この記事では、Shopifyストア上に表示させるヘッダー・フッターメニューの設定や階層化の方法を紹介します。
ストアの構築段階でメニューの設定方法を知りたい方は、参考にしてください。
設定が完了したメニューの見本
設定が完了したヘッダー・フッターメニューの表示を見本として確認しましょう。
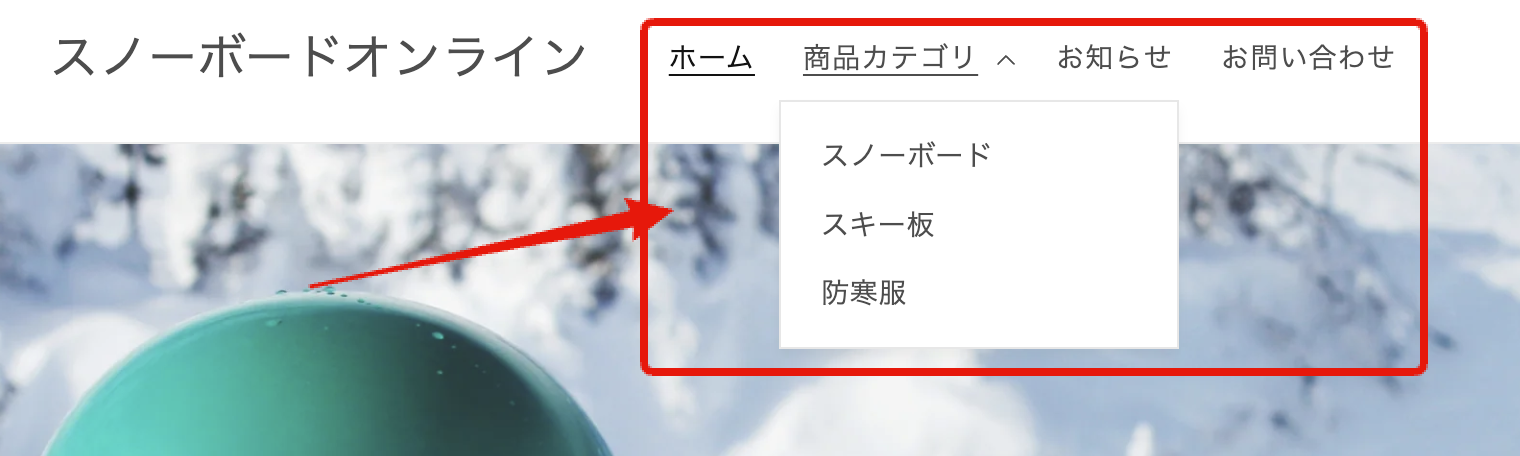
ヘッダー
ヘッダーは、下記画像のように、主要コンテンツへのリンクを設置します。一部のメニューは入れ子構造にして、ドロップダウンリスト形式で表示されるようにします。

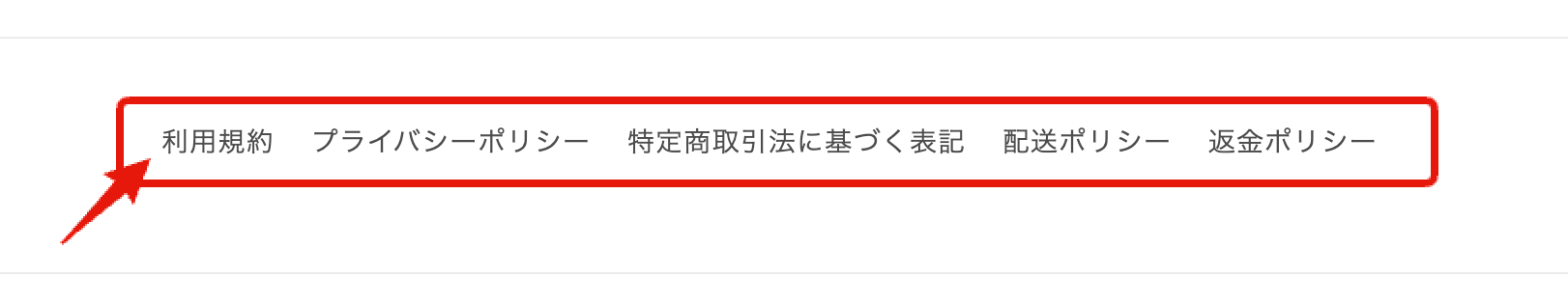
フッター
フッターは、下記画像のように、各規約ページへのリンクを設置します。

メニューを設定する
まず、ヘッダー・フッターで表示させるメニューを管理画面で設定しましょう。
ヘッダーメニューを設定する流れを解説します。
メニューに項目を追加する
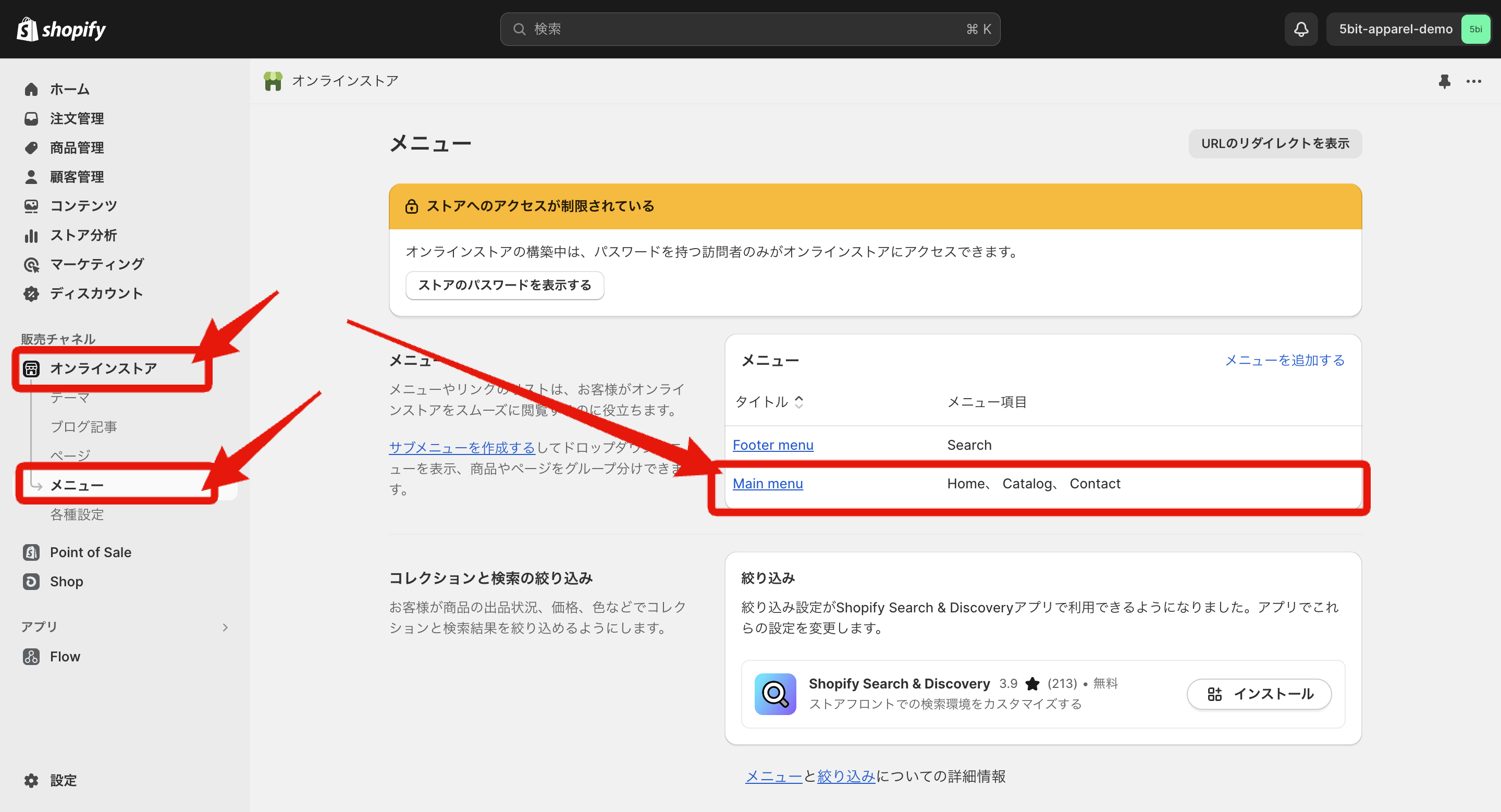
管理画面トップの左サイドバー「オンラインストア」→「メニュー」→右側に表示される「メインメニュー(Main menu)」をクリックして開きます。

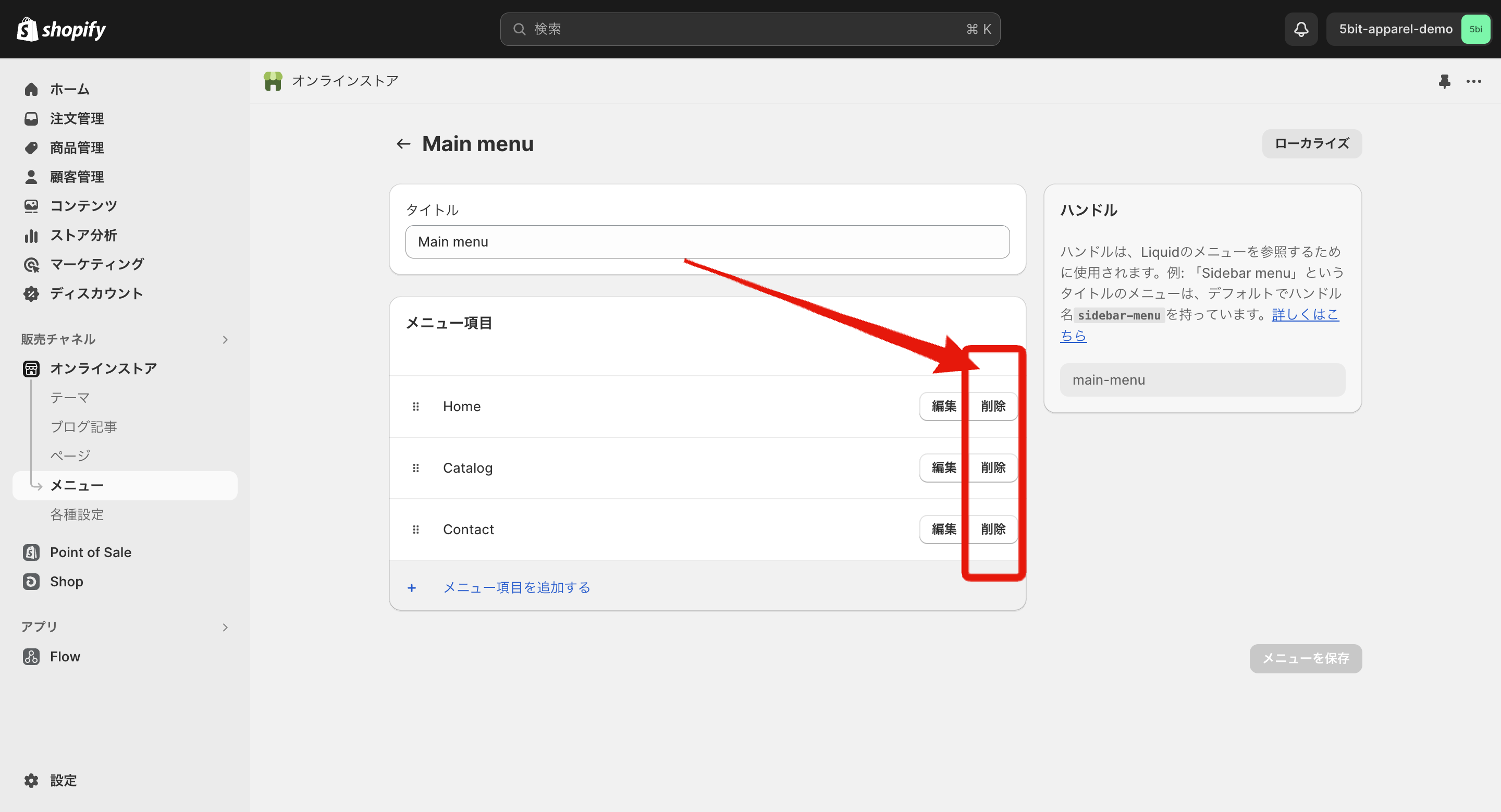
最初から「ホーム(Home)」「カタログ(Catalog)」「問い合わせ(Contact)」というメニューがありますが、とりあえず全て削除してください。

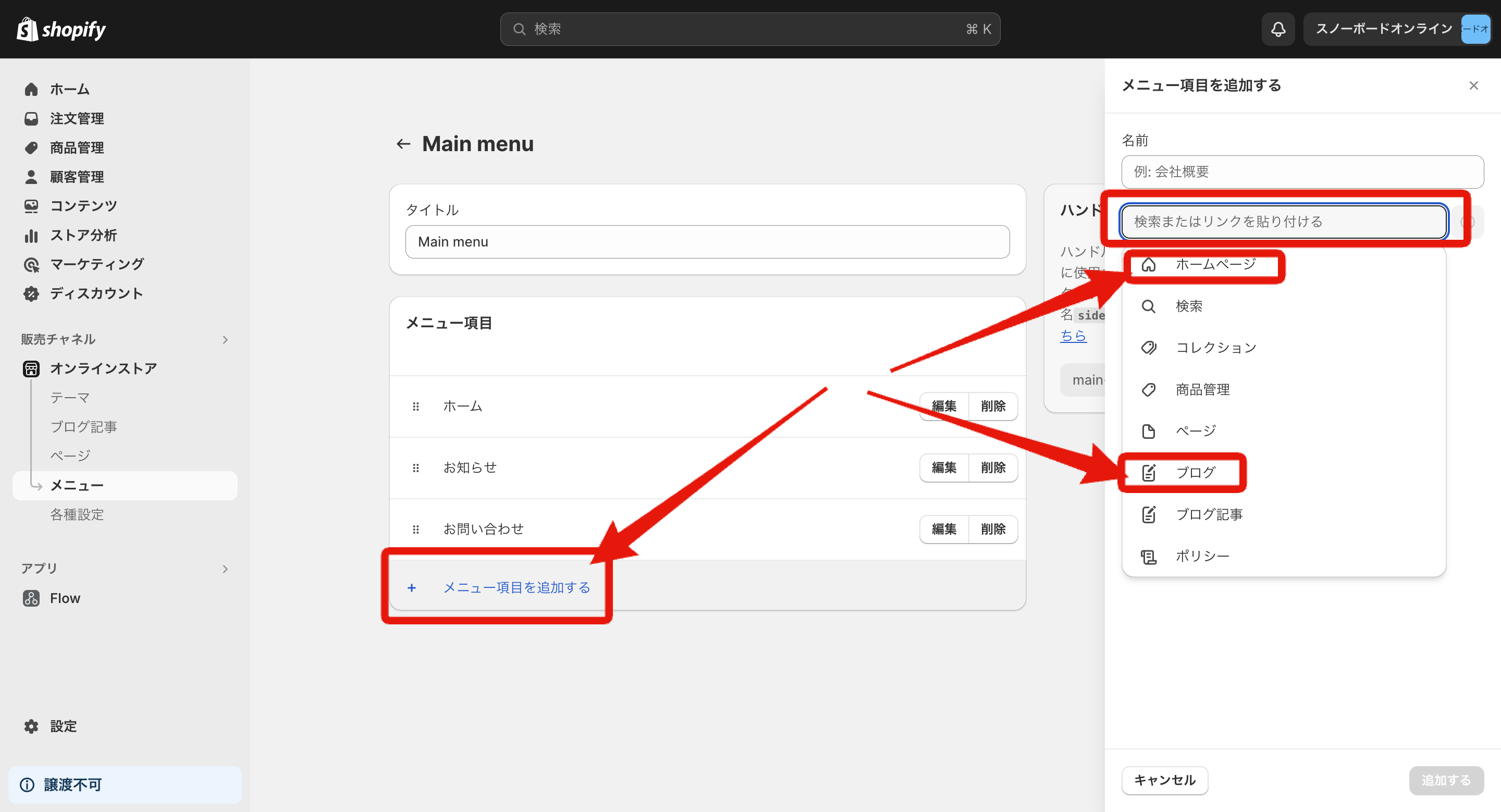
「メニュー項目を追加する」→右側に表示されるサイドバーの検索バーをクリックすると、設定できるメニューの項目が表示されるので、「ホームページ」と「ブログ→お知らせ(News)」を選択して追加しましょう。

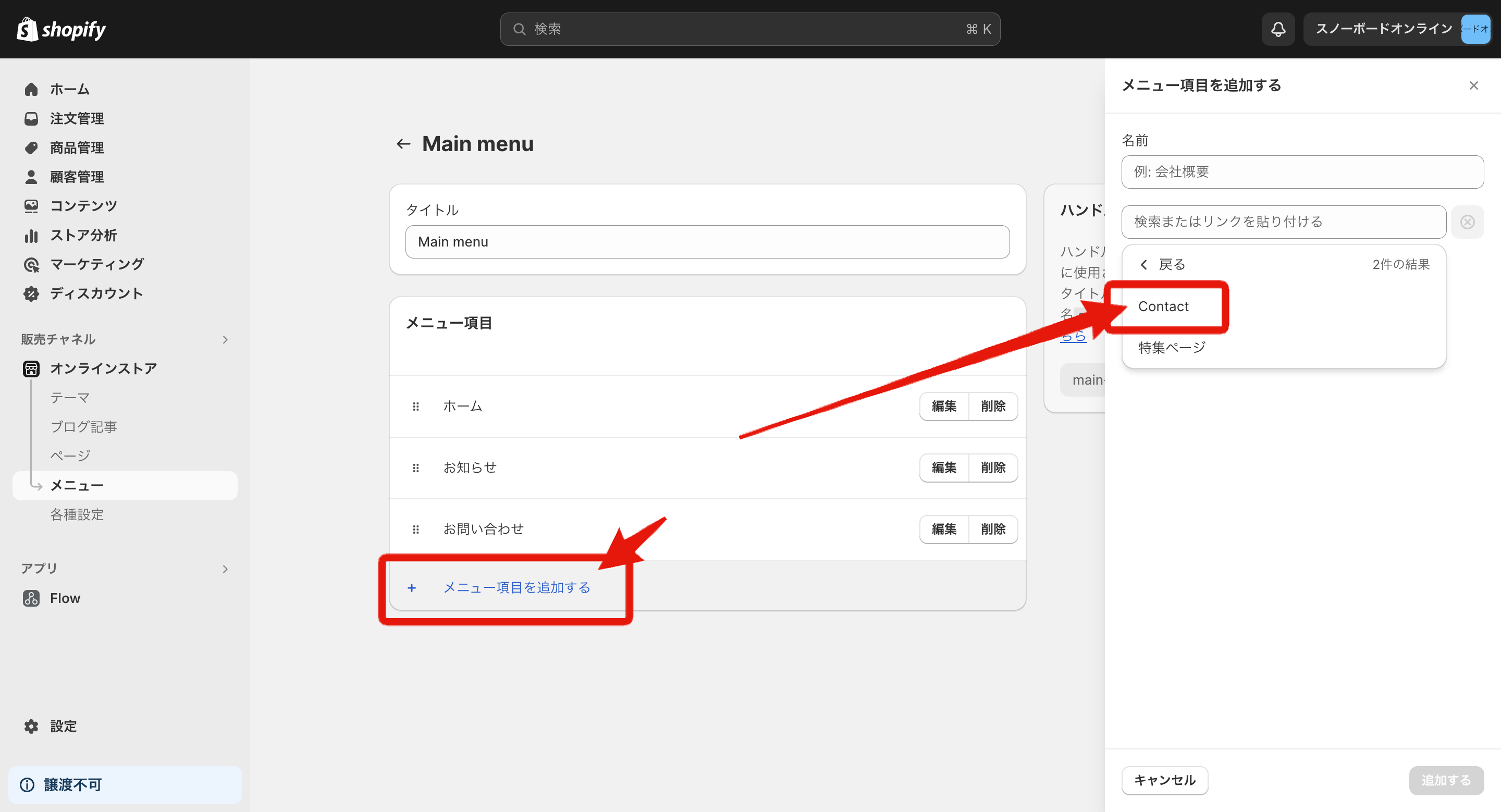
さらに、「ページ」を選択すると表示される「お問い合わせ(Contact)」も選択して追加します。

メニューを階層化(ドロップダウン)する
入れ子構造にするメニューを作成します。今回は、商品のカテゴリをドロップダウンで表示させる設定をします。
あらかじめ、表示させるコレクションを複数作成しておきましょう。
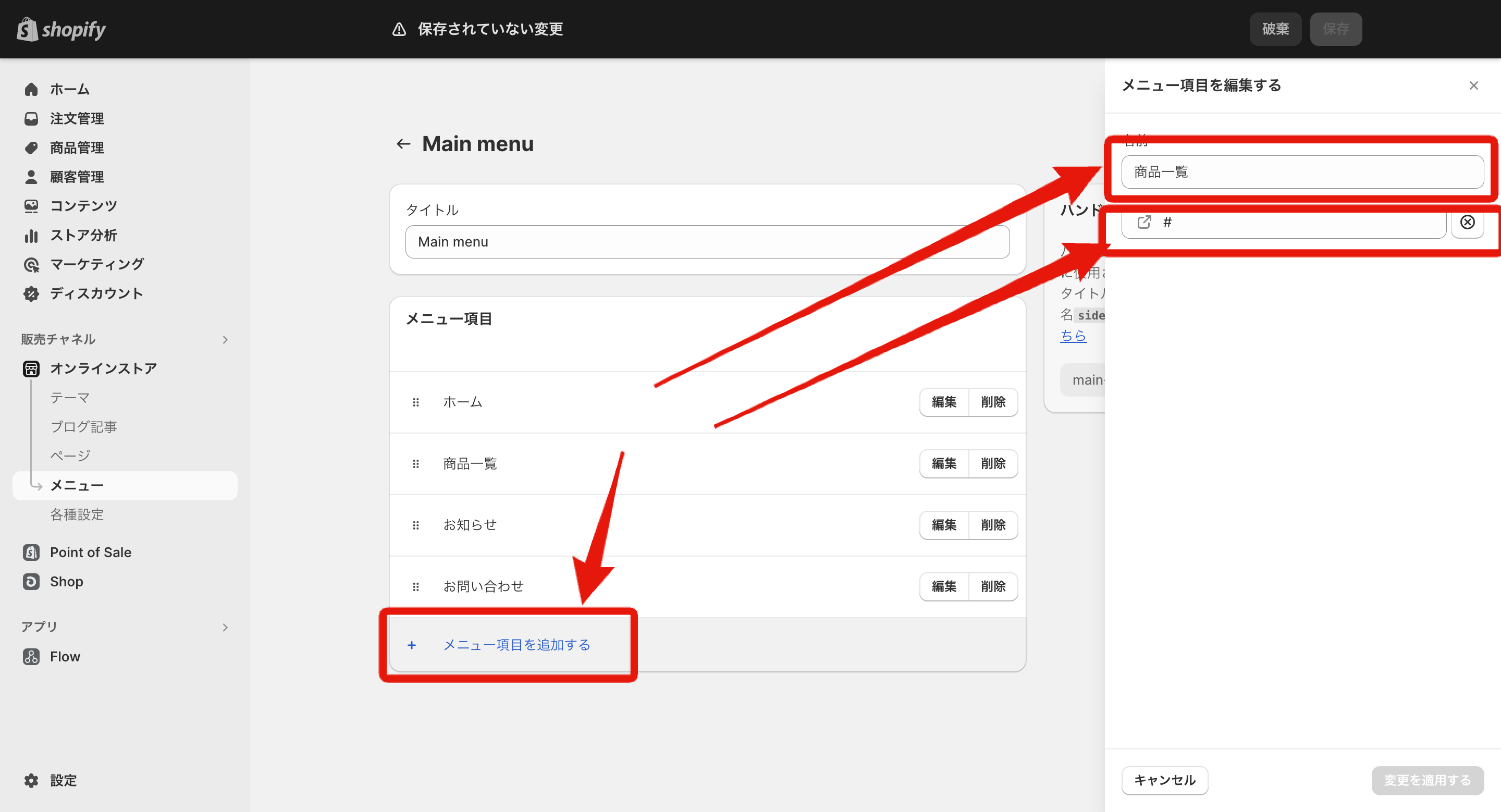
ドロップダウンの親となる項目を追加します。ここで追加する項目はリンクを持たないので、下記のように手動でタイトルを設定し、リンクに「#」と入力します。

ドロップダウンの子となる項目を追加します。まずは、好きなコレクションを1つ、今までと同じように追加してみましょう。

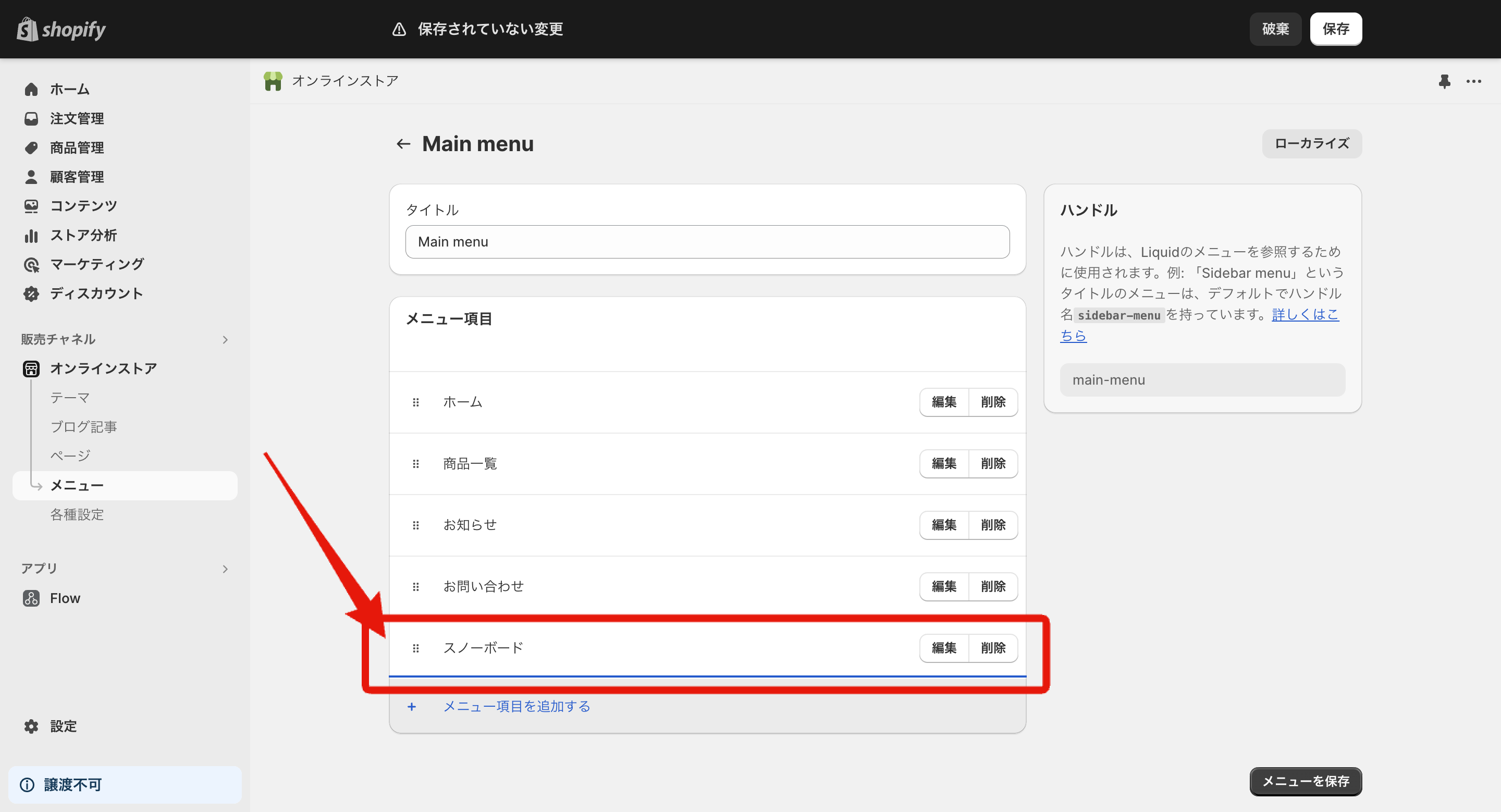
追加したコレクションを、「商品一覧」の配下になるように設定します。下記動画のように、下記動画のように、メニュータイトルの左にあるつぶつぶマークをドラッグして、階層化したい別のメニューの下に移動して保存するだけです。(最大で3階層)
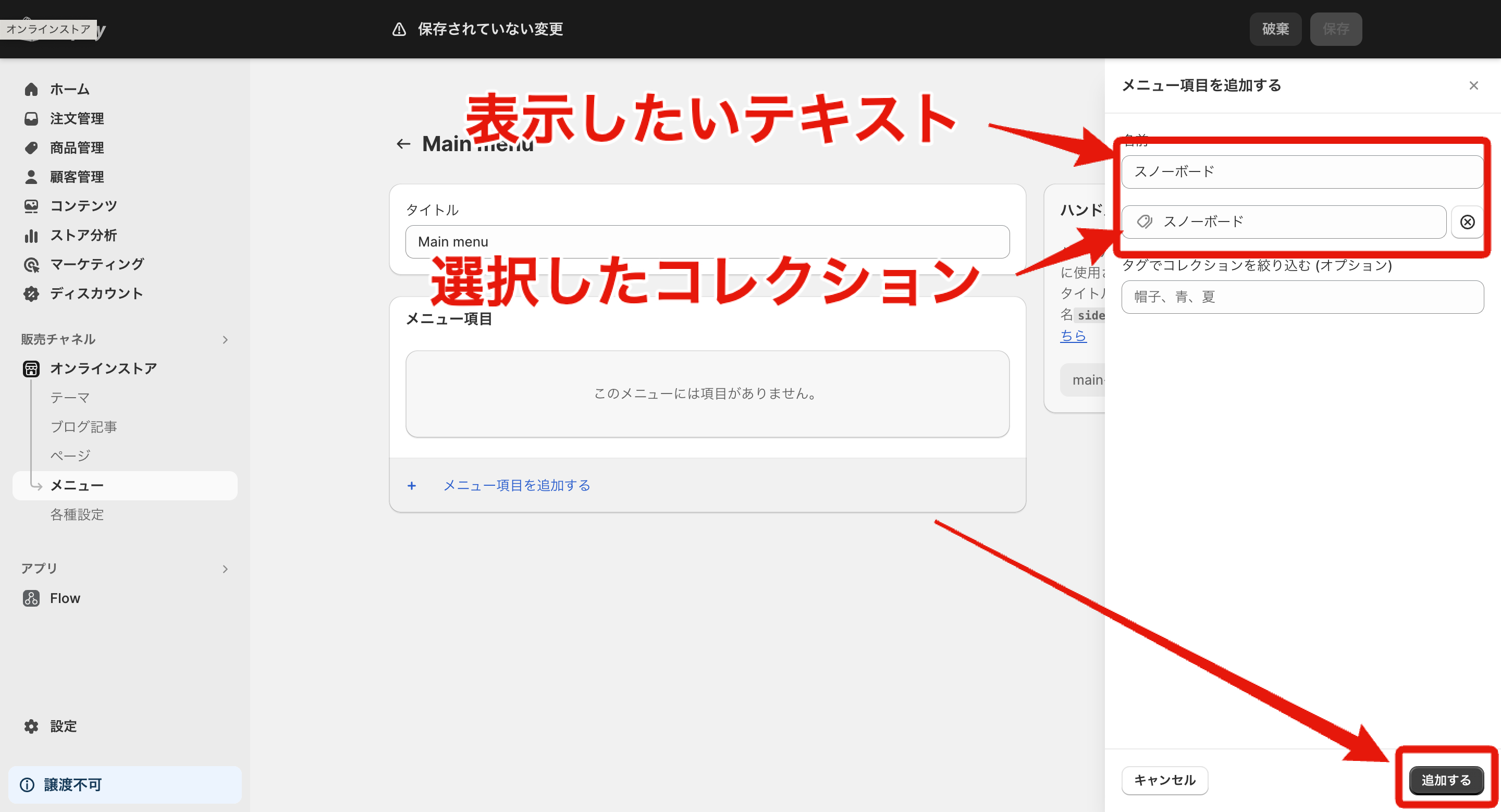
メニューのタイトルを設定する
下記画像のように、メニューには任意の文字列を設定することが可能です。
例えば、ブログの「news」を日本語でわかりやすいように「お知らせ」としても良いでしょう。

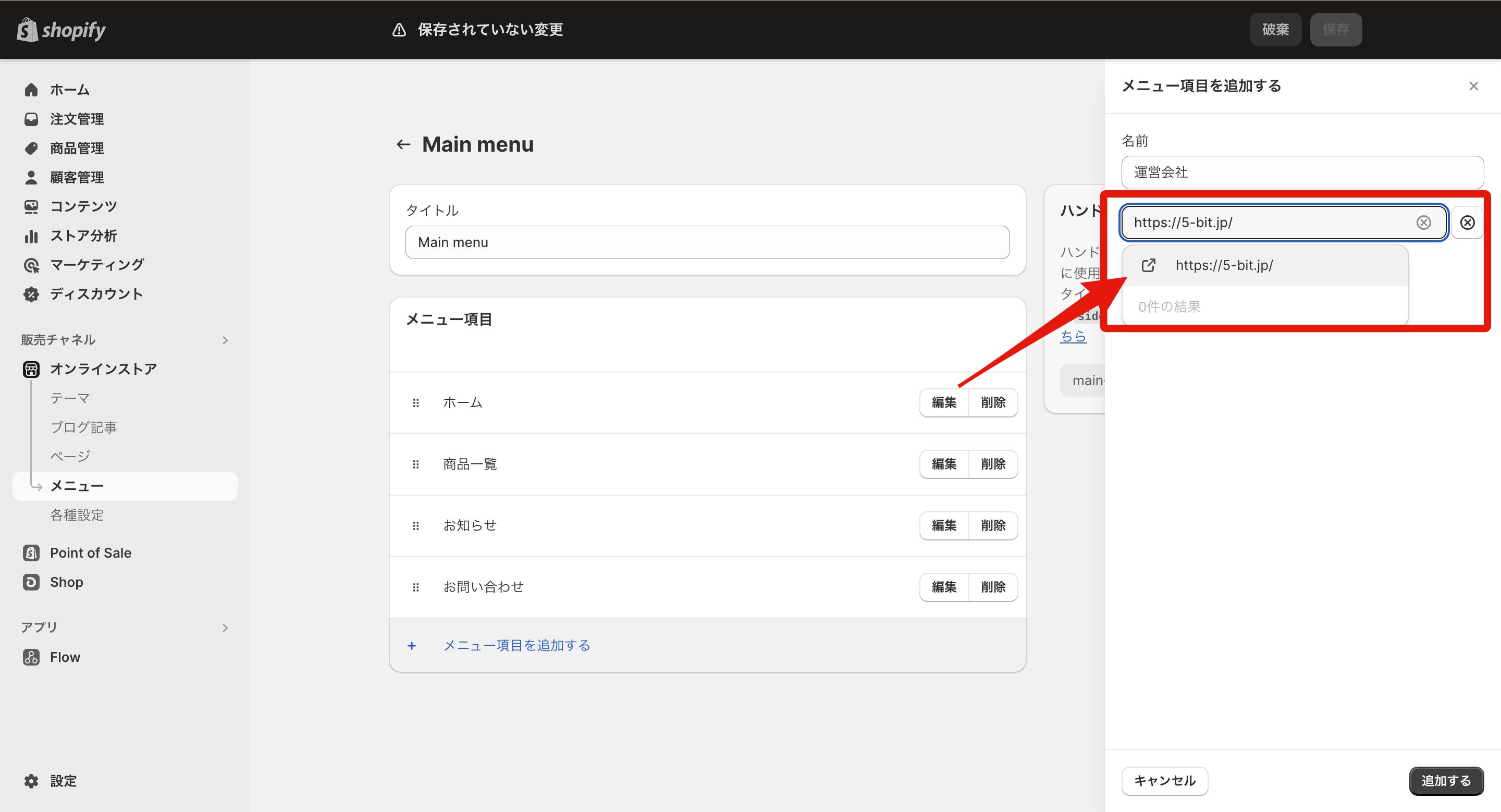
メニューに外部リンクを設置する
メニューに外部リンクを設定する方法
外部リンクだけでなく、ストア内の任意のリンク(コレクションの絞り込み結果・検索結果など)を設定することも可能です。
設定したいリンクをコピーしたら、メニューのリンクを設定する項目にそのまま貼り付けると、任意のリンクを設定できます。

まとめ
Shopifyストア上に表示させるヘッダー・フッターメニューの設定や階層化の方法を画像付きで解説しました。ユーザーの目線に立った効果的なメニューを設定し、ストアの売上・効率化を目指しましょう。
※この記事は2024年07月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容が古くなってしまう可能性があります。





)
)
)
)
)
)
)
)

