Shopifyを利用してECサイトを構築・運営していくためには、コレクション機能への理解が重要です。特に、SKUが多いストアでは、コレクション機能を使いこなすことで、ユーザーの利便性が向上し、売上アップが見込めます。
そこで本記事では、Shopify初心者の方向けに、コレクション機能についてわかりやすく丁寧に解説しつつ、弊社の過去事例をもとにした活用方法を紹介します。
Shopifyコレクションの概要
まずは、コレクション機能の基本的な情報について解説します。
コレクションとは
「特定の条件でまとまっている商品のグループ」を、Shopifyではコレクションと呼びます。アパレルで例えると、下記のようなコレクションが作られるイメージです。
- メンズ/トップス
- レディース/シューズ
- 新着商品
- セール商品
- 再入荷商品
1つの商品が複数のコレクションに属することもあります。
(例:新着商品&レディース/シューズ)
作成したコレクションは、ストアのヘッダーメニューやページ内コンテンツ、コレクションページで表示させることが可能です。
ヘッダーメニュー

ページ内コンテンツ
コレクションページ
具体的な設定方法は、後述します。とりあえず今は、コレクションの設定をすることで、ストア上にこんなふうに表示できる、ということを知っておいてください。
コレクションの種類
Shopifyのコレクションには、大きく分けて「手動コレクション」と「自動コレクション」の2種類があり、得られる効果や設定方法が違います。
それぞれ解説します。
自動コレクション
自動コレクションは、コレクションに追加する商品の条件(タグや在庫数など)を設定することで、自動的に商品がコレクションに追加・削除される設定方法です。
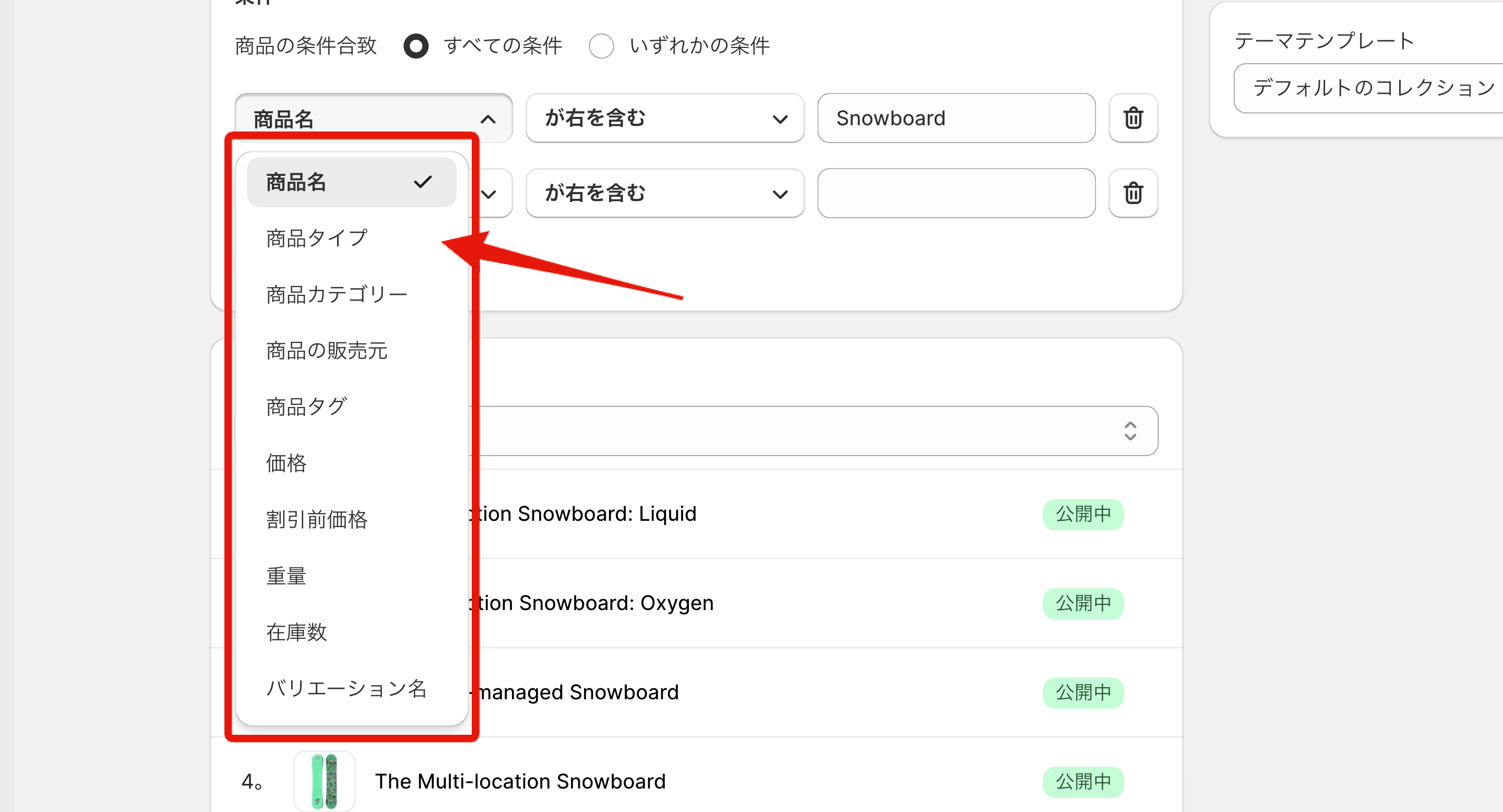
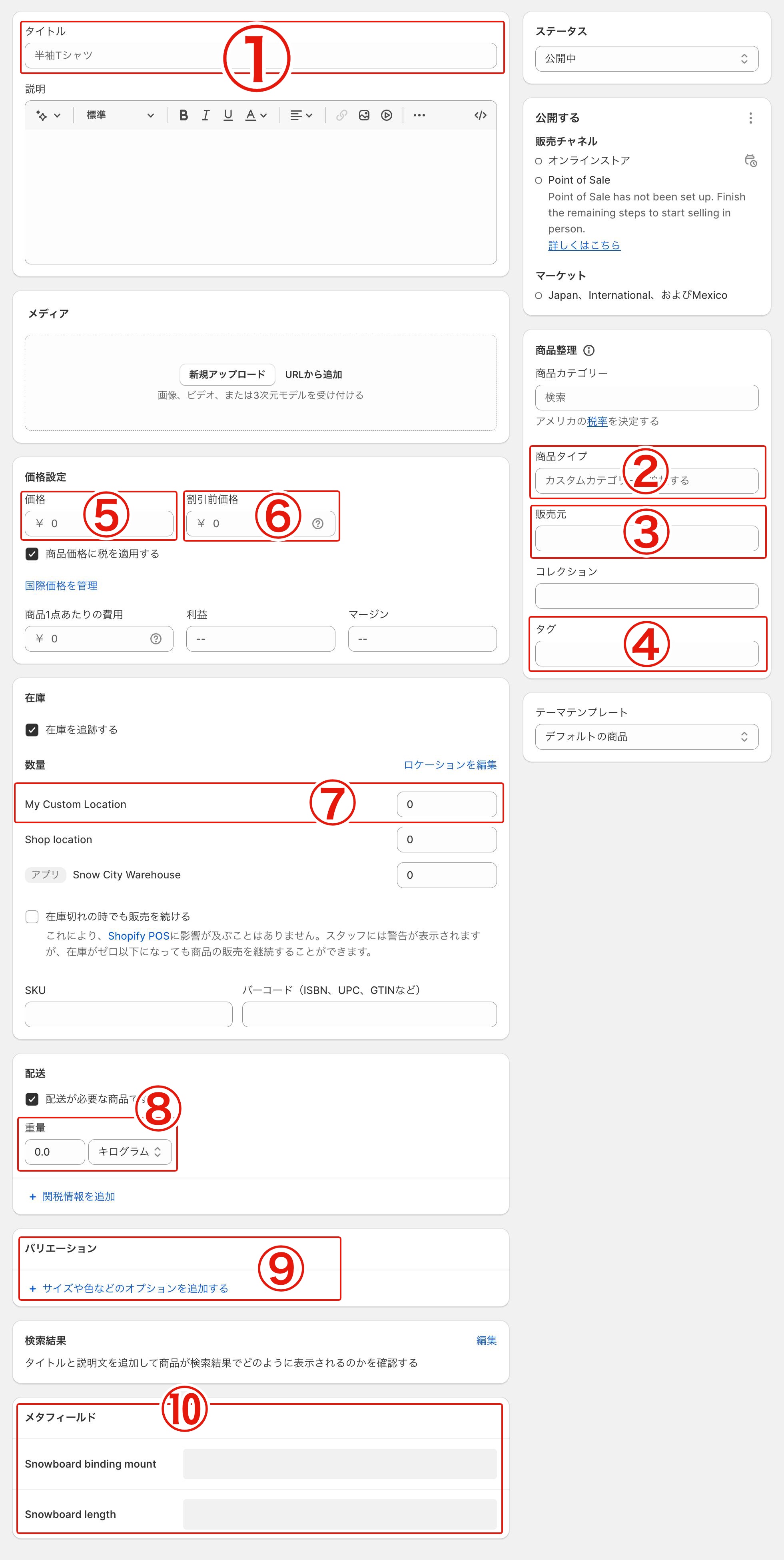
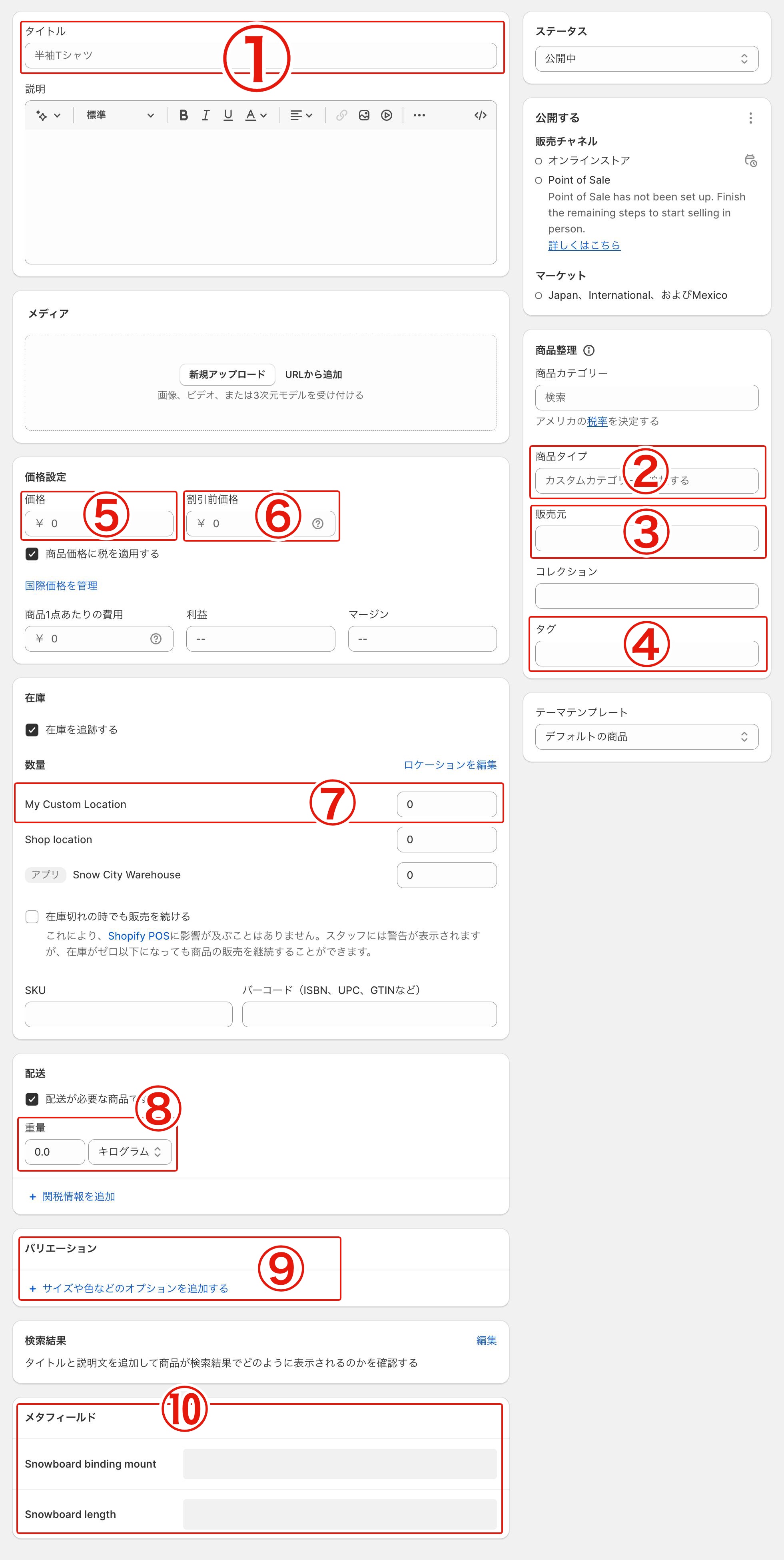
自動コレクションで指定できる商品の主な条件は以下の通りです。
- ①商品名
- ②商品タイプ
- ③商品の販売元
- ④商品タグ
- ⑤価格
- ⑥割引前価格
- ⑦在庫数
- ⑧重量
- ⑨バリエーション名
- ⑩メタフィールド

上記①~⑩の項目は、商品管理画面上では↓こんな感じで連動しています。

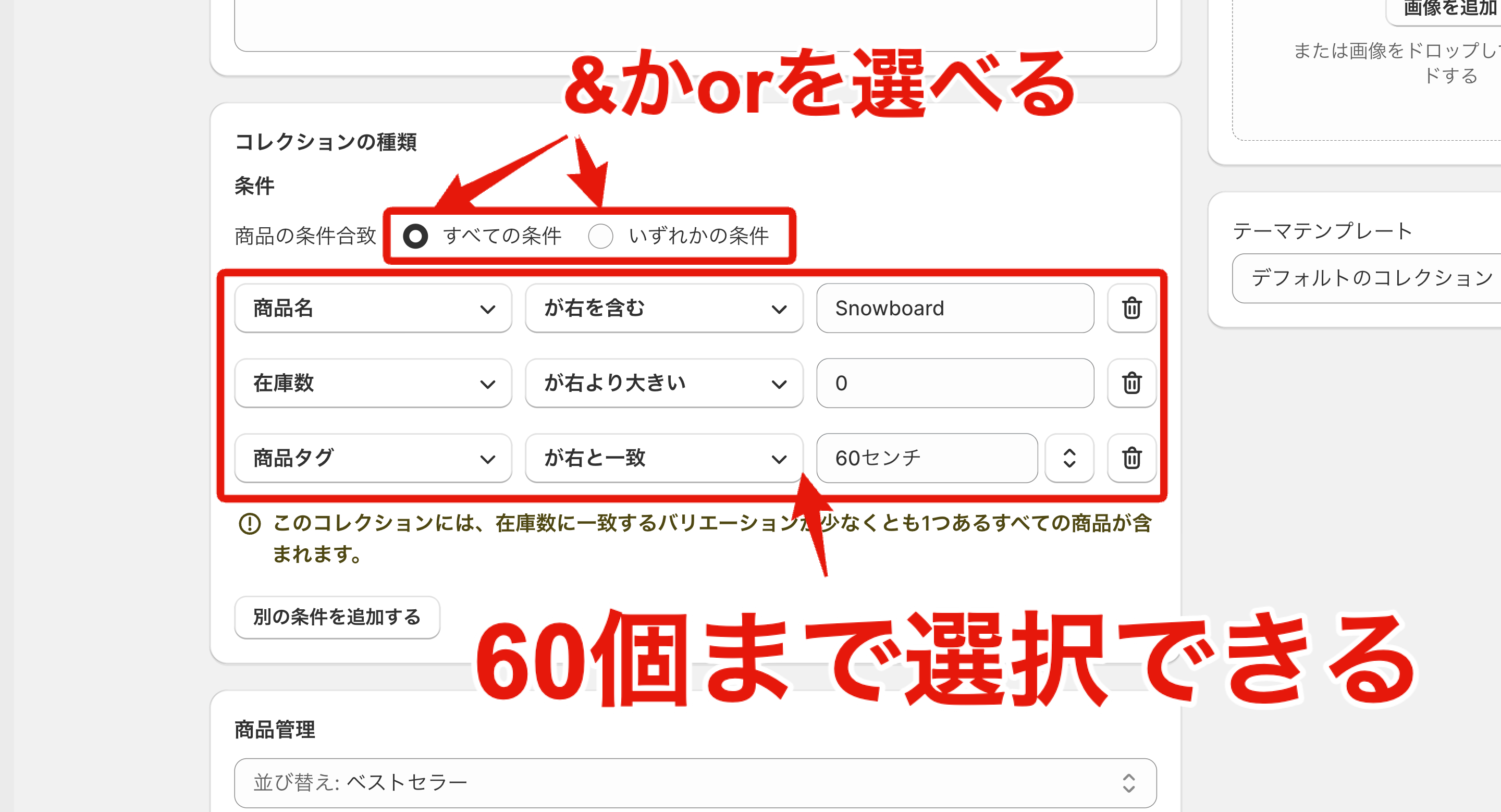
コレクションの条件は上限60個まで設定可能です。また、設定した条件を全て満たす必要があるのか、それとも1つでも満たせばいいのかも設定可能です。

こういった条件を正確に設定することで、新しく追加された商品に関しても自動で作成したコレクションに振り分け・組み込まれます。そのため、商品数が多い場合や季節ごとに商品が入れ替わる可能性がある場合は、自動コレクションを使うといいでしょう。
条件を正確に設定できない場合、当然ですが、商品の自動振り分けはうまくいきません。そのため、自動コレクションを使用する場合は、ある程度一貫した商品データ構造で登録する必要があります。
手動コレクション
手動コレクションは、コレクションに追加する商品を1つずつ自身で選択します。
自分自身で商品をコレクションに振り分けることができるため、確実に任意のコレクションに商品を追加することが可能です。
コレクションから商品を削除するのも手動で行う必要があるため、新着やセールなど、時間経過がからむコレクションの設定にはあまり向きません。
全てのコレクションを自動・手動のどちらかに寄せる必要はないので、コレクションごとに最適な方を設定しましょう。
Shopifyコレクションの設計
商品数が多いストア向けに、Shopifyコレクション設計の考え方を紹介します。
コレクションのリストアップ
まずは、スプレッドシートやエクセルを使って、使用したいコレクションのリストアップをしましょう。アパレルサイトを想定したリストを下記スプレッドシートにまとめているので、参考にしてください。
Shopifyでよく使われているコレクションの種類を紹介します。
| 親カテゴリ | 例:トップス |
|---|---|
| 子カテゴリ | 例:シャツ・ブラウス、ニット・セーター、スウェット |
| 特集系 | 例:〇〇(季節)物特集、〇〇コラボ |
| 売れ筋系 | 例:人気ランキング |
| 期間限定系 | 例:新着、セール、再入荷 |
| 選び方系 | 例:赤色の〇〇、〇〇~〇〇円の価格 |
商品数が多いストアは、コレクション数も多くなりがちです。面倒かもしれませんが、非常に重要な工程なので、とにかく全て洗い出しましょう。
「メンズ」と「メンズ|トップス」のように、コレクション間で親子/階層関係を作る場合の方法は、この記事の後半で解説しています。
商品データへの反映(マッピング)
コレクションのリストアップ(A列)が完了したら、そのコレクションを自動/手動のどちらにするか(B列)・自動にする場合はどういった条件に設定するか(C列)を決めます。
特に自動コレクション条件設定のC列が難しく見えますが、実際に使用する項目はほとんど、下記に示す5つなので、意外と簡単です。
| ②商品タイプ | トップス、シャツなどのカテゴリ名に使う |
|---|---|
| ③商品の販売元 | NIKE、ロレックスなどのブランド名に使う |
| ④商品タグ | 2024年春、送料無料などの特殊なグルーピングに使う |
| ⑥割引前価格 | 入力すれば、セール中の商品としてShopifyに認識される |
| ⑩メタフィールド | 性別や素材など、柔軟に使える拡張フィールド |

商品データをCSV・エクセルなどの形式で管理している場合は、ShopifyデフォルトのCSVインポート機能を使って商品登録できます。
⑩のメタフィールドだけは、デフォルト機能ではインポートできません。管理画面から1商品ずつ手動で入力する方法もありますが、Matrixifyという超有名なShopifyアプリを使うことで、CSV形式でインポート可能です。
ここからは、コレクションの設計と商品登録が完了している前提で進行します。
Shopifyコレクションの基本設定
コレクションの基本的な設定方法について、実際の画面のスクショ付きで解説します。
コレクションの作成・並び替え・削除
自動/手動コレクションの作成・削除方法を解説します。
自動コレクションの作成・並び替え・削除
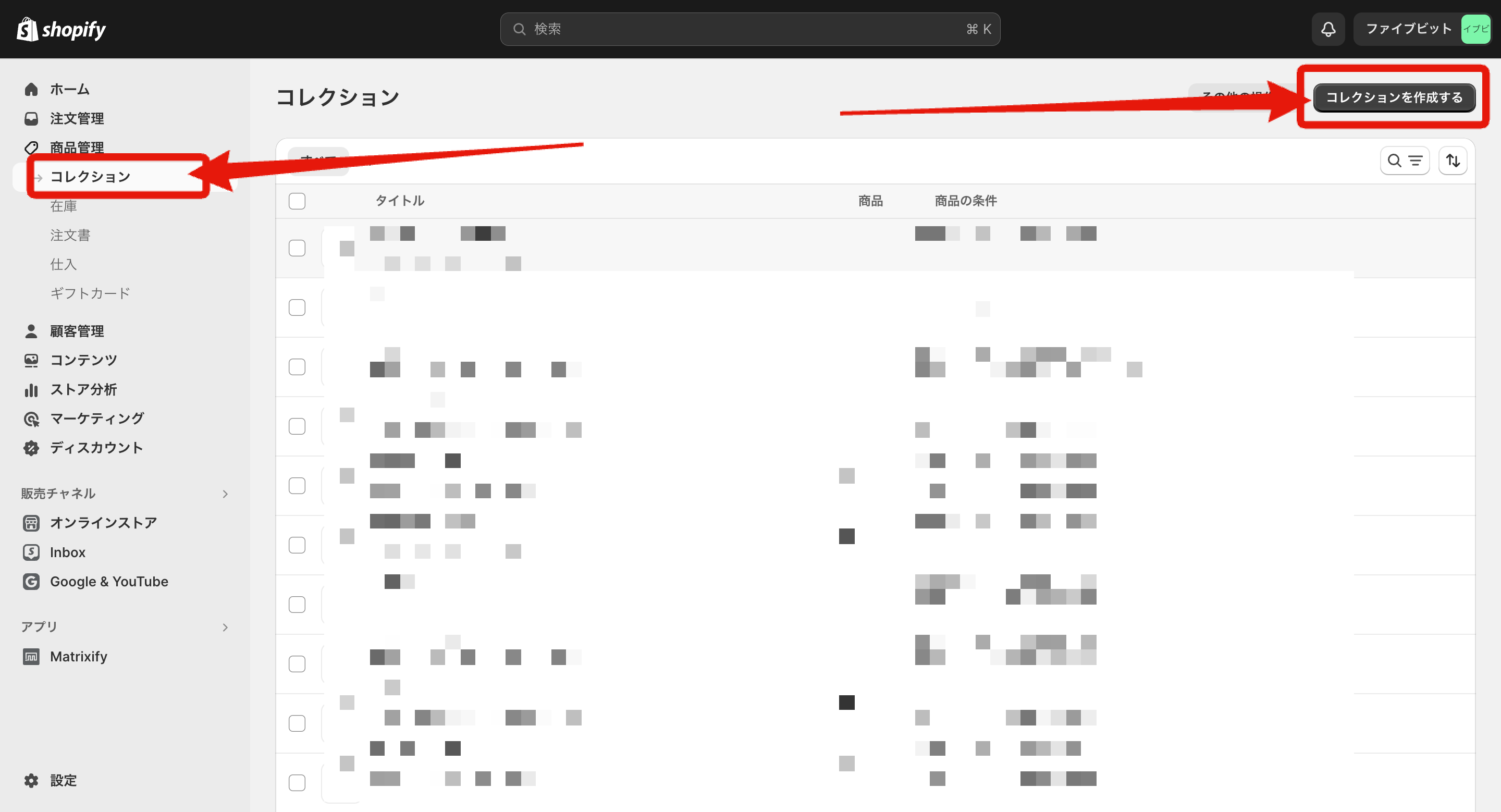
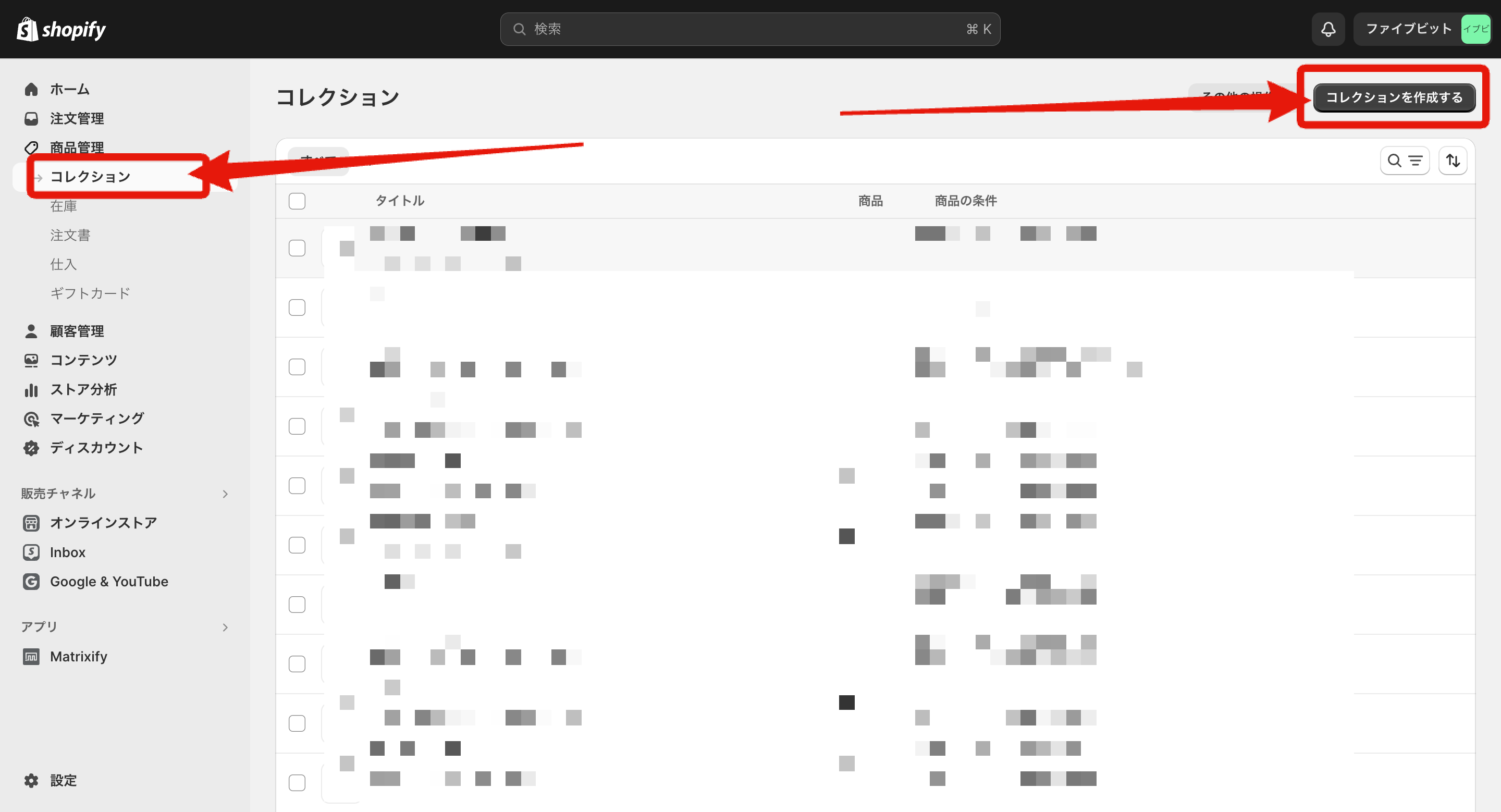
管理画面トップの左サイドバー「商品管理」→「コレクション」→右上の「コレクションを作成する」をクリックします。

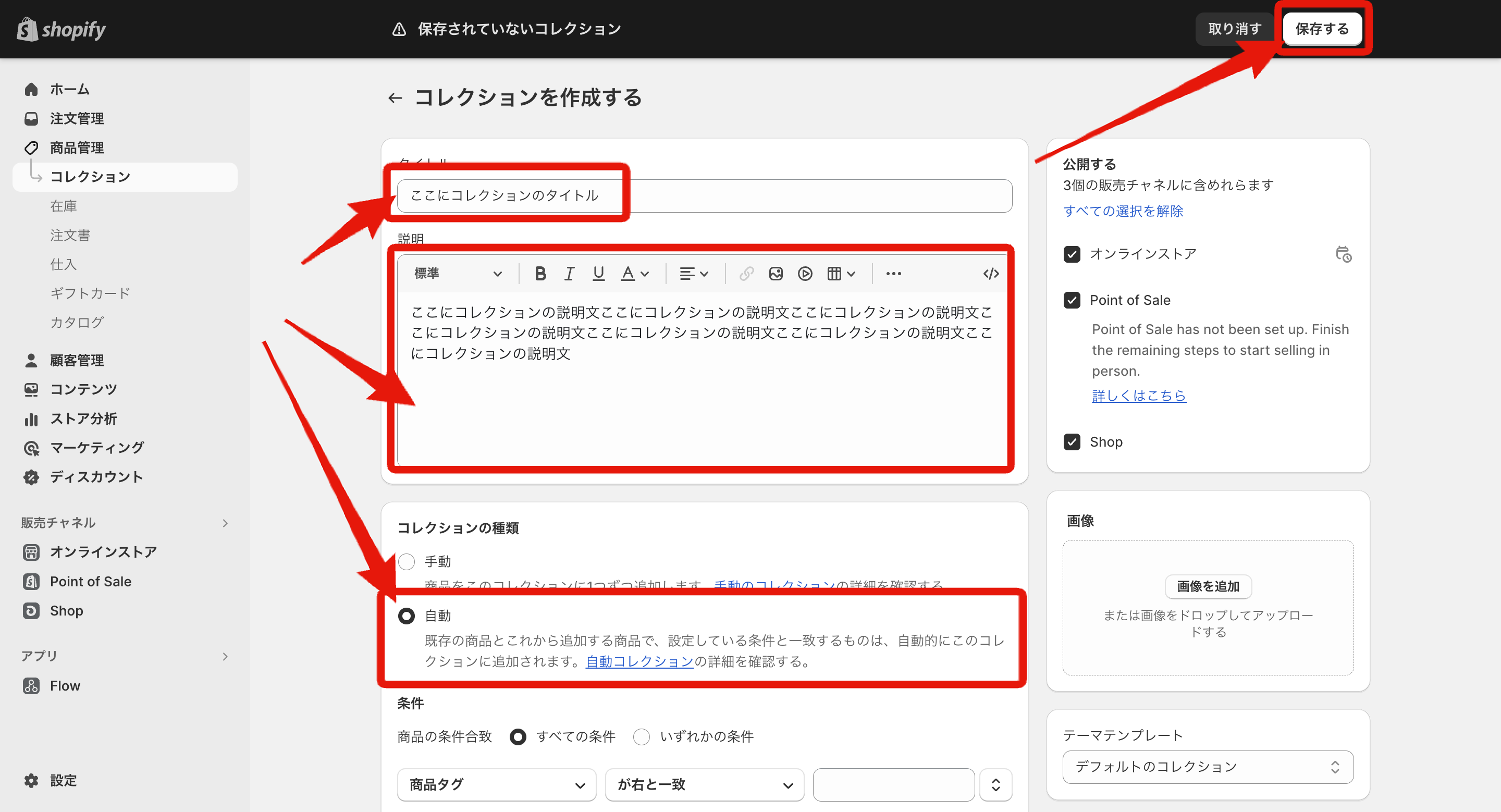
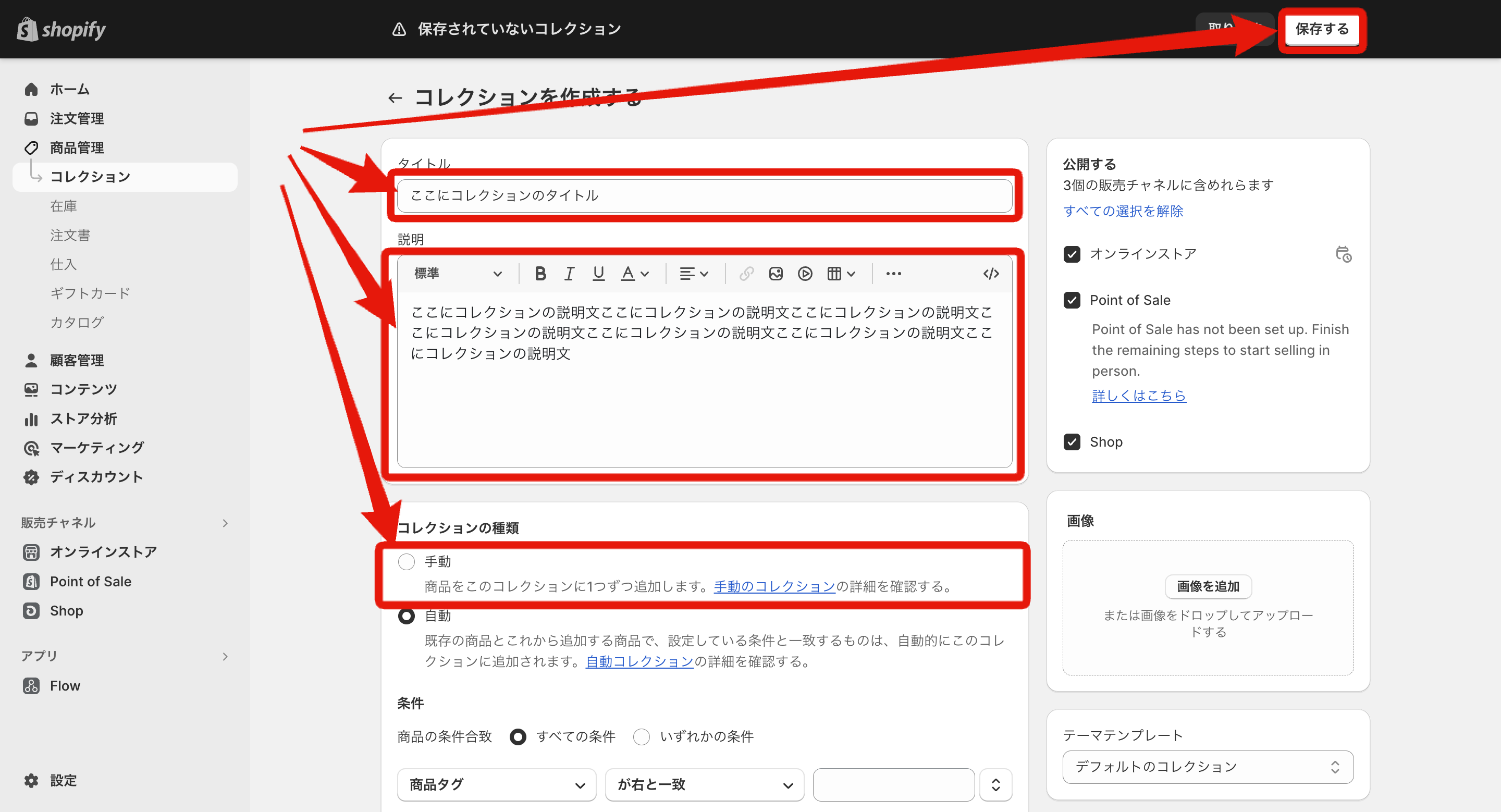
コレクションのタイトルと説明を書き、「コレクションの種類」で「自動」を選択し、「保存する」をクリックします。

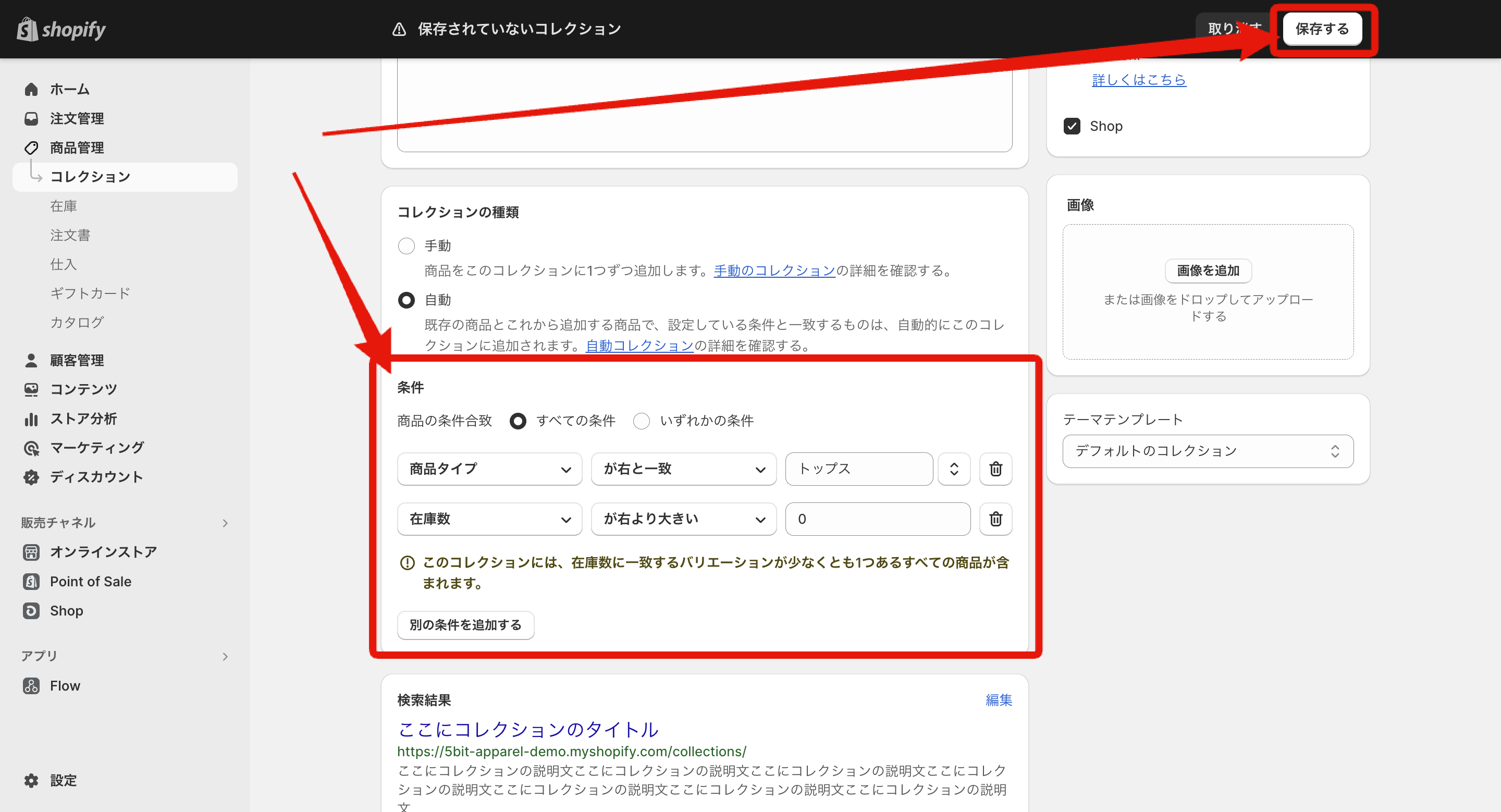
コレクション「条件」からコレクションに追加する商品の条件を設定し、「保存する」をクリックします。

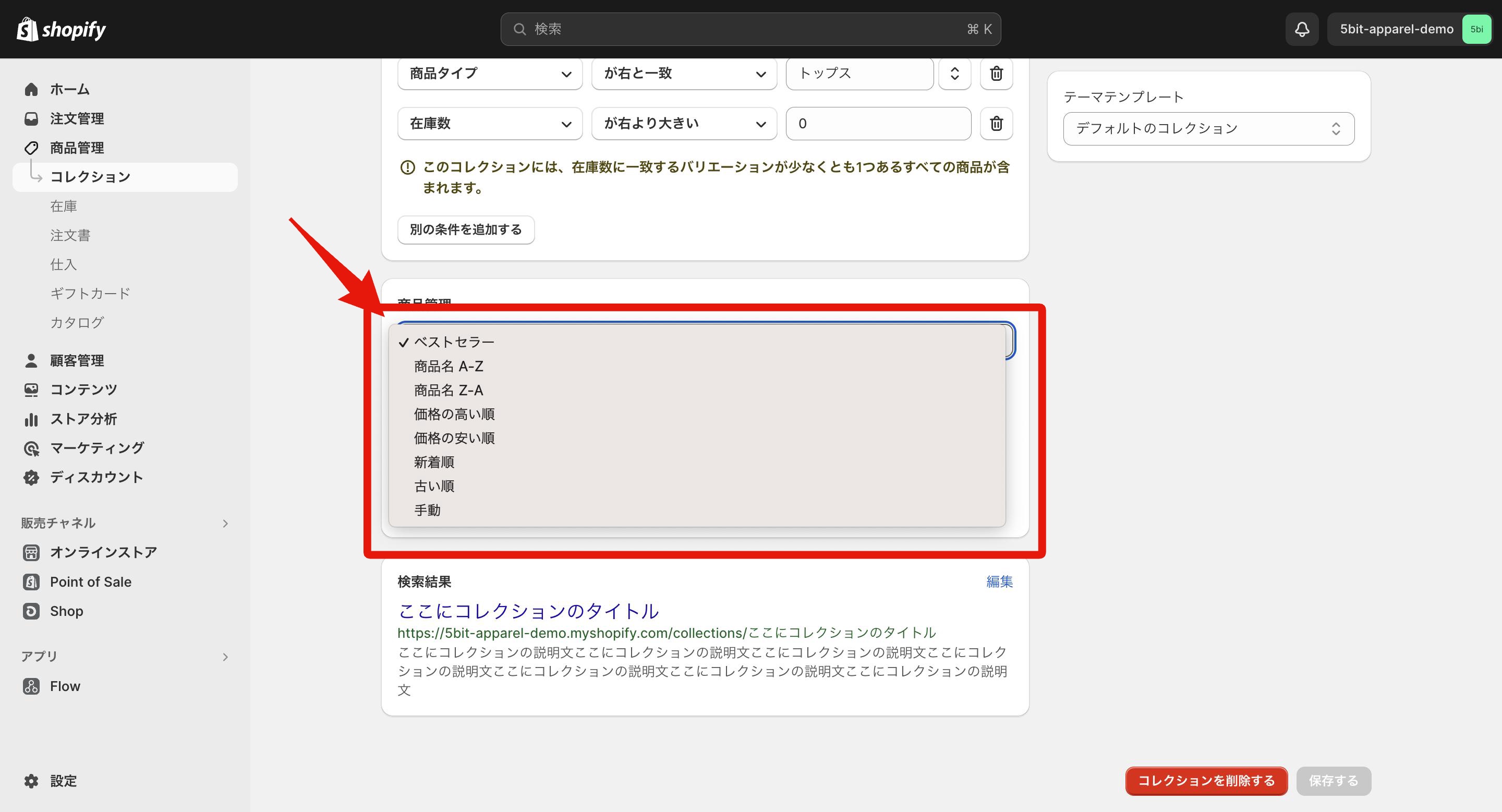
商品の並びを変更したい場合、下記画像赤枠内のドロップダウンから変更できます。

各並び替えオプションの概要を下記にまとめています。
| ベストセラー | 商品が含まれた現在までの注文数に基づいた並び順 |
|---|---|
| 商品名A-Z | アルファベット順 |
| 商品名Z-A | 逆アルファベット順 |
| 価格の高い順 | 商品価格が高い順 |
| 価格の安い順 | 商品価格が安い順 |
| 新着順 | 商品作成日付の新しい順 |
| 古い順 | 商品作成日付の古い順 |
| 手動 | 入力すれば、セール中の商品としてShopifyに認識される |
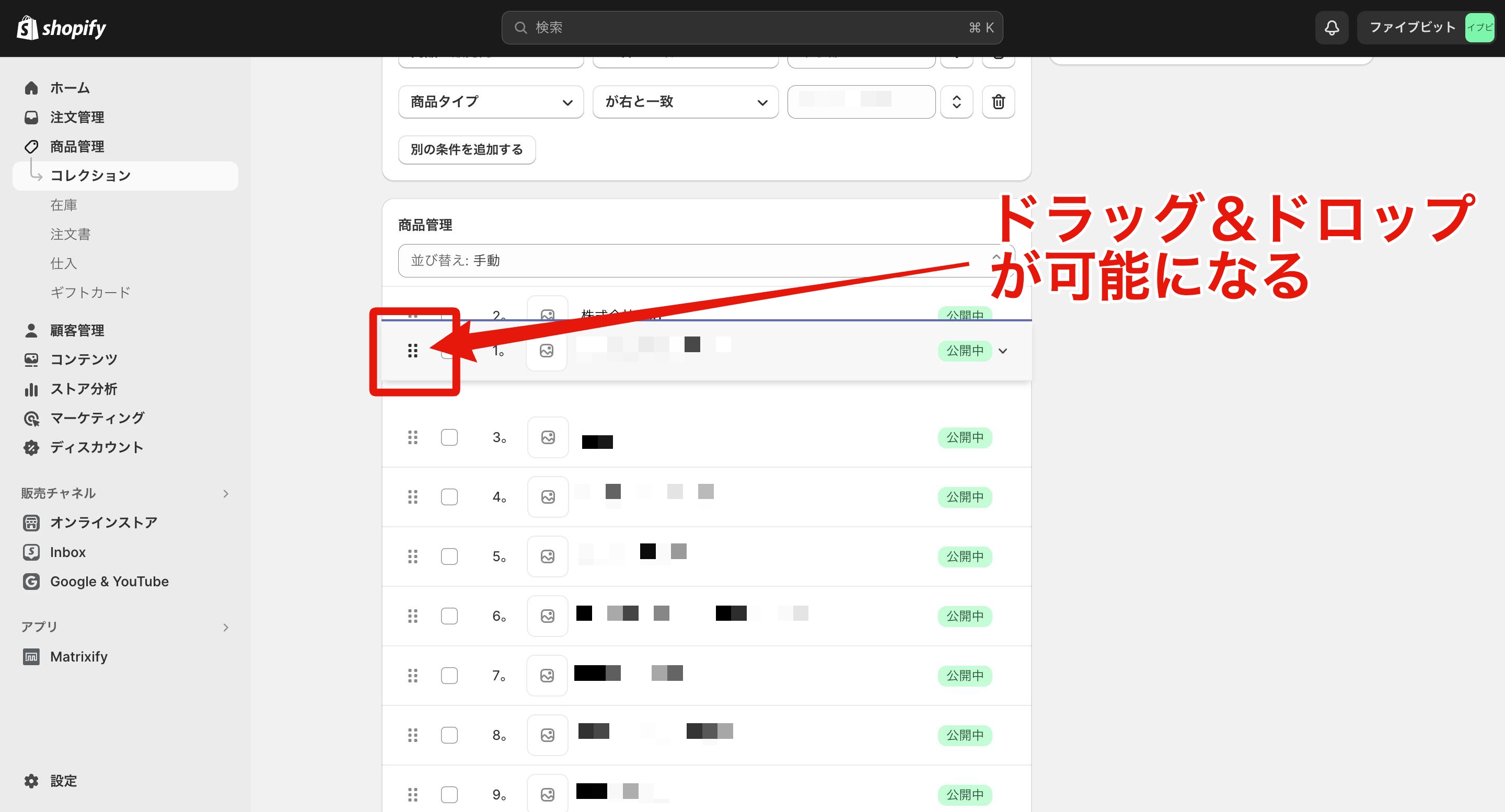
「手動」を選択した場合、ドラッグ&ドロップで商品の入れ替えができるようになります。並び替えが完了したら、必ず保存をクリックしましょう。

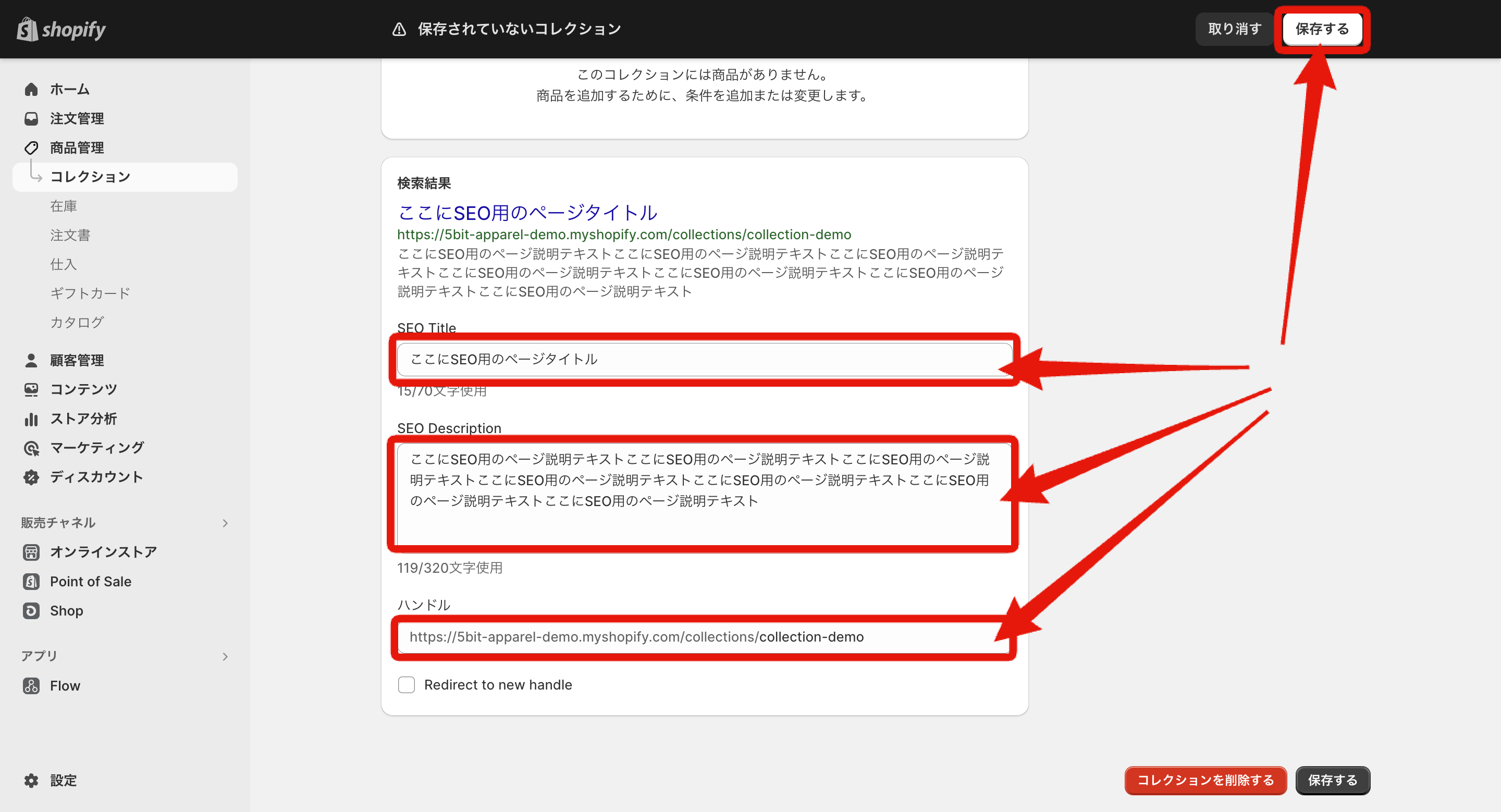
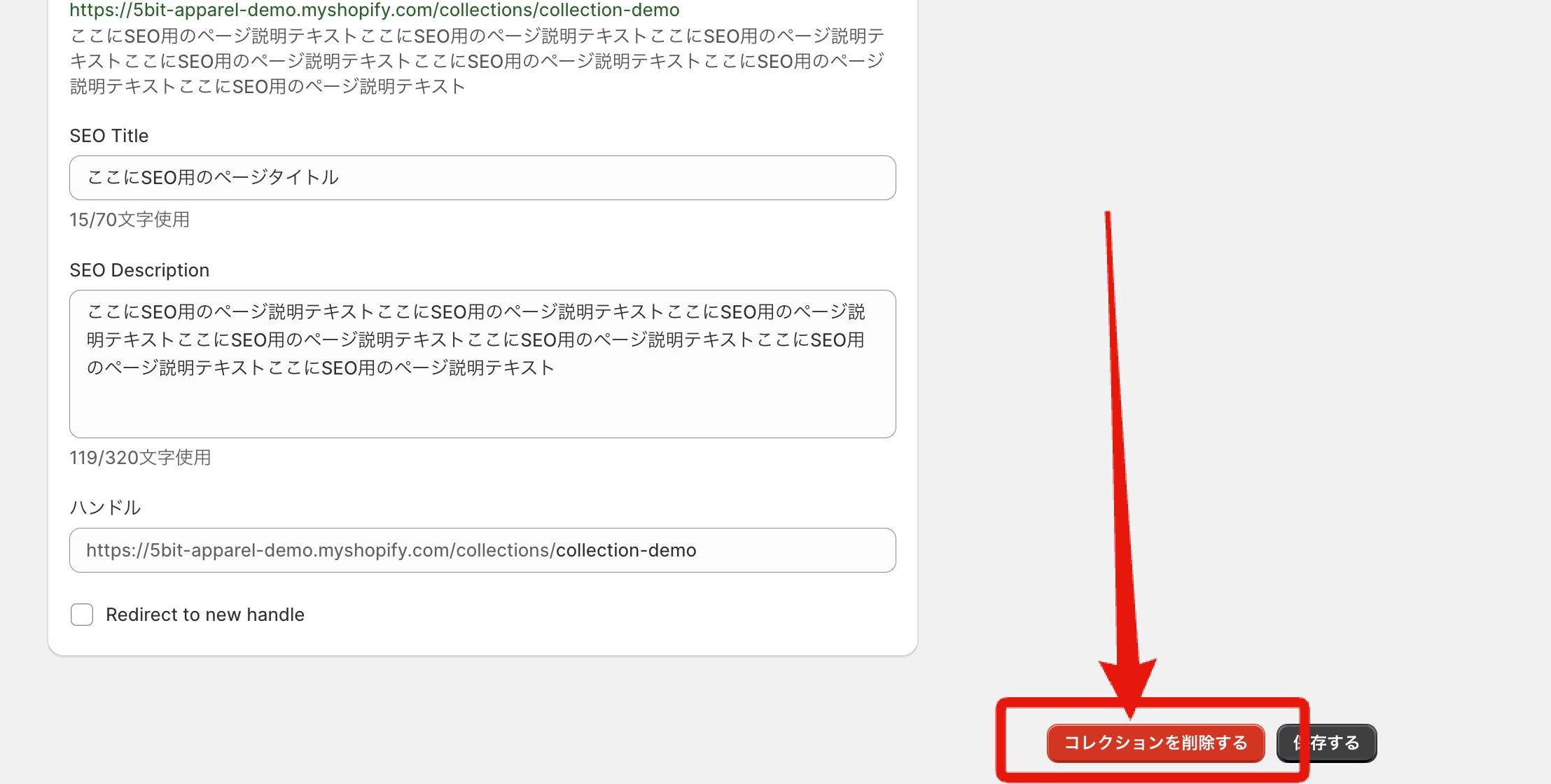
「検索結果」でSEO対策を行います。青文字の「編集」をクリックし、編集を行い、「保存する」をクリックして保存ます。
ハンドル(URL)が日本語になっていれば、半角英数字に修正しておきましょう。

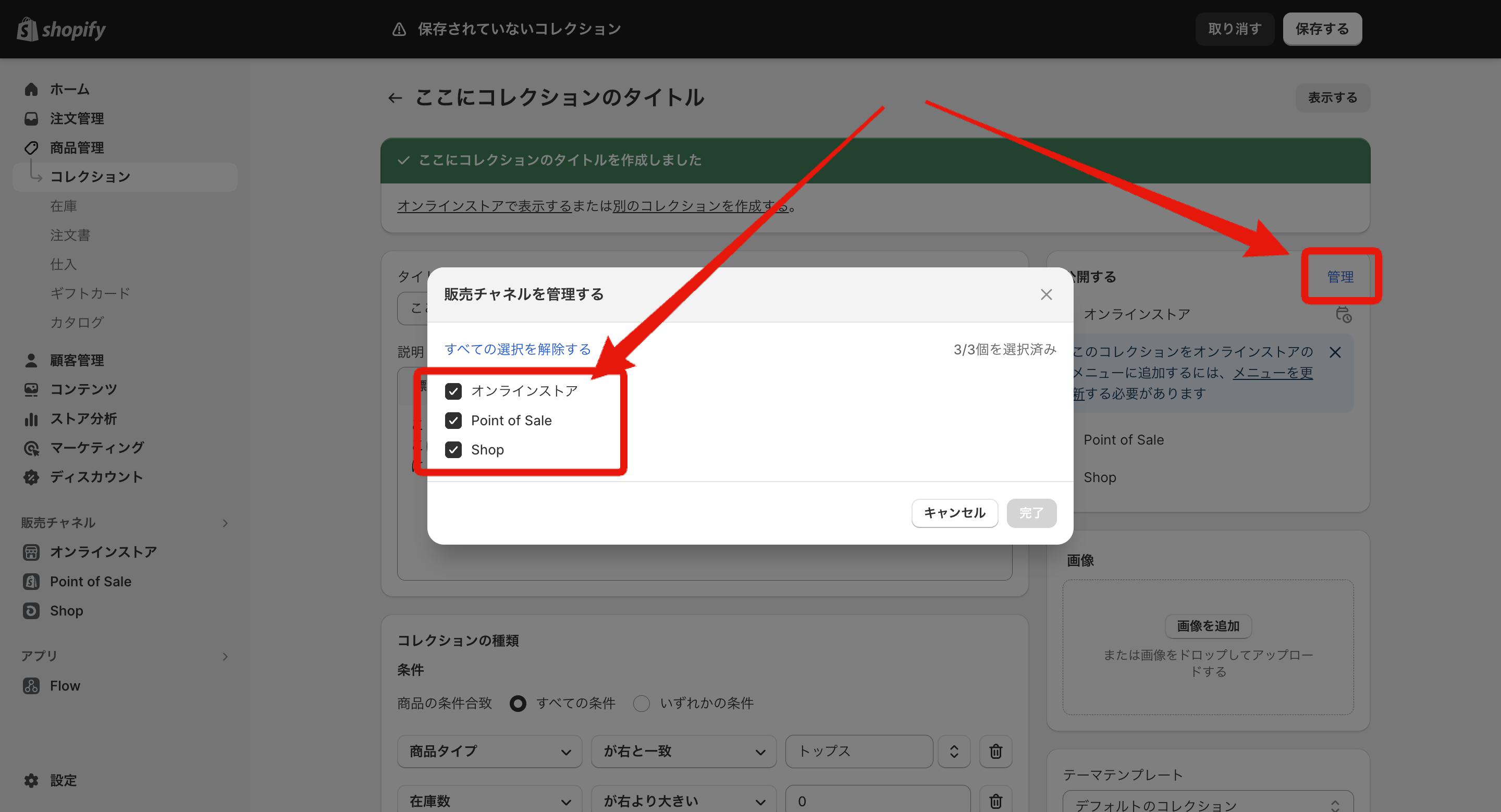
画面右上「公開する」の隣にある青文字「管理」をクリックし、コレクションを利用可能にする販売チャネルを選びます。

販売チャネルの詳細に関しては、下記記事を参照してください。
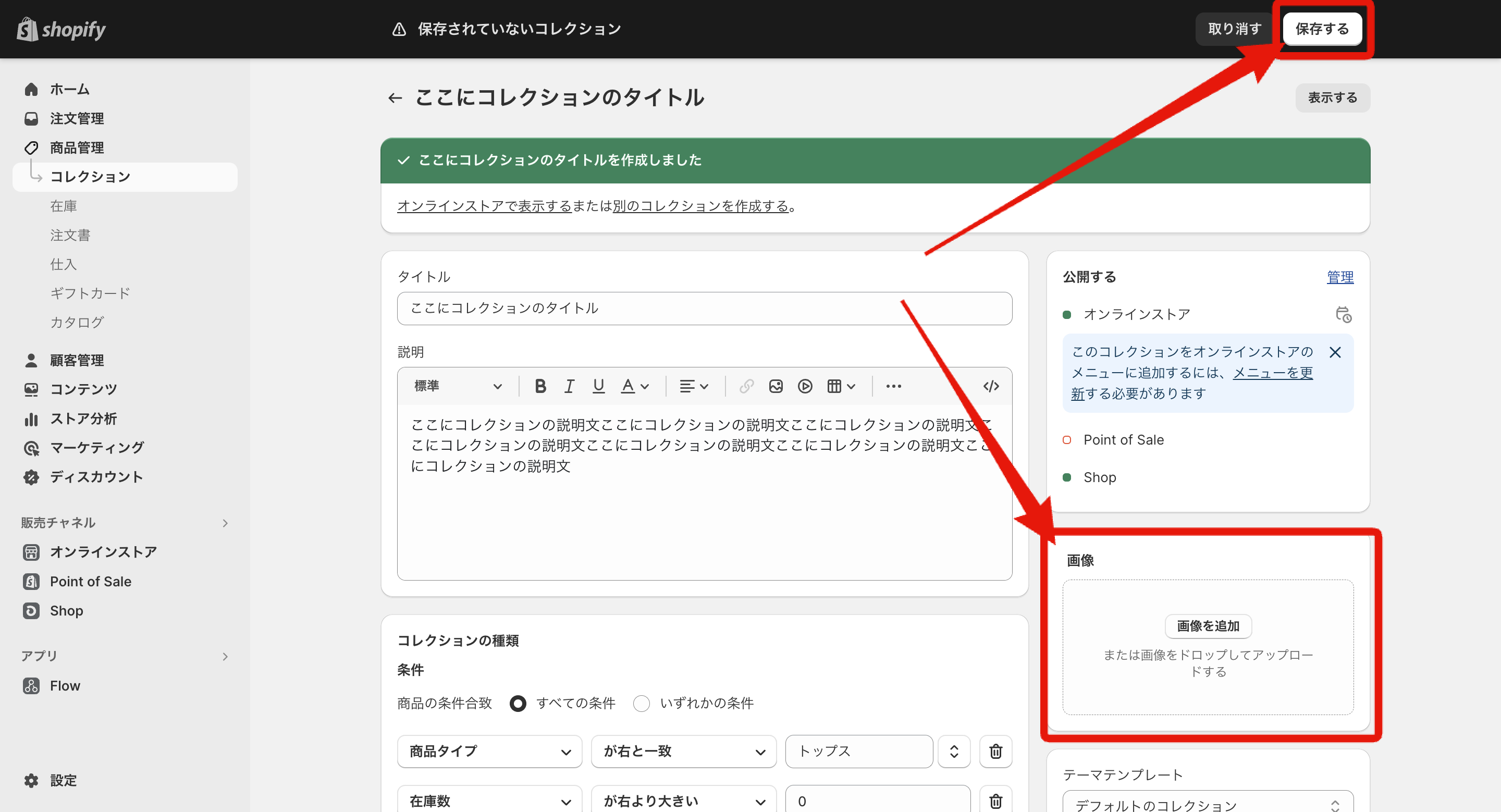
「画像を追加」をクリックし、コレクションページに表示させたい画像をアップロードして、「保存する」をクリックします。※コレクションページ用の画像を準備するのが難しい場合は、なしでも問題ないです

画面右下の「削除」を押すと、コレクションを削除することができます。

手動コレクションの作成・並び替え・削除
管理画面トップの左サイドバー「商品管理」→「コレクション」→右上の「コレクションを作成する」をクリックします。

コレクションのタイトルと説明を書き、「コレクションの種類」で「手動」を選択し、「保存する」をクリックします。

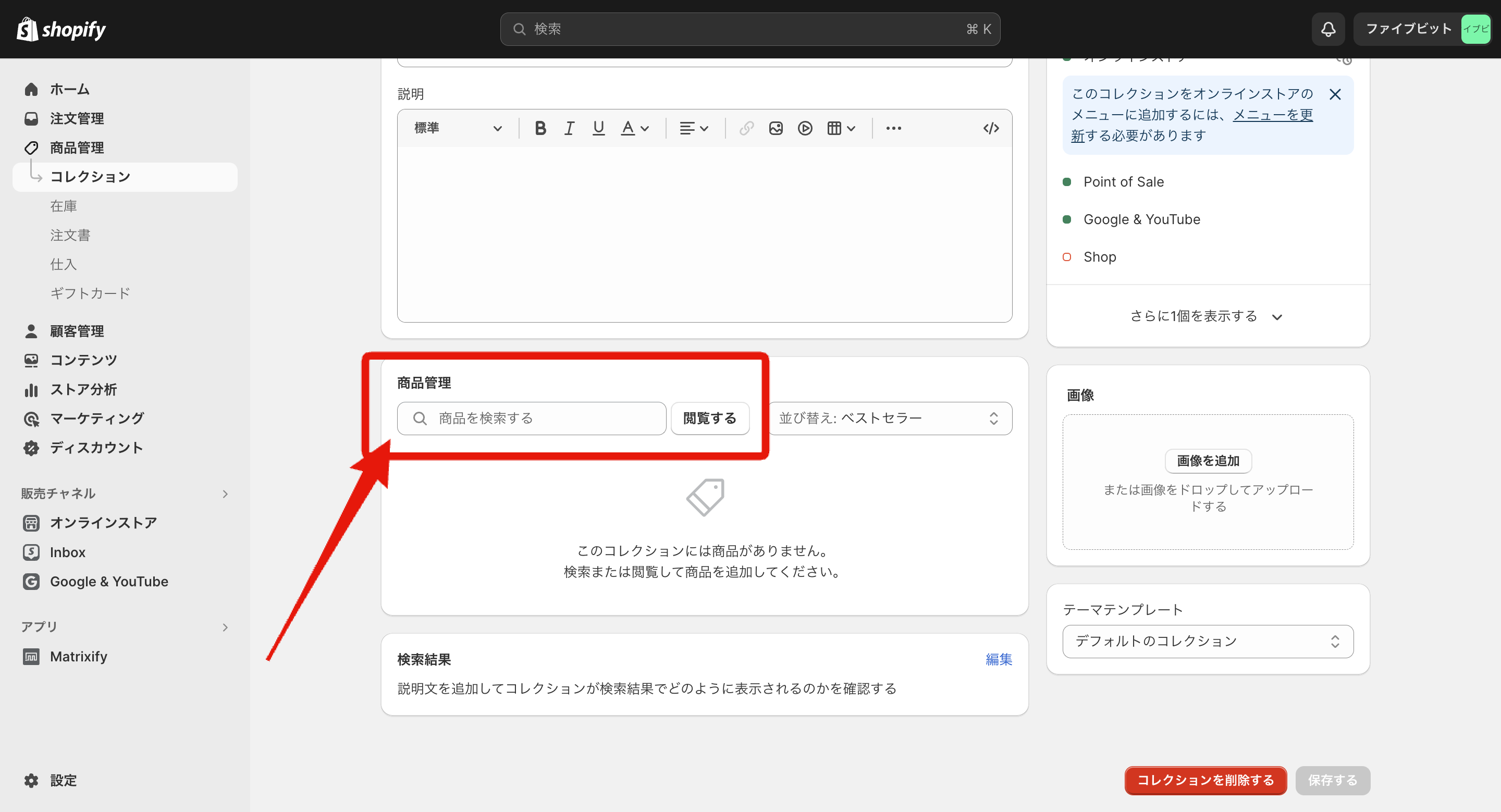
検索バーで商品を検索するか「閲覧する」をクリックし、コレクションに入れたい商品を追加していきます。

これ以降の、商品の並び替え・SEOなどの設定は自動コレクションと同様です。
コレクションの表示・階層化
作成したコレクションをサイト上に表示したり、階層化する方法を解説します。
ヘッダー/フッターメニューへの設定・階層化
現時点でコレクションという商品グループは完成しましたが、サイト上には設定されていません。次は、作成したコレクションを商品カテゴリとしてサイトのメニューに追加する方法を説明します。
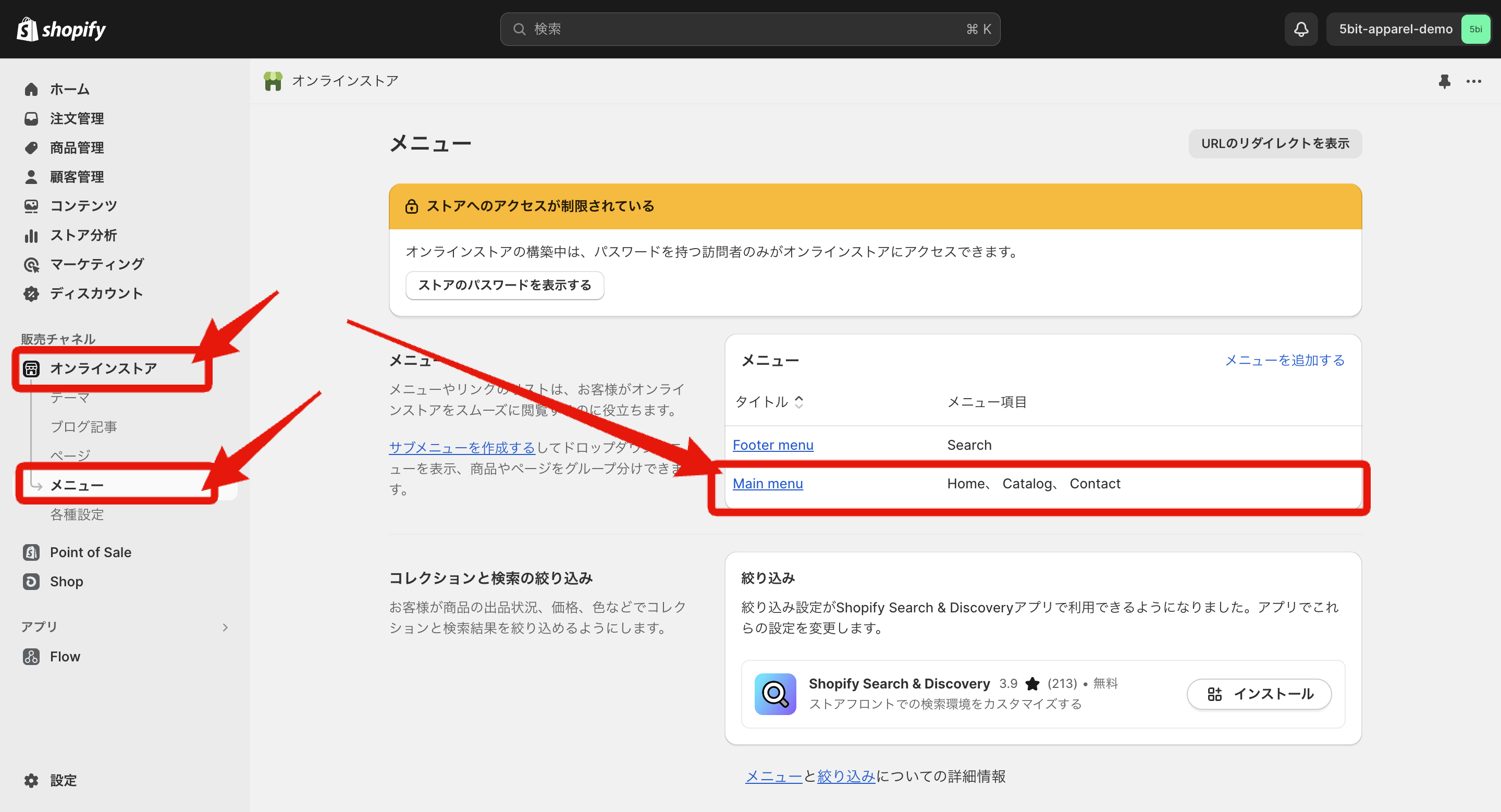
管理画面トップの左サイドバー「オンラインストア」→「メニュー」→「メインメニュー(Main menu)」をクリックします。

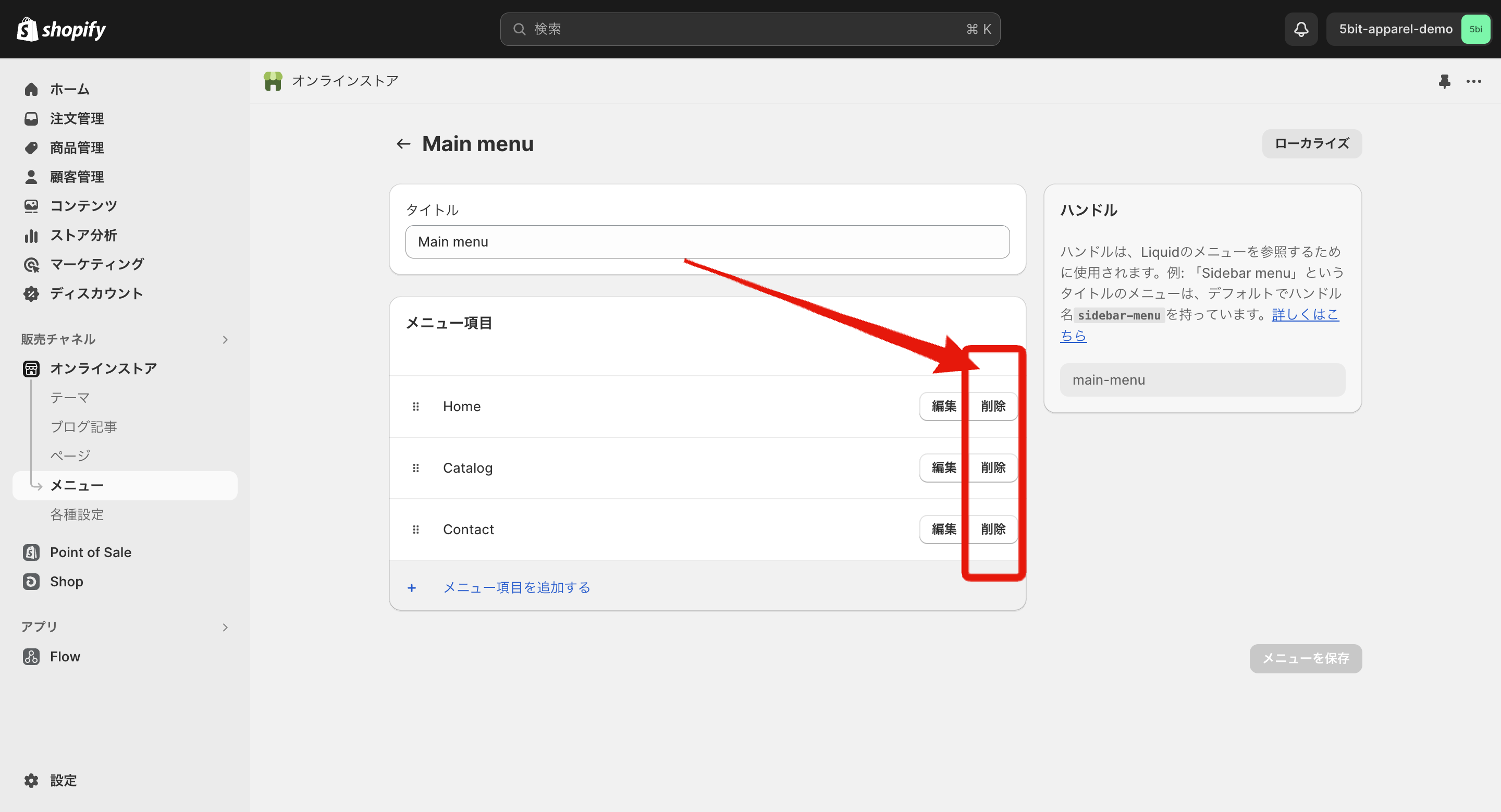
最初から「ホーム(Home)」「カタログ(Catalog)」「問い合わせ(Contact)」というメニューがありますが、とりあえず全て削除してください。

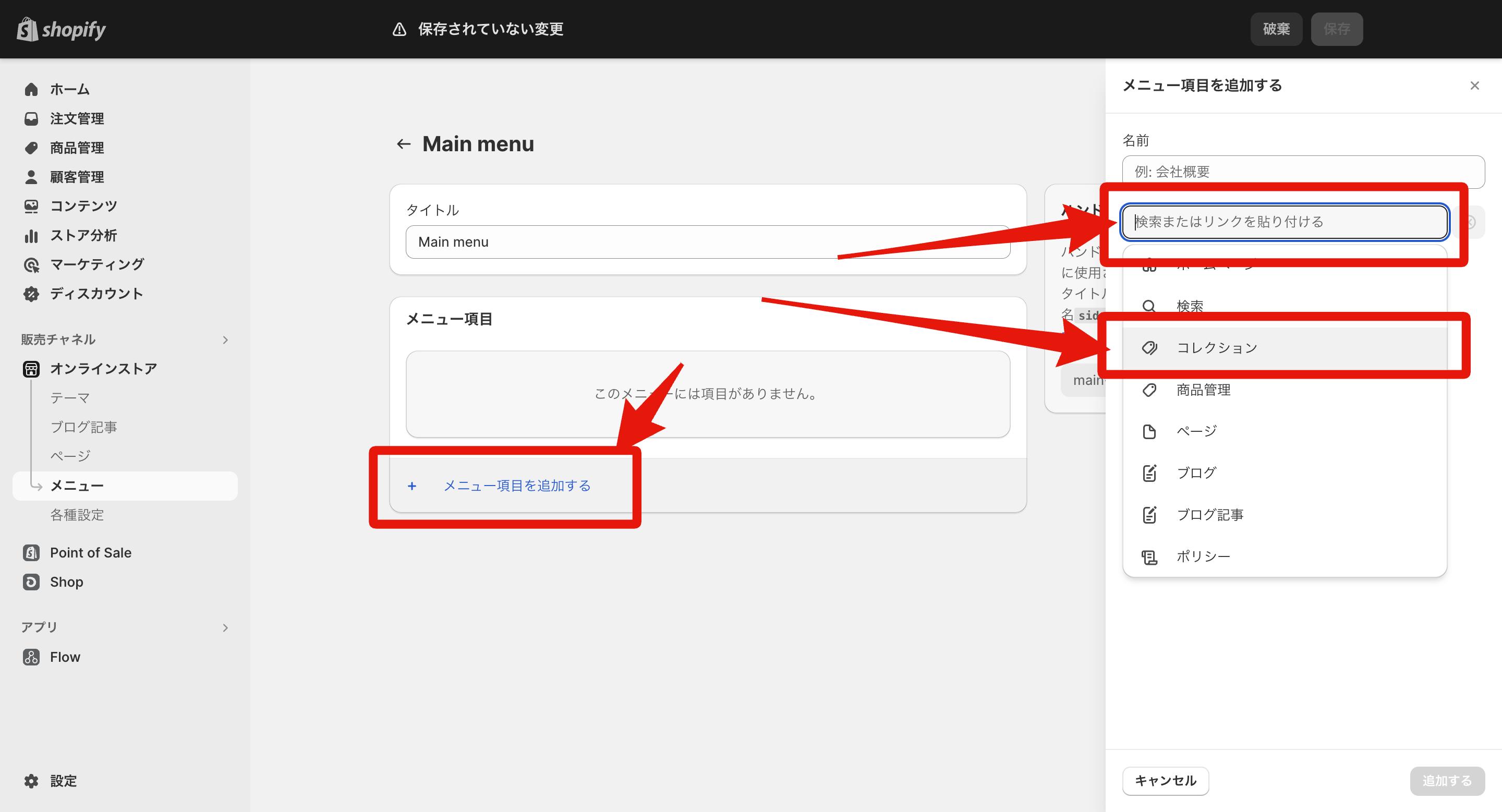
「メニュー項目を追加する」をクリックしたら表示されるサイドバーから、表示したいコレクションを選択します。

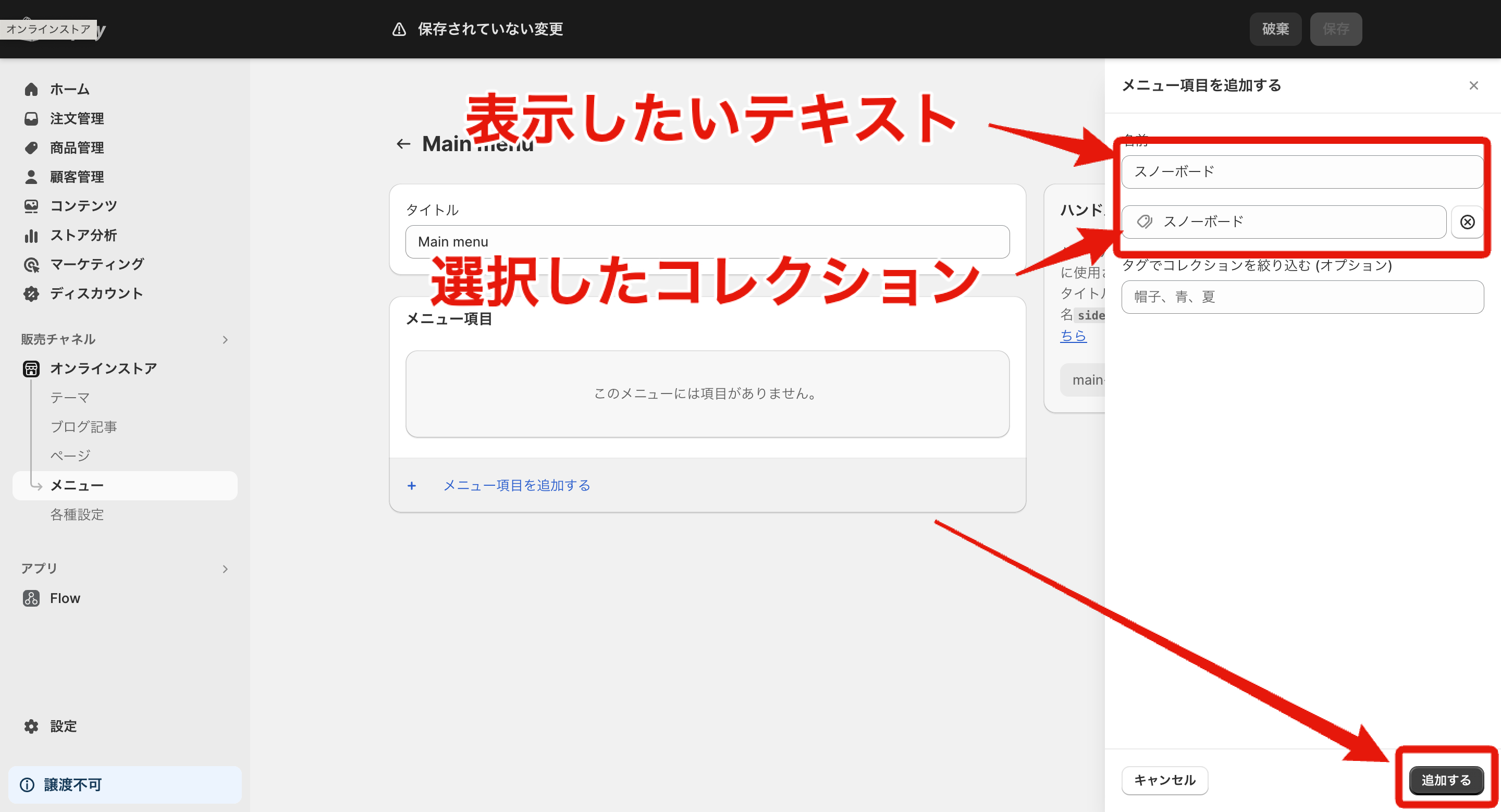
そのコレクション名をそのままメニューに表示させることもできますが、任意の文字列で表示させることも可能なので、お好みで調整して「追加する」をクリックしてください。
コレクションにタグを設定することも可能です。

「メニューを保存」をクリックして保存してからストアを見ると、ヘッダーメニューの中身が変わっていることが確認できます。

次に、メニューを階層表示させる設定方法を解説します。

設定方法は簡単です。先ほどメニューを追加した画面を開き、下記動画のように、メニュータイトルの左にあるつぶつぶマークをドラッグして、階層化したい別のメニューの下に移動して保存するだけです。(最大で3階層)
ちなみに、階層化したメニューの親メニューには、リンクを設定しない方がよいです。親メニューにリンクを設定してしまうと、顧客が階層を開くつもりで親メニューをクリックしても、親メニューのリンクに遷移してしまうためです。
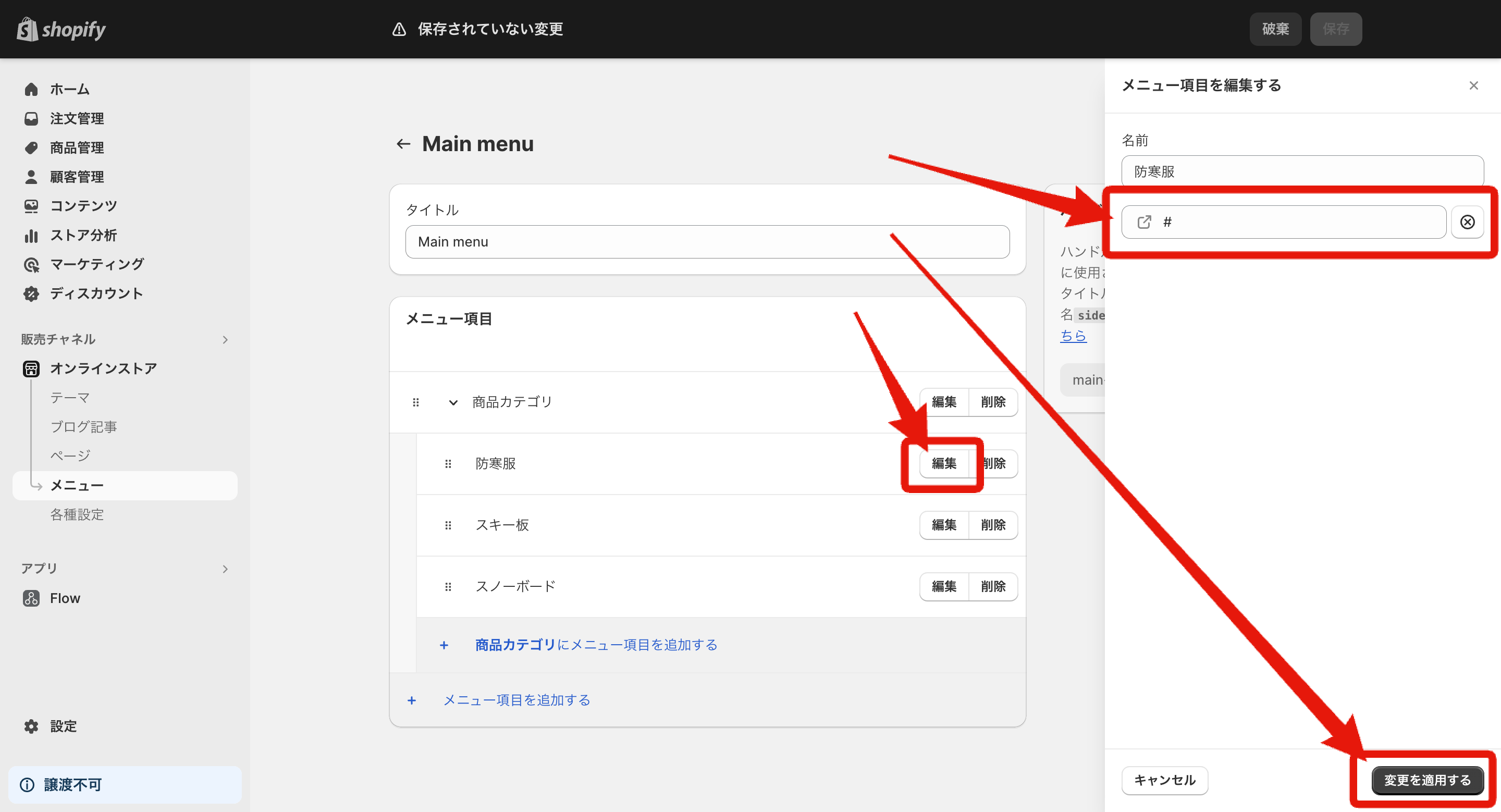
メニュー「削除」の左側にある「編集」をクリックし、下記画像赤枠内の「×」をクリックして現在の設定リンクを削除→新たに「#」と入力して「変更を適用」しましょう。

ページ内に特定コレクションの商品を表示
コレクションはメニューに設定するだけではなく、ストア内の各ページに表示させることも可能です。
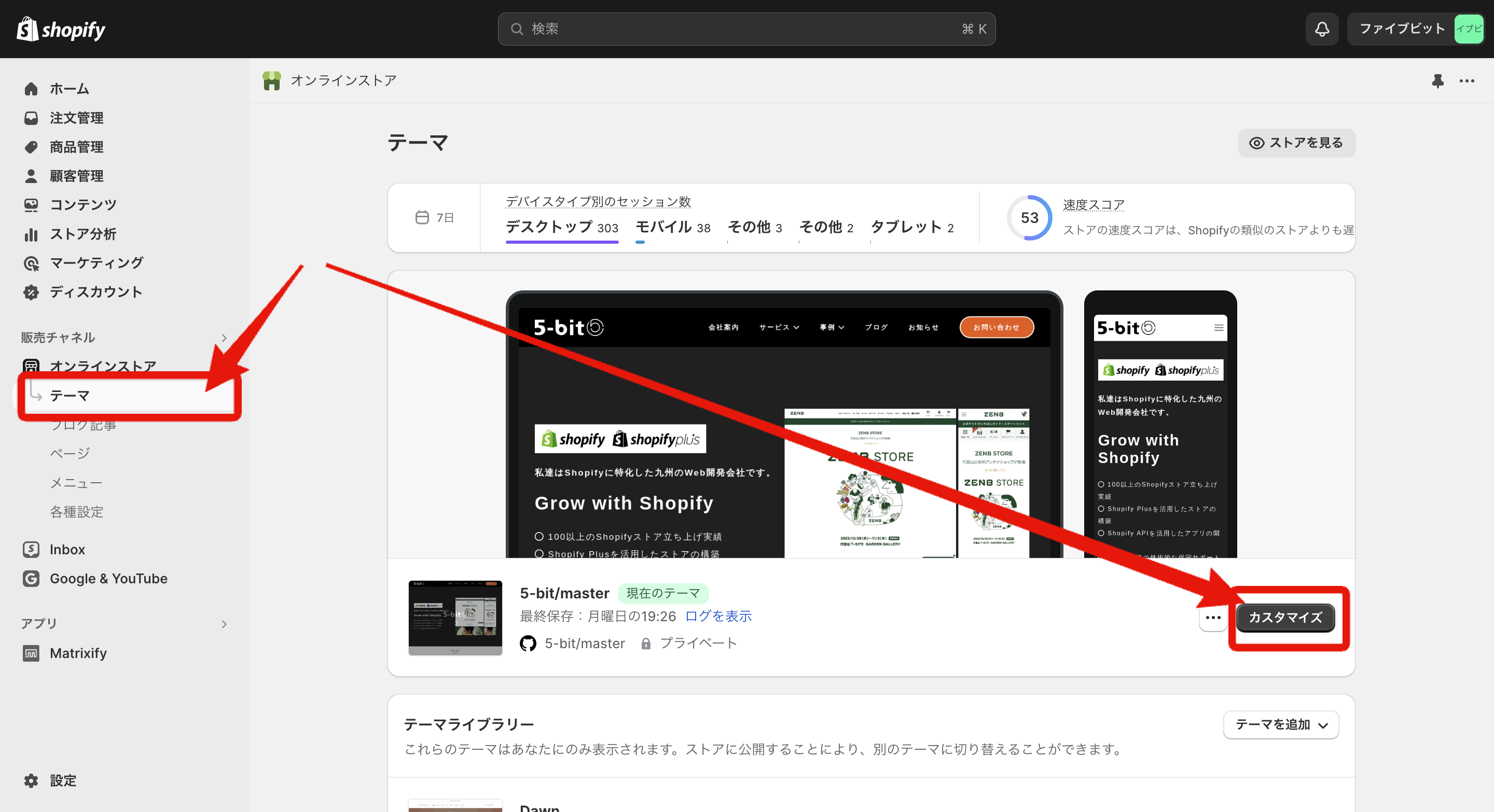
管理画面トップの左サイドバー「オンラインストア」→「テーマ」→「カスタマイズ」をクリックします。

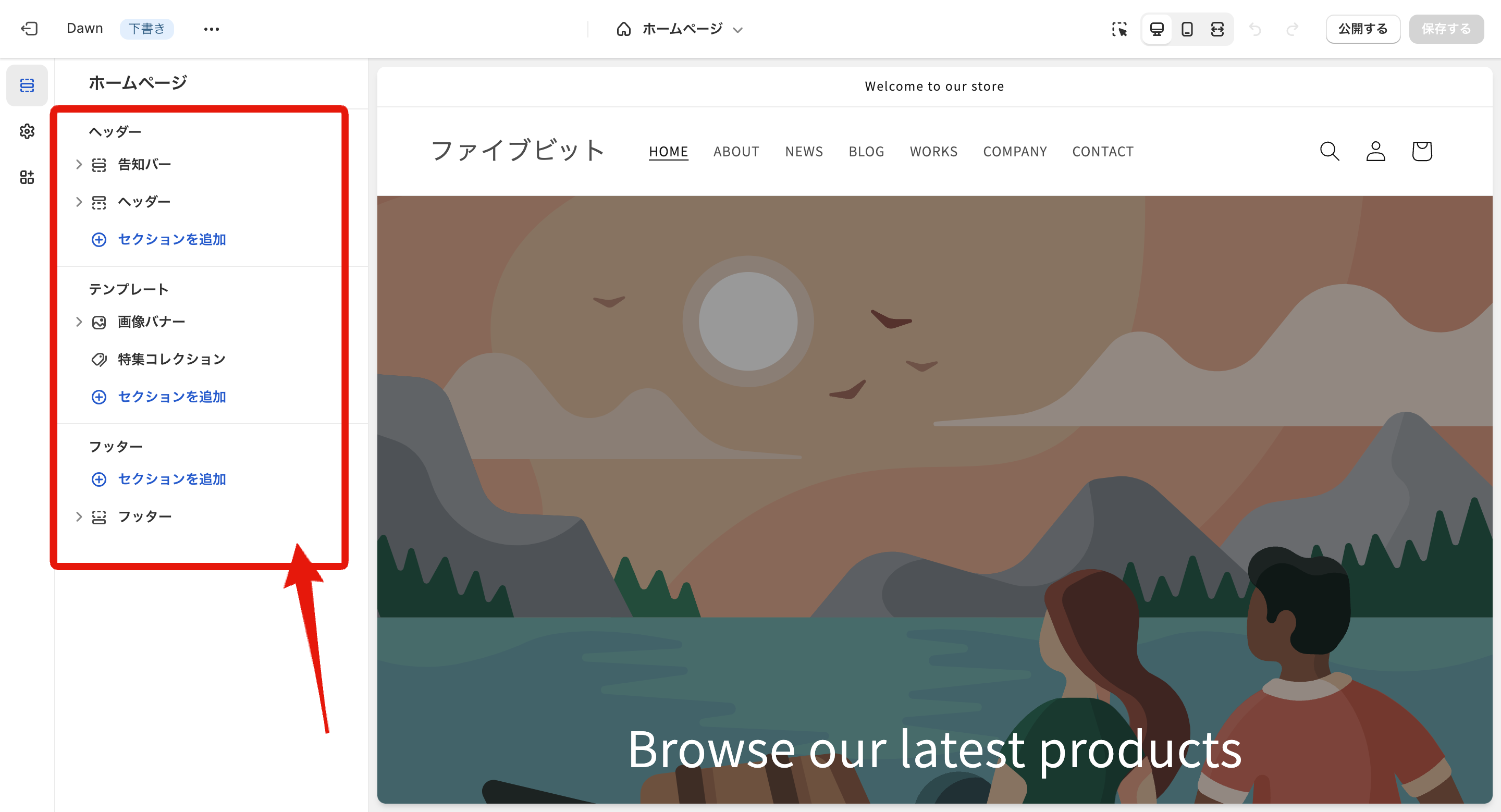
画面左のサイドバーには、現在テーマに設定されているセクションが並んでいます。

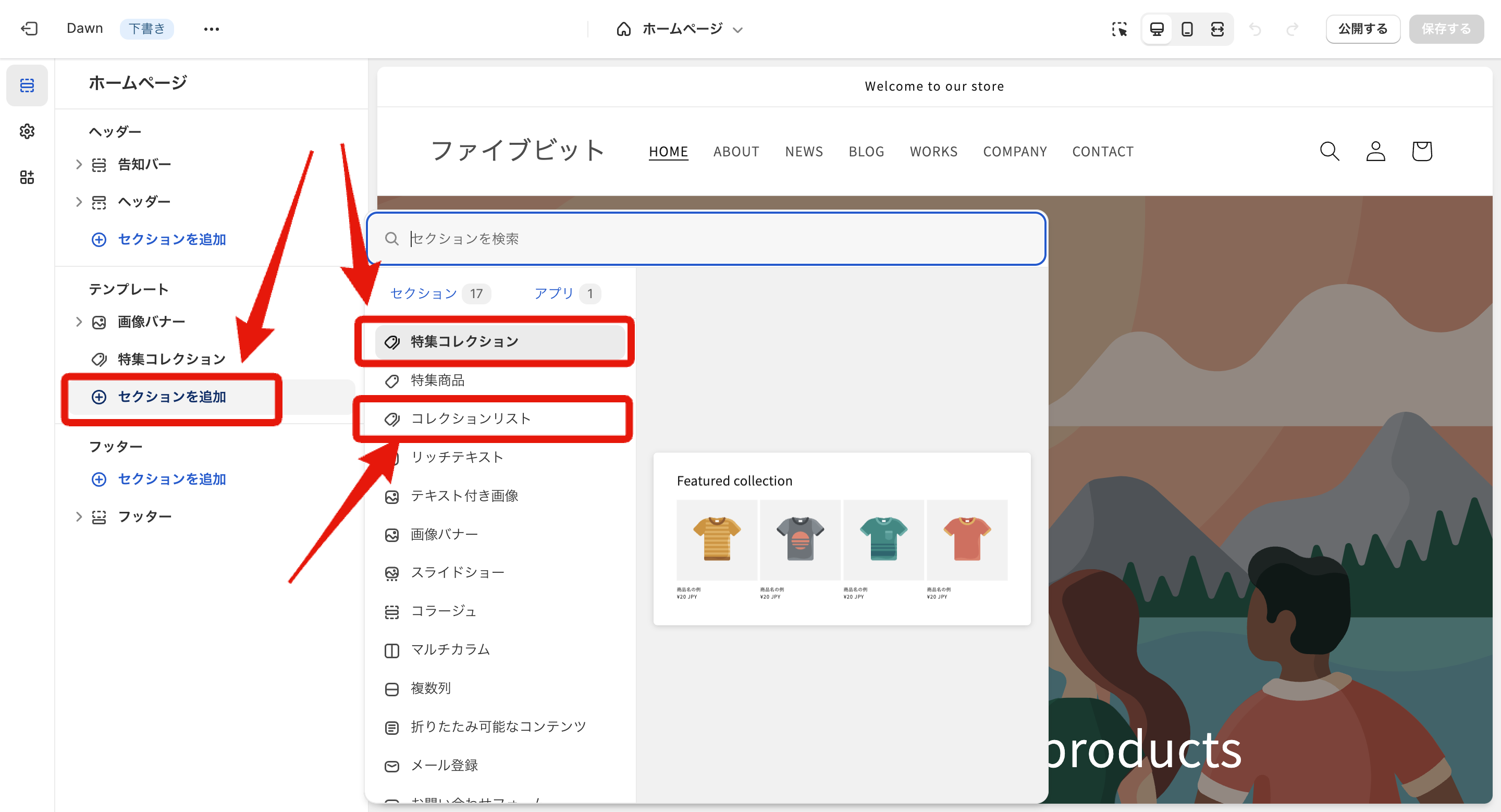
青文字の「セクションを追加」をクリックし、「コレクションリスト」と「特集コレクション」というセクションを選択して追加します。

各セクションの概要を解説します。
■コレクションリスト
コレクションリストは、ページ内に複数のコレクションを表示するセクションで、「定番商品 / オススメ商品 / セール商品」など、任意のコレクションを並べて表示することができます。コレクションリストは全てのテーマに共通しているセクションですが、デザインはテーマごとに違います。
■特集コレクション
特集コレクションでは、任意のコレクションを選択し、ページ内でそのコレクションの商品を表示させられるセクションです。特集コレクションも、全てのテーマに共通しているセクションですが、編集内容やデザインはテーマによって異なります。
Shopifyコレクションの活用・カスタマイズ
コレクション機能の実践的な活用テクニックやカスタマイズ方法を紹介します。
全商品一覧(collections/all)の制御
任意で作れる商品一覧(コレクション)とは違い、全商品一覧(collections/all)は、管理画面から並び替えなどの操作をすることができませんが、 実は、「全商品一覧(all)」というコレクションを作成することで、この問題を解決することができます。

↑下までスクロールして確認してください
コレクションの条件は自由に選択してもらっても構いませんが、「とりあえず全ての商品を出したい」という場合は、下記画像の赤枠のような条件で保存してみてください。

画面右上の「表示する」を押してみて、全商品一覧(collections/all)が表示されたら成功です。
並び替え・絞り込み機能の強化
コレクションページ内に、並び替え・絞り込み機能を提供することで、ユーザーの回遊をサポートできます。
並び替え機能
すでにコレクション内の商品を並び替える方法については解説しました。ここでは、並び替え項目の文言の変更と非表示の方法について解説します。

■項目の文言を変更する
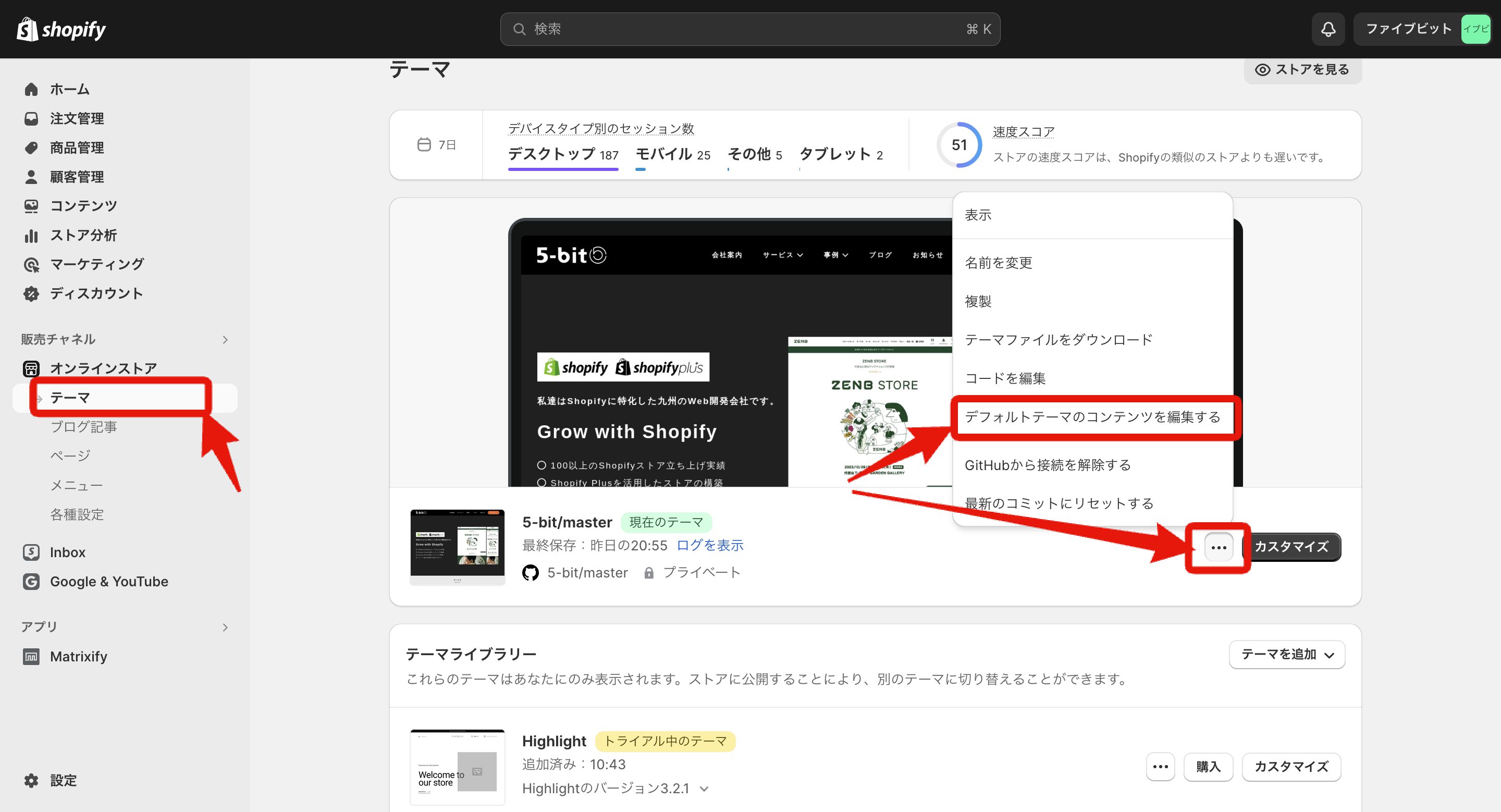
文言を変更する方法は簡単です。管理画面トップのサイドバー「オンラインストア」→「テーマ」と進み、三点リーダーの「デフォルトテーマのコンテンツを編集する」を選択してください。

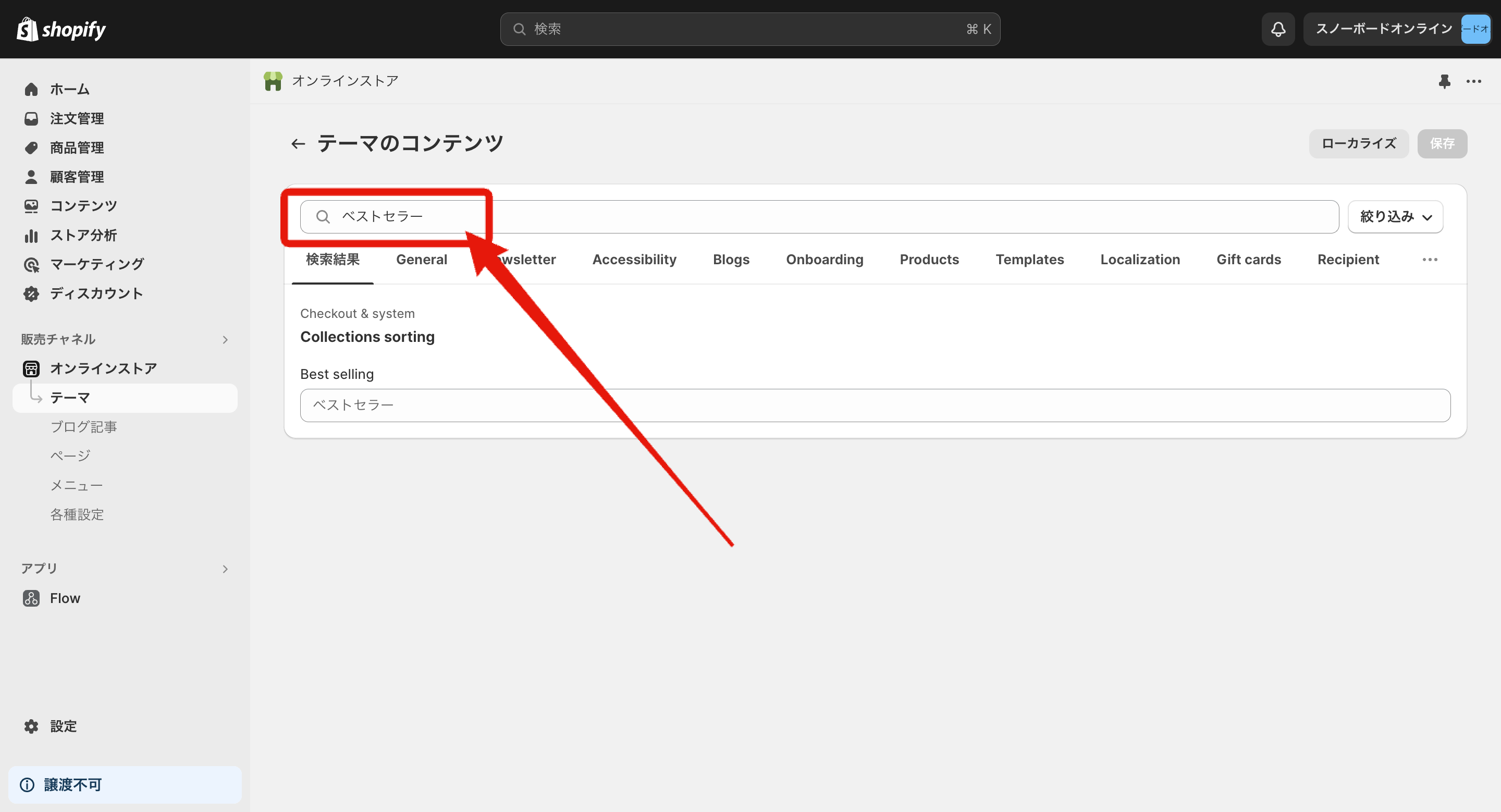
ストアの言語を設定できる画面が表示されるので、検索窓から変更したい文言を入力して検索します。
下記画像では「ベストセラー」を検索しています。

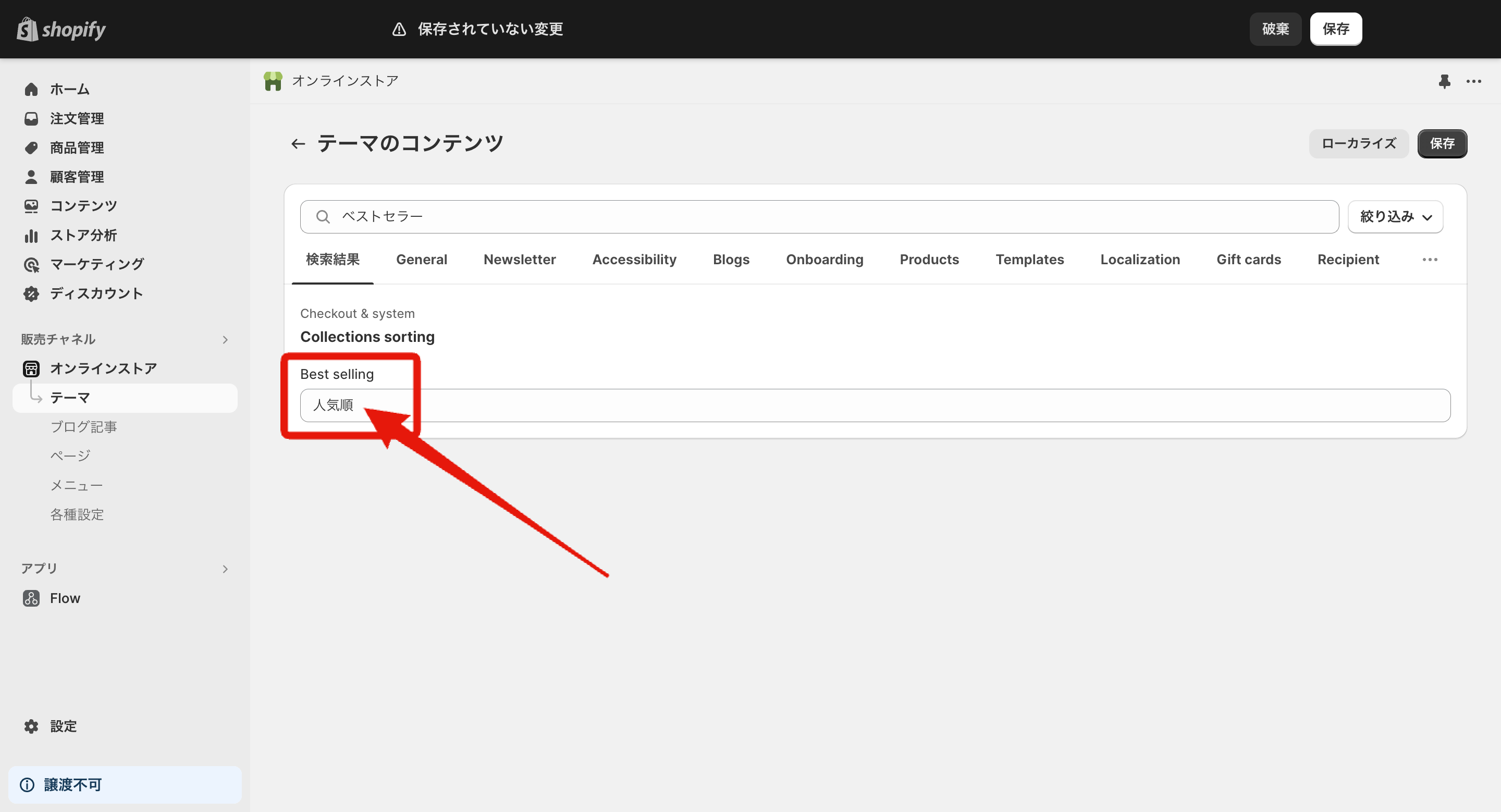
検索結果に該当のコンテンツが表示されるので、好きな文言に変更しましょう。ここでは「人気順」としました。

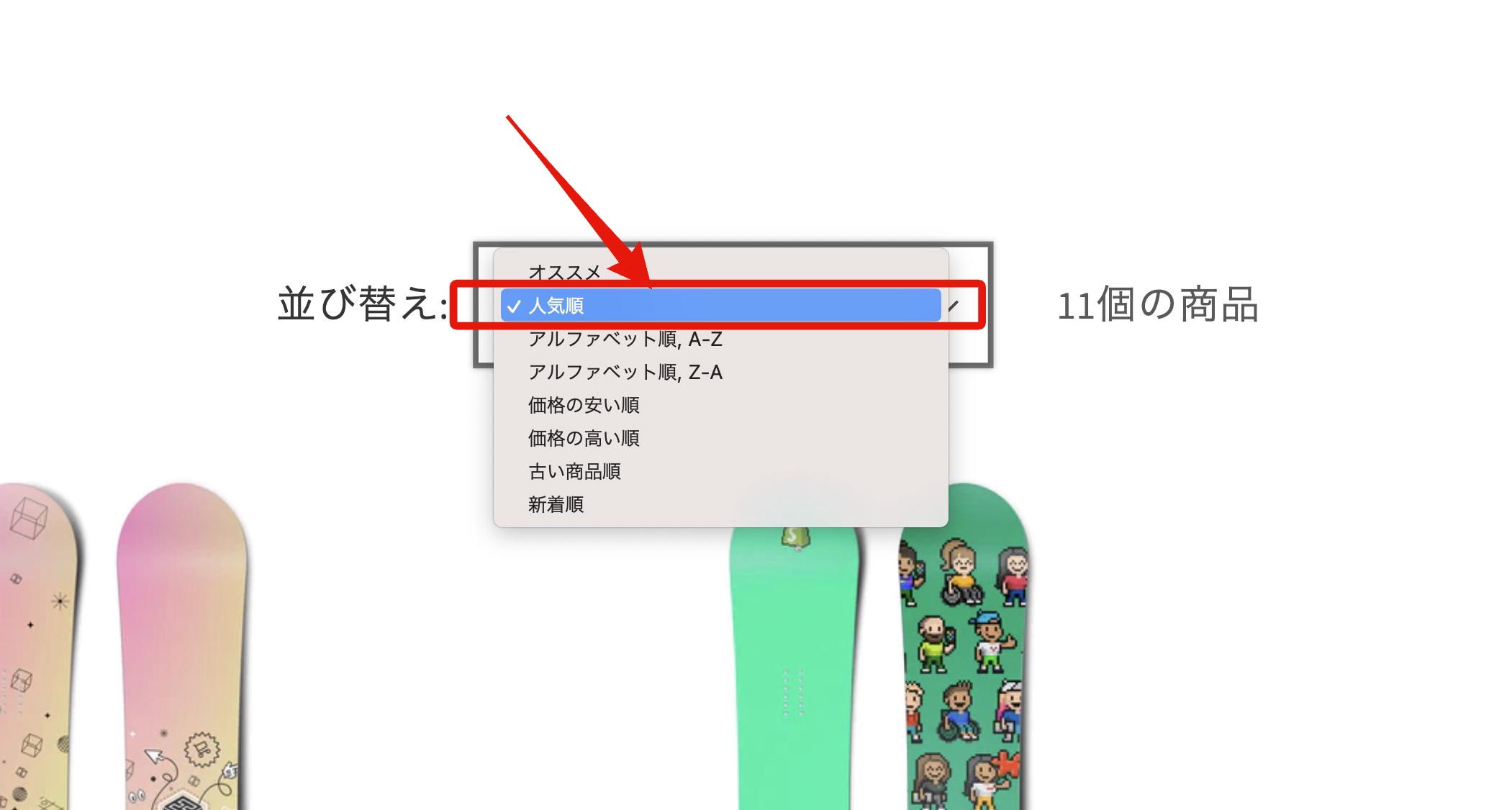
変更した文言を保存して、改めてコレクションページを見てみると、文言が変更されているのがわかります。

コレクションページ以外の文言も変更できるので、他に気になる箇所があれば、自社に合わせて調整してみてください。
■一部の項目を非表示にする
並び替え項目の制御は、コードの編集が必要です。
コードはテーマごとに千差万別なので、ここでは無料の「Dawn」テーマを使用した場合の処理について解説します。
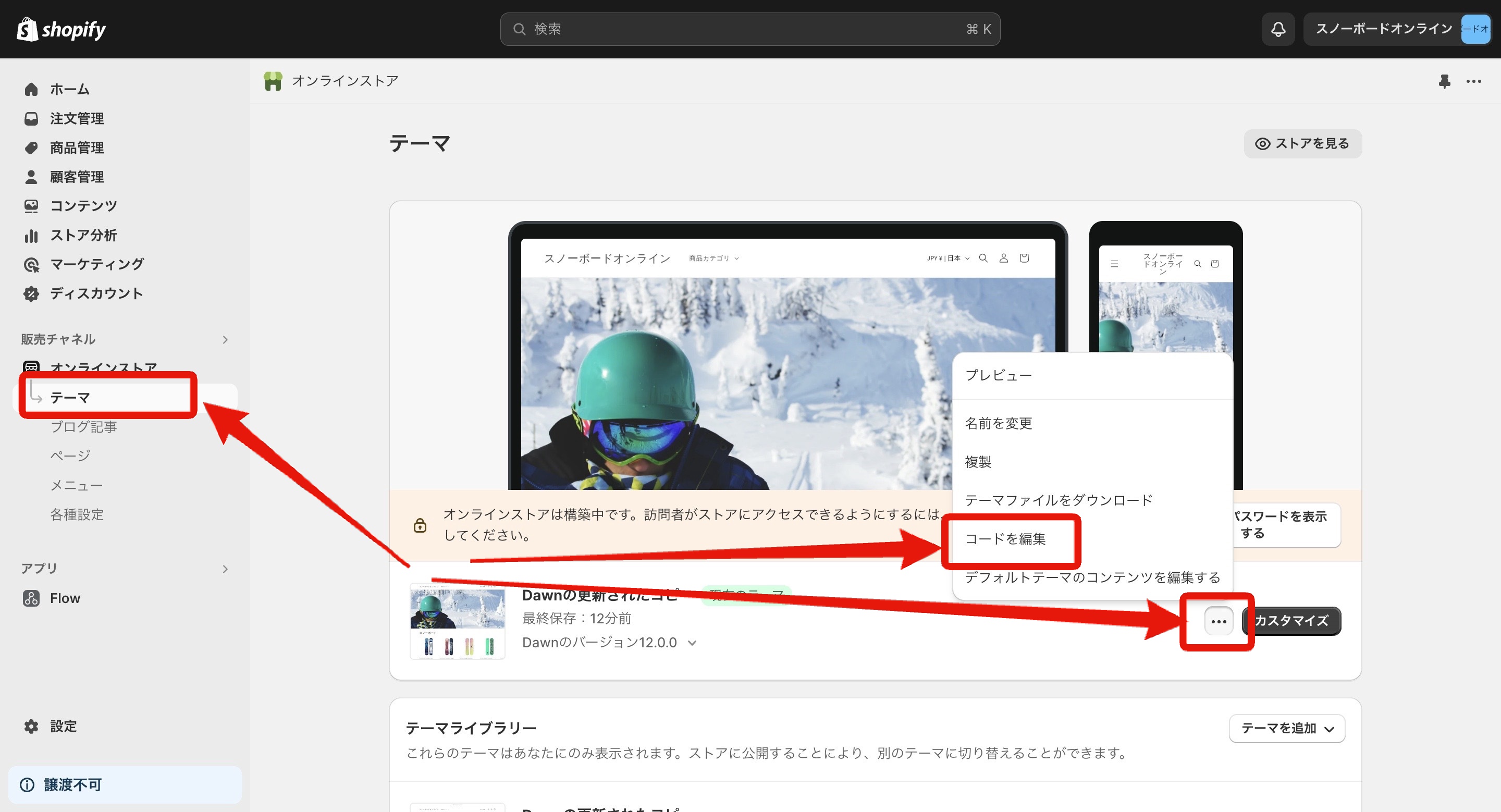
まずは、管理画面トップのサイドバー「オンラインストア」→「テーマ」と進み、三点リーダーの「コードを編集する」を選択してください。

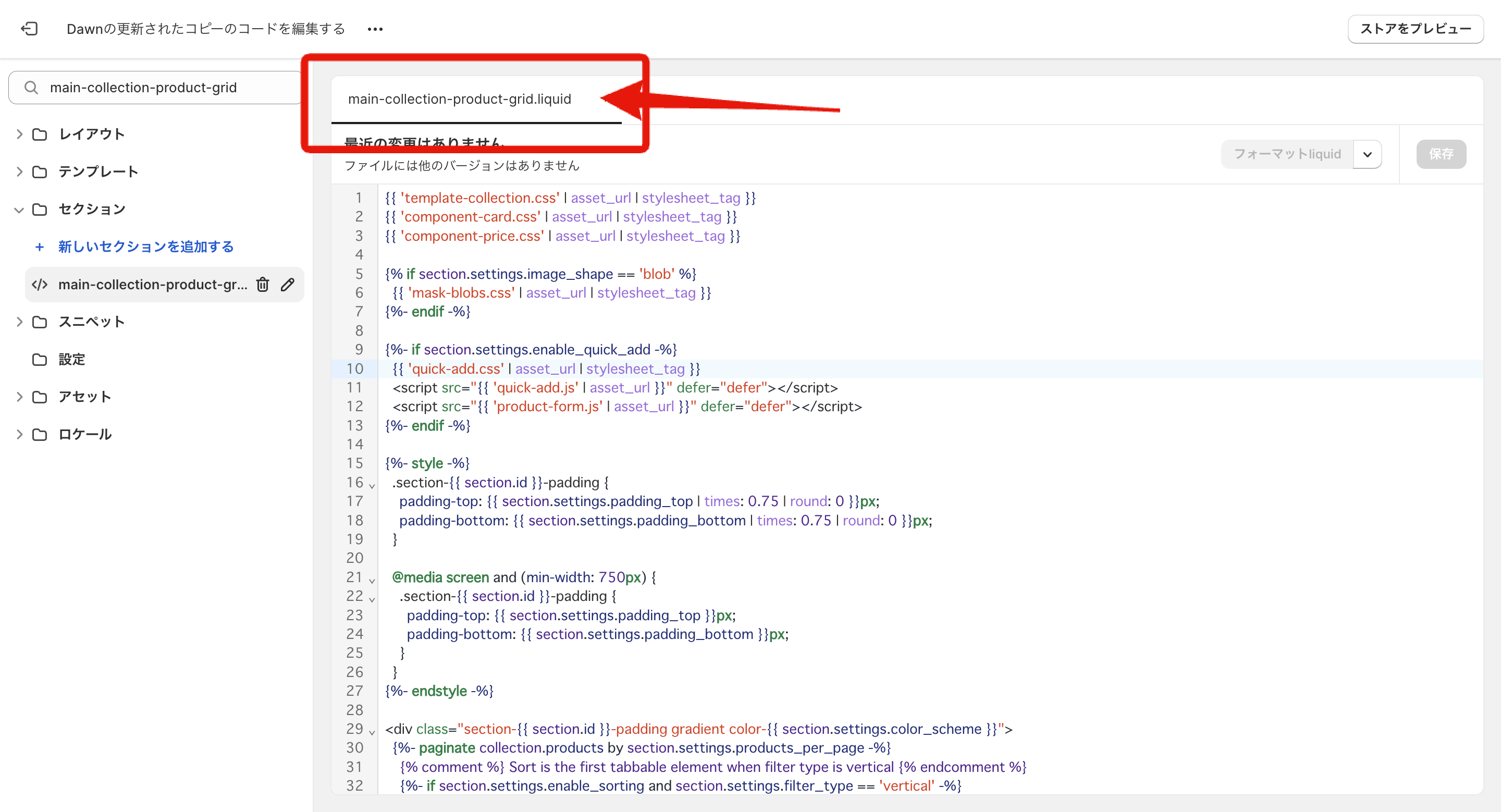
テーマを構成するLiquidファイルとコードエディタが表示されるので、その中から section/main-collection-product-grid.liquid ファイルを探して開きます。

その中で、セレクトボックスの選択肢である以下のコードを探します。
例えば、「ベストセラー」「アルファベット順, A-Z」「アルファベット順, Z-A」を非表示にしたい場合は、以下になります。
絞り込み機能
2021年6月以降にリリースされた「オンラインストア2.0(OS2.0)」に対応しているテーマであれば、Shopifyの高度な絞り込み機能を利用することができます。

Shopify純正のアプリを使って設定するので、使い方は簡単です。
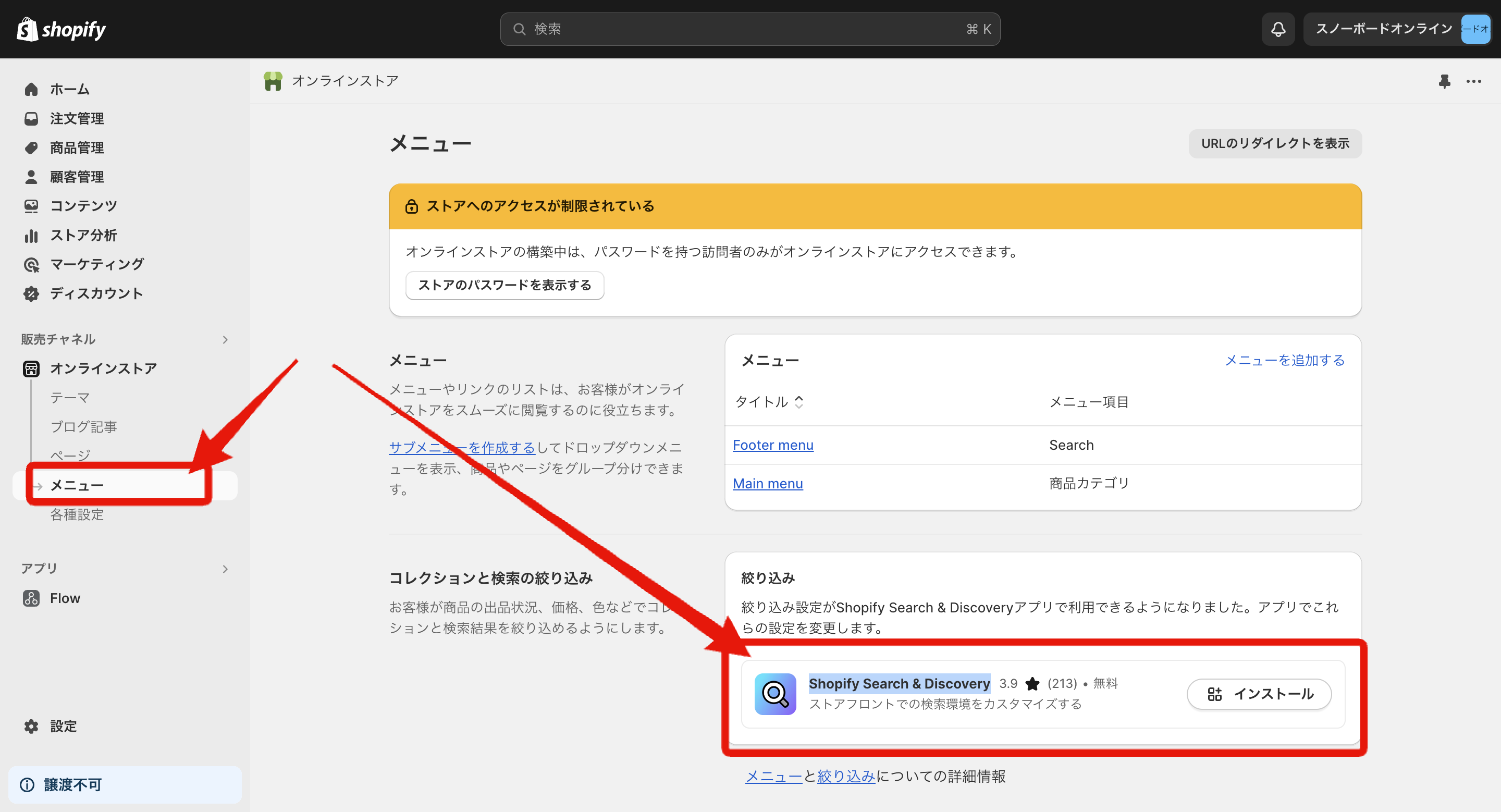
管理画面トップの左サイドバー「オンラインストア」→「メニュー」から「Shopify Search & Discovery」というアプリをインストールします。

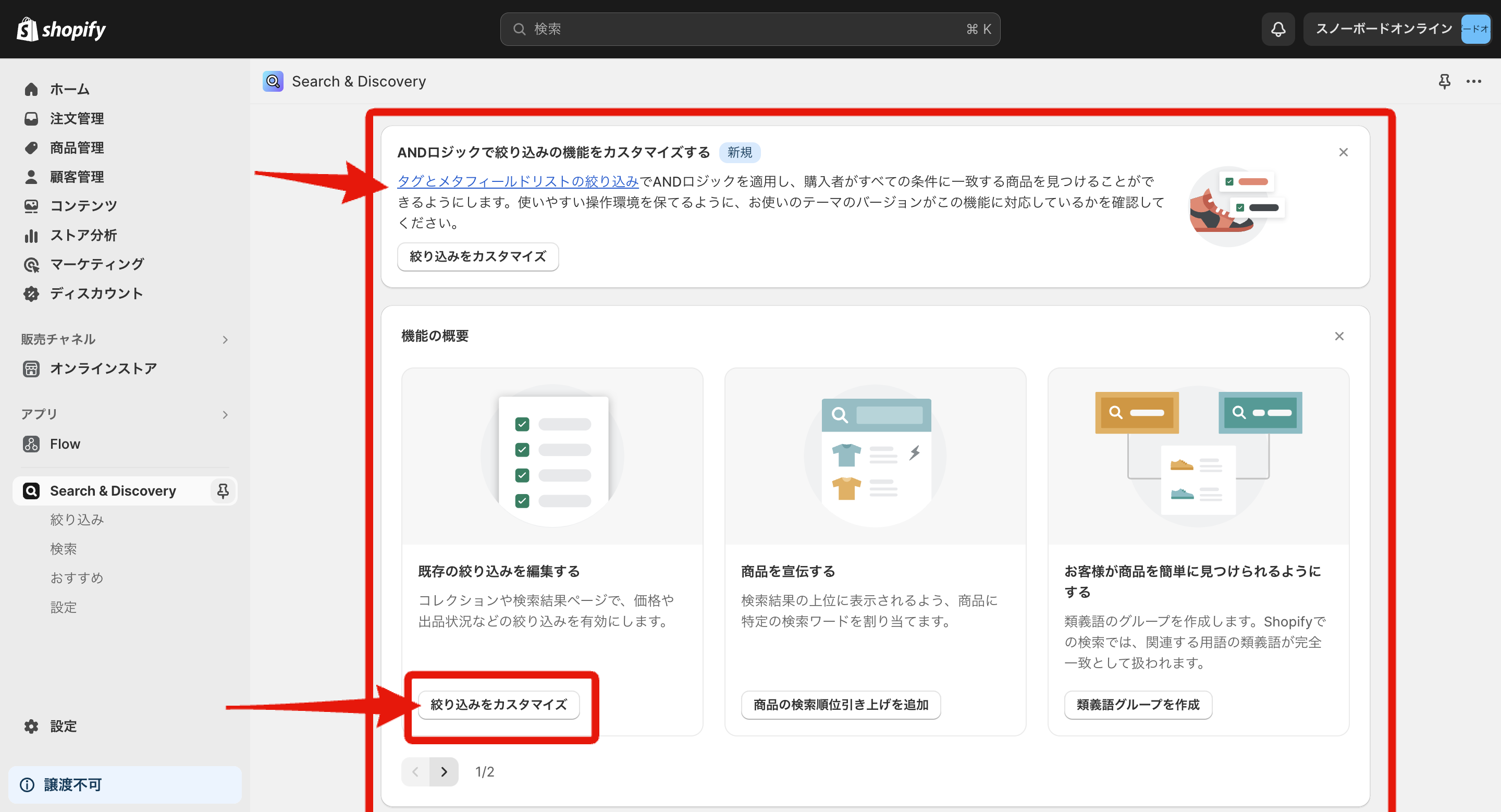
インストールが完了すると、↓こんな画面が表示されるので、「絞り込みをカスタマイズ」をクリックしてください。

このアプリは、絞り込み以外にもストア内検索を拡張させる機能を持っていますが、ここでは絞り込み機能のみを解説します。
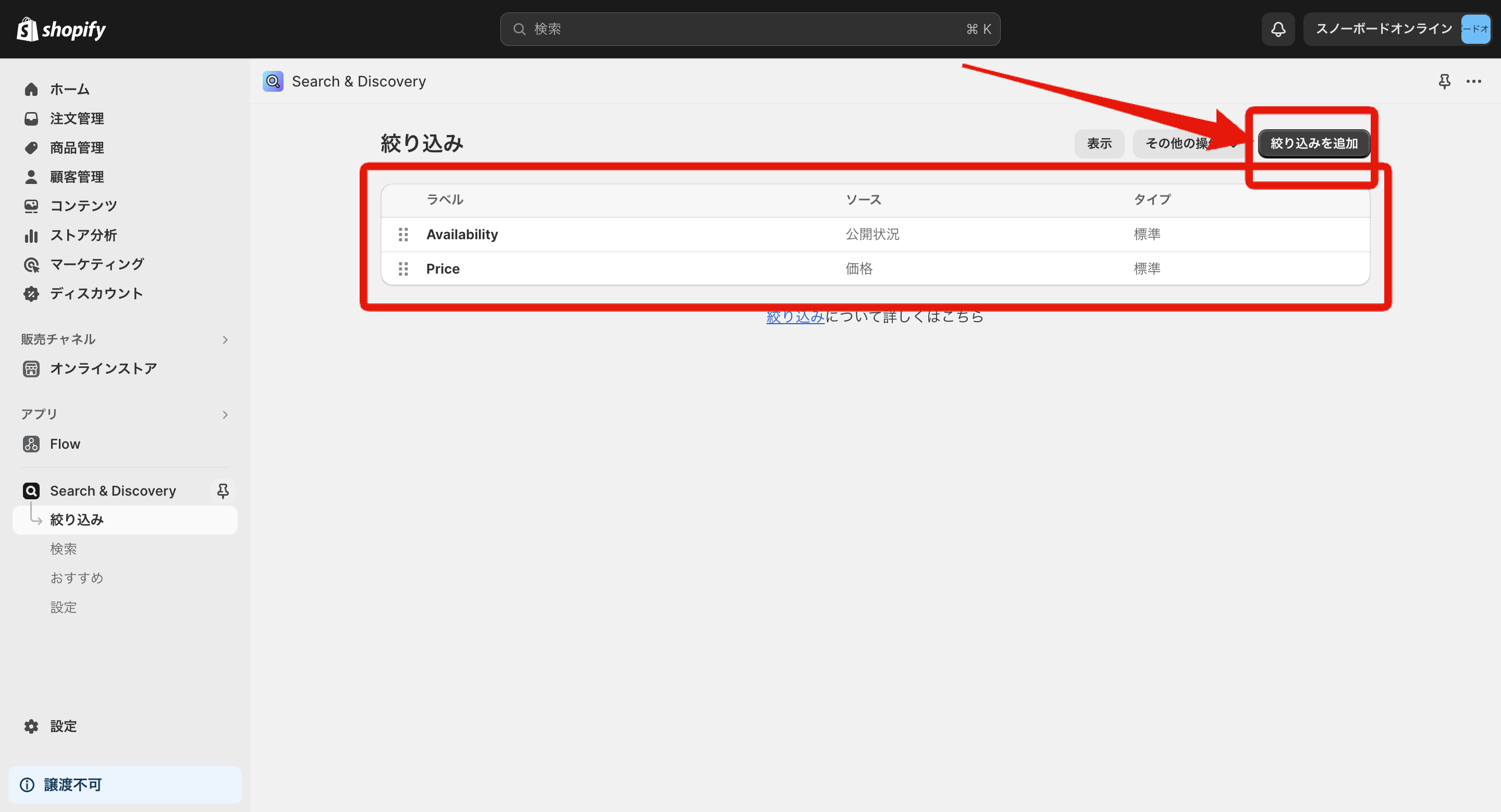
現時点で絞り込みに使われている項目が表示されます。画面右上の「絞り込みを追加」をクリックしてください。

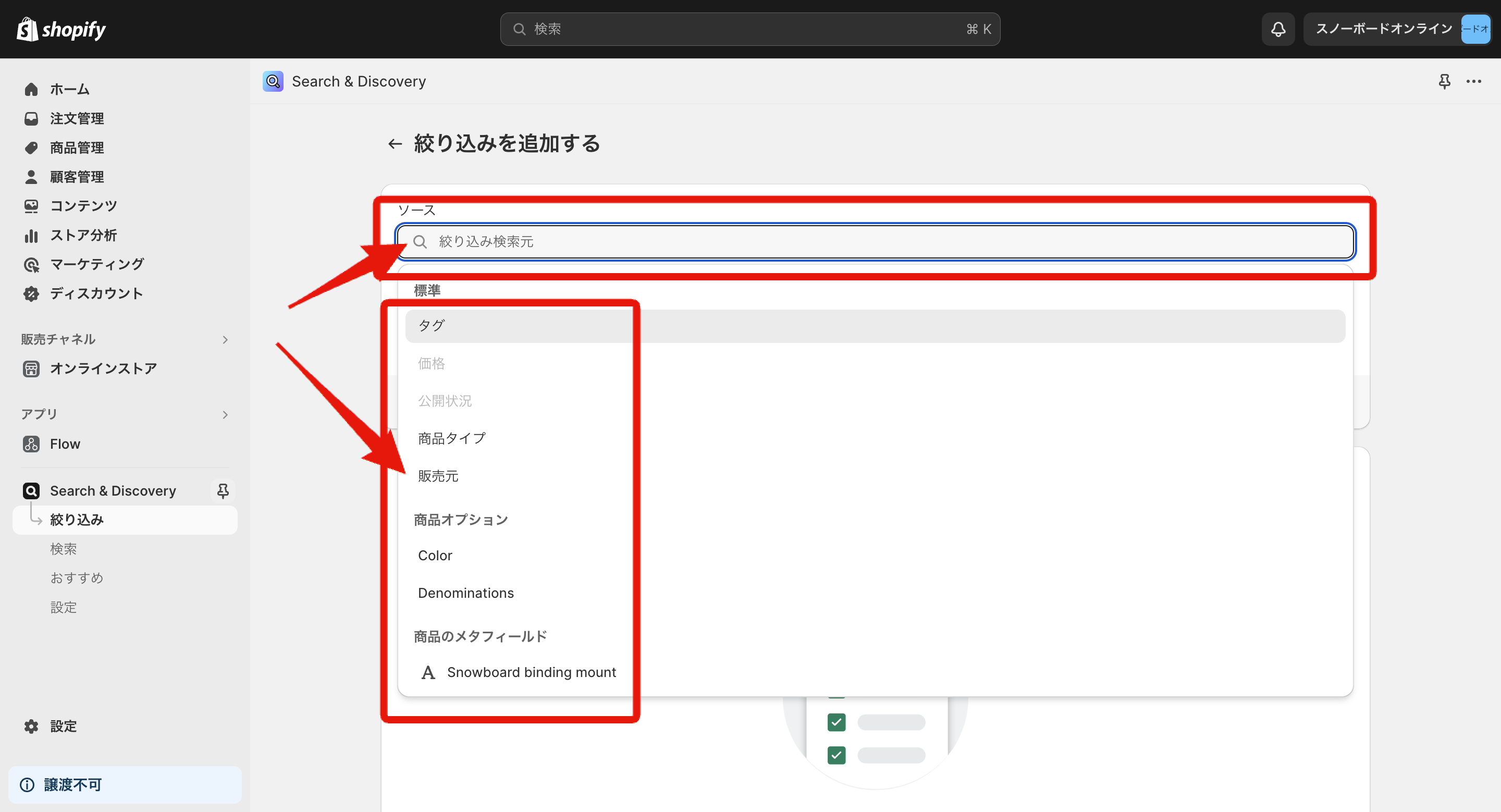
検索窓をクリックすると、絞り込みに追加できる項目が表示されるので、任意の項目を選択して「保存」をクリックします。

※「ラベル」を編集すると、ストアに表示される文言を変更できるので、項目に合わせて良い感じに調整しましょう
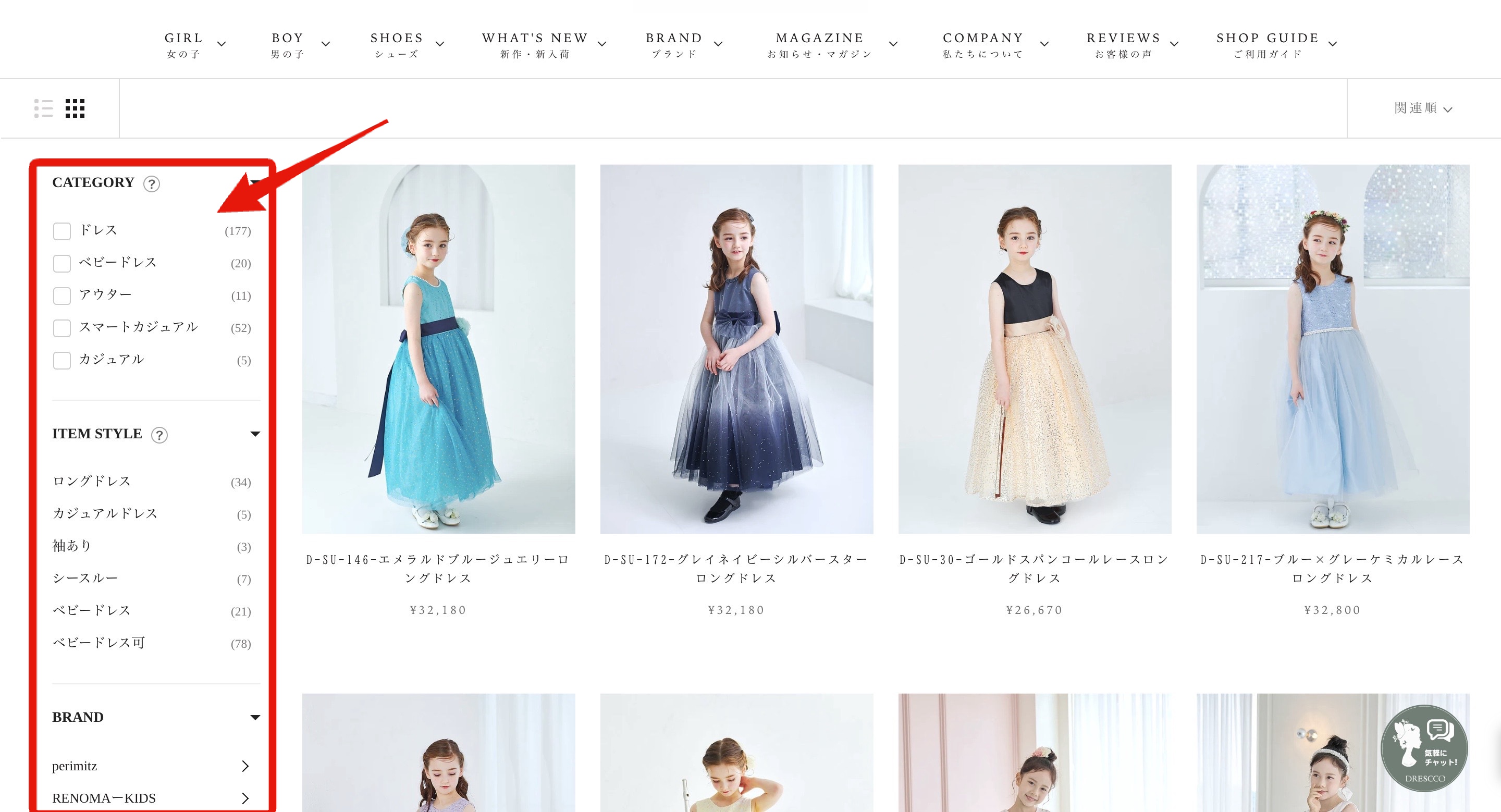
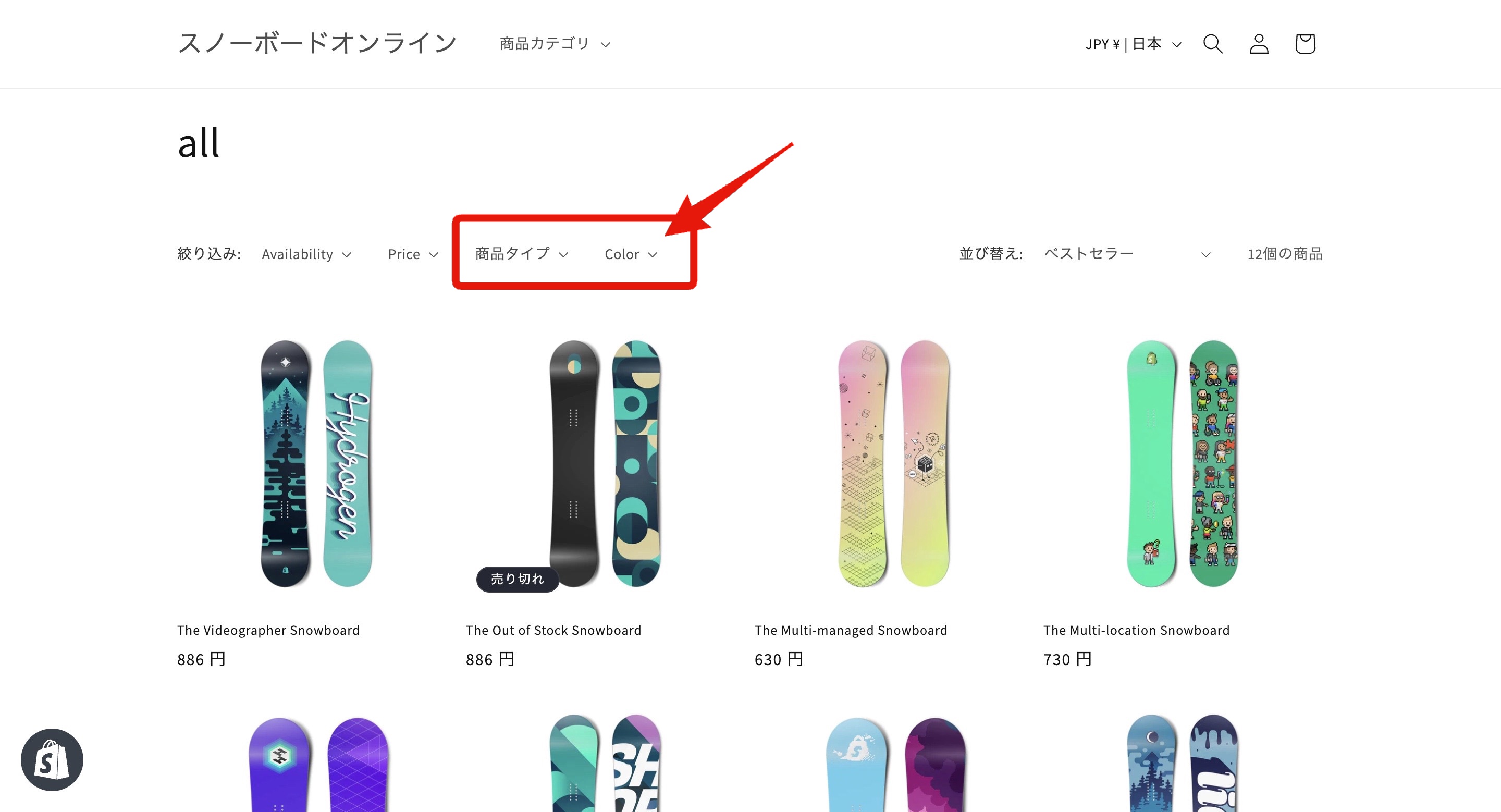
コレクションページに追加した項目が表示されていたら成功です。

まとめ
この記事では、Shopifyのコレクションについて、その基本的な概念から種類、設計方法、さらには設定や操作方法まで幅広く解説しました。コレクションは商品を効果的に整理し、顧客にとって探しやすいオンラインストアを作るための重要な要素です。
階層化、メニューへの設定、トップページへの表示など、これらのステップを通じて、より魅力的で使いやすいストアを構築できるでしょう。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

