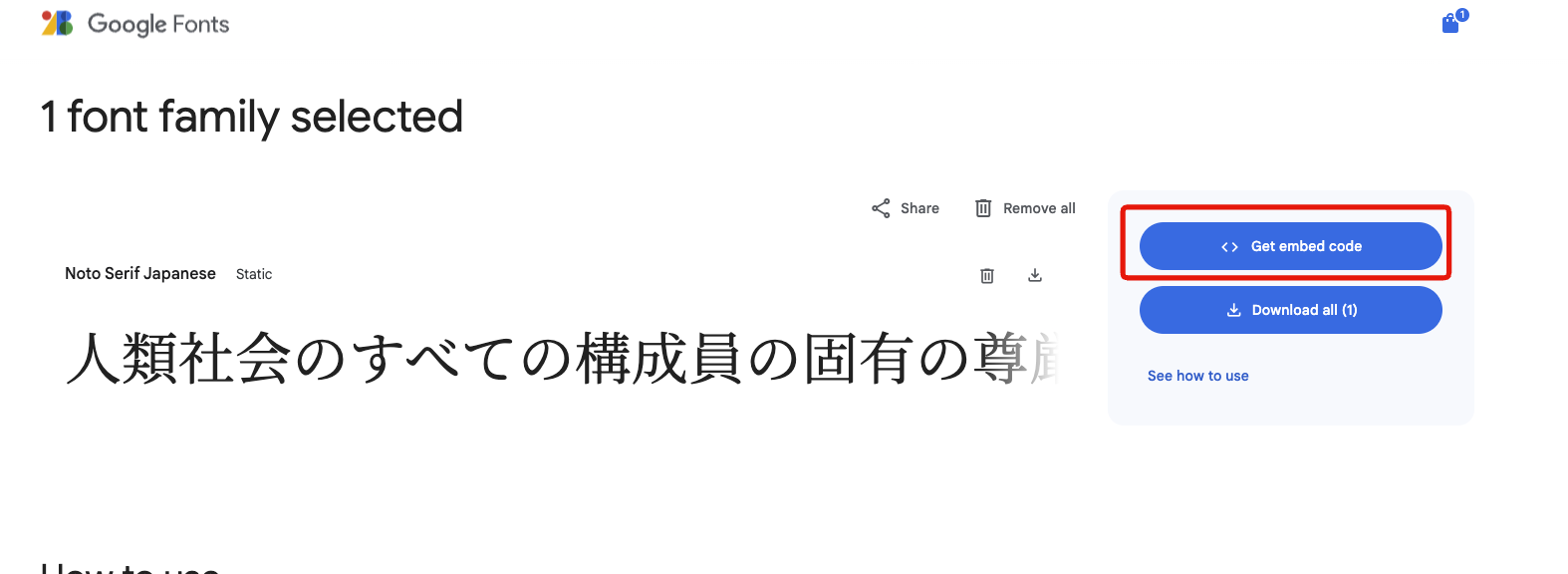
「Get embed cord」を選択します。
※「Doenload」の場合はフォントファイルをダウンロードできます。

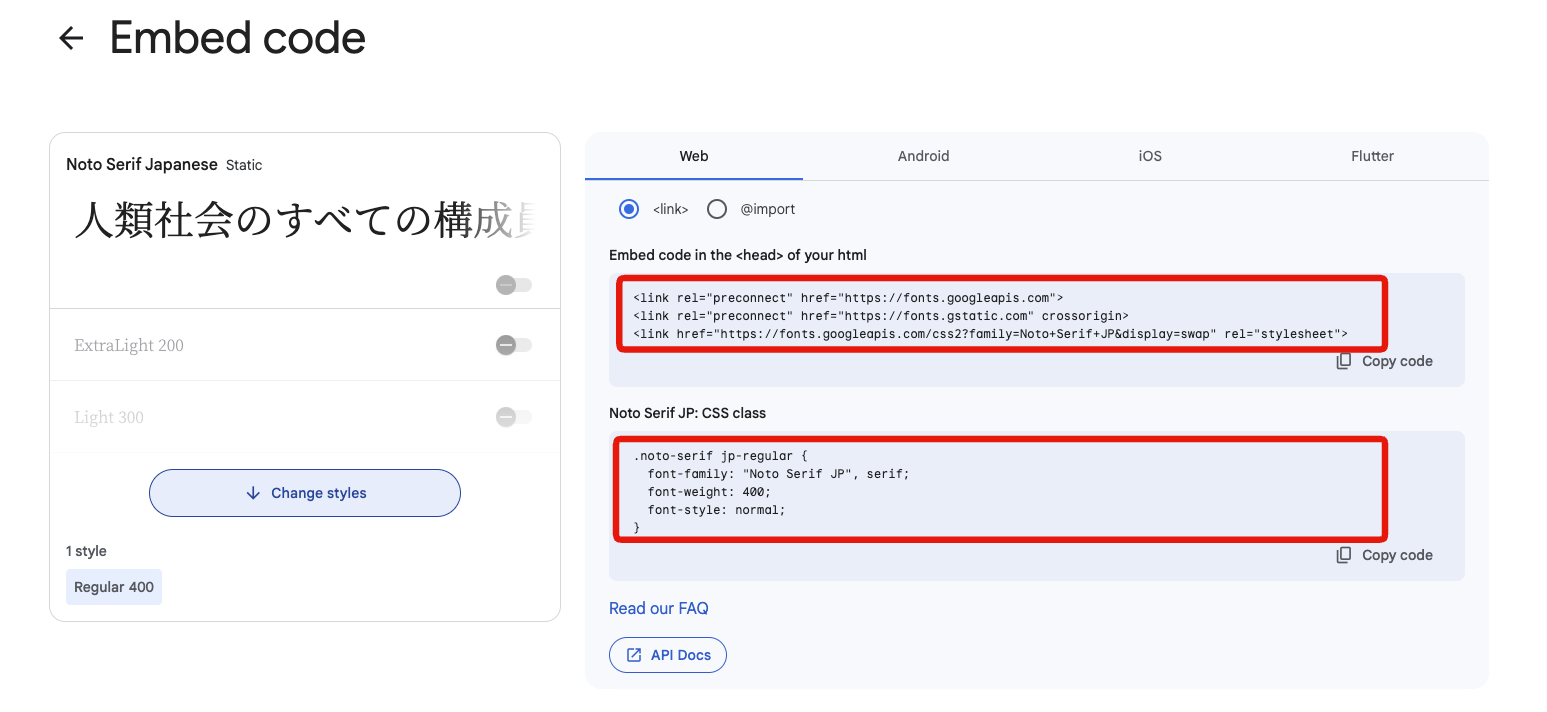
赤枠のそれぞれのコードを使用したいWebサイトに埋め込むことでGoogleフォントが使用できるようになります。
「Change style」ではフォントの太さなどを選択することができます。使用したいフィンとにはチェックをつけましょう。
フォントの設定
次にWebサイト側の設定を説明していきます。

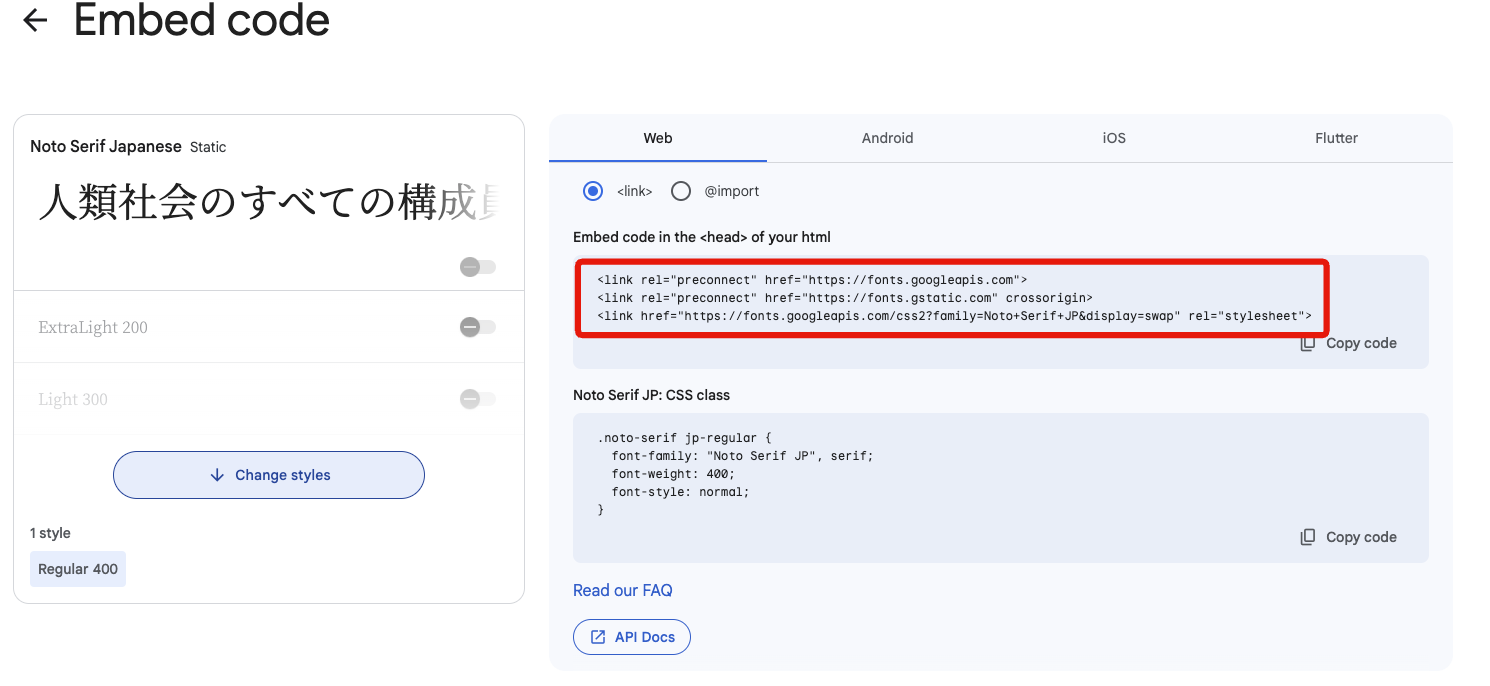
こちらのコー]はWebサイトのheadタグ内に貼り付けます。
head内であればどこまで大丈夫です。

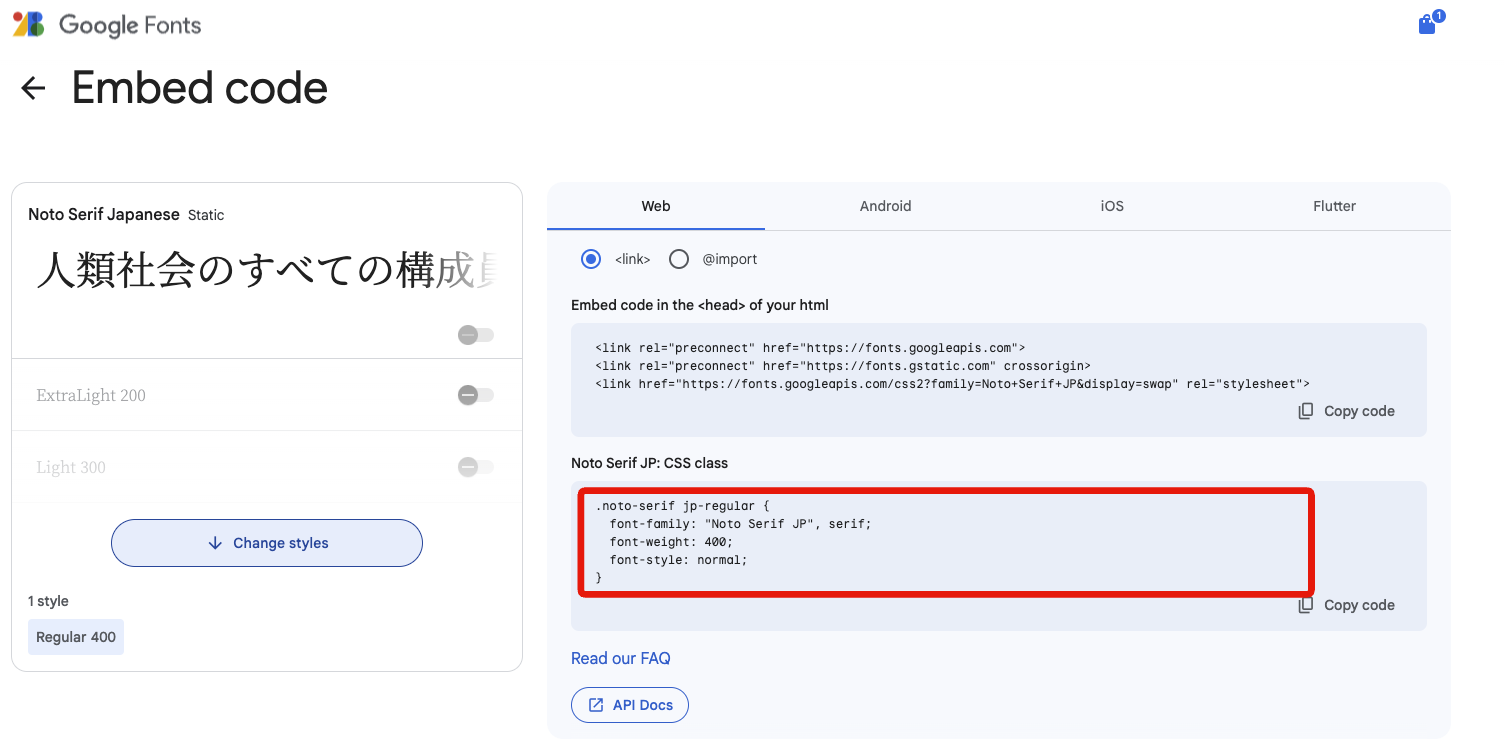
こちらはフォントを反映したい箇所のCSSに追加します。
以上でGoogleフォントのができるようになりました。
一見難しそうですが、Googleフォントのサイトからコードをコピーして、使用したいWebサイトにペーストするといった簡単な操作で使用できるようになります。
アプリを使ってより簡単に設定可能
先述した方法は、簡単とはいえ、専門的なコードを編集したりする必要があります。
どうしてもコードの編集が苦手な方はアプリ導入でも可能ですのでご紹介します。
らくらく日本語フォント設定|リテリア Font Picker
参照:https://apps.shopify.com/font-picker-1
こちらのアプリを使えばより簡単に自社に合った日本語フォントを使用することができます。
あくまで日本語フォントが使えるアプリのため
海外フォントの使用はできませんのでご注意ください。
おすすめの日本語フォント
最後に、Googleフォントで提供されている日本語フォントの中から、おすすめのフォントを8つご紹介していきます。
ゴシック体
Noto Sans JP
Googleフォントの中でも人気が高く、多くのWebサイトで使用されているフォントです。フォント選びに迷う方にとってもおすすめのフォントとです。
BIZ UDPGothic
日本語フォントで有名な「モリサワ」が設計したフォントになります。
教育やビジネス文書作成を主な目的として設計されているため、読みやすいデザインになっていることが特徴です。
明朝体
Noto Serif Japanese
ゴシック体でもご紹介したNotoの明朝体バージョンになります。
こちらも明朝体でどれを選んだらよいか迷った時に選ぶのがおすすめです。
Zen Old Mincho
筆で書いたような印象が特徴のフォントです。
和風デザインのような印象を与えたい場合にとてもおすすめのフォントになります。
まとめ
Webサイトはフォント一つで印象が一気に変わります。
特にECサイトでは、ユーザーの購入にも大きく影響するため、自信のストアに合ったフォントを使用していくことが大切です。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

